音乐app各部分笔记(一)
7-11 播放器播放时间获取和更新
1.audio 有一个 ontimeupdate事件 播放过程中 随时触发
vue里面就是 @timeupdate 事件中有默认参数 e 通过e.target 能获得当前dom
2. audio 有个属性 currentTime 表示当前播放时间 也可赋值去改变播放当前位置
3. 或零 = Math.floor 都是向下取整
计算时间搓为几分几秒

7-12 播放器progress-bar进度条组件实现(中)
值得注意的事 自定义

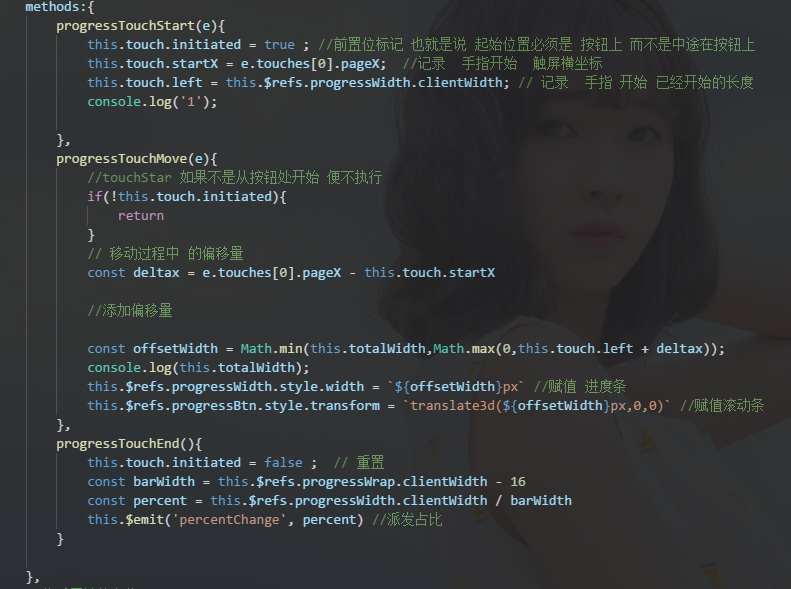
滑动 button时 需要 前置变量 用来判断当前点击是否是在button上面 如果不是按钮上面便不执行 这个条件可以屏蔽上面的监听 一个是自动 一个是手动
touchend 中前置变量需要重置 通过touch事件来定位滚动条长度 至于音频播放进度的同步 会派发percentChange

touchend事件 中 通过滑动 派发 percentChange 事件 派发出 百分比 给player.vue 通过总时长*百分比 赋值给audio的 currentTime属性 定位播放进度
7-12 播放器progress-bar进度条组件实现(下)
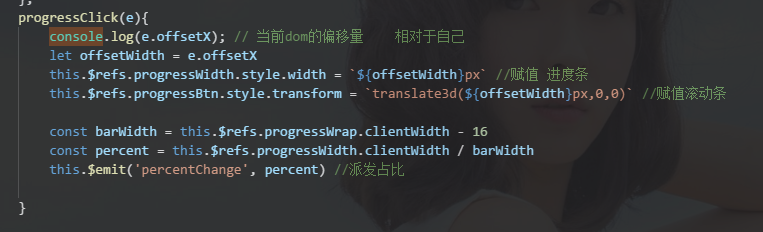
点击进度条背景

总结 : 从player.vue中传入 progress-bar.vue中的百分比 为当前时长/总时长 (自动 偏移量)
从progress-bar.vue中传入 player.vue 为 当前偏移量/总长度 百分比(手动偏移量)
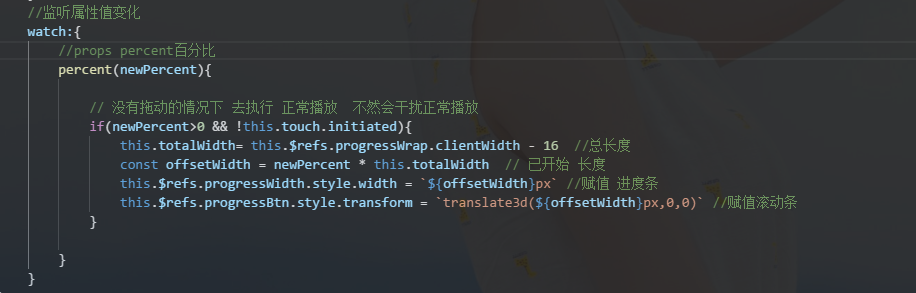
然后在 player.vue中 用总时长*百分比 = 当前时长 只要监听 当前时长就可再次返回给 progress-bar.vue 百分比 (自动偏移量)
在拖动进度条的过程中 要禁止自动偏移量
音乐app各部分笔记(一)的更多相关文章
- 音乐app各部分笔记(二)
7-15播放器progress-circle圆形进度条组件实现 1.首先是引入三步 progress-circle 引入到player.vue中 然后就是 SVG技术 值得注意的事 svg 中 ...
- 【音乐App】—— Vue-music 项目学习笔记:项目准备
前言: 学习慕课网Vue高级实战课程后,在实践中总结一些这个项目带给自己的收获,希望可以再次巩固关于Vue开发的知识.这一篇主要梳理:项目概况.项目准备.页面骨架搭建.项目github地址:https ...
- 高性能Cordova App开发学习笔记
高性能Cordova App开发学习笔记 文件结构 添加插件 构建准备 各个www的作用,prepare命令会将hello\www的内容会拷贝到platform下的wwww目录,知道该改哪里了吧?如果 ...
- 从四大音乐APP首页设计对比分析产品方向
原帖:http://www.ui.cn/detail/63201.html 本文章中作者例举四个音乐APP应用:虾米.网易.百度.QQ首页 1. 推荐内容:作者将四个首页界面划分出官方推荐与个性化推荐 ...
- 网易云音乐APP分析
网易云音乐-感受音乐的力量 你选择的产品是? 网易云音乐 为什么选择该产品作为分析? 之前用的一直是QQ音乐,但是有一天一个朋友分享了一首网易云上的音乐(顺便分享一下歌名:Drop By Drop) ...
- 个人作业2:QQ音乐APP案例分析
APP案例分析 QQ音乐 选择理由:毕竟作为QQ音乐九年的资深老用户以及音乐爱好者 第一部分 调研 1.第一次上手的体验 我算是很早期的QQ音乐的用户,用QQ音乐七八年,除了体验各方面还不错之外 ...
- 音乐类产品——“网易云音乐”app交互原型模板(免费使用)
网易云音乐虽是一款音乐app,但有人说它也是社交界的一股清流以及一匹黑马.音乐带给人的感染,激发着很多人在这里表达着他们的情绪和心声.网易云音乐上的真实用户点评,不仅被印在地铁的广告牌上,还在朋友圈频 ...
- 如何下载网易云音乐APP里的MV和短视频?
本人:网易云音乐死粉,朋友圈大多都用的是云音乐,因为推荐功能牛逼 然后:发现云音乐APP里越来越多吸引我的短视频,经常看到好的就想保存到相册,然后微信发给朋友 但是:不知道怎么下载网易云音乐的短视频, ...
- html+css+js实现类似音乐app似的列表播放
最近做了一个类似于音乐app里面列表播放的功能,主要是音频播放和按钮状态的联动: 界面如下: 如上图所示 上面有一个播放按钮 下面有一个播放列表 上面还有一个歌曲长度的总时长 上面一个按钮能控制下面所 ...
随机推荐
- sqlserver Timeout 时间已到。在操作完成之前超时时间已过或服务器未响应
随着数据库数据的不断增大,查询时间也随之增长.今天在之前一个项目中执行数据库查询超过30秒就报“Timeout 时间已到.在操作完成之前超时时间已过或服务器未响应.”了,网上找了些文章,是在.co ...
- Tomcat7 1000并发量配置以及配置优化
首先,修改tomcat/conf/server.xml配置文件. 其次,修改tomcat/bin/catalina.bat配置文件为以下. 主要修改了maxThreads.accept ...
- Prometheus+AlertManager实现邮件报警
AlertManager下载 https://prometheus.io/download/ 解压 添加配置文件test.yml,配置收发邮件邮箱 参考配置: global: smtp_smartho ...
- league之csv导出
有的时候当我们导出文件时,如果文件比较小可以使用phpexcel,但是当文件太大时就会遇到很多瓶颈(excel条数限制.导出时间太长等). 这个时候要么使用excel分批次导出,要么就需要使用csv导 ...
- pt-archiver数据导入迁移工具
pt-archiver数据导入迁移工具 一直想明白,如何将一个大表的数据,每多少行数据已提交,分批次的转储到另外的地方,幸好有现成的工具,赶紧把实验成功的操作记录下来. 原理就不解释了,直接上最常用的 ...
- 富文本框vue-quill-editor的使用
vue-quill官网:https://www.npmjs.com/package/vue-quill-editor quill官网:https://quilljs.com/docs/quicksta ...
- REST_返回形式
摘录: "Web resources" were first defined on the World Wide Web as documents or files identif ...
- 搭建Hadoop集群(生产环境)
1.搭建之前:百度copy一下介绍 (本博客几乎全都是生产环境的配置..包括mongo等hbase其他) Hadoop是一个由Apache基金会所开发的分布式系统基础架构. 用户可以在不了解分布式底层 ...
- springMVC的全局拦截器
先说说为什么要使用springMVC的全局拦截器,比如 当我们在访问接口的时候,我们一般都会先判断这个用户是否登陆,我们就要在每个接口的前面都要判断一下,想想是不是很蛋疼,那工作量... 这时候,我们 ...
- css3 transition和animation的区别与联系
1. transition 一定时间之内,一组css属性变换到另一组属性的动画展示过程. 属性: transition-property:动画展示哪些属性,可以使用all关键字: transition ...
