Jquery | 基础 | 慕课网 | 类选择器
原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
div {
width: 100px;
height: 90px;
float: left;
padding: 5px;
margin: 5px;
background-color: #EEEEEE;
}
</style>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
</head>
<body>
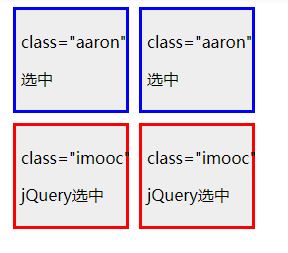
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div>
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div> <div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div>
<div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div> <script type="text/javascript">
//通过原生方法处理
//样式是可以多选的,所以得到的是一个合集
//需要通过循环给合集中每一个元素修改样式
var divs = document.getElementsByClassName('aaron');
for (var i = 0; i < divs.length; i++) {
divs[i].style.border = "3px solid blue";
}
</script> <script type="text/javascript">
//通过jQuery直接传入class
//class选择器可以选择多个元素
$(".imooc").css("border", "3px solid red");
</script> </body> </html>

Jquery | 基础 | 慕课网 | 类选择器的更多相关文章
- Jquery | 基础 | 慕课网 | 层级选择器
选择器中的层级选择器处理关系类型: 子元素 后代元素 兄弟元素 相邻元素 <!DOCTYPE html> <html> <head> <meta http-e ...
- Jquery | 基础 | 慕课网 | (*选择器)
原生JS var elements1 = document.getElementsByTagName('*'); JQ var elements2 = $("*"); <!D ...
- Jquery | 基础 | 慕课网 | 元素选择器
getElementsByTagName方法得到页面所有的<div>元素 var divs = document.getElementsByTagName('div'); 与 同样的效果, ...
- Jquery | 基础 | 慕课网 | 基本筛选选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- CSS基础 结构伪类选择器 last-child、first-child和nth-of-type的使用方法
一.通过伪类选择器查找单个标签元素html结构 <div> <a herf='#'>导航1</a> <a herf='#'>导航2</a> ...
- jQuery基础学习7——层次选择器find()方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery基础学习6——基本选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery基础学习8——层次选择器next()和prev()方法
$('.one + div').css("background","#bbffaa"); //和next()方法是等价的,前后关系,和prev()方法是对立的 ...
- jQuery基础学习8——层次选择器children()方法
$('body > div').css("background","#bbffaa"); //和children()方法是等价的,父子关系,和parent ...
随机推荐
- CAShapeLayer的使用
CAShapeLayer的使用 1.CAShapeLayer 简介 1.CAShapeLayer继承至CALayer,可以使用CALayer的所有属性值 2.CAShapeLayer需要与贝塞尔曲线配 ...
- iptables apache2
Apache2 iptables 安装指令:sudo apt-get install apache2 2.产生的启动和停止文件是:/etc/init.d/apache2 3.启动:sudo apach ...
- Record is locked by another user
Oracle修改表中记录时出现record is locked by another user的问题 在操作表时没有commit,导致表被锁,只要执行下面两行语句,就可以了将行锁解锁了. Select ...
- springboot对传参的拦截统一处理
在学习某网<java秒杀系统方案优化>的课程中,学到了一种springboot对传参的拦截统一处理的方式,特记录一下. 如后台方法一般需要根据token从Session中获取User对象, ...
- java反射机制与动态加载类
什么是java反射机制? 1.当程序运行时,允许改变程序结构或变量类型,这种语言称为动态语言.我们认为java并不是动态语言,但是它却有一个非常突出的动态相关机制,俗称:反射. IT行业里这么说,没有 ...
- POJ1087 A Plug for UNIX —— 最大流
题目链接:https://vjudge.net/problem/POJ-1087 A Plug for UNIX Time Limit: 1000MS Memory Limit: 65536K T ...
- Spring Boot2.0+Redis+Ehcache实现二级缓存
EHCache 本地缓存 Redis 分布式缓存(可以共享) 一级 Redis 二级Ehcache 当redis挂了 有备胎 反之: 先走本地,本地没有再走网络 尽量少走Redis 效率会高 ...
- YTU 2424: C语言习题 字符串比较
2424: C语言习题 字符串比较 时间限制: 1 Sec 内存限制: 128 MB 提交: 1042 解决: 613 题目描述 写一函数,实现两个字符串的比较.即自己写一个strcmp函数,函数 ...
- 利用Swoole实现PHP+websocket直播,即使通讯
websocket Websocket只是一个网络通信协议,就像 http.ftp等都是网络通信的协议一样:相对于HTTP这种非持久的协议来说,Websocket是一个持久化网络通信的协议: WebS ...
- hdu-5720 Wool(区间并+扫描线)
题目链接: Wool Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others) Pr ...
