viewer.js 视图预览demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, width=device-width, minimal-ui" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="description" content="A simple jQuery image viewing plugin.">
<meta name="author" content="Chen Fengyuan">
<title>Viewer</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/viewer.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" href="css/commans.css"/>
</head>
<body> <div id="wrapper" class="c_contact">
<ul>
<li class="c_contactLi">
<div class="customer">
<img src="img/head.png"> <div class="d4"></div>
<div class="customer_cont">
<span>您好,李先生。我是您的客服小考拉,猜您可能关注以下问题:</span>
<u>我的今日到账记录(含今日提款)</u><br>
<u>交易成功后钱没有到账怎么办?</u><br>
<u>收款宝的提款规则是什么?</u>
</div>
</div>
<div style="clear: both;"></div> <div class="cont">
<h2>也许您对以下内容感兴趣</h2>
<div class="wrapper02" id="demo06">
<div style="width: 464px;" class="scroller">
<ul class="clearfix">
<li><a href="javascript:;">申办信用卡</a></li>
<li><a href="javascript:;">易分期</a></li>
<li><a href="javascript:;">及贷</a></li>
<li><a href="javascript:;">易分期</a></li>
<li><a href="javascript:;">及贷</a></li>
</ul>
</div>
</div> <div style="clear: both;"></div>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/banner.png"></div>
<div class="swiper-slide"><img src="img/banner.png"></div>
<div class="swiper-slide"><img src="img/banner.png"></div>
</div>
</div>
</div> <div class="customer_right">
<img id="cleer_r" src="img/piz.png">
<!--向右的三角-->
<div class="arrow-right"></div>
<div class="cumt_right">
<span>提款服务</span>
</div>
</div>
<div style="clear: both;"></div> <div style="width:100%;height:400px;">
<ul class="docs-pictures clearfix" style="margin:0 auto;width:200px;text-align:center;" class="append_img" id="galley2">
<li style="width:100%;">
<img data-original="img/picture.png" src="img/picture.png" alt="Cuo Na Lake" style="display:block;">
</li>
</ul> </div> <input type="button" value="追加图片" class="addimg"> <div class="customer">
<img src="img/head.png">
<div class="d4"></div>
<div class="customer_cont2">
<span>如您使用的是逐笔秒到,符合秒到条件,结算款项正常会在2小时内自动划款至您的结算账户。</span>
</div>
</div>
<div style="clear: both;"></div> <div class="text">
<p>没有解决您的问题?点此转<u id="ctu">人工客服</u></p>
</div> <div style="margin-top: 18px;" class="service">
<span>2019年1月29日 10:56</span>
</div> <div class="customer_right">
<img id="cleer_r" src="img/piz.png">
<!-- 向右的三角 -->
<div class="arrow-right"></div>
<div class="cumt_right_span">
<span>为什么我昨天发起的提款,到现在钱还没有到账?</span>
</div>
</div>
<div style="clear: both;"></div> <div style="clear: both;"></div> <div class="customer">
<img src="img/head.png">
<div class="custimgl">
<img src="img/pic2.png">
</div>
</div>
<div style="clear: both;"></div> <div class="customer">
<img src="img/head.png">
<div class="d4"></div>
<div class="customer_cont2">
<span>如您使用的是逐笔秒到,符合秒到条件,结算款项正常会在2小时内自动划款至您的结算账户。
<div class="custimgz">
<img class="pic_true" srcmaxZoomRatio="img/picture.png">
</div>
</span>
</div> </div>
<div style="clear: both;"></div> <div style="margin-bottom: 7rem;" id="botstop"></div>
<div style="clear: both;"></div>
</li>
</ul>
</div>
<div class="bott_diduan" style="">
<div class="shot">
<div id="ctu2" class="shot_pic onne"></div>
<div onclick="camt()" class="Taking active"></div>
<input type="file" style="display: none;" id="camafter" accept="image/*" capture='camera' />
<div onclick="pict()" class="picture cur"></div>
<input type="file" style="display: none;" id="camFront" accept="image/*"/>
</div>
<div class="foot">
<span class="u-editor-input">
<input type="text" class="chatText" value="" id="text" placeholder="请输入您想咨询的问题">
</span>
<button class="u-editor-icons">发送</button>
</div>
</div> <!-- Scripts -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.bundle.min.js"></script>
<script src="https://fengyuanchen.github.io/js/common.js"></script>
<script src="js/viewer.js"></script>
<script src="js/main.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".addimg").click(function(){
var str = '<li style="width:100%;">';
str += '<img data-original="img/picture.png" src="img/picture.png" alt="Cuo Na Lake" style="display:block;">';
str += '</li>';
$("#galley2").append(str);
$("#galley2").viewer('update');
var viewer = new Viewer(document.getElementById('galley2'), {
url: 'data-original'
});
});
});
</script>
</body>
</html>
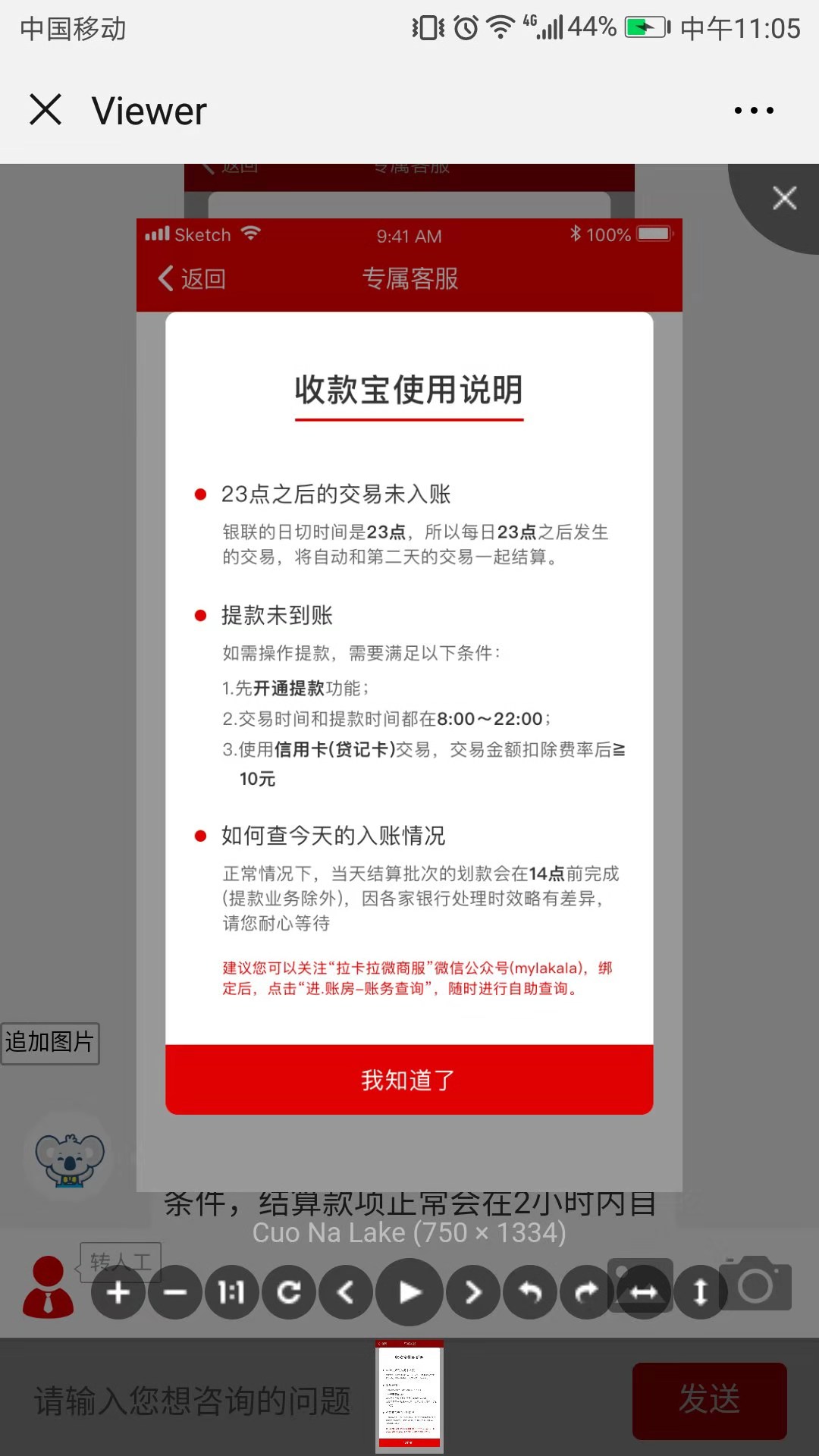
效果:

viewer.js 视图预览demo的更多相关文章
- Viewer.js 图片预览插件使用
一.简介 Viewer.js 是一款强大的图片查看器. Viewer.js 有以下特点: 支持移动设备触摸事件 支持响应式 支持放大/缩小 支持旋转(类似微博的图片旋转) 支持水平/垂直翻转 支持图片 ...
- github上预览Demo网页最简单的方法
github上预览Demo网页最简单的方法: 1.打开你github上demo网页index.html,效果如图 2.复制上面的页面地址,然后在该地址前加上 htmlpreview.github.co ...
- JS 上传图片 + 预览功能(一)
JS 上传图片 + 预览功能 <body> <input type="file" id="fileimg1" style="disp ...
- 用js实现预览待上传的本地图片
js实现预览待上传的本地图片,代码如下: <form name="form5" id="form5" method="post" ac ...
- fis3+vue+pdf.js制作预览PDF文件或其他
人生第一篇博客,的确有点紧张,但有些许兴奋,因为这对于我来说应该是一个好的开始,以此励志在技术的道路上越走越远. 看过了多多少少的技术博客,给自己带来了很多技术上的收获,也因此在想什么时候自己也可以赠 ...
- pc或者微信上用pdf.js在线预览pdf和word
最近项目要求pdf和word可以在线预览功能,pc端还好解决,但是微信端就有点坑了,pc端原来的思路是将文件转成base64,然后用html格式显示 ,但是微信端不支持, 这种方式就pass掉了,谷歌 ...
- Java+FlexPaper+swfTools 文档在线预览demo
1.概述 主要原理 1.通过第三方工具openoffice,将word.excel.ppt.txt等文件转换为pdf文件 2.通过swfTools将pdf文件转换成swf格式的文件 3.通过FlexP ...
- githup在线预览demo
有了这个方法真的很方便,可以无需下载代码在线就可以直接预览,所以就记一下吧.很简单,就是在地址栏中的http://前面加上 htmlpreview.github.com/? 这么个地址,回车后就 ...
- js图片预览插件,不涉及上传
小小的几十行代码,很牛逼,很实用. 支持多个图片的预览,只要new多个对象就行了. html如下 <!-- zhouxiang www.zhou-xiang.com --> <!DO ...
随机推荐
- 从HTTP/0.9到HTTP/2:一文读懂HTTP协议的历史演变和设计思路
本文原作者阮一峰,作者博客:ruanyifeng.com. 1.引言 HTTP 协议是最重要的互联网基础协议之一,它从最初的仅为浏览网页的目的进化到现在,已经是短连接通信的事实工业标准,最新版本 HT ...
- 微信小程序合法域名配置-不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
微信小程序合法域名配置-不校验合法域名.web-view(业务域名).TLS 版本以及 HTTPS 证书 很多教程说按照以上方式调用即可.但是当我们在程序中实际调用以上程序时,就会报错, http:/ ...
- 怎样在mybatis里向mysql中插入毫秒数的时间?
由于业务场景需求,需要记录精准的时间,但是呢,又不要想使用int类型来存储时间,因为这样的可读性比较差了. 怎样在mybatis中向数据库插入毫秒级别的时间呢? 首先,先来看看怎样向数据库中插入毫秒时 ...
- python数据抓取分析(python + mongodb)
分享点干货!!! Python数据抓取分析 编程模块:requests,lxml,pymongo,time,BeautifulSoup 首先获取所有产品的分类网址: def step(): try: ...
- [原创]K8 Jboss jmx-console getshell exploit
[原创]K8 Jboss jmx-console getshell exploit https://www.cnblogs.com/k8gege/p/10645858.html 0x00 前言 今天内 ...
- java mongodb连接配置实践——生产环境最优
之前百度,google了很多,发现并没有介绍mongodb生产环境如何配置的文章, 当时想参考下都不行, 所以写篇文章,大家可以一块讨论下. 1. MongoClientOptions中的连接池配置: ...
- Mac下快速搭建PHP开发环境
最近做了一个后端的项目,是用PHP+MySQL+Nginx做的,所以把搭建环境的方法简单总结一下. 备注: 物料:Apache/Nginx+PHP+MySQL+MAMP Mac OS 10.12.1 ...
- JavaScript和Ajax部分(2)
11. DOM如何操作文档的标准节点? 1) 查看节点:使用getElementById(),getElementByName(),getElementByTagName可以查看HTML文档中的任何元 ...
- python使用多进程
python多线程适合IO密集型场景,而在CPU密集型场景,并不能充分利用多核CPU,而协程本质基于线程,同样不能充分发挥多核的优势. 针对计算密集型场景需要使用多进程,python的multipro ...
- JVM中对象的回收过程
当我们的程序开启运行之后就,就会在我们的java堆中不断的产生新的对象,而这是需要占用我们的存储空间的,因为创建一个新的对象需要分配对应的内存空间,显然我的内存空间是固定有限的,所以我们需要对没有 ...
