Mysql内置优化工具show profiles
一、概述:
Mysql的explain工具目前还没有Oracle的explain plan工具那么强大,但是结合show profiles工具可以实现相似的效果。show profiles语句用于在当前会话执行的语句的资源使用情况。其具体语法为:
SHOW PROFILE [type [, type] ... ]
[FOR QUERY n]
[LIMIT row_count [OFFSET offset]]
type:
ALL
| BLOCK IO
| CONTEXT SWITCHES
| CPU
| IPC
| MEMORY
| PAGE FAULTS
| SOURCE
| SWAPS
二、开启profiling
show variables like '%profil%';

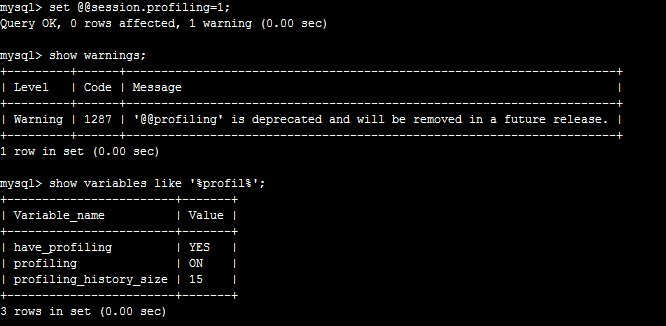
set @@session.profiling=1; --会话级别开启

show profiles在Mysql5.6.7之后官方已经不推荐继续使用(deprecated),转而支持performance_schema(感觉老麻烦,还是show profile简单),performance_schema用法详见如下链接:
https://dev.mysql.com/doc/refman/5.6/en/performance-schema-query-profiling.html
三、show profiles的使用
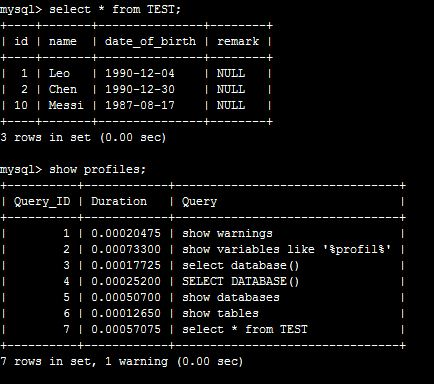
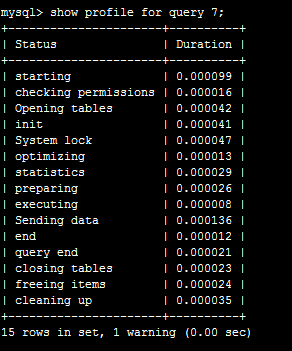
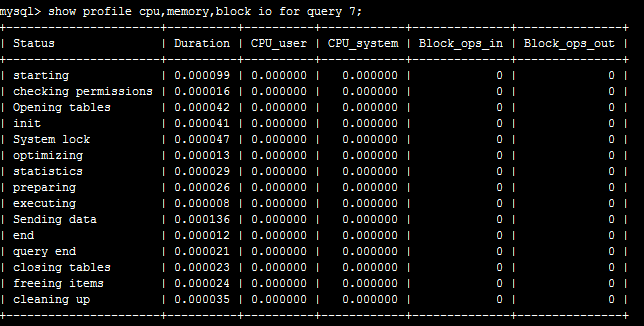
废话不多说,直接3张图说明。(注意:单个query查询用的是show profile不是show profiles)



至于图中各个列的解释,官网说明在此:(即infomation_schema.PROFILING表的说明)
QUERY_ID is a numeric statement identifier.
SEQ is a sequence number indicating the display order for rows with the same QUERY_ID value.
STATE is the profiling state to which the row measurements apply.
DURATION indicates how long statement execution remained in the given state, in seconds.
CPU_USER and CPU_SYSTEM indicate user and system CPU use, in seconds.
CONTEXT_VOLUNTARY and CONTEXT_INVOLUNTARY indicate how many voluntary and involuntary context switches occurred.
BLOCK_OPS_IN and BLOCK_OPS_OUT indicate the number of block input and output operations.
MESSAGES_SENT and MESSAGES_RECEIVED indicate the number of communication messages sent and received.
PAGE_FAULTS_MAJOR and PAGE_FAULTS_MINOR indicate the number of major and minor page faults.
SWAPS indicates how many swaps occurred.
SOURCE_FUNCTION, SOURCE_FILE, and SOURCE_LINE provide information indicating where in the source code the profiled state executes.
Mysql内置优化工具show profiles的更多相关文章
- KTL 一个支持C++14编辑公式的K线技术工具平台 - 第四版,稳定支持Qt5编程,zqt5语法升级,MA函数提升性能1000%,更多公式算法的内置优化实现。
K,K线,Candle蜡烛图. T,技术分析,工具平台 L,公式Language语言使用c++14,Lite小巧简易. 项目仓库:https://github.com/bbqz007/KTL 国内仓库 ...
- mysql 内置函数大全 mysql内置函数大全
mysql 内置函数大全 2013年01月15日 19:02:03 阅读数:4698 对于针对字符串位置的操作,第一个位置被标记为1. ASCII(str) 返回字符串str的最左面字符的ASCII代 ...
- MySQL:记录的增删改查、单表查询、约束条件、多表查询、连表、子查询、pymysql模块、MySQL内置功能
数据操作 插入数据(记录): 用insert: 补充:插入查询结果: insert into 表名(字段1,字段2,...字段n) select (字段1,字段2,...字段n) where ...; ...
- MySQL内置函数
MySQL中的内置系统函数 用在SELECT语句,以及字句where order by having 中UPDTE DELETE 函数中可以将字段名作为变量来用,变量的值就是这个列对应的每一 ...
- sql server 内置ETL工具学习(一) BCP篇
sql server 内置ETL工具学习 常用的导入方式:bcp, BULK INSERT,OPENROWSET和 SSIS. BCP BCP全称BULK COPY PROGRAM 有以下特点: 命令 ...
- mysql 内置功能目录
mysql 内置功能 视图介绍 mysql 内置功能 视图 使用 mysql 内置功能 触发器介绍 mysql 内置功能 触发器 实验 mysql 内置功能 事务 介绍 mysql 内置功能 存储过程 ...
- MySQL内置函数获取几天前的日期
如何采用mysql内置函数获取指定时间之前的日期呢? SELECT something FROM table_name WHERE DATE_SUB(CURDATE(),INTERVAL 30 DAY ...
- mysql 内置功能 存储过程 目录
mysql 内置功能 存储过程介绍 mysql 内置功能 存储过程 创建无参存储过程 mysql 内置功能 存储过程 创建有参存储过程 mysql 内置功能 存储过程 删除存储过程
- mysql 内置功能 存储过程介绍
存储过程介绍 就是mysql内置功能把逻辑写好 的功能给封装好,封装成一个接口名,把接口名丢给应用程序,应用程序直接调用接口名实现一系列增删改查功能 这个接口叫存储过程 基于存储过程封装成一个功能 存 ...
随机推荐
- 使用minukube部署kubernetes admission webhook实现etcd pod安全删除
本需求来自于一道面试题
- μC/OS-II 要点分析 ------ PendSV_Handler
首先贴出今天要与大家分享的内容源码(位于内核源码的 os_cpu_a.asm 中): PendSV_Handler CPSID I MRS R0, PSP CBZ R0, PendSV_Handler ...
- MySQL系列详解二:MySQL语句操作-技术流ken
简介 本篇博客将详细讲解mysql的一些常用sql语句操作,例如创建数据库,删除数据库,创建表,修改表,删除表,以及简单查询案例. 关于mysql数据中的SQL的大小写问题 1.不区分大小写 1. s ...
- C# 实现Jwtbearer Authentication
Jwtbearer Authentication 什么是JWT JWT(JSON Web Token), 顾名思义就是在Web上以JSON格式传输的Token(RFC 7519). 该Token被设计 ...
- sqlserver 操作数据表语句模板
从网上搜的,一点一点加吧. -----------设置事务全部回滚----------------- SET XACT_ABORT ON BEGIN BEGIN TRY BEGIN TRANSACTI ...
- mysql Unknown error 1054
mysql查询错误 Unknown error 1054 错误原因:字段名字不对应 解决方案:一一比对字段名称,令实体字段名称与数据库字段对应或者与你的sql语句中的别名对应起来
- [javaEE] web应用的目录结构&配置虚拟主机
myWebSite | |-- 静态资源和JSP文件都可以直接放在web应用目录下,浏览器可以直接访问 |-- WEB-INF 浏览器没有办法直接访问 |-- classes 动态web运行时的cla ...
- 安装python3
由于centos已经自带了python,但是没有python3,楼楼接下来自己去安装下.截止到本文python的最新版本为3.7.1,官网的地址为:https://www.python.org/ 下载 ...
- sourcetree Authentication failed
sourcetree 的 git 密码存在 mac 的 钥匙串里面, 需要在钥匙串里删除掉对应信息,再次打开就会让你重新输入密码, 问题就解决了。 参看: https://stackoverflow. ...
- js 随机点名
1.对象构造函数 设置节点与人名 constructor({ printElement, startElement, stopElement , person }) { this.list = per ...
