js的深层克隆和浅层克隆代码和理解
<script>
//判断是不是原始值
//判断是数组还是对象
//建立相应的数组或对象
var obj={
name:'辣鸡',
sex:'male',
card:['laobi','feiwu'],
wife:{
name:'智障',
son:{
name:'彩笔'
}
}
}
var obj1={}
function deepClone(Origin,Target){
var Target=Target ||{},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin){
//第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)){
if(typeof(Origin[prop])=='object'){
if(toStr.call(Origin[prop]) == arrStr){
Target[prop]=[];
}else{
Target[prop] = {};
}
deepClone(Origin[prop],Target[prop]);
}
else{
Target[prop] = Origin[prop];
}
}
}
}
</script>


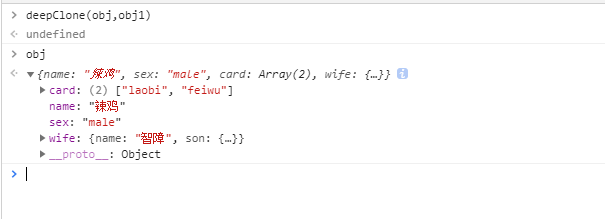
深层克隆
注意:判断是否是原型的方法,要首先想到for in 和hasProperty的方法,然后再用typeof(Origin[prop]) =='object',
判断数组和对象的方法,则有三种,constructor ,toString call ,instanceof
此处用的是toString.call(Origin[prop]=='arrStr'),其实就是判断是否是[object Array]
最后递归则用回调deepClone()方法,建立相应数组和对象
下面是通过三目运算符完善代码,并且加了判断方法不为空,还有加了返回值Target
function deepClone(Origin,Target){
var Target=Target ||{},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin){
//第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)){
if(typeof(Origin[prop])=='object' && Origin[prop] !=='null'){
target[prop] = toStr.call(Origin[prop]) == arrStr ?[]: {};
deepClone(Origin[prop],Target[prop]);
}
else{
Target[prop] = Origin[prop];
}
}
}
return Target;
}
浅层克隆
var obj3={
name:'abc',
sex:'boy',
height:178}
var obj4={}
function clone(Origin,Target){
var Target = Target||{};//防止用户不传Target
for ( prop in Origin){
Target[prop]=Origin[prop]
}
return Target;
}
clone(obj3,obj4)

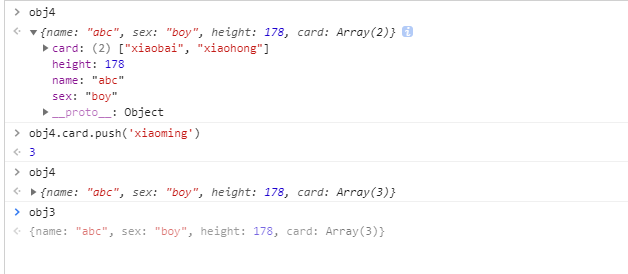
需要注意的是,如果修改Origin的值,则不会改变Target的值

但是如果obj3里面有数组属性,调用方法改变obj4的数组属性时,也会改变obj3,因为是引用属性:

js的深层克隆和浅层克隆代码和理解的更多相关文章
- java中浅层克隆和深层克隆
1.浅复制与深复制概念 浅复制(浅克隆) 被复制对象的所有变量都含有与原来的对象相同的值,而所有的对其他对象的引用仍然指向原来的对象.换言之,浅复制仅仅复制所考虑的对象,而不复制它所引用的对象 ...
- c++中深层复制(浅层复制运行错误)成功运行-----sample
下面随笔给出c++中深层复制(浅层复制运行错误)成功运行------sample. 浅层复制与深层复制 浅层复制 实现对象间数据元素的一一对应复制. 深层复制 当被复制的对象数据成员是指针类型时,不是 ...
- Java中的Clone机制(浅层复制)
浅层复制代码: import java.util.*; class Int{ private int i; public Int(int ii){i = ii;} public void increm ...
- java数组对象的浅层复制与深层复制
实际上,java中数组对象的浅层复制只是复制了对象的引用(参考),而深层复制的才是对象所代表的值.
- .net中String是引用类型还是值类型 以及 C#深层拷贝浅层拷贝
http://www.cnblogs.com/yank/archive/2011/10/24/2204145.html http://www.cnblogs.com/zwq194/archive/20 ...
- MLDS笔记:浅层结构 vs 深层结构
深度学习出现之前,机器学习方面的开发者通常需要仔细地设计特征.设计算法,且他们在理论上常能够得知这样设计的实际表现如何: 深度学习出现后,开发者常先尝试实验,有时候实验结果常与直觉相矛盾,实验后再找出 ...
- 深度学习笔记之关于基本思想、浅层学习、Neural Network和训练过程(三)
不多说,直接上干货! 五.Deep Learning的基本思想 假设我们有一个系统S,它有n层(S1,…Sn),它的输入是I,输出是O,形象地表示为: I =>S1=>S2=>….. ...
- js制作带有遮罩弹出层实现登录小窗口
要实现的效果如下 点击“登录”按钮后,弹出登录小窗口,并且有遮罩层(这个名词还是百度知道的,以前只知道效果,却不知道名字) 在没有点击“登录”按钮之前登录小窗口不显示,点击“登录”按钮后小窗口显示,并 ...
- struts2.1笔记01:MVC框架思想浅层理解
1. Struts 1是全世界第一个发布的MVC框架: 它由Craig McClanahan在2001年发布,该框架一经推出,就得到了世界上Java Web开发者的拥护,经过长达6年时间的锤炼,S ...
随机推荐
- 【shiro】(2)---基于RUL的权限管理
基于RUL的权限管理 我想在写shiro权限管理认证前,先来一个基于URL实现的权限管理控制. 一.基于URI的权限业务逻辑 实现思路: 将系统操作的每个url配置在权限表中,将权限对应 ...
- 关于 Spring Security OAuth2 中 Feign 调用 Token 问题
微服务体系中,避免不了服务之间链式调用,一般使用 Feign ,由于使用 Spring Security OAuth2 全局做了安全认证,简单的一种实现方式就是在服务提供方获得 Token 再次通过 ...
- 物流一站式查询之TrackingMore篇
连载篇提前看 物流一站式查询之TrackingMore篇 物流一站式查询之顺丰接口篇 物流一站式查询之快递100篇 快递查询接口 目前提供快递查询的接口平台有: Trackingmore 快递100 ...
- MFC原理第五讲.消息映射.以及如何添加消息
MFC原理第五讲.消息映射.以及如何添加消息 一丶消息映射是什么 我们知道.Win32程序.都是通过消息去驱动的. 不断的在处理消息. 只要我们使用固定的宏.就可以让我们的框架知道一旦消息发生.该往哪 ...
- Ubuntu16.04配置静态IP地址
ubuntu如何设置静态IP? 设置静态IP 1.编辑/etc/network/interfaces文件: # This file describes the network interfaces a ...
- 【CSS学习】--- position属性
一.前言 1.HTML中的三种布局方式: 标准流(普通流):网页中默认的布局方式,即顺序布局 浮动:float 定位:position 2.position属性的作用方式: 给position属性设置 ...
- Perl复制、移动、重命名文件/目录
File::Copy复制文件 File::Copy模块提供了copy函数和cp函数来复制文件,它们参数上完全一致,但行为上稍有区别. 用法大致如下: use File::Copy qw(copy cp ...
- Perl模块管理
Perl模块管理 perl有自带的模块,还有第三方模块.自带的模块是随perl安装而安装好的,第三方模块需要从CPAN(Comprehensive Perl Archive Network)上下载并安 ...
- 用python实现红包机制
方法一,逻辑是后一个红包的范围是[0.01,剩下的钱*2/剩下的红包数,如果最后钱不足分配给每个人,就把后几个每人分配0.01元. 主要思想就是,每个人至少能领取到0.01元. import rand ...
- python - unittest 单元测试学习
单元测试 单元测试是用来对一个模块.一个函数或者一个类进行正确性检验的测试工作 比如对Python中的abs 的测试 输入正数: 比如 1, 2, 3, 返回值不变 输入负数: 比如 -1, -2, ...
