Web Worker 初探
什么是Web Worker?
Web Worker 是Html5 提出的能够在后台运行javascript的对象,独立于其他脚本,不会影响页面的性能,也不会影响你继续对于页面进行操作。通俗点讲,就是后台打杂的小工。
Why Web Worker?
Javascript 是单线程执行的,即某一时刻,一次只能做一件事情。Javascript的单线程是为了保证对dom操作的统一性,即同一时刻不会既有删除和添加同一个dom的操作,为了保证
dom树不会混乱,但是单线程执行是对于当下强大的多核CPU的一种浪费,无法充分发挥计算机的性能。为了解决上述问题,就产生了web worker,但是既要满足保证对dom树的统一
性,又要支持多线程,这就决定了web worker在程序运行时的地位(特性)。
打个比方,程序的主线程就像是只有一个厨师长的厨房,厨师长要亲自操刀整个做菜流程,配菜,加料等。web worker 就像是厨师长招来的学徒,可以帮忙切菜,帮忙看火候,帮忙调制佐料,但又不会影响整个做菜的主流程(没有权限)。
所以web worker可以用于负责处理数据,或者执行可以延后的任务。
如何编写Web Worker
可以用VSCode 创建一个空白的文件夹,添加index.html,index.js,worker.js等文件。在index.html中引入index.js,接着在index.js中编写如下代码
function main(){
let worker = new Worker('worker.js');
worker.postMessage('start');
setTimeout(()=>worker.postMessage('end'), 5000);
worker.onmessage = function(event){
console.log(event.data);
worker.terminate();
console.log(worker);
}
}
创建一个worker线程,只要通过new 关键字创建一个worker对象就行,传递的参数是woker线程要执行的js脚本,即我们现在给我们的小工分配了工作任务。
主线程和worker如何通信(厨师长如何给学徒安排任务)
主线程和worker之间的通信只能通过postMessage 和 onMessage 来进行,主线程通过postMessage来向worker传递信息,worker线程也是通过postMessage来向主线程传递信息,主线程通过onMessage来接收worker传递过来的信息。
worker线程通过addEventListener('message', callback) 来监听主线程通过postMessage传递的信息。
下面是一个worker线程的简单例子
let number = 0;
let intervalId = 0; this.addEventListener('message', (e)=>{
const data = e.data;
console.log(e.data); switch(data){
case 'start':
this.startCountNumber(); break;
case 'end':
this.endCountNumber(); break;
default:
break;
}
}) function startCountNumber() {
this.intervalId = setInterval(()=>{number++;console.log(number)}, 1000);
} function endCountNumber() {
clearInterval(this.intervalId);
self.postMessage('done')
}
这是一个用来计数的worker,但是开始结束都由主线程开始,有兴趣的可以改写一下,主线程通知开始任务,当worker完成后,worker通知主线程任务完成。(厨师长安排任务给学徒,学徒做完后通知厨师长)。
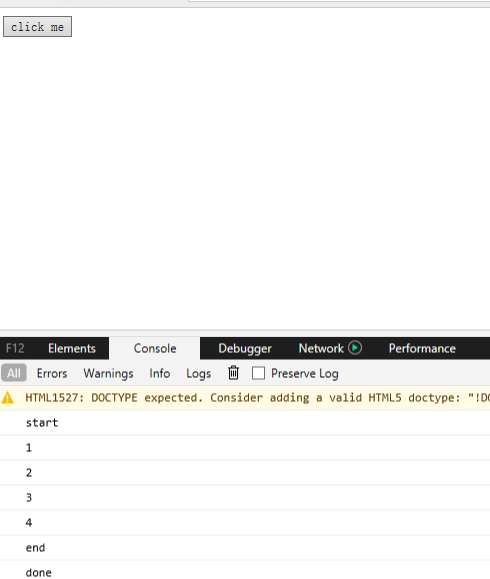
当编写完这两个js文件后,可以通过打开浏览器访问index.html来对这个worker 进行测试。(index.html 不再贴出)

这里有一个值得注意的点,如果测试的时候是直接打开本地html文件,那么不能用chrome,chrome出于安全问题,会没法加载worker.js(CORS)。换用其它的浏览器即可,或者搭建本地服务器去运行亦可。
Web Worker注意点
为什么用厨师长和学徒的例子,就是为了体现web worker的几个注意点。
1. 学徒无法直接干预厨师长的工作(worker 只能通过postMessage 来向mai'n thread 传递信息)
2. worker 没法直接读取或者操作dom,也没法使用window,parent等对象,但可以读取navigator, location对象。
3. web worker加载的脚本必需和主线程脚本同源(厨师长和学徒需要是一个厨房里的)
4.厨师长可以招多个学徒(主线程可以创建多个worker线程)
web worker 又分dedicated worker 和shared worker,有兴趣的可以深入了解下。
以及web worker的错误处理onError, web worker 发送异步请求等。
Web Worker 初探的更多相关文章
- JavaScript多线程之HTML5 Web Worker
在博主的前些文章Promise的前世今生和妙用技巧和JavaScript单线程和浏览器事件循环简述中都曾提到了HTML5 Web Worker这一个概念.在JavaScript单线程和浏览器事件循环简 ...
- Web Worker javascript多线程编程(一)
什么是Web Worker? web worker 是运行在后台的 JavaScript,不占用浏览器自身线程,独立于其他脚本,可以提高应用的总体性能,并且提升用户体验. 一般来说Javascript ...
- Web Worker javascript多线程编程(二)
Web Worker javascript多线程编程(一)中提到有两种Web Worker:专用线程dedicated web worker,以及共享线程shared web worker.不过主要讲 ...
- 过段时间逐步使用HTML5新增的web worker等内容
想来快2017年了,2013年前的手机应该很少有人用了,以后逐渐使用HTML5新增的高级API吧. 先把web worker的内容再熟悉一下,因为微软虚拟学院的'面向有经验开发人员的 JavaScri ...
- web Worker使js实现‘多线程’?
大家都知道js是单线程的,在上一段js执行结束之前,后面的js绝对不会执行,那么为什么标题说js实现‘多线程’,虽然说加了引号,可是标题也不能乱写不是,可恶的标题党? 姑且抛开标题不说,先说我们经常会 ...
- HTML5:web socket 和 web worker
a:hover { cursor: pointer } 做练习遇到了一个选择题,是关于web worker的,问web worker会不会影响页面性能?补习功课之后,答案是不会影响. 查阅了相关资料学 ...
- javascript 多线程Web Worker不引用外部js文件的方法
最近在Android开发中 Webview通过调用JavascriptInterface的方式与App交互 在交互的过程中,有些App上的操作时间会比较长,Web中调用的话会造成程序假死的情况 于是想 ...
- RESTful Web Services初探
RESTful Web Services初探 作者:杜刚 近几年,RESTful Web Services渐渐开始流行,大量用于解决异构系统间的通信问题.很多网站和应用提供的API,都是基于RESTf ...
- HTML5 Web Worker的使用
Web Workers 是 HTML5 提供的一个javascript多线程解决方案,我们可以将一些大计算量的代码交由web Worker运行而不冻结用户界面. 一:如何使用Worker Web Wo ...
随机推荐
- 在Docker容器中搭建MXNet/Gluon开发环境
在这篇文章中没有直接使用MXNet官方提供的docker image,而是从一个干净的nvidia/cuda镜像开始,一步一步部署mxnet需要的相关软件环境,这样做是为了更加细致的了解mxnet的运 ...
- 一线互联网常见的14个Java面试题,你颤抖了吗程序员
跳槽不算频繁,但参加过不少面试(电话面试.face to face面试),面过大/小公司.互联网/传统软件公司,面糊过(眼高手低,缺乏实战经验,挂掉),也面过人,所幸未因失败而气馁,在此过程中不断查缺 ...
- Javascript高级编程学习笔记(19)—— 对象属性
面向对象的语言有一个标志,那就是语言中都有类的概念 前面的文章中我提到过ECMAScript中没有类的概念(ES6之前) 所以JS中的对象和其他语言中的对象存在着一些区别 ECMA中对对象的定义如下: ...
- 从 0 开始手写一个 Mybatis 框架,三步搞定!
阅读本文大概需要 3 分钟. MyBatis框架的核心功能其实不难,无非就是动态代理和jdbc的操作,难的是写出来可扩展,高内聚,低耦合的规范的代码. 本文完成的Mybatis功能比较简单,代码还有许 ...
- Android APK安装过程学习笔记
1.什么是APK APK,即Android Package,Android安装包.不同平台的安装文件格式都不同,类似于Windows的安装包是二进制的exe格式,Mac的安装包是dmg格式.APK可以 ...
- Numpy学习四:numpy.power()用法
numpy.power(n, x) 对数组n的元素分别求x次方.x可以是数字,也可以是数组,但是n和x的列数要相同.
- 如何获取java运行时动态生成的class文件?
查看运行时生成的文件,以更清楚运行情况. 查看动态生成的类,一般有两个方法: 1. 使用据说是jdk自带包sa-jdi.jar里的工具. 其中,不想自己搞,当然就利用下,sa-jdi.jar 里自带的 ...
- AI - 参考消息(References)
01 - Machine learning infographic 图片解读机器学习的基本概念.五大流派与九种常见算法 EN:http://usblogs.pwc.com/emerging-techn ...
- JavaScript易错点 -- 数组比较
记得当初初学JavaScript时尝试用“==”或“===”比较两个数组是否相等, var a = [1,2,3] var b = [1,2,3] if(a == b){ //false //do s ...
- C#--对象转Json序列化
前言 最近在研究Android项目,其中涉及到Android中解析Json数据的问题,需要模拟网络中传递Json数据的模式,因为以前是.net的工程师,所以想着从.net的平台开发服务,传递Json格 ...
