学习一下sticky-footer
什么是sticky-footer?
当页面长度不够长的时候,页脚粘贴在视窗底部:如果页面足够长时页脚会被内容向下推送。
实现方式:
1.负margin布局方式
给内容div加一个父div,设置父div最小高度100%,内容div的padding-bottom为footer高度,给footer预留位置
footer设置margin-top为负的footer高度,position为relative
这样当页面内容少时,由于content的父div有最小高度100%,且footer有负margin-top,所以刚好处于页面底部;
页面内容较多时,footer区块随着content自动撑开,且正好处于content的padding-bottom位置
注意:content元素的padding-bottom、footer元素的高度以及footer元素的margin-top值必须要保持一致。
这种负margin的布局方式,是兼容性最佳的布局方案,各大浏览器均可完美兼容,适合各种场景,
但使用这种方式的前提是必须要知道footer元素的高度,且结构相对较复杂。
为了保证兼容性,需要在wrapper上添加clearfix类.
2.flex布局方式
内容和footer的父div设置display:flex, flex-direction: column;这样content和footer就会垂直排列,
再给content设置flex:1;footer设置flex:0,这样footer只会占据固有高度
而内容少时,存在剩余空间,content会自动放大,占据除footer外的剩余空间
当内容多时,没有多余空间,正常显示
这样的布局简单使用,比较推荐。
3.为内容区域添加最小的高度
这种方法需要精确知道content和footer的父div,即视窗的高度,设置content的最小高度为视窗高度减去footer高度
这样内容少时,content为最小高度,footer在视窗底部
内容多时,content变高,footer随content滚动
这个方式和第一种差不多,不过这种方法需要需要精确知道各个div的高度,不方便
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sticky-footer</title>
<link rel="stylesheet/less" href="sticky-footer.less">
<script src='./js-util/less.min.js'></script>
</head>
<body>
<div class="main">
<div class="box box1">
<div class="content-wrapper clearfix">
<div class="content">
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
</div>
</div>
<div class="footer">
我是footer
</div>
</div>
<div class="box box1">
<div class="content-wrapper clearfix">
<div class="content">
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
负margin布局方式<br>
</div>
</div>
<div class="footer">
我是footer
</div>
</div>
<div class="box box2">
<div class="content">
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
</div>
<div class="footer">
我是footer
</div>
</div>
<div class="box box2">
<div class="content">
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
flex布局方式<br>
</div>
<div class="footer">
我是footer
</div>
</div>
<div class="box box3">
<div class="content">
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
</div>
<div class="footer">
我是footer
</div>
</div>
<div class="box box3">
<div class="content">
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
第三种方式 <br>
</div>
<div class="footer">
我是footer
</div>
</div>
</div>
</body>
</html>
less文件:
.main {
height: 800px;
border: 1px solid #ccc;
.box {
float: left;
width: 250px;
height: 400px;
background: #ddd;
overflow: auto;
text-align: center;
padding: 10px;
.footer {
height: 100px;
line-height: 100px;
background: green;
}
&.box1 {
background: pink;
.content-wrapper {
min-height: 100%;
.content {
padding-bottom: 100px;
}
.clearfix {
display: inline-block;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}
}
.footer {
position: relative;
margin-top: -100px;
}
}
&.box2 {
background: goldenrod;
display: flex;
flex-direction: column;
.content {
flex: 1;
}
.footer {
flex: 0;
}
}
&.box3 {
.content{
min-height: 300px;;
box-sizing:border-box;
}
}
}
}
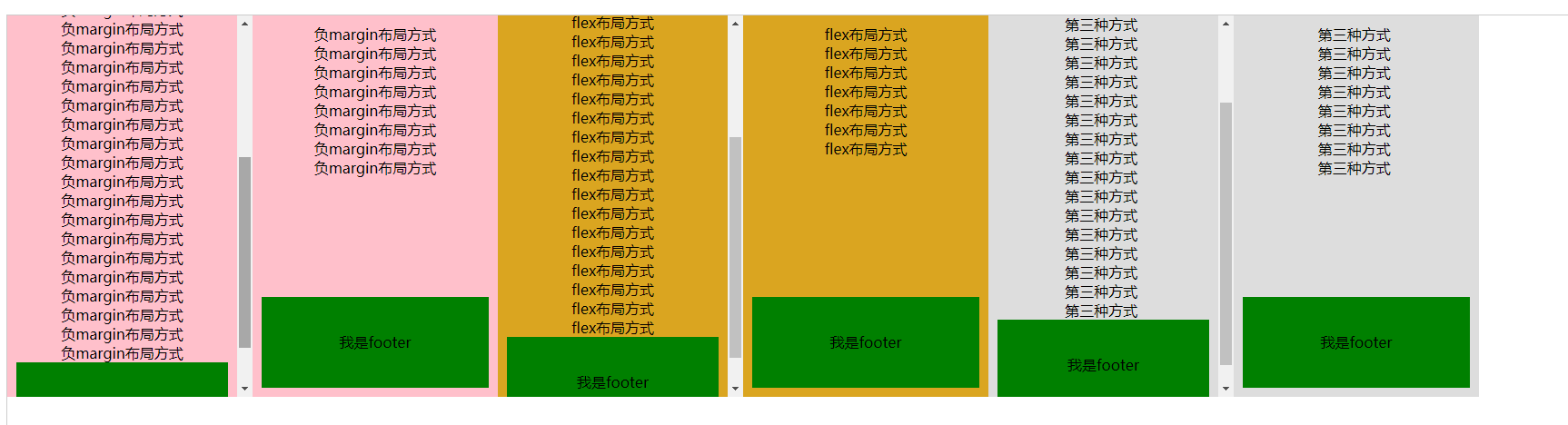
实现效果:

学习一下sticky-footer的更多相关文章
- CSS Sticky Footer
----CSS Sticky Footer 当正文内容很少时,底部位于窗口最下面.当改变窗口高度时,不会出现重叠问题. ----另一个解决方法是使用:flexBox布局 http://www.w3c ...
- sticky footer布局,定位底部footer
其作用就是当内容区域比较少时,让footer也能正常定位到底部,以前我们使用js来达到这种效果,其实用css也是完全可以的 <!DOCTYPE html> <html lang=&q ...
- 实现sticky footer的五种方法
2017-04-19 16:24:48 什么是sticky footer 如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内容向下推送. 用position实现? 如果是用 ...
- 两种最常用的Sticky footer布局方式
Sticky footer布局是什么? 我们所见到的大部分网站页面,都会把一个页面分为头部区块.内容区块和页脚区块,当头部区块和内容区块内容较少时,页脚能固定在屏幕的底部,而非随着文档流排布.当页面内 ...
- Sticky Footer 绝对底部的两种套路
最近面了好几个前端,工作经验有高有低,居然都不知道绝对底部是什么,也没有人能说出一种实现方式,让我不禁感慨前端领域的良莠不齐 绝对底部,或者说 Sticky Footer,是一种古老且经典的页面效果: ...
- 【CSS】Sticky Footer 布局
什么是 Sticky Footer 布局? Sticky Footer 布局是一种将 footer 吸附在底部的CSS布局. footer 可以是任意的元素,该布局会形成一种当内容不足,footer ...
- 【css技能提升】完美的 Sticky Footer 布局
在总结之前所做的项目时,遇到过下面这种情况. 在主体内容不足够多或者未完全加载出来之前,就会导致出现左边的这种情况,原因是因为没有足够的垂直空间使得页脚推到浏览器窗口最底部.但是,我们期望的效果是页脚 ...
- sticky footer布局
一.什么是sticky footer 在网页设计中,Sticky footers设计是最古老和最常见的效果之一.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块 ...
- Sticky Footer,完美的绝对底部
写在前面 做过网页开发的同学想必都遇到过这样尴尬的排版问题:在主体内容不足够多或者未完全加载出来之前,就会导致出现(图一)的这种情况,原因是因为没有足够的垂直空间使得页脚推到浏览器窗口最底部.但是,我 ...
- css sticky footer 布局 手机端
什么是css sticky footer 布局? 通常在手机端写页面 会遇到如下情况 页面长度很短不足以撑起一屏,此时希望页脚在页面的底部 而当页面超过一屏时候,页脚会在文章的底部 ,网上有许多办法, ...
随机推荐
- BAT开发中,ChromeDriver版本兼容性检查
打开解决方案的Nuget包管理器,选择合适的版本,安装即可.版本的兼容性检查,见上一篇blog(初次使用BAT,请检查Chrome浏览器和ChromeDriver兼容性 https://www.cnb ...
- C#类与结构体的小结
1.定义不同 类使用class关键字来定义: 结构体用struct: 2.使用时的注意事项 ->结构体是值类型,类是引用类型 ->结构体中声明的变量不能做赋值操作,但是类可以. -> ...
- php.ini文件修改完重启
killall php-pfm启动php-pfm 一般 service php-fpm restart
- net.sf.json
JSONObject package com.itlwc.test; import net.sf.json.JSONArray; import net.sf.json.JSONO ...
- redis 安装和配置
准备条件:1>确保所安装的环境能够访问网络,2>环境中拥有gcc\g++.make.tar等工具3>以root身份登录安装过程:1>输入命令:wget http://downl ...
- react-native上手篇
根据公司发展,后期可能要做APP开发,所以了解一下react-native.之前工作用过react,所以想想应该不会太难.(结果配置环境和demo就搞了一天!) 1,搭建环境 官网地址 1,Node( ...
- ENVI_REGISTER_DOIT( )函数
Envi_Register_Doit()函数利用控制点为裸数据定义投影坐标. 当将裸数据转为等经纬度投影时(Geographic),控制点pts中的经度值没有负值,0E~180E~360E,西经不 ...
- mysql5.0手动升级8.0.15,并链接到navicat
一.卸载老版本的mysql 1.1 在控制面板中删除即可 1.2 将老版本的mysql安装残留文件彻底删除 二.彻底删除mysql-注册表 2.1 开始->运行-> regedit 看看注 ...
- 微信小程序代码大全 - 小程序开发福利
小程序QQ交流群:131894955 小程序开发文档(Wepy) 小程序商城源码下载(weixin-app-shop) 小程序官网源码下载(weixin-app-cms) 微信管家平台JAVA版开源下 ...
- nginx 的安装、启动、停止与重启
一.nginx 基本介绍 1.Nginx 是单进程单线程模型,也就是启动的工作进程只有一个线程响应客户端请求,而 apache 可以在一个进程内启动多个线程响应客户端请求.所以 nginx 的内存占用 ...
