websocket后台数据推送
Websocket定义:

说明:
作为下一代的 Web 标准,HTML5 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等等。这其中有“Web 的 TCP ”之称的 WebSocket 格外吸引开发人员的注意。WebSocket 的出现使得浏览器提供对 Socket 的支持成为可能,从而在浏览器和服务器之间提供了一个基于 TCP 连接的双向通道。Web 开发人员可以非常方便地使用 WebSocket 构建实时 web 应用,开发人员的手中从此又多了一柄神兵利器。本文首先介绍 HTML5 WebSocket 的基本概念以及这个规范试图解决的问题,然后介绍 WebSocket 的基本原理和编程接口。接下来会通过一个简单案例来示范怎样实现一个 WebSocket 应用,并且展示 WebSocket 如何在功能强大和编程简单易用上达到的完美统一。最后介绍了目前主流浏览器对 WebSocket 支持的状况、局限性以及未来的展望。
Websocket在vue项目中的使用dome:
1)加入Websocket


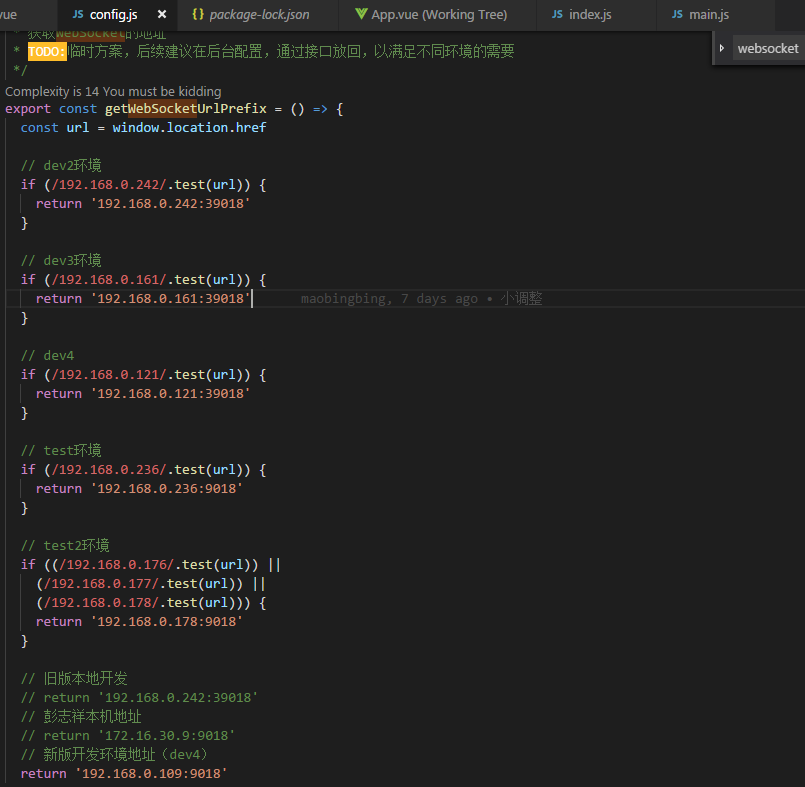
其中config.js,如下图

其中index.js,如下图


2)在组件中引入

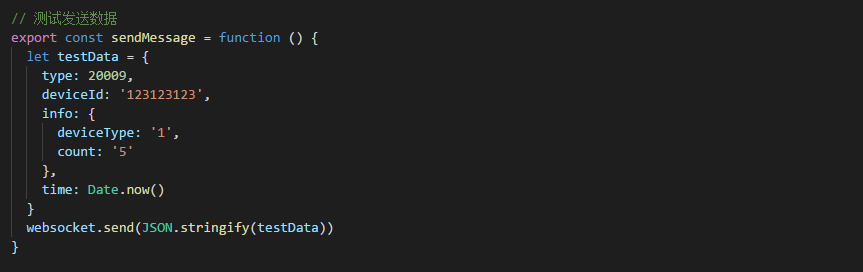
3)在组件中获取数据

这样就可获得websocket后台推送的数据
websocket手动输入json数据测试页代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script
src="https://code.jquery.com/jquery-3.2.1.js"
integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE="
crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/sockjs-client/1.0.3/sockjs.js"></script> <script>
var websocket;
//var wspath='127.0.0.1:9018/scp-websocketcomponent';
//var wspath='192.168.0.242:39018';
var wspath='192.168.0.109:9018';
var wsurl="/egscuimain/readData";
console.log(' location.search: '+ location.search)
if (location.search == '?ws') {
wsurl=="/egscuimain/readData";
} else if(location.search == '?ws1') {
wsurl="/egscuigardensecurity/readData";
}else if(location.search == '?ws2') {
wsurl="/egscuicarstatistics/readData";
}else if(location.search == '?ws3') {
wsurl="/egscuipersonstatistics/readData";
}else{
wsurl=="/egscuimain/readData";
}
if ('WebSocket' in window) {
websocket = new WebSocket("ws://"+wspath+"/webSocket"+wsurl);
} else if ('MozWebSocket' in window) {
websocket = new MozWebSocket("ws://"+wspath+"/webSocket"+wsurl);
} else {
websocket = new SockJS("http://"+wspath+"/sockjs"+wsurl);
}
console.log('wspath: ' + wspath+' > wsurl:'+ wsurl)
websocket.onopen = function (evnt) {
$("#msgcount").append("WebSocket链接开始!<br/>");
};
websocket.onmessage = function (evnt) {
$("#msgcount").append(evnt.data+"<br/>");
};
websocket.onerror = function (evnt) {
$("#msgcount").append("WebSocket链接出错!<br/>");
};
websocket.onclose = function (evnt) {
$("#msgcount").append("WebSocket链接关闭!<br/>");
};
function send() {
websocket.send($("#msg").val());
}
</script>
</head>
<body>
<hr/>
<textarea rows="5" cols="20" id="msg"></textarea>
<br>
<button onclick="send()">发送</button>
<hr />
<div id="msgcount"></div>
</body>
</html>
另加websocket中自己的数据格式:
{
"code": "00000",
"msg": " ",
"data":{
"getSecurityIndex":[{
"securityIndex": "66.6"
}],
"getEventAndDeviceData":[{
"eventData": "10",
"deviceData": "0"
}],
"getEventStatusData":[{
"state": "处理中",
"time": "2018.4.10",
"con": "园区周界越界"
},
{
"state": "未处理",
"time": "2018.4.9",
"con": "中央水塘"
},
{
"state": "处理中",
"time": "2018.4.6",
"con": "酒店附近"
},
{
"state": "已完成",
"time": "2018.4.6",
"con": "西南拐角"
},
{
"state": "已完成",
"time": "2018.4.6",
"con": "酒店负一层"
}],
"getEventAlarmData":[{
"name": "周界越界",
"percent": "50%"
},
{
"name": "停车占道",
"percent": "30%"
},
{
"name": "重点人员",
"percent": "21%"
}],
"getEquipmentFailureData":[{
"name": "摄像头",
"percent": "70%"
},
{
"name": "人行道闸",
"percent": "40%"
},
{
"name": "电梯",
"percent": "35%"
}]
}
}
websocket后台数据推送的更多相关文章
- kafka和websocket实时数据推送
需求 已有Kafka服务,通过kafka服务数据(GPS)落地到本地磁盘(以文本文件存储).现要根据echarts实现一个实时车辆的地图. 分析 前端实时展现:使用websocket技术,实现服务 ...
- java中如何把后台数据推送到页面上 【后续编辑】
https://my.oschina.net/yongqingfan/blog/535749 http://www.blogjava.net/BearRui/archive/2010/05/19/fl ...
- 实时数据推送webSocket
实时数据推送 在Web或移动项目中,服务器向客户端实时推送消息是一种常见的业务需求. 实现方式 Polling:轮询(俗称“拉”),即定期重新请求数据. Long-Polling:长轮询,是 Poll ...
- 使用SignalR ASP.NET Core来简单实现一个后台实时推送数据给Echarts展示图表的功能
什么是 SignalR ASP.NET Core ASP.NET Core SignalR 是一种开放源代码库,可简化将实时 web 功能添加到应用程序的功能. 实时 web 功能使服务器端代码可以立 ...
- WebSocket与消息推送
B/S结构的软件项目中有时客户端需要实时的获得服务器消息,但默认HTTP协议只支持请求响应模式,这样做可以简化Web服务器,减少服务器的负担,加快响应速度,因为服务器不需要与客户端长时间建立一个通信链 ...
- HTML5 学习总结(五)——WebSocket与消息推送
B/S结构的软件项目中有时客户端需要实时的获得服务器消息,但默认HTTP协议只支持请求响应模式,这样做可以简化Web服务器,减少服务器的负担,加快响应速度,因为服务器不需要与客户端长时间建立一个通信链 ...
- HTML5 学习笔记(五)——WebSocket与消息推送
B/S结构的软件项目中有时客户端需要实时的获得服务器消息,但默认HTTP协议只支持请求响应模式,这样做可以简化Web服务器,减少服务器的负担,加快响应速度,因为服务器不需要与客户端长时间建立一个通信链 ...
- javascript之数据推送
我们使用ajax与后台服务进行交互,常常是通过触发事件来单次交互,但对于有些web应用来说,需要前台与后台保持长连接,前端不定时地接收后台推送的数据信息, 例如:股票行情分析.聊天室和网页在线游戏等. ...
- 基于Tomcat7、Java、WebSocket的服务器推送聊天室
http://blog.csdn.net/leecho571/article/details/9707497 http://blog.fens.me/java-websocket-intro/ jav ...
随机推荐
- [转]java中作用域public private protected 以及不写的区别
在说明这四个关键字之前,我想就class之间的关系做一个简单的定义,对于继承自己的class,base class可以认为他们都是自己的子女,而对于和自己一个目录下的classes,认为都是自己的朋友 ...
- Netty源码分析(一):Netty总览
作为当前最流行的网络通信框架,Netty在互联网领域大放异彩,本系列将详细介绍Netty(4.1.22.Final). 代码事例 服务端 public final class EchoServer { ...
- man exportfs(exportfs命令中文手册)
本人译作集合:http://www.cnblogs.com/f-ck-need-u/p/7048359.html exportfs() System Manager's Manual exportfs ...
- MySQL系列详解三:MySQL中各类日志详解-技术流ken
前言 日志文件记录了MySQL数据库的各种类型的活动,MySQL数据库中常见的日志文件有 查询日志,慢查询日志,错误日志,二进制日志,中继日志 .下面分别对他们进行介绍. 查询日志 1.查看查询日志变 ...
- JavaScript 系列博客(一)
JavaScript 系列博客(一) 前言 本系列博客为记录学习 JavaScript 的学习笔记,会从基础开始慢慢探索 js.今天的学习笔记主要为 js 引入.定义变量以及 JavaScript 中 ...
- 隐藏马尔科夫模型HMM
概率图模型 HMM 先从一个具体的例子入手,看看我们要解决的实际问题.例子引自wiki.https://en.wikipedia.org/wiki/Hidden_Markov_model Consid ...
- [转]MySQL 表锁和行锁机制
本文转自:http://www.cnblogs.com/itdragon/p/8194622.html MySQL 表锁和行锁机制 行锁变表锁,是福还是坑?如果你不清楚MySQL加锁的原理,你会被它整 ...
- C#装箱和拆箱。
装箱:值类型-->引用类型. 拆箱:引用类型-->值类型 装箱:把值类型拷贝一份到堆里.反之拆箱. 具有父子关系 是拆装箱的条件之一. 所以: class Program { static ...
- [PHP] 多进程通信-消息队列使用
向消息队列发送数据和获取数据的测试 <?php $key=ftok(__FILE__,'a'); //获取消息队列 $queue=msg_get_queue($key,0666); //发送消息 ...
- 4.7 explain 之 Extra
一.说明 包含不合适在其他列中显示,但十分重要的信息. 二.分类 a. Using filesort : 说明mysql 会对数据使用一个外部的索引排序,而不是按照表内的索引顺序排序进行读取的.mys ...
