HTML5标签选择,图文混排使用dl dt dd
图文混排,可以使用
dl dt dd(dd 和 dt 是同级,不可以嵌套,没有先后顺序)

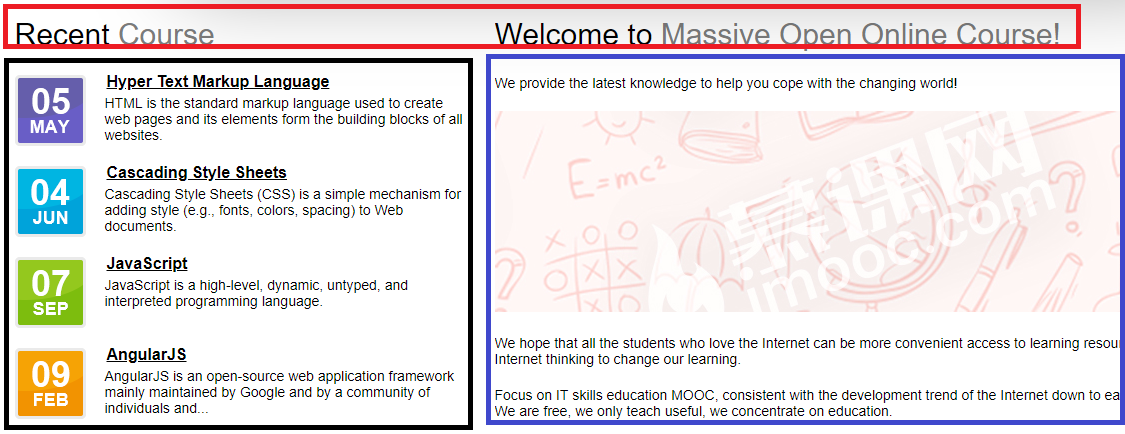
1,上面红色部分是标题,可以使用h1里面包含一个span标签,样式一样,所以两个可以一起写。
2,上面黑色部分是属于图文混排,可以使用个自定义列表:dl>dt ,dd进行设置,且排版需要进行定位。需要进行定位设置:
父元素dl使用position:relative;
子元素dt,dd使用position:absolute;设置合适的left,top;
3,蓝色部分是属于文章部分arcitle,文章可以使用p标签,图片可以直接使用一个img标签。
上面是HTML5的主题部分,代码如下:
<section class="main clear" >
<aside>
<h1>Recent <span>Course</span></h1>
<dl>
<dt>What time is it</dt>
<dd><img src="data:images/Course/02_09.png"></dd>
<dd>lksdf aslkfjlsak dfjlk asdkj k sdf asldkfj asl kasdfl asdfk alskdfj l dk k fj jdksdk fos j fdssd sosdokjsdlkj sdsd dsfs sd fsd sfsds f sdfwefwsd fsds sdf sd s f</dd>
</dl>
<dl>
<dt>What time is it?</dt>
<dd><img src="data:images/Course/05_05.png"></dd>
<dd>lksdf aslkfjlsak dfjlk asdkj k sdf asldkfj asl kasdfl asdfk alskdfj l dk k fj jdksdk fos j fdssd sosdokjsdlkj sdsd dsfs sd fsd sfsds f sdfwefwsd fsds sdf sd s f</dd>
</dl>
<dl>
<dt>What time is it?</dt>
<dd><img src="data:images/Course/06_04.png"></dd>
<dd>lksdf aslkfjlsak dfjlk asdkj k sdf asldkfj asl kasdfl asdfk alskdfj l dk k fj jdksdk fos j fdssd sosdokjsdlkj sdsd dsfs sd fsd sfsds f sdfwefwsd fsds sdf sd s f</dd>
</dl>
<dl>
<dt>What time is it?</dt>
<dd><img src="data:images/Course/09_07.png"></dd>
<dd>lksdf aslkfjlsak dfjlk asdkj k sdf asldkfj asl kasdfl asdfk alskdfj l dk k fj jdksdk fos j fdssd sosdokjsdlkj sdsd dsfs sd fsd sfsds f sdfwefwsd fsds sdf sd s f</dd>
</dl>
</aside>
<article>
<h1>Welcom <span>to aslkdf aslkd asdfkjl</span></h1>
<p>slkf sldfkjl s f j dsl fs p j j j fpjo jopf fjop fjp pof djo jp fj pj pj</p>
<img src="data:images/article.jpg">
<p>slkf sldfkjl s f j dsl fs p j j j fpjo jopf fjop fjp pof djo jp fj pj pj eff fw wf ewffwe few wf wfwf we we w
slkf sldfkjl s f j dsl fs p j j j fpjo jopf fjop fjp pof djo jp fj pj pj eff fw wf ewffwe few wf wfwf we we w
ewef </p>
<p>slkf sldfkjl s f j dsl fs p j j j fpjo jopf fjop fjp pof djo j dsl fs p j j j fpjo jopf fjop fjp pof djo jp fj pj pj eff fw wf ewffwe few wf wfwf we we w ewef wef wef wef wef ewf wef er wrg </p>
</article>
</section>
===========================

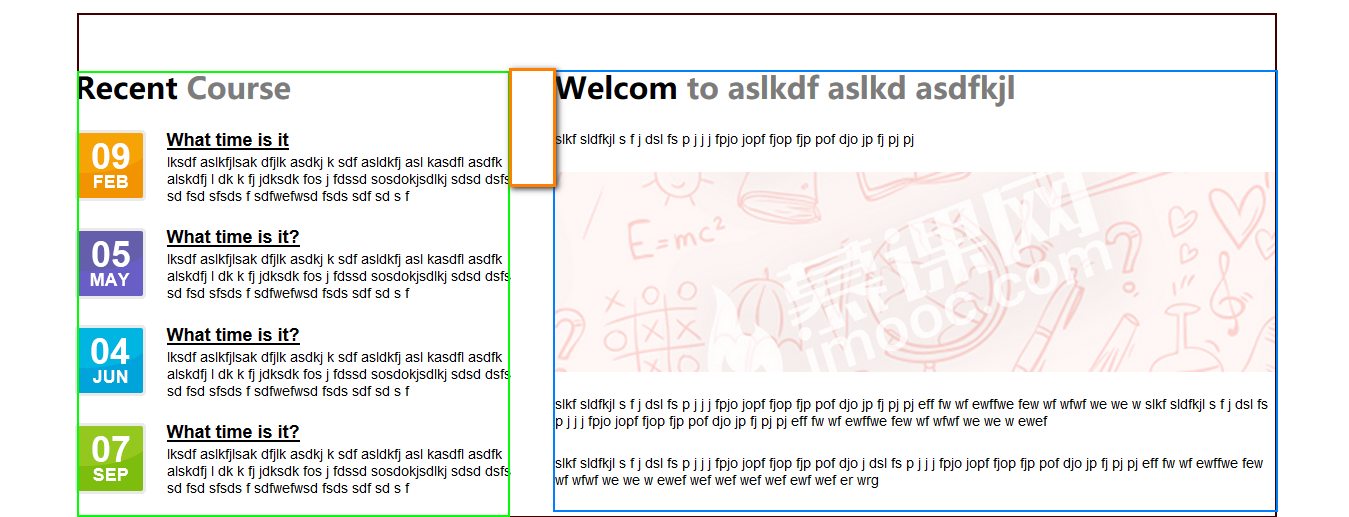
section标签,黑色宽度为:1200px;
aside标签,绿色宽度为:450px; 侧边栏的宽度一般是固定的,所以一定要注明:width属性值。
article标签,蓝色宽度为:720px; 文章的宽度设置时,注意与aside之间是否需要空隙,如果需要一定记得别把宽度设置满了。即:小于1200-450=750px;
margin外边距(这里是不需要设置的,因为aside向左浮动,article向右浮动,两个相加为1170px,还剩余30px;),橙色宽度为:30px;
HTML5标签选择,图文混排使用dl dt dd的更多相关文章
- html dl dt dd标签元素语法结构与使用
dl dt dd认识及dl dt dd使用方法 <dl> 标签用于定义列表类型标签. dl dt dd目录 dl dt dd介绍 结构语法 dl dt dd案例 dl dt dd总结 一. ...
- html dl dt dd标签元素语法结构与使用
dl dt dd认识及dl dt dd使用方法 标签用于定义列表类型标签. dl dt dd目录 dl dt dd介绍 结构语法 dl dt dd案例 dl dt dd总结 一.dl dt dd认识 ...
- [UGUI]图文混排(一):标签制定和解析
参考链接: https://github.com/SylarLi/RichText/tree/master/Assets/Scripts 正则表达式: https://blog.csdn.net/ly ...
- 【转】关于FLASH中图文混排聊天框的小结
原文链接 图文混排也是FLASH里一个很古老的话题了,我们不像美国佬那样游戏里面聊天框就是聊天框,全是文字干干净净,也不像日本人发明了并且频繁地使用颜文字.不管是做论坛.做游戏,必定要实现的一点就是带 ...
- EditText图文混排
下面就具体说一下我遇到的问题,首先是EditText里面的图文混排问题,这个问题的难点就是三点: 1.怎么插图片 2.怎么保存插入的图片和文字 3.怎么解析回图片和文字 解决: 一.怎么插入图片 在这 ...
- Unity琐碎(3) UGUI 图文混排解决方案和优化
感觉使用Unity之后总能看到各种各样解决混排的方案,只能说明Unity不够体恤下情啊.这篇文章主要讲一下个人在使用过程中方案选择和优化过程,已做记录.顺便提下,开源很多意味着坑,还是要开实际需求. ...
- Android图文混排-实现EditText图文混合插入上传
前段时间做了一个Android会议管理系统,项目需求涉及到EditText的图文混排,如图: 在上图的"会议详情"中.须要支持文本和图片的混合插入,下图演示输入的演示样例: 当会议 ...
- DIV+CSS 图文混排的图片居中办法
不少人为了让 Div 图文混排的图片可以居中,给 IMG 套各式各样的 SPAN.DIV.LI 等等,以便于使用 text-align来进行居中. <div>图文混排 <br> ...
- NGUI-制作位图字体以及图文混排
制作字体过程 首先得下载一个位图制作工具Bitmap font generator,可以点击这里下载 1.新建txt文件,输入字体里面包含的文字 2.保存为utf-8格式:点击文件另存为,选择编码格式 ...
随机推荐
- 深度学习Tensorflow生产环境部署(上·环境准备篇)
最近在研究Tensorflow Serving生产环境部署,尤其是在做服务器GPU环境部署时,遇到了不少坑.特意总结一下,当做前车之鉴. 1 系统背景 系统是ubuntu16.04 ubuntu@ub ...
- Python编程练习:编程实现恺撒密码
问题描述:凯撒密码是古罗马凯撒大帝用来对军事情报进行加解密的算法,它采用了替换方法对信息中的每一个英文字符循环替换为字母表序列中该字符后面的第三个字符,即,字母表的对应关系如下: 原文:A B C D ...
- Python编程练习:简单的闹钟提醒
问题详情:当前时间为下午2点,你在手机上设置了一个闹钟提醒,10000秒后触发该闹钟,请问闹钟铃声响起时的具体时间?请用print打印出时间 源码: a = 10000 h,m,s=2,0,0 if ...
- 10个经典的Java面试题集合
这里有10个经典的Java面试题,也为大家列出了答案.这是Java开发人员面试经常容易遇到的问题,相信你了解和掌握之后一定会有所提高.让我们一起来看看吧. 1.Java的HashMap是如何工作的? ...
- Javascript高级编程学习笔记(78)—— 表单(6)HTML约束验证API
自动切换焦点 使用JS可以极大地提升表单的易用性 其中最常用的一种就是当用户填写完当前字段后焦点自动切换到下一个字段 以下方的HTML代码为例: <input type="text&q ...
- Javascript高级编程学习笔记(52)—— DOM2和DOM3(4)元素大小
在日常实践中,我们在使用JS的时候难免会需要获取元素的大小及位置 首先要声明的是,这一部分的内容并不属于DOM2样式规范,因为DOM中并没有对我们如何获取元素大小的相关信息做出规范 偏移量 偏移量及元 ...
- 第59节:Java中的html和css语言
欢迎到我的简书查看我的文集 前言: HTML 英文: HyperText Markup Language内容 html是超文本标记语言,是网页语言的基础知识,html是通过标签来定义的语言,所有代码都 ...
- 意料之外,情理之中,Spring.NET 3.0 版本发布-
意料之外,情理之中,Spring.NET 3.0 版本发布- 备受社区和企业开发者广泛关注的Spring.NET在上周发布了3.0版本,并且目前已经保持着持续的更新,让我们一起来看一看他究竟发布了哪些 ...
- java提高(7)---TreeSet--排序
TreeSet(一) 一.TreeSet定义: 与HashSet是基于HashMap实现一样,TreeSet同样是基于TreeMap实现的. 1)TreeSet类概述 ...
- IDEA的几个常用配置,日常开发必备。
用了IDEA有很长时间了,身边的同事朋友也都慢慢的开始都从Eclipse切换到IDEA了,其实无论是Eclipse还是IntelliJ IDEA都是开发工具而已,各自都有优点.但是刚从Eclipse切 ...
