jQuery笔记之遍历索引(补充)
遍历索引的相关方法:
.each() 、补充.children()
.index()
-------------------------------------------------------------
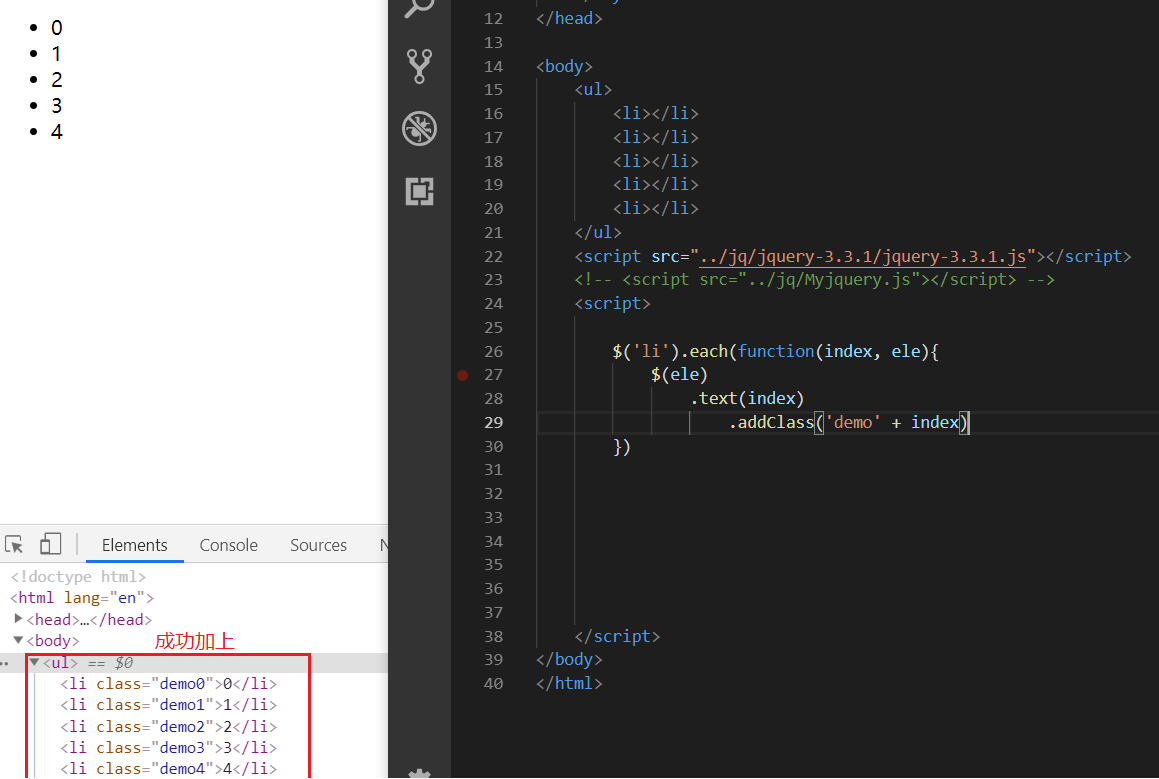
.each()
循环整组

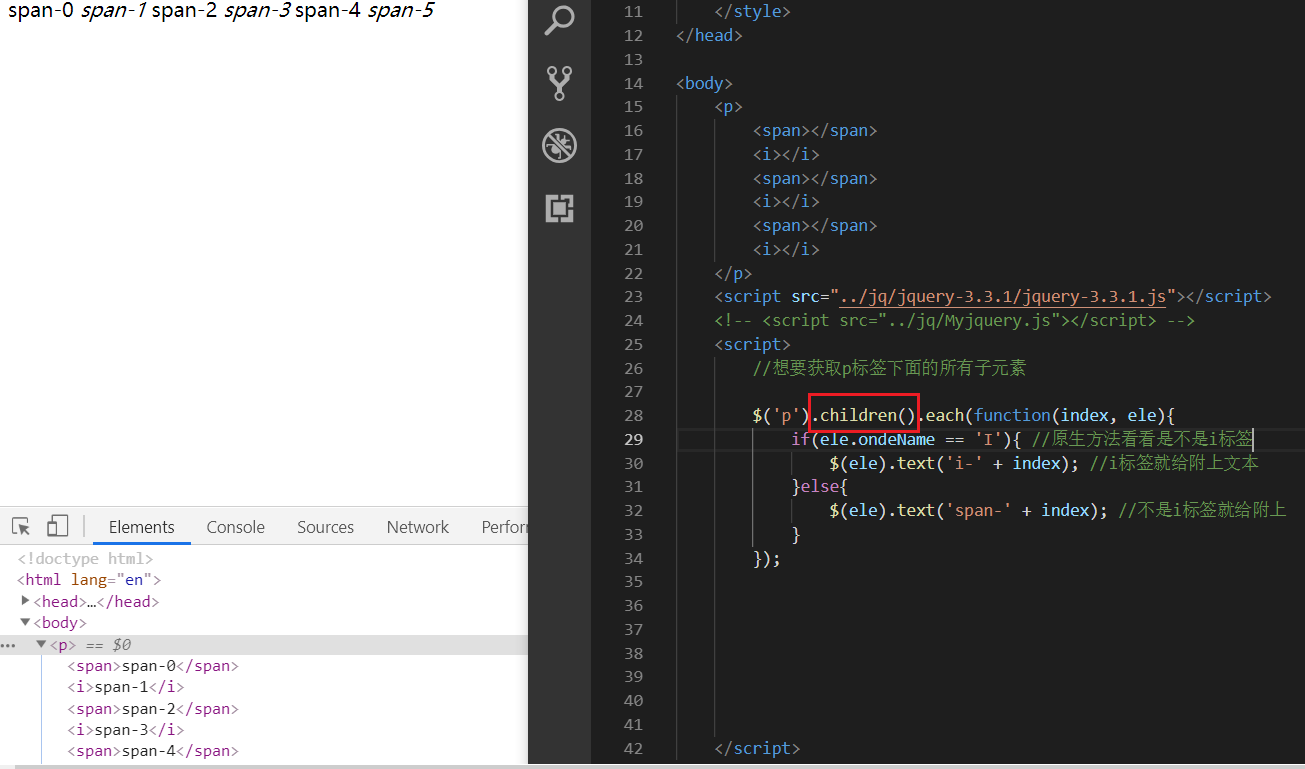
.children()

index()
点击什么输出什么

jQuery笔记之遍历索引(补充)的更多相关文章
- jquery笔记(遍历)
祖先: $("selector").parent().css():返回被选元素的直接父元素,并调用css方法. $("selector").parents(). ...
- jQuery之遍历索引相关方法
遍历索引相关方法: .each(),补充.children() .index() 1 .each() 2..children() .index()
- jQuery 第八章 实例方法 遍历索引
遍历索引相关方法: .each() .index() ------------------------------------------------- .each() 有点像数组的 forEach( ...
- Python全栈之jQuery笔记
jQuery runnoob网址: http://www.runoob.com/jquery/jquery-tutorial.html jQuery API手册: http://www.runoob. ...
- Jquery笔记和ajax笔记
Jquery笔记:jQuery是一个JavaScript函数库,专为事件处理设计 1.jQuery的引入 <script text="type/javascript" src ...
- jQuery 参考手册 - 遍历
jQuery 参考手册 - 遍历 jQuery Ajax jQuery 数据 jQuery 遍历函数 jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函数描述 .add()将元素添加到匹 ...
- JavaSE中Collection集合框架学习笔记(3)——遍历对象的Iterator和收集对象后的排序
前言:暑期应该开始了,因为小区对面的小学这两天早上都没有像以往那样一到七八点钟就人声喧闹.车水马龙. 前两篇文章介绍了Collection框架的主要接口和常用类,例如List.Set.Queue,和A ...
- 前端:jQuery笔记
前端:jQuery笔记 此系列文章乃是学习jQuery的学习笔记. Asp.net MVC Comet推送 摘要: 一.简介 在Asp.net MVC实现的Comet推送的原理很简单. 服务器端:接收 ...
- jQuery笔记——UI
jQuery UI 的官网网站为:http://jqueryui.com/,我们下载最新版本的即可,使用JQueryUI中的样式比我们使用原生的HTML要好看,还会有一些封装好的特效,JQueryUI ...
随机推荐
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- 【转载】C#中回滚TransactionScope的使用方法和原理
TransactionScope只要一个操作失败,它会自动回滚,Complete表示事务完成 实事上,一个错误的理解就是Complete()方法是提交事务的,这是错误的,事实上,它的作用的表示本事务完 ...
- Comparable 和 Comparator的理解
对Comparable 的解释 Comparable是一个排序接口 此接口给实现类提供了一个排序的方法,此接口有且只有一个方法 public int compareTo(T o); compareTo ...
- (转)CSS3全局实现所有元素的内边距和边框不增加
全局设置 border-box 很好,首先它符合直觉,其次它可以省去一次又一次的加加减减 它还有一个关键作用——让有边框的盒子正常使用百分比宽度.但是使用了 border-box 可能会与一些依赖默认 ...
- eclipse配置android
先在eclipse中安装ADT插件,install内点击add,name:ADT, URL:http://dl-ssl.google.com/android/eclipse/ 之后直接finish就好 ...
- iOS之Prefix.pch
本文转载至 http://blog.csdn.net/lvxiangan/article/details/21325093 Prefix.pch的作用和用法 Hello World_Prefix. ...
- Phoenix(SQL On HBase)安装和使用报告
一.为什么使用Phoenix二.安装Phoenix2.1 兼容问题?2.2 编译CDH版本的Phoenix2.3 安装Phoenix到CDH环境中三.Phoenix的使用3.1 phoenix的4种调 ...
- CSS3 (二)
translate() 方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数: 示例: div { transform: ...
- python selenium实现百度搜索
1.环境 python2.7+selenium+phantomjs+linux 2.代码 #-*-coding:utf-8 -*- from selenium import webdriver fro ...
- 常见的页面效果,相关的js代码
1.焦点图 $(document).ready(function(){ var i=0; var autoChange= setInterval(function(){ if(i<$(" ...
