Mvc 批量图片上传
首先导入文件(官网上下载 kindeditor ):
<link href="~/kindeditor-4.1.11-zh-CN/kindeditor/themes/default/default.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/kindeditor-4.1.11-zh-CN/kindeditor/kindeditor-all.js"></script>
<script src="~/kindeditor-4.1.11-zh-CN/kindeditor/lang/zh-CN.js"></script>
前台代码:
<script language="javascript" type="text/javascript">
$(document).ready(function () {
KindEditor.ready(function (K) {
var editor = K.editor({
uploadJson: '/Upload/UploadImage?SaveUrl=3',
allowFileManager: true });
K('#btn_selectImage').click(function () {
editor.loadPlugin('multiimage', function () {
editor.plugin.multiImageDialog({
clickFn: function (urlList) {
var div = K('#div_imageView');
div.html('');
var arr = '';
K.each(urlList, function (i, data) {
arr = arr + data.url.substring(data.url.lastIndexOf("/") + ) + ",";
});
editor.hideDialog();
div.html("图片上传成功");
$("#imgmuttle").val(arr);//这里得到的是图片名字的一组数组。[1.jpg,2.jpg......]并存放到<input type="hidden" id="imgmuttle" />中 }
});
});
});
}); });
</script> <input type="button" id="btn_selectImage" value="批量上传">
<div id="div_imageView"></div>
后台接受图片方法:
[HttpPost]
public ActionResult UploadImage(int SaveUrl)
{
//string kks = Request["category_id"];
string savePath = string.Empty;
string saveUrl = string.Empty; switch (SaveUrl)
{ case :
savePath = "/UpdateFiles/" + DateTime.Now.ToString("yyyy-MM-dd") + "/";
saveUrl = "/UpdateFiles/" + DateTime.Now.ToString("yyyy-MM-dd") + "/";
break;
default:
savePath = "/UpdateFiles/";
saveUrl = "/UpdateFiles/";
break;
} string fileTypes = "gif,jpg,jpeg,png,bmp";
int maxSize = ; Hashtable hash = new Hashtable(); HttpPostedFileBase file = Request.Files["imgFile"]; if (file == null)
{
hash = new Hashtable();
hash["error"] = ;
hash["url"] = "请选择文件";
return Json(hash);
} string dirPath = Server.MapPath(savePath);
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
} string fileName = file.FileName;
string fileExt = Path.GetExtension(fileName).ToLower(); ArrayList fileTypeList = ArrayList.Adapter(fileTypes.Split(',')); if (file.InputStream == null || file.InputStream.Length > maxSize)
{
hash = new Hashtable();
hash["error"] = ;
hash["url"] = "上传文件大小超过限制";
return Json(hash);
} if (string.IsNullOrEmpty(fileExt) || Array.IndexOf(fileTypes.Split(','), fileExt.Substring().ToLower()) == -)
{
hash = new Hashtable();
hash["error"] = ;
hash["url"] = "上传文件扩展名是不允许的扩展名";
return Json(hash);
}
string fileUrl = "";
if (SaveUrl == )
{
string newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
string filePath = dirPath + "tmep/" + newFileName;
file.SaveAs(filePath);
//fileUrl = saveUrl + Command.command.addWaterMark(filePath, fileExt, dirPath);
}
else
{
string newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
string filePath = dirPath + newFileName;
file.SaveAs(filePath);
fileUrl = saveUrl + newFileName; }
hash = new Hashtable();
hash["error"] = ;
hash["url"] = fileUrl; return Json(hash, "text/html;charset=UTF-8"); ;
}
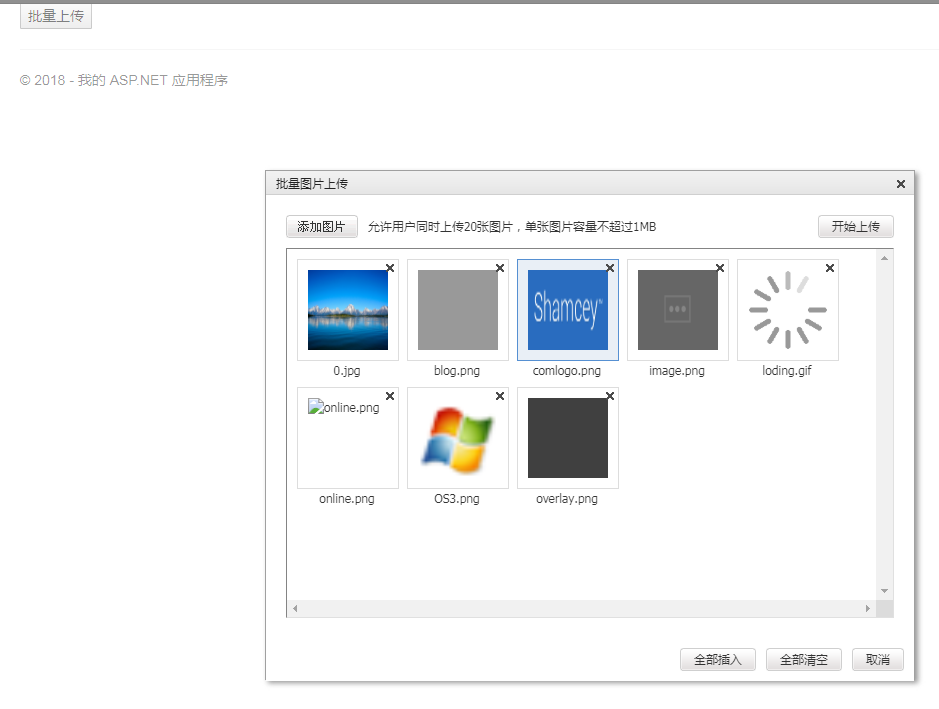
效果:

点击开始上传,上传完成后会显示原图

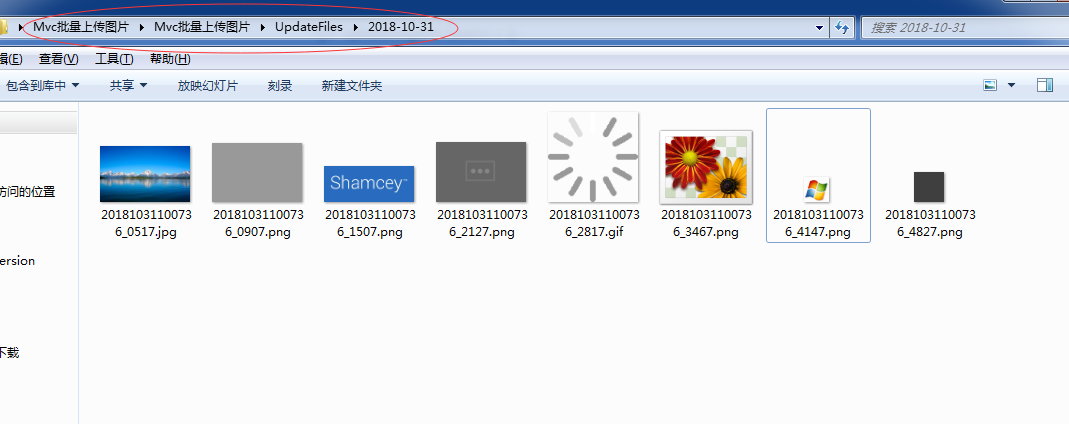
这是上传到项目里的图片文件夹:

Mvc 批量图片上传的更多相关文章
- jq实现批量图片上传
http://blog.csdn.net/lmj623565791/article/details/31513065 jq实现批量图片上传 http://blog.csdn.net/lmj623565 ...
- android批量文件上传(android批量图片上传)
项目中多处用到文件批量上传功能,今天正好解决了此问题,在此写出来,以便日后借鉴. 首先,以下架构下的批量文件上传可能会失败或者不会成功: 1.android客户端+springMVC服务端:服务端 ...
- 简单2步实现 asp.net mvc ckeditor 图片上传
1.打开ckeditor 包下的 config.js,添加一句 配置(PS:ckeditor 很多功能都在该配置文件里配置),如下: config.filebrowserImageUploadUrl ...
- 无刷新的批量图片上传插件.NET版
啥都不说,先上效果图: 这是一个网上的第三方组件,原版是php的,我用.NET重写了图片上传的处理,下面贴上代码 using System; using System.Collections.Gene ...
- Asp.net MVC 实现图片上传剪切
使用技术:Asp.net MVC与jquery.uploadify,Jcrop 首先上页面 01 <strong><!DOCTYPE html> 02 <html> ...
- .net MVC 简单图片上传
主要完成的是在网页上 上传一张图片到服务器 我搜出来的上传文件代码都特别复杂,对于初学者来说,先解决能上传的问题才最重要,并不需要特别多的功能,仅适合不会上传的初学者,大神请绕路,错误请指出,谢谢 v ...
- c# ASP.NET MVC easyui-filebox 图片上传和显示
原文:https://www.cnblogs.com/huatao/p/4727398.html https://www.cnblogs.com/weiweithe/p/4363458.html 表单 ...
- MVC WebApi 图片上传和显示
1 MVC中显示 内存流 中的图片.(不是图片文件) 创建一个Index用来显示 Action: public ActionResult Index() { return View(); } csht ...
- ___简单的MVC单个图片上传预览
js: $("#btnImg").click(function () { $("#form0").ajaxSubmit({ url: "/Studen ...
随机推荐
- 在Java中调用Python
写在前面 在微服务架构大行其道的今天,对于将程序进行嵌套调用的做法其实并不可取,甚至显得有些愚蠢.当然,之所以要面对这个问题,或许是因为一些历史原因,或者仅仅是为了简单.恰好我在项目中就遇到了这个问题 ...
- springboot(二十一):SpringBoot使用Mybatis注解开发教程-分页-动态sql
https://blog.csdn.net/KingBoyWorld/article/details/78948304
- Newtonsoft.Json添加项
JObject jo = (JObject)JsonConvert.DeserializeObject(result); ") { string domain=(jo["data& ...
- 万能五笔输入法"@相反
经过查找资料,发现是因为键盘使用的英国导致,改为美国解决,其他输入法没发现这个问题.
- 十、uboot 代码流程分析---run_main_loop
调用 board_init_r,传入全局 GD 和 SDRAM 中的目的地址 gd->rellocaddr void board_init_r(gd_t *new_gd, ulong dest_ ...
- Java SE之XML<一>XML文档规约
[文档整理系列] Java SE之XML<一>XML文档规约 1.xml文档引用: 1.外部私有DTD: <!DOCTYPE rootNodeName SYSTEM "ur ...
- Web Of Science
- i春秋 小漏洞也有大梦想
i春秋上的课,提到了一些概念,学习并记录. 此文主要以了解概念为主,没有代码和实战. 水坑式攻击 百度定义: “水坑式攻击”,是指黑客通过分析被攻击者的网络活动规律,寻找被攻击者经常访问的网站的弱点, ...
- sublime text 3 左侧目录树中文文件夹显示方框问题解决
0 - 解决方法 打开Preferences->Settings 在弹出的Settings对话框中,加入"dpi_scale": 1.0 重新启动sublime text 3 ...
- 多次使用图片物理路径提示占用进程,用流读取设置FileShare权限解决
//用流读取图片 清空之后再次关联地址 //设置FileShare.ReadWrite权限之后 不会提示占用进程异常 item是物理路径DiscussionImageList = new Interv ...
