【干货】Jquery.Datables与Bootstrap3的组合使用
官方地址
datatables官方网址:www.datatables.net
下载bootstrap3与datables文件包
引用文件
- css:bootstrap.css、dataTables.bootstrap.css
- js:jquery.js、jquery.dataTables.js、dataTables.bootstrap.js
不说废话,上干货
demo的实现
1、新建MVC空项目
2、在Models文件夹下新建Person.cs模型类
Person.cs代码:
- public class Person
- {
- public int PersonID { get; set; }
- public string FirstName { get; set; }
- public string LastName { get; set; }
- public DateTime AddTime { get; set; }
- }
3、添加HomeController控制器,在Index动作方法中模拟添加200条数据用来展示。并返回Index.cshtml强类型视图
HomeController代码:
- public class HomeController : Controller
- {
- List<Person> personList;
- public ActionResult Index()
- {
- personList = new List<Person>();
- for (int i = ; i < ; i++)
- {
- personList.Add(new Person
- {
- PersonID=i,
- FirstName="辣条"+i,
- LastName="小王子"+i,
- AddTime=DateTime.Now.AddMinutes(i)
- });
- }
- return View(personList);
- }
- }
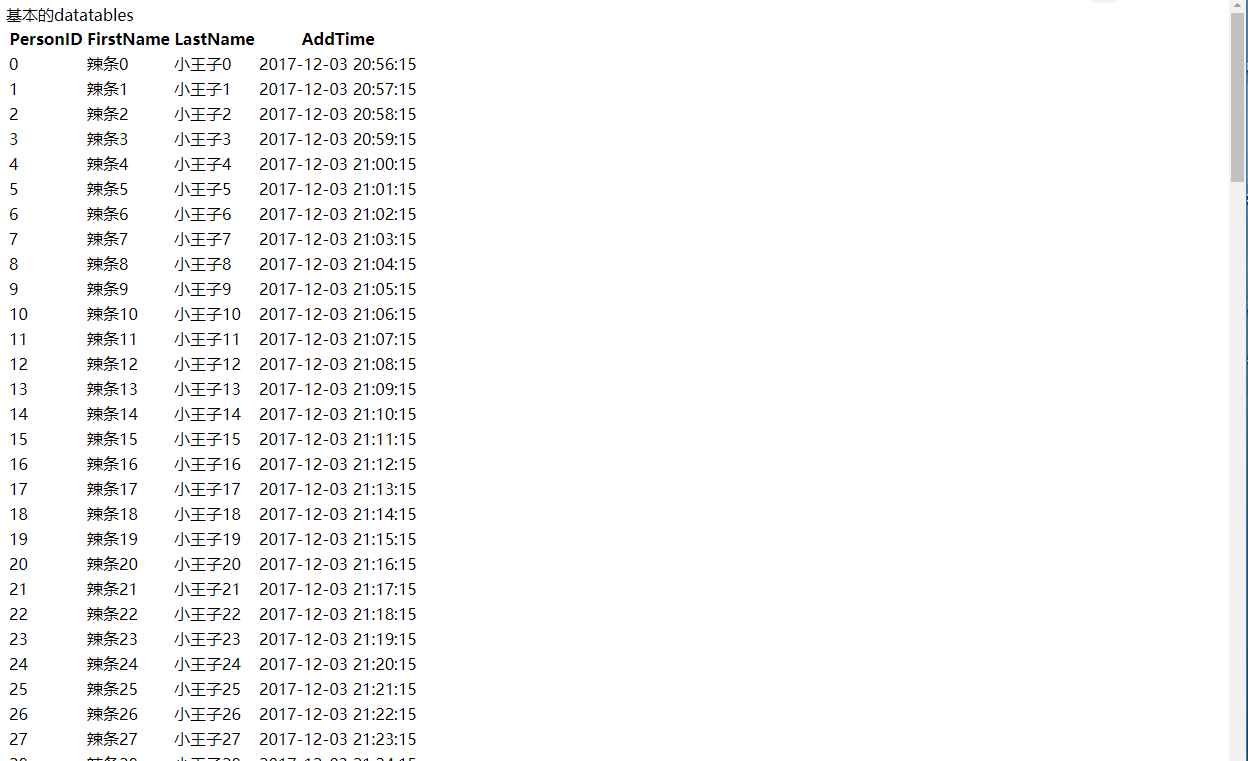
4、Index.cshtml强类型视图代码(未进行datables分页):
- @model IEnumerable<JqueryDataTablesBootstrapDemo.Models.Person>
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>jquery.datables.js与bootstrap3的组合使用</title>
- </head>
- <body>
- <div class="panel panel-default">
- <div class="panel-heading">
- <div class="panel-title">
- 基本的datatables
- </div>
- </div>
- <div class="container">
- <table id="table_local" class="table table-bordered table-striped table-hover">
- <thead>
- <tr>
- <th>PersonID</th>
- <th>FirstName</th>
- <th>LastName</th>
- <th>AddTime</th>
- </tr>
- </thead>
- @if (Model.Count() > )
- {
- <tbody>
- @foreach (var p in Model)
- {
- <tr>
- <td>@p.PersonID</td>
- <td>@p.FirstName</td>
- <td>@p.LastName</td>
- <td>@p.AddTime.ToString("yyyy-MM-dd HH:mm:ss")</td>
- </tr>
- }
- </tbody>
- }
- </table>
- </div>
- </div>
- </body>
- </html>

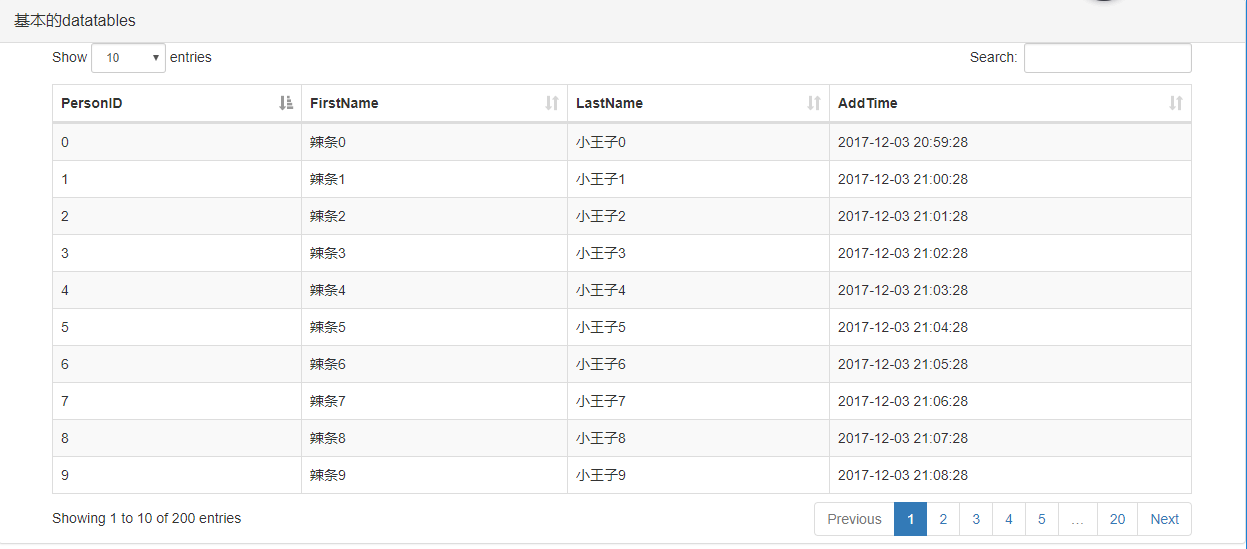
5、添加引用文件,进行初始化分页展示:
- <link href="~/Content/bootstrap-3.3.7/css/bootstrap.css" rel="stylesheet" />
- <link href="~/Content/DataTables-1.10.15/media/css/dataTables.bootstrap.css" rel="stylesheet" />
- <script src="~/Content/DataTables-1.10.15/media/js/jquery.js"></script>
- @*<script src="~/Content/bootstrap-3.3.7/js/bootstrap.js"></script>*@
- <script src="~/Content/DataTables-1.10.15/media/js/jquery.dataTables.js"></script>
- <script src="~/Content/DataTables-1.10.15/media/js/dataTables.bootstrap.js"></script>
- <script type="text/javascript">
- $(function () {
- $("#table_local").dataTable();
- });
- </script>

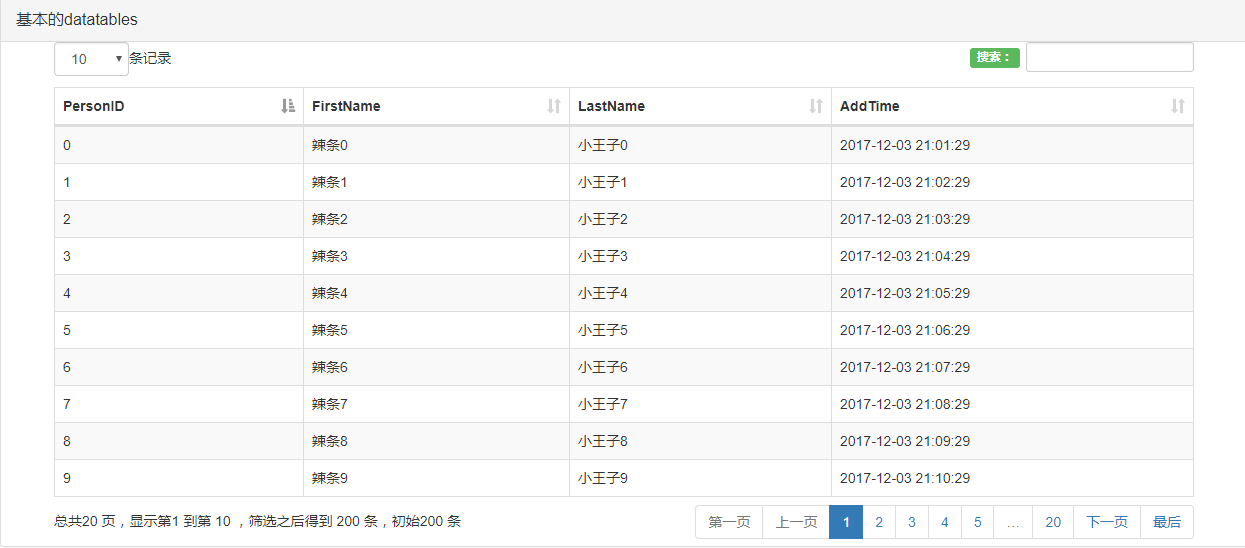
6、修改分页配置,将分页显示成中文,并添加搜索框
- $("#table_local").dataTable({
- //lengthMenu: [5, 10, 20, 30],//这里也可以设置分页,但是不能设置具体内容,只能是一维或二维数组的方式,所以推荐下面language里面的写法。
- paging: true,//分页
- ordering: true,//是否启用排序
- searching: true,//搜索
- language: {
- lengthMenu: '<select class="form-control input-xsmall">' + '<option value="1">1</option>' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>' + '<option value="40">40</option>' + '<option value="50">50</option>' + '</select>条记录',//左上角的分页大小显示。
- search: '<span class="label label-success">搜索:</span>',//右上角的搜索文本,可以写html标签
- paginate: {//分页的样式内容。
- previous: "上一页",
- next: "下一页",
- first: "第一页",
- last: "最后"
- },
- zeroRecords: "没有内容",//table tbody内容为空时,tbody的内容。
- //下面三者构成了总体的左下角的内容。
- info: "总共_PAGES_ 页,显示第_START_ 到第 _END_ ,筛选之后得到 _TOTAL_ 条,初始_MAX_ 条 ",//左下角的信息显示,大写的词为关键字。
- infoEmpty: "0条记录",//筛选为空时左下角的显示。
- infoFiltered: ""//筛选之后的左下角筛选提示,
- },
- paging: true,
- pagingType: "full_numbers",//分页样式的类型
- });
- $("#table_local_filter input[type=search]").css({ width: "auto" });//右上角的默认搜索文本框,不写这个就超出去了。

7、此时展示的是200条数据的分页展示,并没有进行ajax请求进行分页,接下来介绍ajax请求分页
Ajax进行分页
1、添加HomeAjaxController控制器,并且添加Index动作与GetPeoples动作进行返回json数据。
| 名称 | 类型 | 描述 |
|---|---|---|
| draw | integerJS | 请求次数计数器,每次发送给服务器后又原封返回. |
| recordsTotal | integerJS | 即没有过滤的记录数(数据库里总共记录数) |
| recordsFiltered | integerJS | 过滤后的记录数 |
| data | arrayJS | 表中中需要显示的数据。 |
| error | stringJS | 可选。你可以定义一个错误来描述服务器出了问题后的友好提示 |
draw参数必须要从前台页面,不然会第一次调用可以使用,第二次+调用无法收到后台json数据.
HomeAjaxController代码:
- using JqueryDataTablesBootstrapDemo.Models;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- namespace JqueryDataTablesBootstrapDemo.Controllers
- {
- public class HomeAjaxController : Controller
- {
- List<Person> personList;
- public HomeAjaxController()
- {
- personList = new List<Person>();
- for (int i = ; i < ; i++)
- {
- personList.Add(new Person
- {
- PersonID = i,
- FirstName = "辣条" + i,
- LastName = "小王子" + i,
- AddTime = DateTime.Now.AddMinutes(i)
- });
- }
- }
- public ActionResult Index()
- {
- return View();
- }
- [HttpPost]
- public JsonResult GetPeoples(int start = , int length = , string disType = "", string name = "", int draw=)
- {
- var data = personList.Skip(start).Take(length).ToList();
- return Json(new {
- data = data,
- draw = draw,
- recordsTotal = data.Count,
- recordsFiltered = personList.Count
- });
- }
- }
- }
2、编写Index.cshtml代码:
- @{
- Layout = null;
- }
- @{
- //两种身份
- List<SelectListItem> discriminatorTypes = new List<SelectListItem>()
- {
- new SelectListItem(){Text="身份类型",Value = ""},
- new SelectListItem(){Text = "学生",Value ="Student"},
- new SelectListItem(){Text="导师",Value="Instructor"}
- };
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Index</title>
- <link href="~/Content/bootstrap-3.3.7/css/bootstrap.css" rel="stylesheet" />
- <link href="~/Content/DataTables-1.10.15/media/css/dataTables.bootstrap.css" rel="stylesheet" />
- <script src="~/Content/DataTables-1.10.15/media/js/jquery.js"></script>
- @*<script src="~/Content/bootstrap-3.3.7/js/bootstrap.js"></script>*@
- <script src="~/Content/DataTables-1.10.15/media/js/jquery.dataTables.js"></script>
- <script src="~/Content/DataTables-1.10.15/media/js/dataTables.bootstrap.js"></script>
- <script type="text/javascript">
- $(function () {
- var tablePrefix = "#table_server_";
- $("#table_server").dataTable({
- serverSide: true,//分页,取数据等等的都放到服务端去
- processing: true,//载入数据的时候是否显示“载入中”
- pageLength: ,//首次加载的数据条数
- ordering: false,//排序操作在服务端进行,所以可以关了。
- ajax: {//类似jquery的ajax参数,基本都可以用。
- type: "post",//后台指定了方式,默认get,外加datatable默认构造的参数很长,有可能超过get的最大长度。
- url: "@Url.Action("GetPeoples")",
- dataSrc: "data",//默认data,也可以写其他的,格式化table的时候取里面的数据
- data: function (d) {//d 是原始的发送给服务器的数据,默认很长。
- var param = {};//因为服务端排序,可以新建一个参数对象
- param.start = d.start;//开始的序号
- param.length = d.length;//要取的数据的
- param.draw = d.draw;//判断第几次调用,用来跟后端数据对接
- var formData = $("#filter_form").serializeArray();//把form里面的数据序列化成数组
- formData.forEach(function (e) {
- param[e.name] = e.value;
- });
- return param;//自定义需要传递的参数。
- },
- },
- columns: [//对应上面thead里面的序列
- { data: "PersonID" },//字段名字和返回的json序列的key对应
- { data: "FirstName" },
- { data: "LastName" },
- {
- //Student 没有hireDate
- data: function (e) {
- if (e.AddTime) {//默认是/Date(794851200000)/格式,需要显示成年月日方式
- return new Date(Number(e.AddTime.replace(/\D/g, ''))).toLocaleDateString();
- }
- return "空";
- }
- },
- {
- data: function (e) {//这里给最后一列返回一个操作列表
- //e是得到的json数组中的一个item ,可以用于控制标签的属性。
- return '<a class="btn btn-default btn-xs show-detail-json"><i class="icon-edit"></i>显示详细</a>';
- }
- }
- ],
- initComplete: function (setting, json) {
- //初始化完成之后替换原先的搜索框。
- //本来想把form标签放到hidden_filter 里面,因为事件绑定的缘故,还是拿出来。
- $(tablePrefix + "filter").html("<form id='filter_form'>" + $("#hidden_filter").html() + "</form>");
- },
- language: {
- lengthMenu: '<select class="form-control input-xsmall">' + '<option value="5">5</option>' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>' + '<option value="40">40</option>' + '<option value="50">50</option>' + '</select>条记录',//左上角的分页大小显示。
- processing: "载入中",//处理页面数据的时候的显示
- paginate: {//分页的样式文本内容。
- previous: "上一页",
- next: "下一页",
- first: "第一页",
- last: "最后一页"
- },
- zeroRecords: "没有内容",//table tbody内容为空时,tbody的内容。
- //下面三者构成了总体的左下角的内容。
- info: "总共_PAGES_ 页,显示第_START_ 到第 _END_ ,筛选之后得到 _TOTAL_ 条,初始_MAX_ 条 ",//左下角的信息显示,大写的词为关键字。
- infoEmpty: "0条记录",//筛选为空时左下角的显示。
- infoFiltered: ""//筛选之后的左下角筛选提示(另一个是分页信息显示,在上面的info中已经设置,所以可以不显示),
- }
- });
- //$("#table_server_filter input[type=search]").css({ width: "auto" });//右上角的默认搜索文本框,不写这个就超出去了。
- });
- $(document).on("submit", "#filter_form", function () {
- return false;
- });
- $(document).on("click", "#go_search", function () {
- $("#table_server").DataTable().draw();//点搜索重新绘制table。
- });
- $(document).on("click", ".show-detail-json", function () {//取出当前行的数据
- alert(JSON.stringify($("#table_server").DataTable().row($(this).parents("tr")).data()));
- });
- </script>
- </head>
- <body>
- <div class="hidden" id="hidden_filter">
- @* 把需要搜索的条件放到hidden里面,在table格式化完成的时候直接调用$.html()赋值,免去了在js拼接标签的麻烦 *@
- <div class="row" style="margin-right:0;">
- @Html.DropDownList("disType", discriminatorTypes, new { @class = "form-control input-small", style = "width:120px" })
- @Html.TextBox("name", "", new { @class = "form-control input-small", style = "width:150px", placeholder = "请输入姓名" })
- <button id="go_search" class="btn btn-default">搜索</button>
- </div>
- </div>
- <div class="panel panel-default">
- <div class="panel-heading">
- <div class="panel-title">
- Ajax 异步获取数据
- </div>
- </div>
- <div class="panel-body">
- <table id="table_server" class="table table-bordered table-striped table-hover">
- <thead>
- <tr>
- <th>ID</th>
- <th>姓名</th>
- <th>名</th>
- <th>入职时间</th>
- <th>操作</th>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
源码下载地址:http://download.csdn.net/download/qq_25153485/10143548
【干货】Jquery.Datables与Bootstrap3的组合使用的更多相关文章
- JQuery Easy Ui 可装载组合框 - ComboBox
可装载组合框 - ComboBox 继承自$.fn.combo.defaults,通过$.fn.combobox.defaults覆盖默认值 combobox显示的是一个可以编辑的文本框和一个下拉列表 ...
- jquery datables ajax分页后的点击事件无效是怎么回事
异步请求数据后,动态向table中追加行,行点击事件失效 动态加入到DOM中的对象无法继承原有的事件,所以无效,举例: // $.ajax... ajax部分省略 var tr = "&qu ...
- 快速搭建Web环境 Angularjs + Express3 + Bootstrap3
快速搭建Web环境 Angularjs + Express3 + Bootstrap3 AngularJS体验式编程系列文章, 将介绍如何用angularjs构建一个强大的web前端系统.angula ...
- 93.快速搭建Web环境 Angularjs + Express3 + Bootstrap3
转自:https://www.cnblogs.com/wawahaha/p/3946023.html 前言 Angularjs越用越顺手,不仅代码量比jQuery少很多,而且实现思路特别清晰,构建大型 ...
- 11个很棒的 jQuery 图表库
如果你曾经使用过任何类型的数据,你应该知道阅读一排排数据的痛苦.通过所有这些数据弄清楚他们的意思是非常不容易的.可视化对于解决这个问题起到了重要的作用.可视化降低了数据阅读的难度,帮助决策者获得可操作 ...
- JQuery源码解析(十)
默认回调对象设计 不传入任何参数,调用add的时候将函数add到内部的list中,调用fire的时候顺序触发list中的回调函数: function fn1(val) { console.log('f ...
- 30+最佳Ajax jQuery的自动完成插件的例子
在这篇文章中,我们将介绍35个jQuery AJAX的自动完成提示例子. jQuery 的自动完成功能,使用户快速找到并选择一定的价值.每个人都想要快速和即时搜索输入栏位,因为这个原因,许 流行的搜索 ...
- 基于jquery开发的UI框架整理分析
根据调查得知,现在市场中的UI框架差不多40个左右,不知大家都习惯性的用哪个框架,现在市场中有几款UI框架稍微的成熟一些,也是大家比较喜欢的一种UI框架,那应该是jQuery,有部分UI框架都是根据j ...
- jQuery 插件分享-非常优秀的tab插件tabulous- 学徒帮
干货jquery插件分享之tab. tab 选项卡切换,在日常开发中也是一种比较常见的呈现控件,今天这个tab控件效果还是蛮喜欢的,推荐给大家有用到的场景可以试试: tabulous.js A jQu ...
随机推荐
- 山东省ACM多校联盟省赛个人训练第六场 poj 3335 D Rotating Scoreboard
山东省ACM多校联盟省赛个人训练第六场 D Rotating Scoreboard https://vjudge.net/problem/POJ-3335 时间限制:C/C++ 1秒,其他语言2秒 空 ...
- C#运行时通过字符串实例化类对象
备忘,记个C#版本. using System; using System.Collections.Generic; using System.Linq; using System.Text; usi ...
- Dev gridcontrol 添加多列按钮
gridcontrol中添加按钮的步骤: 1. 把列的ColumnEdit属性设置为RepositoryItemButtonEdit 2. 把TextEditStyle属性设置为HideTextEdi ...
- 挑选队友 (生成函数 + FFT + 分治)
链接:https://www.nowcoder.com/acm/contest/133/D来源:牛客网 题目描述 Applese打开了m个QQ群,向群友们发出了组队的邀请.作为网红选手,Applese ...
- UEditor可以如何直接复制word的图文内容到编辑器中?
下载并打开工程: 文档的上传 运行: 复制随便一篇文档,粘贴进去. 通过粘贴后,文档以及图片被粘贴进来了,看看html代码: 图片全部使用img标签统一.传输进度条的效果也不错. 文档图片被放置在 ...
- [swarthmore cs75] Compiler 6 – Garbage Snake
课程回顾 Swarthmore学院16年开的编译系统课,总共10次大作业.本随笔记录了相关的课堂笔记以及第9次大作业. 赋值的副作用:循环元组 下面的代码展示了Python3是如何处理循环列表(pri ...
- msfconlose基本命令
命令 简介 back 从当前上下文 banner 显示显示一个令人敬畏的metasploit横幅 cd 更改当前工作目录 color 切换颜色 connect 与主机通信 edit 使用$ VISUA ...
- Mimikatz 法国神器
0x00 标准模块 Module : standardFull name : Standard moduleDescription : Basic commands (does not require ...
- springboot 通过 tomcat 部署的配置
spring-boot 有一个主类,是可以直接 run,然后就可以访问了,但是如果我们想像传统的那种 web 项目一样部署在 tomcat 里,要怎么配置呢.我们一起来看下. pom.xml 里添加如 ...
- Android开发者的Anko使用指南(二)之Dialogs
在项目中使用Anko Dialogs dependencies { compile "org.jetbrains.anko:anko-commons:$anko_version" ...
