echarts tab 切换问题整理
一、bootstrap tabs 解决方案
方式一
tab切换echarts无法正常显示
https://blog.csdn.net/cjs68/article/details/78072382
tab切换时候,第一个图正常显示,第二个及之后的图无法正常显示。
问题是这样的,用了两个tab切换,每个tab里面加载一个echarts图表,div的大小是百分比设置的,结果第一个echarts可以正常显示出来,第二个echarts被严重压缩了。
查看了一下网页布局,发现div是有大小的,但是里面加载的echarts宽高都是0,这可能就是echarts显示过小的原因。
有以下三个解决办法:
- 将div的宽高设置成固定值,比如style=”width:500px;height:500px”,这时候echarts有了明确的大小时候就可以正常显示出来了。(不过这个方法还是不好,固定值的高宽无法自适应网页大小啊)
- 在点击第二个tab的时候获取父div的宽和高,将具体的宽和高赋值给echarts,如何在这个方法里面初始化echarts,而不要再加载网页的时候就初始化。
具体的代码如下:
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#chart1" data-toggle="tab">tab1</a>
</li>
<li>
<a href="#chart2" data-toggle="tab" onclick="javascript:chartresize()">tab2</a>
</li>
<div class="tab-content">
<div class="tab-pane fade in active" id="chart1" style="width=100%;height=100%"></div>
<div class="tab-pane fade" id="chart2"></div>
</div>
</ul>
chartresize()方法如下:
function chartresize(){
console.log("chartresize");
var temp = new initchart();
temp.resize();
}初始化echarts的方法如下:
var initchart = function(){
var chart2 = echarts.init(document.getElementById('chart2'));
var chart2_option={
series: [
{
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
data:[
{value:10, name: 'pie1'},
{value:20, name: 'pie2'},
{value:10, name: 'pie3'},
]
}
]
}
chart2.setOption(chart2_option);
$(function(){
window.onresize = function(){
chart2.resize();
}
})
this.resize = function size(){
var chart2div=document.getElementById('chart2');
var tabcontent = document.getElementById('tab-content');
width=tabcontent.offsetWidth;
height=tabcontent.offsetHeight;
chart2div.style.width=width+'px';
chart2div.style.height=height+'px';
chart2.resize(width,height);
}
}这样每次在点击第二个tab的时候就会重新加载下chart2了,就不会出现chart过小的问题。
3、设置tab切换时候加载时间
代码如下:
$("a[data-toogle='tab']").on("shown.bs.tab",function(e){
var activeTab=$(e.target)[0].hash;
if(activeTab == "#tab1"){
window.onresize();
}
if(activeTab == "#tab2"){
window.onresize();
}
}echarts的初始化跟正常的方式一样,不过记得将tab-content中的echarts高宽设为100%。
方式一详细说明如下:https://bbs.csdn.net/topics/391032565
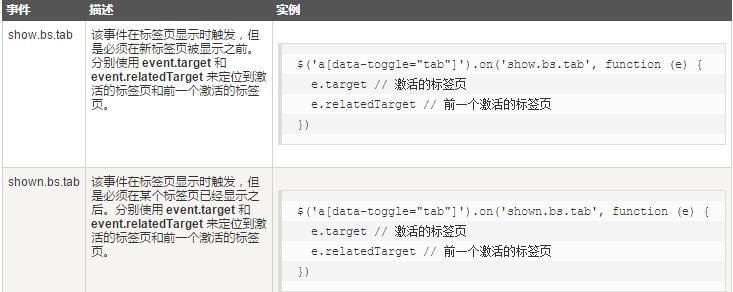
关键就是在tab转换的时候div是没有height的,所有要在标签页显示后有了width和height之后再加载图表。
tab有show.bs.tab和shown.bs.tab两种,要选择shown显示后的
|
1
2
3
4
5
6
7
|
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { // 获取已激活的标签页的名称 var activeTab = $(e.target)[0].hash; if(activeTab=="#day-div") loadDay();//加载图表 if(activeTab=="#week-div") loadWeek(); if(activeTab=="#month-div") loadMonth(); }); |
方式二
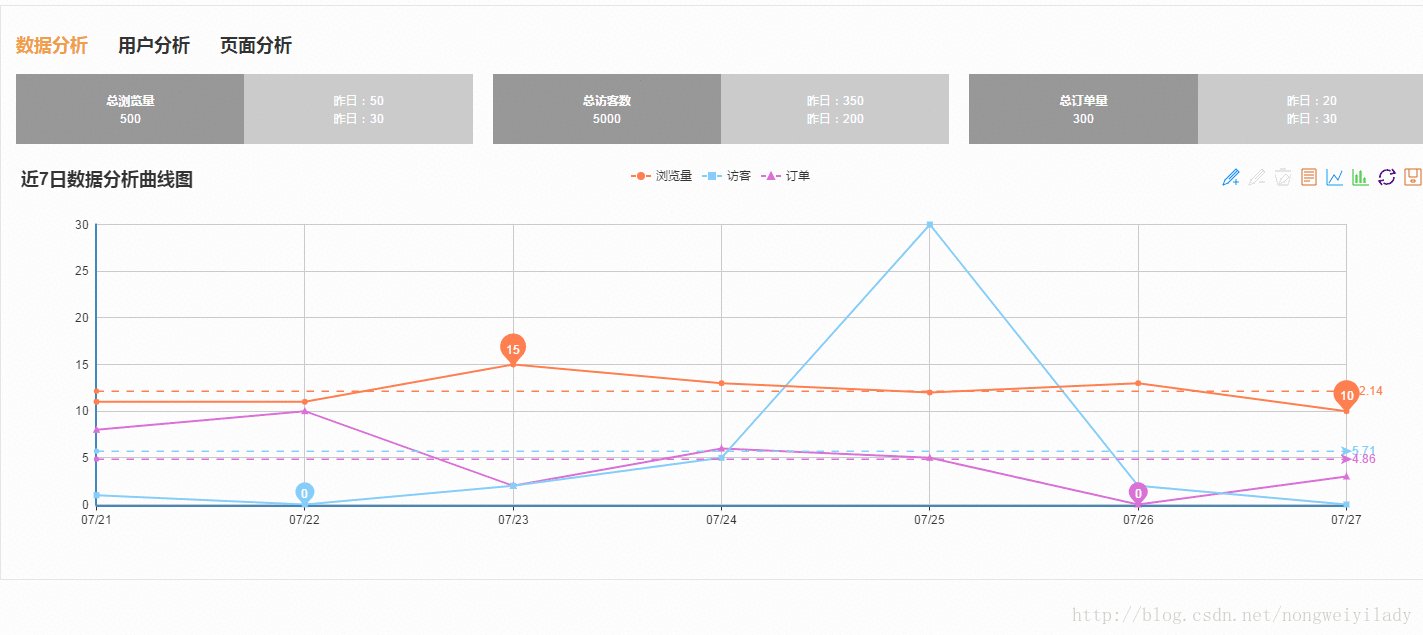
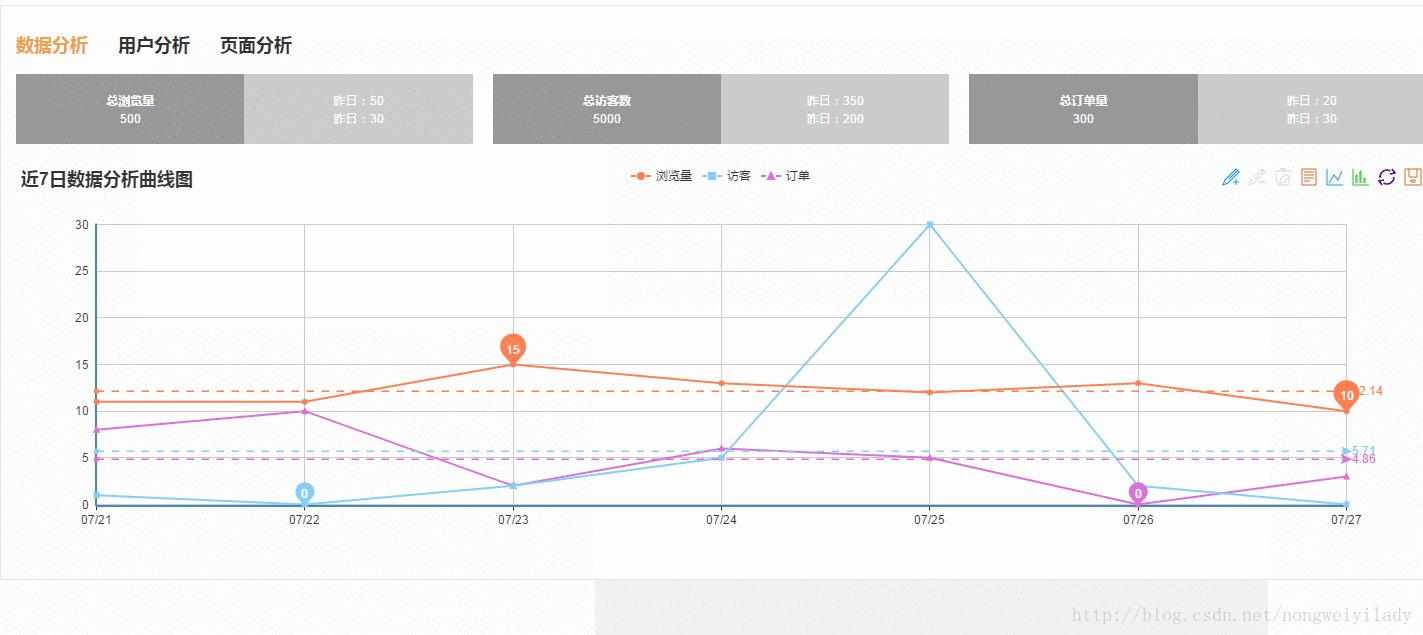
解决Echarts使用tab切换时只显示第一个tab中图表,其他tab中图表不显示或显示不全问题
来源:https://blog.csdn.net/nongweiyilady/article/details/77042319
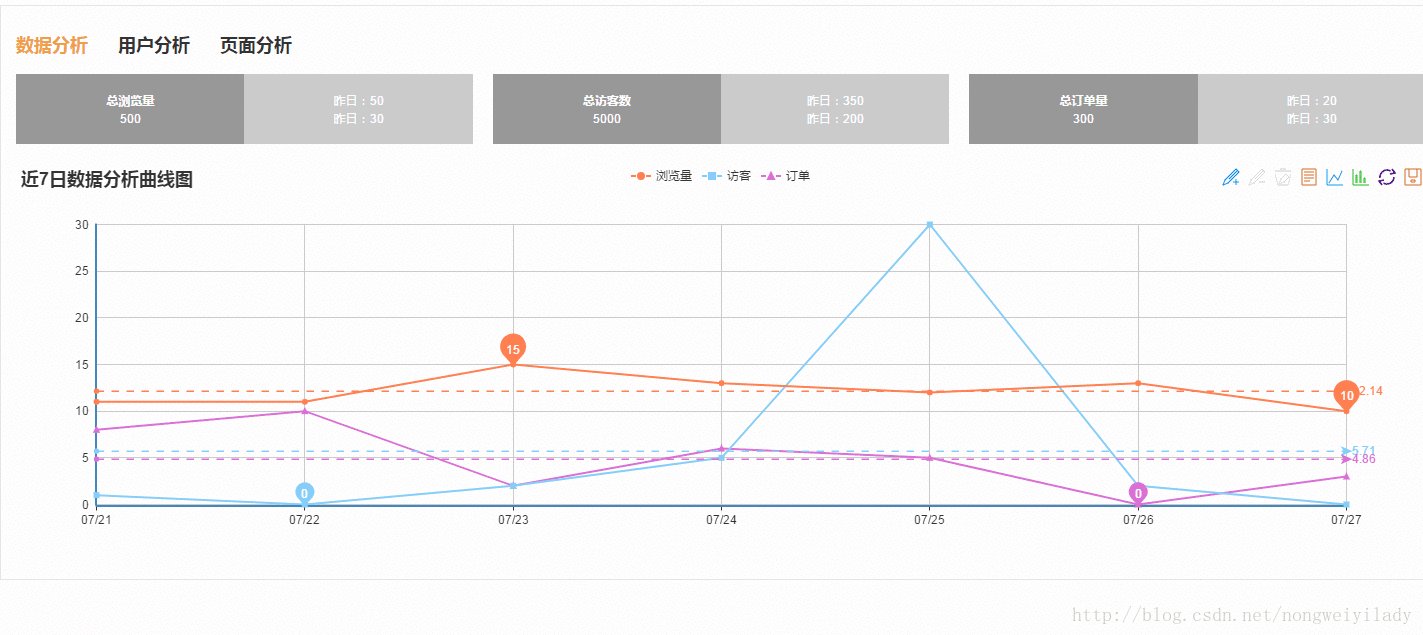
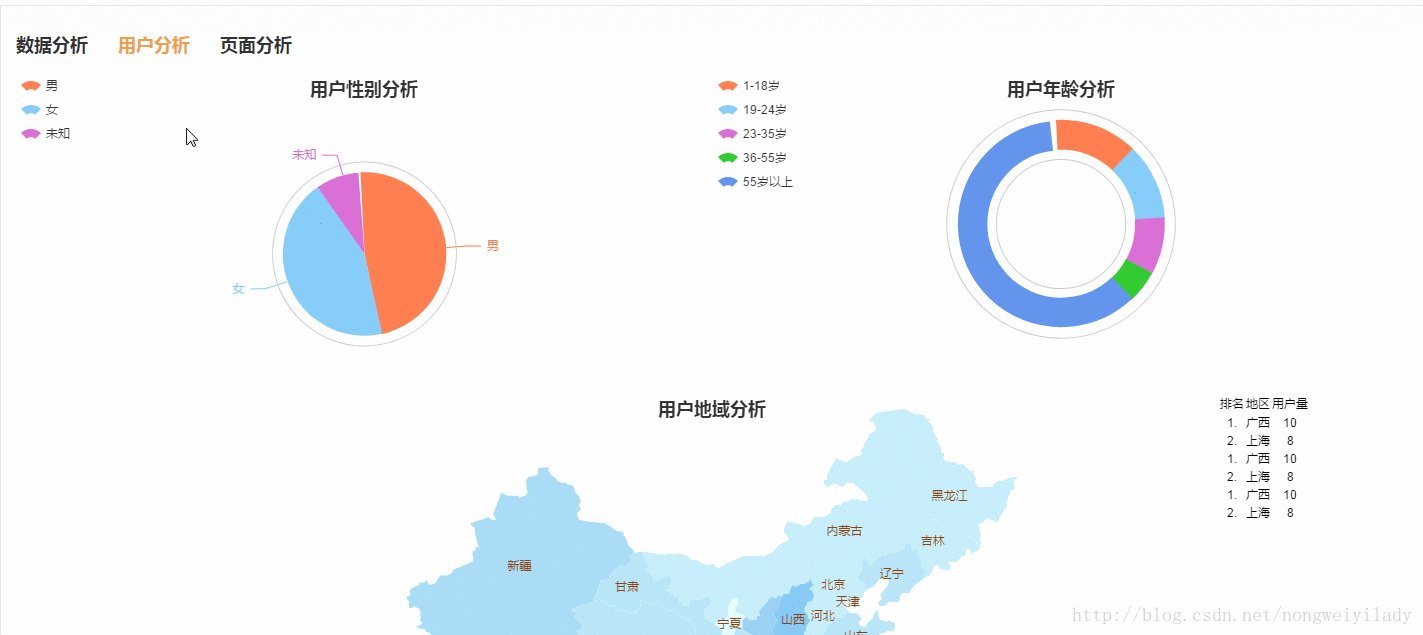
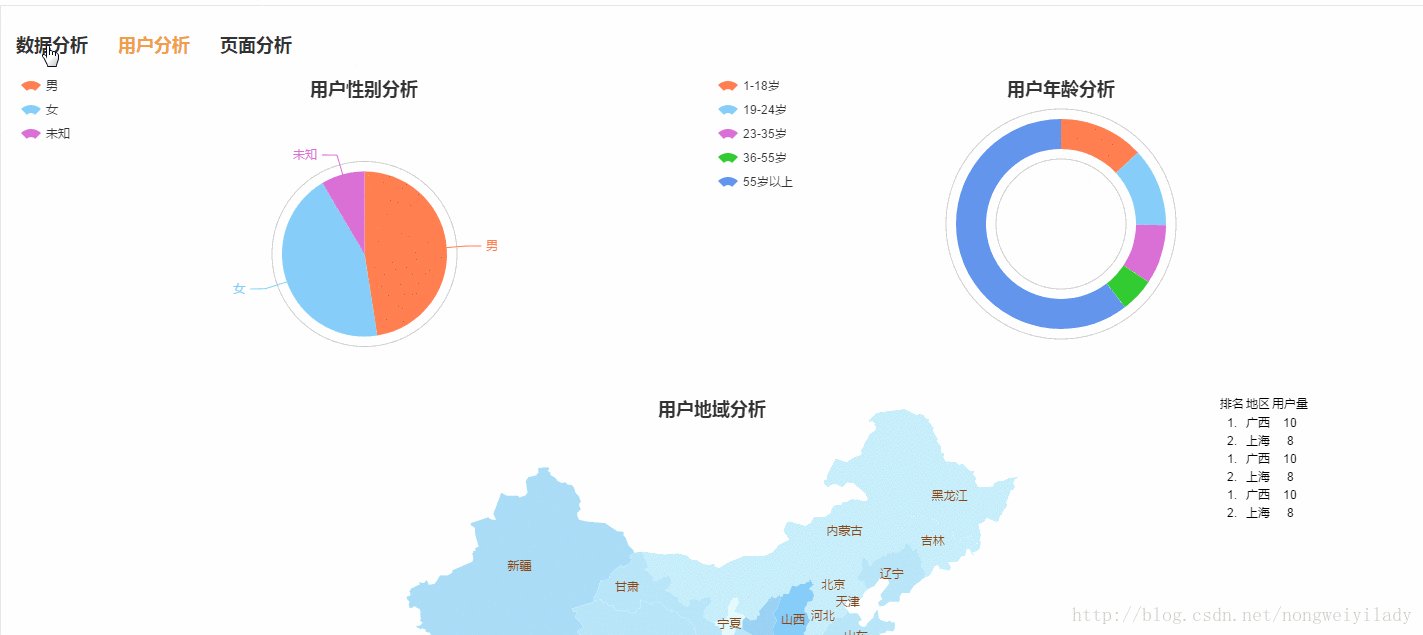
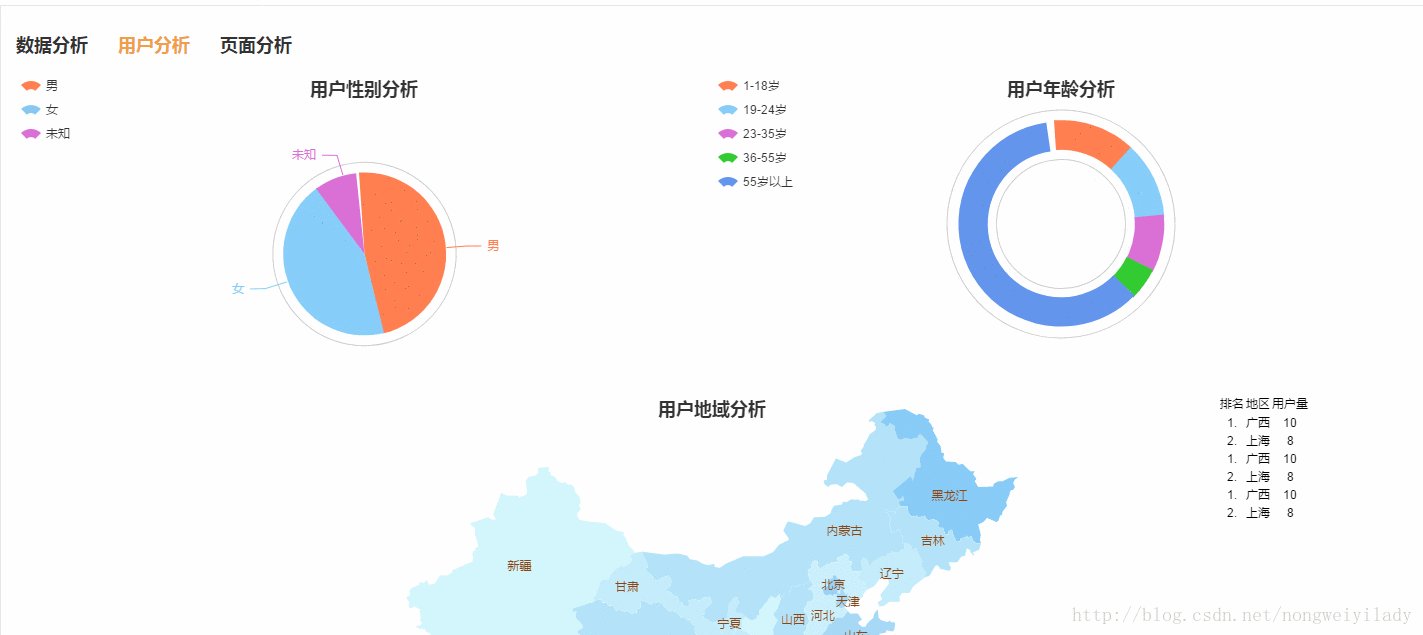
近期项目中也使用到了Echarts来画图表,也是两个tab切换页面中都存在图表,页面加载完成后都对所有图表进行了初始化和绘制,然而在tab切换中出现了如下动图中的问题:
图中可以看到,第一个tab显示是很正常的,但是第二个tab中内容显示不完整。
我的解决方式如下:
1--在tab导航中加入radio单选按钮并隐藏,当第二个tab被选中的时候,再初始化图表数据,导航代码如下:
- <ul class="tab-nav-list clearfix">
- <li class="active">
- <label><span>数据分析</span>
- <input class="tabToggle hide" type="radio" name="tabToggle" value="0"/></label>
- </li>
- <li>
- <label><span>用户分析</span>
- <input class="tabToggle hide" type="radio" name="tabToggle" value="1" /></label>
- </li>
- <li><span>页面分析</span></li>
- </ul>
2--设置被选中监听函数,在第二个tab被选中时初始化图表:
- initDataAnalyze();//第一个tab图表初始化
- $(".tabToggle").click(function () {
- if ($(this).val() == 1) {
- initUserAnalyze();//第二个tab图表初始化
- }
- });
经过以上两个步骤后得以正常显示,当然,再多个tab中也可以使用这种方式。
效果如下:
可惜的是没有我想要的,这个项目用地是easyUI组件及其样式。
方式三 基于 vue.js 的element组件 的觉得方案。
Vue解决echart在element的tab切换时显示不正确
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确
原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小。所以要做的就是在页面加载时,就对图表进行初始化。
网上的解决方案大多都是监听tab的切换事件,然后再根据切换的页面重新渲染echart组件,比较麻烦。如下是个人的解决方法:
原理:利用v-if属性,当切换至对应的tab时,设置其v-if的值为true即可,同时设置默认显示的tab
举例如下:
<el-tabs type="card" v-model="tabItem">
<el-tab-pane name="heart">
<span slot="label"><icon name="heart" scale="2"></icon>心率</span>
<baseline ref="heart" :chartData="{}" v-if="'heart' === tabItem"></baseline>
</el-tab-pane>
<el-tab-pane name="breath">
<span slot="label"><icon name="breath" scale="2"></icon>呼吸</span>
<baseline ref="breath" :chartData="{}" v-if="'breath' === tabItem"></baseline>
</el-tab-pane>
<el-tab-pane label="体动" name="move">
<span slot="label"><icon name="move" scale="2"></icon>体动</span>
<baseline ref="move" :chartData="{}" v-if="'move' === tabItem"></baseline>
</el-tab-pane>
</el-tabs>这里默认tab为心率tab,当切换时,同一时刻只有一个v-if为true,当将其设置为true时,Vue会重新在页面渲染组件,即完成了组件渲染的步骤。
更新: 知乎某不知名大佬给了一个更加的简单的方法:
el-tab-pane添加上lazy=’true’属性即可 欢迎访问我的博客了解更多
难过的时,我的项目用的是EasyUI组件及其样式,然而没找到EasyUI的解决方案。
二、jquery EasyUI tabs 解决方案
1 EasyUI 官方文档
中文版:http://www.jeasyui.net/plugins/160.html
英文版:http://www.jeasyui.com/documentation/index.php#
2发现几个有用的配置: width、height 、onSelect、resize。
简化后的代码:
html
<div id="tt" class="easyui-tabs" style="width:100%;height:650px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
</div>
javascript
$(function () {
// 初始化时设置宽度和高度
$('#tt').tabs({
width: $("#tt").parent().width(),
height: "auto",
onSelect:function(title,index){
console.log(title,index);
//切换的时候重新设置高度和宽度。
chartResize();
}
});
});
function chartResize() {
//改变 tab大小
$('#tt').tabs({
width: $("#tt").parent().width(),
height: "auto"
});
//重置大小,使其子模块也随之变化。 如果没有这一步改变不会发生。
$("#tt").tabs("resize");
//以下是对Echarts 重置方法
//chart_dayPrice_line.resize();
}
//窗口大小改变后,重新调整echarts大小
window.onresize = function () {
setTimeout("chartResize();", 100);
}
以上是对某个问题解决方法的提炼,本人并没有写Demo。
3 宽度解决了,echarts高度怎么自适应呢?
百度得:https://blog.csdn.net/u012043416/article/details/51912011
问题解决。
最终效果:

实际完整代码,内容太多太杂,可以不用看。
@{
var todayWeek = ViewBag.TodayWeek;
var todayYear = ViewBag.TodayYear;
var forecastDefaultRegion = System.Configuration.ConfigurationManager.AppSettings["ForecastDefaultRegion"];
}
<style type="text/css">
</style>
<div class="row">
<div class="col-md-6">
<table>
<tr>
<td><label id="lbselectRegion">地区:</label></td>
<td>
<select class="easyui-combobox" id="selectRegion" data-options="required:false,label: $('#lbselectRegion'),width:150,labelWidth:50"></select>
</td>
<td style="width:20px"></td>
<td><label id="lbselectVegetableType">品种选择:</label></td>
<td>
<select class="easyui-combobox" id="selectVegetableType" data-options="required:false,label: $('#lbselectVegetableType'),width:200,labelWidth:80"></select>
</td>
</tr>
</table>
</div>
</div>
<!-- 700px-->
<div id="tt" class="easyui-tabs" style="width:100%;height:700px; ">
<div title="价格预测" style="padding:20px;display:none;">
<div class="row">
<div class="col-md-6">
<table>
<tr>
<td><label id="lbselectTimeType">类型:</label></td>
<td>
<select class="easyui-combobox" id="selectTimeType" data-options="required:false,label: $('#lbselectTimeType'),width:150,labelWidth:50"></select>
</td>
</tr>
</table>
</div>
</div>
<div id="day" class="row">
<div class="col-md-12">
<div class="weui-loadmore" id="dayPrice_loadding">
<img src="~/Images/loading.gif" style="width:20px;height:20px" />
<span class="weui-loadmore__tips">正在加载</span>
</div>
<div id="dayPrice" style="width:100%;height:400px;">
</div>
</div>
</div>
<div id="week" class="row">
<div class="col-md-12">
<div class="weui-loadmore" id="weekPrice_loadding">
<img src="~/Images/loading.gif" style="width:20px;height:20px" />
<span class="weui-loadmore__tips">正在加载</span>
</div>
<div id="weekPrice" style="width:100%;height:400px;">
</div>
</div>
</div>
<div id="month" class="row">
<div class="col-md-12">
<div class="weui-loadmore" id="monthPrice_loadding">
<img src="~/Images/loading.gif" style="width:20px;height:20px" />
<span class="weui-loadmore__tips">正在加载</span>
</div>
<div id="monthPrice" style="width:100%;height:400px;"></div>
</div>
</div>
</div>
<div title="结果比较" style="overflow:auto;padding:20px;display:none;">
<div class="row">
<div class="col-md-6">
<table>
<tr>
<td><label id="lbselectTimeTypeCompare">类型:</label></td>
<td>
<select class="easyui-combobox" id="selectTimeTypeCompare" data-options="required:false,label: $('#lbselectTimeTypeCompare'),width:150,labelWidth:50"></select>
</td>
</tr>
</table>
</div>
</div>
<div id="dayCompare">
<div class="row">
<div class="col-md-12">
<table>
<tr>
<td style="width:60px"></td>
<td><label id="lbDateStart" style="width:70px">开始日期:</label></td>
<td>
<input id="boxDateStart" class="easyui-datebox" />
</td>
<td style="width:20px"></td>
<td><label id="lbDateEnd" style="width:70px">结束日期:</label></td>
<td>
<input id="boxDateEnd" class="easyui-datebox" />
</td>
</tr>
</table>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div id="dayPriceCompare" style="width:100%;height:400px;"></div>
</div>
</div>
</div>
<div id="weekCompare" >
<div class="row">
<div class="col-md-12">
<table>
<tr>
<td style="width:90px"></td>
<td><label id="lbyearStartSelect_Week">开始年:</label></td>
<td>
<select class="easyui-combobox" id="yearStartSelect_WeekCombox" data-options="required:false,label: $('#lbyearStartSelect_Week'),width:150,labelWidth:50"></select>
</td>
<td style="width:20px"></td>
<td><label id="lbweekStartSelect">开始周:</label></td>
<td>
<select class="easyui-combobox" id="weekStartSelectCombox" data-options="required:false,label: $('#lbweekStartSelect'),width:150,labelWidth:50"></select>
</td>
<td style="width:90px"></td>
<td><label id="lbyearEndSelect_Week">结束年:</label></td>
<td>
<select class="easyui-combobox" id="yearEndSelect_WeekCombox" data-options="required:false,label: $('#lbyearEndSelect_Week'),width:150,labelWidth:50"></select>
</td>
<td style="width:20px"></td>
<td><label id="lbweekEndSelect">结束周:</label></td>
<td>
<select class="easyui-combobox" id="weekEndSelectCombox" data-options="required:false,label: $('#lbweekEndSelect'),width:150,labelWidth:50"></select>
</td>
</tr>
</table>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div id="weekPriceCompare" style="width:100%;height:400px;"></div>
</div>
</div>
</div>
<div id="monthCompare">
<div class="row">
<div class="col-md-12">
<table>
<tr>
<td style="width:60px"></td>
<td><label id="lbYearMonthStart" style="width:70px">起始年月:</label></td>
<td>
<input id="attYearMonthStart" editable="false" name="attYearMonthStart" class="easyui-datebox" style="width: 172px" />
</td>
<td style="width:20px"></td>
<td><label id="lbYearMonthEnd" style="width:70px">终止年月:</label></td>
<td>
<input id="attYearMonthEnd" editable="false" name="attYearMonthEnd" class="easyui-datebox" style="width: 172px" />
</td>
</tr>
</table>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div id="monthPriceCompare" style="width:100%;height:400px;"></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
//预测默认地区为9(表示上海),且网站头部设置中不能改变它,只能通过修改配置文件修改。
var forecastDefaultRegion=@forecastDefaultRegion;
//当前日期
var curr_time = new Date();
//当前年
var y = curr_time.getFullYear();
//当前月
var m = curr_time.getMonth();
//当前日
var d = curr_time.getDate();
//近12个月
var new_time = new Date(y, m - 12, d);
//近一月
var new_time2 = new Date(y, m, d - 30);
//开始日期
var startDay = myformatterDate(new_time2);
//结束日期
var endDay = myformatterDate(curr_time);
//开始年
var yearStartSelect = new_time.getFullYear();
//开始月
var monthStartSelect = new_time.getMonth() + 1;
//结束年
var yearEndSelect = y;
//结束月
var monthEndSelect = m + 1;
//品种
var productSelect = null;
//地区
var locationSelect = null;
//品种名称
var productSelectName = null;
//地区名称
var locationSelectName = null;
//品种下拉框
var selectVegetableType = $("#selectVegetableType");
//城市下拉框
var selectRegion = $("#selectRegion");
//数据类型 下拉框
// var selectDataType = $("#selectDataType");
//时间类型(价格预测) 下拉框
var selectTimeType=$("#selectTimeType");
//时间类型(结果比较) 下拉框
var selectTimeTypeCompare=$("#selectTimeTypeCompare");
//开始年_周下拉列表
var yearStartSelect_WeekCombox = $("#yearStartSelect_WeekCombox");
//开始周下拉列表
var weekStartSelectCombox = $("#weekStartSelectCombox");
//结束年_周下拉列表
var yearEndSelect_WeekCombox = $("#yearEndSelect_WeekCombox");
//结束周下拉列表
var weekEndSelectCombox = $("#weekEndSelectCombox");
//开始年_周
var yearStartSelect_Week = @todayYear-1;
//开始周
var weekStartSelect = @todayWeek;
//结束年_周
var yearEndSelect_Week = @todayYear;
//结束周
var weekEndSelect = @todayWeek;
//下拉列表最大年份
var yearFuture = @todayYear+2;
//下拉列表最小年份
var yearPast = @todayYear-9;
/************************************ $(document).ready(function(){}) 开始 **********************************************************/
$(function () {
//开始年、结束年下拉列表数据
for (var j = yearPast; j <= yearFuture; j++) {
yearStartSelect_WeekCombox.append($("<option>").text(j).attr("value", j));
yearEndSelect_WeekCombox.append($("<option>").text(j).attr("value", j));
}
//开始周、结束周列表数据
for (var i = 1; i <= 53; i++) {
weekStartSelectCombox.append($("<option>").text(i).attr("value", i));
weekEndSelectCombox.append($("<option>").text(i).attr("value", i));
}
//开始周默认选中项
if (weekStartSelect != null) {
setTimeout('$("#weekStartSelectCombox").combobox("setValue", ' + weekStartSelect + ')', 100);
}
//结束周默认选中项
if (weekEndSelect != null) {
setTimeout('$("#weekEndSelectCombox").combobox("setValue", ' + weekEndSelect + ')', 100);
}
//开始年默认选中项
if (yearStartSelect_Week != null) {
setTimeout('$("#yearStartSelect_WeekCombox").combobox("setValue", ' + yearStartSelect_Week + ')', 100);
}
//结束年默认选中项
if (yearEndSelect_Week != null) {
setTimeout('$("#yearEndSelect_WeekCombox").combobox("setValue", ' + yearEndSelect_Week + ')', 100);
}
//开始周初始化
weekStartSelectCombox.combobox({
editable: false,
events: {
blur: function (s) {
}
},
onSelect: function (s) {
weekStartSelect = s.value;
WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect)
}
});
//结束周初始化
weekEndSelectCombox.combobox({
editable: false,
events: {
blur: function (s) {
}
},
onSelect: function (s) {
weekEndSelect = s.value;
WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect)
}
});
//开始年初始化
yearStartSelect_WeekCombox.combobox({
editable: false,
events: {
blur: function (s) {
}
},
onSelect: function (s) {
yearStartSelect_Week = s.value;
WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect)
}
});
//结束年初始化
yearEndSelect_WeekCombox.combobox({
editable: false,
events: {
blur: function (s) {
}
},
onSelect: function (s) {
yearEndSelect_Week = s.value;
WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect)
}
});
// 周比较条件判断
function WeekPriceCompareLineAJAXDataLoad(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect) {
if (locationSelect && productSelect && yearStartSelect_Week && weekStartSelect && yearEndSelect_Week && weekEndSelect)
{
return WeekPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect);
}
}
//品种选择
for (var i in products) {
var canAdd = false;
if (!forecastPriceAll) {
for (var j in forecastPriceProductsValues) {
if (products[i].id == forecastPriceProductsValues[j]) {
canAdd = true;
}
}
}
else {
canAdd = true;
}
if (canAdd) {
var item = $("<option>").text(products[i].ncpmc).attr("value", products[i].id);
//if (item.length == 1) {
// setProductValue = products[i].id;
//}
selectVegetableType.append(item);
}
}
//品种默认选中第一项
setTimeout('$("#selectVegetableType").combobox("select", ' + selectVegetableType[0][0].value + ' )', 100);
//品种选择combobox 设置
selectVegetableType.combobox({
editable: false,
events: {
blur: function (s) {
//selectVegetableType.combobox();
}
},
onSelect: function (s) {
//console.log(s);
productSelect = s.value;
productSelectName = s.text;
MonthPriceLineAJAXData(locationSelect, productSelect);
WeekPriceLineAJAXData(locationSelect, productSelect);
DayPriceLineAJAXData(locationSelect, productSelect);
DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay);
//价格预测和实际数据比较(按月)
MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect);
WeekPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect);
}
});
// 地区
var setRegionValue = null;
for (var i in regionData) {
var canAdd = false;
// for (var j in defaultFavorRegionValues) {
// if (regionData[i].id == defaultFavorRegionValues[j]) {
// canAdd = true;
// }
// }
//感兴趣defaultFavorRegionValues 改为 只有地点 forecastDefaultRegion
if (regionData[i].id == forecastDefaultRegion) {
canAdd = true;
}
if (canAdd) {
var item = $("<option>").text(regionData[i].cjdd).attr("value", regionData[i].id);
if (regionData[i].id == forecastDefaultRegion) {
//item.attr("selected", "selected");
setRegionValue = forecastDefaultRegion;
}
selectRegion.append(item);
}
}
//地区默认选中项
if (setRegionValue != null) {
setTimeout('$("#selectRegion").combobox("setValue", ' + setRegionValue + ')', 100);
}
//地区combobox 设置
selectRegion.combobox({
editable: false,
onSelect: function (s) {
locationSelect = s.value;
locationSelectName = s.text;
DayPriceLineAJAXData(locationSelect, productSelect);
WeekPriceLineAJAXData(locationSelect, productSelect);
MonthPriceLineAJAXData(locationSelect, productSelect);
DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay);
//价格预测和实际数据比较(按月)
MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect);
WeekPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect);
}
});
/***************************** 时间类型 开始************************************/
//价格预测
var timeType=["日价格","周价格","月价格"];
for (var i = 0; i < timeType.length; i++) {
var item = $("<option>").text(timeType[i]).attr("value", timeType[i]);
selectTimeType.append(item);
}
selectTimeType.combobox({
editable: false,
events: {
blur: function (s) {
}
},
onSelect: function (s) {
//visibility:hidden/visible 设置为隐藏/显示(始终占位)
//display:none/block 设置为隐藏(不占位)/显示(不占位)
//console.log(s)
switch (s.text) {
case timeType[0]:
document.getElementById("day").style.display="block";//显示
document.getElementById("week").style.display="none";//显示
document.getElementById("month").style.display="none";//显示
break;
case timeType[1]:
document.getElementById("day").style.display="none";//显示
document.getElementById("week").style.display="block";//显示
document.getElementById("month").style.display="none";//显示
break;
case timeType[2]:
document.getElementById("day").style.display="none";//显示
document.getElementById("week").style.display="none";//显示
document.getElementById("month").style.display="block";//显示
break;
default:
break;
}
chartResize()
}
});
setTimeout('$("#selectTimeType").combobox("select", "日价格" )', 100);
//结果比较
var timeTypeCompare=["日预测比较","周预测比较","月预测比较"];
for (var i = 0; i < timeTypeCompare.length; i++) {
var item = $("<option>").text(timeTypeCompare[i]).attr("value", timeTypeCompare[i]);
selectTimeTypeCompare.append(item);
}
selectTimeTypeCompare.combobox({
editable: false,
events: {
blur: function (s) {
}
},
onSelect: function (s) {
//console.log(s);
switch (s.text) {
case timeTypeCompare[0]:
document.getElementById("dayCompare").style.display="block";//显示
document.getElementById("weekCompare").style.display="none";//显示
document.getElementById("monthCompare").style.display="none";//显示
break;
case timeTypeCompare[1]:
document.getElementById("dayCompare").style.display="none";
document.getElementById("weekCompare").style.display="block";
document.getElementById("monthCompare").style.display="none";
break;
case timeTypeCompare[2]:
document.getElementById("dayCompare").style.display="none";
document.getElementById("weekCompare").style.display="none";
document.getElementById("monthCompare").style.display="block";
break;
default:
break;
}
chartResize()
}
});
//品种默认选中第一项
setTimeout('$("#selectTimeTypeCompare").combobox("select", "日预测比较" )', 100);
/******************************时间类型 结束**********************************/
//开始时间
$('#boxDateStart').datebox({
editable: false,
onSelect: function (startDate) {
startDay = $("#boxDateStart").datebox("getValue");
var startDate = new Date(startDay);
var endDate = new Date(endDay);
if (startDate > endDate) {
endDay = startDay;
$("#boxDateEnd").datebox("setValue", endDay);
}
DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay);
}
});
//结束时间
$('#boxDateEnd').datebox({
editable: false,
onSelect: function (endDate) {
endDay = $("#boxDateEnd").datebox("getValue");
var startDate = new Date(startDay);
var endDate = new Date(endDay);
if (startDate > endDate) {
startDay = endDay;
$("#boxDateStart").datebox("setValue", endDay);
}
DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay);
},
onChange: function (newValue, oldValue) {
endDay = newValue;
DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay);
}
});
//日期选择对象
var p = $('#attYearMonthStart').datebox('panel'),
//日期选择对象中月份
tds = false,
//显示月份层的触发控件
span = p.find('span.calendar-text');
//开始年月
$('#attYearMonthStart').datebox({
//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
onShowPanel: function () {
//触发click事件弹出月份层
span.trigger('click');
if (!tds)
//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
setTimeout(function () {
tds = p.find('div.calendar-menu-month-inner td');
tds.click(function (e) {
//禁止冒泡执行easyui给月份绑定的事件
e.stopPropagation();
//得到年份
var year = /\d{4}/.exec(span.html())[0],
//月份
month = parseInt($(this).attr('abbr'), 10);
//隐藏日期对象
$('#attYearMonthStart').datebox('hidePanel')
//设置日期的值
.datebox('setValue', year + '-' + month);
});
}, 0);
},
//配置parser,返回选择的日期
parser: function (s) {
if (!s) return new Date();
var arr = s.split('-');
return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1);
},
//配置formatter,只返回年月
formatter: function (d) {
var currentMonth = (d.getMonth() + 1);
var currentMonthStr = currentMonth < 10 ? ('0' + currentMonth) : (currentMonth + '');
// alert(d.getFullYear() + "-" + currentMonthStr);
return d.getFullYear() + '-' + currentMonthStr;
},
onChange: function (newValue, oldValue) {
yearStartSelect = parseInt(newValue.split('-')[0]);
monthStartSelect = parseInt(newValue.split('-')[1]);
//获取开始和结束时间
var start = yearStartSelect + '-' + monthStartSelect + '-' + 1;
var end = yearEndSelect + '-' + monthEndSelect + '-' + 1;
//日期比较方法
function CompareDate(d1, d2) {
return ((new Date(d1.replace(/-/g, "\/"))) <= (new Date(d2.replace(/-/g, "\/"))));
}
if (end != "null-null-1") {
//如果开始时间<=结束时间就执行以下代码
if (CompareDate(start, end)) {
//价格预测和实际数据比较(按月)
MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect);
} else {
$('#attYearMonthEnd').datebox("setValue", newValue)
}
}
},
});
//日期选择对象
var p_2 = $('#attYearMonthEnd').datebox('panel'),
//日期选择对象中月份
tds_2 = false,
//显示月份层的触发控件
span_2 = p_2.find('span.calendar-text');
//结束年月
$('#attYearMonthEnd').datebox({
//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
onShowPanel: function () {
//触发click事件弹出月份层
span_2.trigger('click');
if (!tds_2)
//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
setTimeout(function () {
tds_2 = p_2.find('div.calendar-menu-month-inner td');
tds_2.click(function (e) {
//禁止冒泡执行easyui给月份绑定的事件
e.stopPropagation();
//得到年份
var year = /\d{4}/.exec(span_2.html())[0],
//月份
//之前是这样的month = parseInt($(this).attr('abbr'), 10) + 1;
month = parseInt($(this).attr('abbr'), 10);
//隐藏日期对象
$('#attYearMonthEnd').datebox('hidePanel')
//设置日期的值
.datebox('setValue', year + '-' + month);
});
}, 0);
},
//配置parser,返回选择的日期
parser: function (s) {
if (!s) return new Date();
var arr = s.split('-');
return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1);
},
//配置formatter,只返回年月 之前是这样的d.getFullYear() + '-' +(d.getMonth());
formatter: function (d) {
var currentMonth = (d.getMonth() + 1);
var currentMonthStr = currentMonth < 10 ? ('0' + currentMonth) : (currentMonth + '');
return d.getFullYear() + '-' + currentMonthStr;
},
onChange: function (newValue, oldValue) {
yearEndSelect = parseInt(newValue.split('-')[0]);
monthEndSelect = parseInt(newValue.split('-')[1]);
//获取开始和结束时间
var start = yearStartSelect + '-' + monthStartSelect + '-' + 1;
var end = yearEndSelect + '-' + monthEndSelect + '-' + 1;
//日期比较方法
function CompareDate(d1, d2) {
return ((new Date(d1.replace(/-/g, "\/"))) <= (new Date(d2.replace(/-/g, "\/"))));
}
//如果开始时间<=结束时间就执行以下代码
if (CompareDate(start, end)) {
//价格预测和实际数据比较(按月)
MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect);
} else {
$('#attYearMonthStart').datebox("setValue", newValue)
}
},
});
// 设置当月
$("#attYearMonthStart").datebox("setValue", myformatterDY(new_time));
$("#attYearMonthEnd").datebox("setValue", myformatterDY(curr_time));
//设置日期
$("#boxDateStart").datebox("setValue", myformatterDate(new_time2));
$("#boxDateEnd").datebox("setValue", myformatterDate(curr_time));
$('#tt').tabs({
width: $("#tt").parent().width(),
height: "auto",
onSelect:function(title,index){
console.log(title,index);
chartResize();
}
});
});
/***************************** $(document).ready(function(){}) 结束 **********************************************************/
/************************************ 公共方法 开始 **********************************************************/
// 格式化日期(年-月)
function myformatterDY(date) {
//获取年份
var y = date.getFullYear();
//获取月份
var m = date.getMonth()+1 ;
return y + '-' + m;
}
// 格式化日期(年-月-日)
function myformatterDate(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y + '-' + (m < 10 ? ('0' + m) : m) + '-' + (d < 10 ? ('0' + d) : d);
}
//保留两位小数(美国四舍六入)
function formatFloat(val, row) {
if (val == null) { return null; }
return val.toFixed(2);
}
function formatDate(date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10);
return getTime(unixtime);
}
function getTime(/** timestamp=0 **/) {
var ts = arguments[0] || 0;
var t, y, m, d, h, i, s;
t = ts ? new Date(ts * 1000) : new Date();
y = t.getFullYear();
m = t.getMonth() + 1;
d = t.getDate();
// h = t.getHours();
// i = t.getMinutes();
// s = t.getSeconds();
// 可根据需要在这里定义时间格式
// return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d) + ' ' + (h < 10 ? '0' + h : h) + ':' + (i < 10 ? '0' + i : i) + ':' + (s < 10 ? '0' + s : s);
return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d) ;
}
/************************************ 公共方法 结束 **********************************************************/
/************************************ echarts方法 开始 **********************************************************/
//近三十天的选中品种价格走势曲线图
var dayPriceHtml= document.getElementById('dayPrice');
var chart_dayPrice_line = echarts.init(dayPriceHtml);
function DayPriceLineAJAXData(locationSelect, productSelect) {
//近三十天的选中品种价格走势曲线图 异步加载数据
var url = "@Url.Action("DayPriceLineAJAXData")";
if (locationSelect && productSelect) {
$("#dayPrice_loadding").show();
$("#dayPrice").hide();
$.ajax({
url: url,
type:'get',
dataType:'json',
data:{ yjxzqid: locationSelect, ncpid: productSelect },
success:function (result) {
if(result!=null&&result!=undefined){
$("#dayPrice_loadding").hide();
$("#dayPrice").show();
}
chart_dayPrice_line.setOption({
title: {
text: productSelectName+'每日价格走势和预测图',
left: "center",
},
legend: {
data: ['田头价格', '批发价格', '零售价格','交易量'],
top: '30px',
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
right: '20px',
feature: {
dataView: {
show: true,
title: '数据视图',
readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data; //坐标数据
var series = opt.series; //折线图数据
var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列
var tdBodys = ''; //表数据
//组装表头
var nameData = new Array('田头价格', '批发价格', '零售价格', '交易量', '数据类型');
for (var i = 0; i < nameData.length; i++) {
tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>';
}
var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>';
//组装表数据
//行数
for (var i = 0; i < axisData.length; i++) {
//列数
for (var j = 0; j < series.length + 1; j++) {
if (j < 7) {
var temp = series[j].data[i];
} else {
var temp = 0; //为了显示地7列
}
//浏览器断点调试知series.length长度为7,0 1 2 3 4 5 6 分别表示 实际田头价格, 实际批发价格, 实际零售价格, 批发交易量,
//组装第7列来区分实际价格和预测价格。
if (i < 23) {//前23天取实际数据
if (j == 0 || j == 1 || j == 2 || j == 6 || j == 7) {
if (temp != null && temp != undefined) {
if (j == 7) {
tdBodys += '<td>实际</td>';
} else {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
}
} else {
tdBodys += '<td></td>';
}
}
} else {//后7天取预测数据
if (j == 3 || j == 4 || j == 5 || j == 7) {
if (temp != null && temp != undefined) {
if (j == 7) {
tdBodys += '<td></td><td>预测</td>';
} else {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
}
} else {
tdBodys += '<td></td>';
}
}
}
}
table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
}
},
dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } },
saveAsImage: { show: true }
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: result.cjrqList,
},
yAxis:[ {
name:'价格(元)',
type: 'value',
min: function (value) {
return Math.floor(value.min - 0.1);
},
axisLabel: {
formatter: '{value} 元'
}
},
{
name: '交易量(吨)',
nameLocation: 'end',
type: 'value',
inverse: false,
}
],
series: [
{
name: '田头价格',
type: 'line',
data: result.ttjgList,
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgList,
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgList,
connectNulls: true
},
{
name: '田头价格',
type: 'line',
data: result.ttjgListForecast,
smooth: false, //关键点,为true是不支持虚线的,实线就用true。
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',
}
}
},
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgListForecast,
smooth: false, //关键点,为true是不支持虚线的,实线就用true。
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',
}
}
},
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgListForecast,
smooth: false, //关键点,为true是不支持虚线的,实线就用true
lineStyle: {
normal: {
width: 2,
type: 'dotted' //'dotted'虚线 'solid'实线
}
},
connectNulls: true
},
{
name: '交易量',
type: 'line',
yAxisIndex: 1,
data: result.jylList,
},
],
tooltip: {
trigger: 'axis',
formatter: function (data) {
var seriesNames = [];
var formateStrings = [];
var formateString = "";
// console.log(typeof (data));
formateStrings.push(data[0].name);
if (data.length != undefined) {
for (var i in data) {
var item = data[i];
if (item.data == null || item.data == "-") {
}
else {
if (seriesNames.indexOf(item.seriesName) < 0) {
seriesNames.push(item.seriesName);
formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2));
}
}
}
}
else {
var item = data;
if (item.data == null || item.data == "-") {
}
else {
if (!seriesNames.contains(item.seriesName)) {
seriesNames.push(item.seriesName);
formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2));
}
}
}
formateString = formateStrings.join("<br />");
return formateString;
}
}
})
chart_dayPrice_line.resize();
}
});
}
}
//近12周选中品种价格走势曲线图
var weekPriceHtml= document.getElementById('weekPrice');
var chartWeekPrice = echarts.init(weekPriceHtml);
//近12个周选中品种价格走势曲线图 异步加载数据
function WeekPriceLineAJAXData(locationSelect, productSelect) {
$("#weekPrice_loadding").show();
$("#weekPrice").hide();
var url = "@Url.Action("WeekPriceLineAJAXData")";
if (locationSelect && productSelect) {
$.post(url, { yjxzqid: locationSelect, ncpid: productSelect }, function (result) {
if(result!=null&&result!=undefined){
$("#weekPrice_loadding").hide();
$("#weekPrice").show();
}
if(result.lsjgList.length >0){
result.lsjgListForecast.splice(8, 1, result.lsjgList[8]);
}
if (result.pfjgList.length > 0) {
result.pfjgListForecast.splice(8, 1, result.pfjgList[8]);
}
if (result.ttjgList.length > 0) {
result.ttjgListForecast.splice(8, 1, result.ttjgList[8]);
}
chartWeekPrice.setOption({
title: {
text:productSelectName+ '每周价格走势和预测图',
left: "center",
},
legend: {
data: ['田头价格', '批发价格', '零售价格','交易量'],
top: 30
},
// color: ['#c23531', '#2f4554', '#61a0a8', '#c23531', '#2f4554', '#61a0a8'],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
right: '20px',
feature: {
dataView: {
show: true,
title: '数据视图',
readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data; //坐标数据
var series = opt.series; //折线图数据
var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列
var tdBodys = ''; //表数据
//组装表头
var nameData = new Array('田头价格', '批发价格', '零售价格', '交易量', '数据类型');
for (var i = 0; i < nameData.length; i++) {
tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>';
}
var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>';
//组装表数据
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length + 1; j++) {
if (j < 7) {
var temp = series[j].data[i];
} else {
temp = ''; //为了显示地7列
}
if (i < 9) {//前九行为实际价格
if (j == 0 || j == 1 || j == 2 || j == 6 || j == 7) {
if (temp != null && temp != undefined) {
if (j == 7) {
tdBodys += '<td>实际</td>';
} else {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
}
} else {
tdBodys += '<td></td>';
}
}
} else {//后3行为预测价格
if (j == 3 || j == 4 || j == 5 || j == 7) {
if (temp != null && temp != undefined) {
if (j == 7) {
tdBodys += '<td></td><td>预测</td>';
} else {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
}
} else {
tdBodys += '<td></td>';
}
}
}
}
table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
}
},
dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } },
saveAsImage: { show: true }
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: result.weekList,
},
yAxis: [
{
name: '价格(元)',
nameLocation: 'end',
type: 'value',
axisLabel: {
formatter: '{value}元'
}
},
{
name: '交易量(吨)',
nameLocation: 'end',
type: 'value',
inverse: false,
}
],
series: [
{
name: '田头价格',
type: 'line',
data: result.ttjgList,
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgList,
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgList,
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgListForecast,
smooth: false, //关键点,为true是不支持虚线的,实线就用true。
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted', //'dotted'虚线 'solid'实线
}
}
},
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted'
}
}
},
connectNulls: true
},
{
name: '田头价格',
type: 'line',
data: result.ttjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted'
}
}
},
connectNulls: true
},
{
name: '交易量',
type: 'line',
yAxisIndex: 1,
data: result.jylList,
},
],
tooltip: {
trigger: 'axis',
formatter: function (data) {
var seriesNames = [];
var formateStrings = [];
var formateString = "";
// console.log(typeof (data));
formateStrings.push(data[0].name);
if (data.length != undefined) {
for (var i in data) {
var item = data[i];
if (item.data == null || item.data == "-") {
}
else {
if (seriesNames.indexOf(item.seriesName) < 0) {
seriesNames.push(item.seriesName);
formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2));
}
}
}
}
else {
var item = data;
if (item.data == null || item.data == "-") {
}
else {
if (!seriesNames.contains(item.seriesName)) {
seriesNames.push(item.seriesName);
formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2));
}
}
}
formateString = formateStrings.join("<br />");
return formateString;
}
}
});
});
}
}
//近12个月的月均选中品种价格走势曲线图
var monthPriceHtml= document.getElementById('monthPrice');
var chartMonthPrice = echarts.init(monthPriceHtml);
//近12个月的月均选中品种价格走势曲线图 异步加载数据
function MonthPriceLineAJAXData(locationSelect, productSelect) {
var url = "@Url.Action("MonthPriceLineAJAXData")";
if (locationSelect && productSelect) {
$("#monthPrice_loadding").show();
$("#monthPrice").hide();
$.post(url, { yjxzqid: locationSelect, ncpid: productSelect }, function (result) {
if(result!=null&&result!=undefined){
$("#monthPrice_loadding").hide();
$("#monthPrice").show();
}
chartMonthPrice.setOption({
title: {
text:productSelectName+ '月均价格走势和预测图',
left: "center",
},
legend: {
data: ['田头价格', '批发价格', '零售价格','交易量'],
top: 30
},
// color: ['#c23531', '#2f4554', '#61a0a8', '#c23531', '#2f4554', '#61a0a8'],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
right: '20px',
feature: {
dataView: {
show: true,
title: '数据视图',
readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data; //坐标数据
var series = opt.series; //折线图数据
var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列
var tdBodys = ''; //表数据
//组装表头
var nameData = new Array('田头价格', '批发价格', '零售价格', '交易量', '数据类型');
for (var i = 0; i < nameData.length; i++) {
tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>';
}
var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>';
//组装表数据
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length + 1; j++) {
if (j < 7) {
var temp = series[j].data[i];
} else {
temp = ''; //为了显示地7列
}
if (i < 9) {//实际
if (j == 0 || j == 1 || j == 2 || j == 6 || j == 7) {
if (temp != null && temp != undefined) {
if (j == 7) {
tdBodys += '<td>实际</td>';
} else {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
}
} else {
tdBodys += '<td></td>';
}
}
} else {//预测
if (j == 3 || j == 4 || j == 5 || j == 7) {
if (temp != null && temp != undefined) {
if (j == 7) {
tdBodys += '<td></td><td>预测</td>';
} else {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
}
} else {
tdBodys += '<td></td>';
}
}
}
}
table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
}
},
dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } },
saveAsImage: { show: true }
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: result.monthList,
},
yAxis: [
{
name: '价格(元)',
nameLocation: 'end',
type: 'value',
//min: function (value) {
// return Math.floor(value.min - 0.1);
//},
axisLabel: {
formatter: '{value}元'
}
},
{
name: '交易量(吨)',
nameLocation: 'end',
type: 'value',
inverse: false,
}
],
series: [
{
name: '田头价格',
type: 'line',
data: result.ttjgList,
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgList,
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgList,
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgListForecast,
smooth: false, //关键点,为true是不支持虚线的,实线就用true。
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted', //'dotted'虚线 'solid'实线
}
}
},
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted'
}
}
},
connectNulls: true
},
{
name: '田头价格',
type: 'line',
data: result.ttjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted'
}
}
},
connectNulls: true
},
{
name: '交易量',
type: 'line',
yAxisIndex: 1,
data: result.jylList,
},
],
tooltip: {
trigger: 'axis',
formatter: function (data) {
var seriesNames = [];
var formateStrings = [];
var formateString = "";
// console.log(typeof (data));
formateStrings.push(data[0].name);
if (data.length != undefined) {
for (var i in data) {
var item = data[i];
if (item.data == null || item.data == "-") {
}
else {
if (seriesNames.indexOf(item.seriesName) < 0) {
seriesNames.push(item.seriesName);
formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2));
}
}
}
}
else {
var item = data;
if (item.data == null || item.data == "-") {
}
else {
if (!seriesNames.contains(item.seriesName)) {
seriesNames.push(item.seriesName);
formateStrings.push(item.marker + item.seriesName + ": " + item.data.toFixed(2));
}
}
}
formateString = formateStrings.join("<br />");
return formateString;
}
}
});
});
}
}
//价格预测和实际数据比较 按天
var dayPriceCompareHtml= document.getElementById('dayPriceCompare');
var chart_dayPriceCompare_line = echarts.init(dayPriceCompareHtml);
function DayPriceCompareLineAJAXData(locationSelect, productSelect, startDay, endDay) {
//价格预测和实际数据比较 按天 异步加载数据
var url = "@Url.Action("DayPriceCompareLineAJAXData")";
if (locationSelect && productSelect && startDay && endDay) {
$.post(url, { yjxzqid: locationSelect, ncpid: productSelect, start: startDay, end: endDay }, function (result) {
chart_dayPriceCompare_line.setOption({
title: {
text: productSelectName+ '预测价格与实际数据比较(按天)',
left: "center",
},
tooltip: {
trigger: 'axis'
},
legend: {
// data: ['田头价格', '批发价格', '零售价格', '田头预测价格', '批发预测价格', '零售预测价格'],
data: ['田头价格', '批发价格', '零售价格','交易量'],
top: '30px',
},
// color: ['#c23531', '#2f4554', '#61a0a8', '#c23531', '#2f4554', '#61a0a8'],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
right: '20px',
feature: {
dataView: {
show: true,
title: '数据视图',
readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data; //坐标数据
var series = opt.series; //折线图数据
var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列
var tdBodys = ''; //表数据
//series.forEach(function (item) {
// //组装表头
// tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>';
//});
//组装表头
var nameData = ['田头价格', '批发价格', '零售价格', '田头预测价格', '批发预测价格', '零售预测价格', '交易量'];
for (var i = 0; i < nameData.length; i++) {
tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>';
}
var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>';
//组装表数据
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length; j++) {
var temp = series[j].data[i];
if (temp != null && temp != undefined) {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
} else {
tdBodys += '<td></td>';
}
}
table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
}
},
dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } },
saveAsImage: { show: true }
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: result.cjrqList,
},
yAxis: [
{
name: '价格(元)',
nameLocation: 'end',
type: 'value',
min: function (value) {
return Math.floor(value.min - 0.1);
},
axisLabel: {
formatter: '{value}元'
}
},
{
name: '交易量(吨)',
nameLocation: 'end',
type: 'value',
inverse: false,
}
],
series: [
{
name: '田头价格',
type: 'line',
data: result.ttjgList,
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgList,
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgList,
connectNulls: true
},
{
name: '田头价格',
//name: '田头预测价格',
type: 'line',
data: result.ttjgListForecast,
smooth: false, //关键点,为true是不支持虚线的,实线就用true。
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',//'dotted'虚线 'solid'实线
}
}
},
connectNulls: true
},
{
name: '批发价格',
// name: '批发预测价格',
type: 'line',
data: result.pfjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',
}
}
},
connectNulls: true
},
{
name: '零售价格',
//name: '零售预测价格',
type: 'line',
data: result.lsjgListForecast,
smooth: false,
lineStyle: {
normal: {
width: 2,
type: 'dotted'
}
},
connectNulls: true
},
{
name: '交易量',
type: 'line',
yAxisIndex: 1,
data: result.jylList,
connectNulls: true
},
],
tooltip: {
trigger: 'axis',
formatter: function (data) {
var seriesNames = [];
var formateStrings = [];
var formateString = "";
// console.log(typeof (data));
formateStrings.push(data[0].name);
if (data.length != undefined) {
for (var i in data) {
var item = data[i];
//断点调试 知道 item.seriesId 为 6位"交易量0" ,7位"批发价格0",9位"批发预测价格0",双引号也占位。
// 获取三种实际价格名称
if (item.seriesId.length == 7) {
var seriesId = item.seriesId.substring(1, 5);
}
// 获取三种预测价格名称
if (item.seriesId.length == 9) {
var seriesId = item.seriesId.substring(1, 7);
}
// 获取交易量名称
if (item.seriesId.length == 6) {
var seriesId = item.seriesId.substring(1, 4);
}
if (item.data == null || item.data == "-") {
}
else {
if (seriesNames.indexOf(seriesId) < 0) {
seriesNames.push(seriesId);
formateStrings.push(item.marker + seriesId + ": " + item.data.toFixed(2));
}
}
}
}
//else {
// var item = data;
// if (item.seriesId.length == 7) {
// var seriesId = item.seriesId.substring(1, 5);
// } else {
// var seriesId = item.seriesId.substring(1, 7);
// }
// if (item.data == null || item.data == "-") {
// }
// else {
// if (!seriesNames.contains(seriesId)) {
// seriesNames.push(seriesId);
// formateStrings.push(item.marker + seriesId + ": " + item.data.toFixed(2));
// }
// }
// }
formateString = formateStrings.join("<br />");
return formateString;
}
}
})
//chartResize();
});
}
}
//价格预测和实际数据比较 按周
var weekPriceCompareHtml= document.getElementById('weekPriceCompare');
var chartWeekPriceCompare_line = echarts.init(weekPriceCompareHtml);
//价格预测和实际数据比较 按周 异步加载数据
function WeekPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect_Week, weekStartSelect, yearEndSelect_Week, weekEndSelect) {
var url = "@Url.Action("WeekPriceCompareLineAJAXData")";
if (locationSelect && productSelect && yearStartSelect_Week && weekStartSelect && yearEndSelect_Week && weekEndSelect) {
$.post(url, { yjxzqid: locationSelect, ncpid: productSelect, yearStart: yearStartSelect_Week, weekStart: weekStartSelect, yearEnd: yearEndSelect_Week, weekEnd: weekEndSelect }, function (result) {
chartWeekPriceCompare_line.setOption({
title: {
text: productSelectName + '预测价格和实际数据比较(按周)',
left: "center",
},
legend: {
data: ['田头价格', '批发价格', '零售价格','交易量'],
top: '30px',
},
// color: ['#c23531', '#2f4554', '#61a0a8','#c23531', '#2f4554', '#61a0a8'],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
right: '20px',
feature: {
dataView: {
show: true,
title: '数据视图',
readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data; //坐标数据
var series = opt.series; //折线图数据
var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列
var tdBodys = ''; //表数据
//series.forEach(function (item) {
// //组装表头
// tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>';
//});
//组装表头
var nameData = ['田头价格', '批发价格', '零售价格', '田头预测价格', '批发预测价格', '零售预测价格', '交易量'];
for (var i = 0; i < nameData.length; i++) {
tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>';
}
var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>';
//组装表数据
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length; j++) {
var temp = series[j].data[i];
if (temp != null && temp != undefined) {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
} else {
tdBodys += '<td></td>';
}
}
table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
}
},
dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } },
saveAsImage: { show: true }
}
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: result.weekList,
},
],
yAxis: [
{
name: '价格(元)',
nameLocation: 'end',
type: 'value',
axisLabel: {
formatter: '{value}元'
}
},
{
name: '交易量(吨)',
nameLocation: 'end',
type: 'value',
inverse: false,
}
],
series: [
{
name: '田头价格',
type: 'line',
data: result.ttjgList,
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgList,
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgList,
connectNulls: true
},
{
name: '田头价格',
type: 'line',
data: result.ttjgListForecast,
smooth: false, //关键点,为true是不支持虚线的,实线就用true。
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',//'dotted'虚线 'solid'实线
}
}
},
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',
}
}
},
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',
}
}
},
connectNulls: true
},
{
name: '交易量',
type: 'line',
yAxisIndex: 1,
data: result.jylList,
connectNulls: true
},
],
tooltip: {
trigger: 'axis',
formatter: function (data) {
var seriesNames = [];
var formateStrings = [];
var formateString = "";
formateStrings.push(data[0].name);
if (data.length != undefined) {
for (var i in data) {
var item = data[i];
//断点调试 知道 item.seriesId 为 6位"交易量0" ,7位"批发价格0",9位"批发预测价格0",双引号也占位。
// 获取三种实际价格名称
if (item.seriesId.length == 7) {
var seriesId = item.seriesId.substring(1, 5);
}
// 获取三种预测价格名称
if (item.seriesId.length == 9) {
var seriesId = item.seriesId.substring(1, 7);
}
// 获取交易量名称
if (item.seriesId.length == 6) {
var seriesId = item.seriesId.substring(1, 4);
}
if (item.data == null || item.data == "-") {
}
else {
if (seriesNames.indexOf(seriesId) < 0) {
seriesNames.push(seriesId);
formateStrings.push(item.marker + seriesId + ": " + item.data.toFixed(2));
}
}
}
}
formateString = formateStrings.join("<br />");
return formateString;
}
}
});
});
}
}
//价格预测和实际数据比较 按月
var monthPriceCompareHtml= document.getElementById('monthPriceCompare');
var chartMonthPriceCompare_line = echarts.init(monthPriceCompareHtml);
//价格预测和实际数据比较 按月 异步加载数据
function MonthPriceCompareLineAJAXData(locationSelect, productSelect, yearStartSelect, monthStartSelect, yearEndSelect, monthEndSelect) {
var url = "@Url.Action("MonthPriceCompareLineAJAXData")";
if (locationSelect && productSelect && yearStartSelect && monthStartSelect && yearEndSelect && monthEndSelect) {
$.post(url, { yjxzqid: locationSelect, ncpid: productSelect, yearStart: yearStartSelect, monthStart: monthStartSelect, yearEnd: yearEndSelect, monthEnd: monthEndSelect }, function (result) {
chartMonthPriceCompare_line.setOption({
title: {
text: productSelectName + '预测价格和实际数据比较(按月)',
left: "center",
},
legend: {
data: ['田头价格', '批发价格', '零售价格','交易量'],
top: '30px',
},
// color: ['#c23531', '#2f4554', '#61a0a8','#c23531', '#2f4554', '#61a0a8'],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
right: '20px',
feature: {
dataView: {
show: true,
title: '数据视图',
readOnly: true, //点击刷新按钮会导致第二列数据消失,此处设置只读是为了隐藏刷新按钮。
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data; //坐标数据
var series = opt.series; //折线图数据
var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列
var tdBodys = ''; //表数据
//series.forEach(function (item) {
// //组装表头
// tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>';
//});
//组装表头
var nameData = ['田头价格', '批发价格', '零售价格', '田头预测价格', '批发预测价格', '零售预测价格', '交易量'];
for (var i = 0; i < nameData.length; i++) {
tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>';
}
var table = '<table border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + ' </tr>';
//组装表数据
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length; j++) {
var temp = series[j].data[i];
if (temp != null && temp != undefined) {
tdBodys += '<td>' + temp.toFixed(2) + '</td>';
} else {
tdBodys += '<td></td>';
}
}
table += '<tr><td style="padding: 0 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
}
},
dataZoom: { show: true, title: { zoom: '区域缩放', back: '区域缩放还原' } },
saveAsImage: { show: true }
}
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: result.monthList,
},
],
yAxis: [
{
name: '价格(元)',
nameLocation: 'end',
type: 'value',
axisLabel: {
formatter: '{value}元'
}
},
{
name: '交易量(吨)',
nameLocation: 'end',
type: 'value',
inverse: false,
}
],
series: [
{
name: '田头价格',
type: 'line',
data: result.ttjgList,
connectNulls: true
//lineStyle: {
// normal: {
// color: '#c23531'
// }
//}
},
{
name: '批发价格',
type: 'line',
data: result.pfjgList,
connectNulls: true
//lineStyle: {
// normal: {
// color: '#2f4554'
// }
//}
},
{
name: '零售价格',
type: 'line',
data: result.lsjgList,
connectNulls: true
//lineStyle: {
// normal: {
// color: '#61a0a8'
// }
//}
},
{
name: '田头价格',
type: 'line',
data: result.ttjgListForecast,
smooth: false, //关键点,为true是不支持虚线的,实线就用true。
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',//'dotted'虚线 'solid'实线
// color: '#c23531'
}
}
},
connectNulls: true
},
{
name: '批发价格',
type: 'line',
data: result.pfjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',
// color: '#2f4554'
}
}
},
connectNulls: true
},
{
name: '零售价格',
type: 'line',
data: result.lsjgListForecast,
smooth: false,
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'dotted',
// color: '#61a0a8'
}
}
},
connectNulls: true
},
{
name: '交易量',
type: 'line',
yAxisIndex: 1,
data: result.jylList,
connectNulls: true
},
],
tooltip: {
trigger: 'axis',
formatter: function (data) {
var seriesNames = [];
var formateStrings = [];
var formateString = "";
formateStrings.push(data[0].name);
if (data.length != undefined) {
for (var i in data) {
var item = data[i];
//断点调试 知道 item.seriesId 为 6位"交易量0" ,7位"批发价格0",9位"批发预测价格0",双引号也占位。
// 获取三种实际价格名称
if (item.seriesId.length == 7) {
var seriesId = item.seriesId.substring(1, 5);
}
// 获取三种预测价格名称
if (item.seriesId.length == 9) {
var seriesId = item.seriesId.substring(1, 7);
}
// 获取交易量名称
if (item.seriesId.length == 6) {
var seriesId = item.seriesId.substring(1, 4);
}
if (item.data == null || item.data == "-") {
}
else {
if (seriesNames.indexOf(seriesId) < 0) {
seriesNames.push(seriesId);
formateStrings.push(item.marker + seriesId + ": " + item.data.toFixed(2));
}
}
}
}
formateString = formateStrings.join("<br />");
return formateString;
}
}
});
});
}
}
/************************************ echarts方法 结束 **********************************************************/
//窗口大小改变后,重新调整echarts大小
window.onresize = function () {
setTimeout("chartResize();", 100);
}
function chartResize() {
//先改变大小
$('#tt').tabs({
width: $("#tt").parent().width(),
height: "auto"
});
//重置大小,使其子模块也随之变化。
$("#tt").tabs("resize");
resizeEchartsContainer();
chart_dayPrice_line.resize();
chartWeekPrice.resize();
chartMonthPrice.resize();
chart_dayPriceCompare_line.resize()
chartMonthPriceCompare_line.resize();
chartWeekPriceCompare_line.resize();
console.log("resize2");
}
//echart自适应高度和宽度
var resizeEchartsContainer = function () {
//chart_dayPrice_line.style.width = window.innerWidth+'px'; //宽度不变
// document.getElementById('dayPrice').style.height=window.innerHeight-60-27-34-27-60-90+'px' ; //通过窗体高度减去外部高度。
dayPriceHtml.style.height=window.innerHeight-298+'px';
weekPriceHtml.style.height=window.innerHeight-298+'px';
monthPriceHtml.style.height=window.innerHeight-298+'px';
dayPriceCompareHtml.style.height=window.innerHeight-328+'px';//-60-27-34-27-30-60-90
weekPriceCompareHtml.style.height=window.innerHeight-331+'px';
monthPriceCompareHtml.style.height=window.innerHeight-328+'px';
};
</script>
echarts tab 切换问题整理的更多相关文章
- vue中echarts 在element-ui的tab 切换时 width 为100px 时的解决方式
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确 原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小.所以要做的 ...
- tab切换echarts无法正常显示问题
项目中使用到了Echarts来在展示图表,两个tab切换页面中都存在图表,页面加载完成后 对所有图表进行了初始化和绘制,然后切换查看时,发现图表的宽度不正确.,第一个tab显示是很正常的,但是第二个t ...
- JavaScript的Tab切换
在网页设计中经常要用到tab切换,遂整理了一下常用的两种方法. 先看一下示例代码: HTML: <!doctype html> <html lang="en"&g ...
- javascript回车完美实现tab切换功能
javascript通过回车实现tab切换功能,最经有一个项目是给化工厂做的在使用的过程中需要输入大量的数据,使用的都是小键盘区,在以前都是通过excel录入数据的现在, 在网页上需要实现excel ...
- 解决微信小程序的wx-charts插件tab切换时的显示会出现位置移动问题-tab切换时,图表显示错乱-实现滑动tab
解决Echarts在微信小程序tab切换时的显示会出现位置移动问题 tab切换时,图表显示错乱 <canvas class="kcanvas" canvas-id=" ...
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- jQuery的DOM操作实例(1)——选项卡&&Tab切换
一.原生JavaScript编写tab切换 二.jQuery编写tab切换 在用jQuery编写选项卡过程中,重要的事搞清楚 .eq() 和 .index() 的使用方法. .eq()是jQuery遍 ...
- jquery+bootstrap实现tab切换, 每次切换时都请求数据, 点击提交分别向不同的地址提交数据
今天一个朋友叫帮做一个tab切换, 每一个tab内容区域都是从后台取出的数据, 这些数据要用表格的形式显示处理, 并且表格的内容区域可以修改, 如下所示: 例子查看请演示查看. 截图如图所示: 实现步 ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
随机推荐
- lua 使用中遇到的坑总结
前言 竹子是 java 程序员一枚,最近在做一个登录的改造,用 lua 实现,现在基本算是告一段落,然后在此分享下在过程中遇到的坑吧. 一定要注意使用 lua 的版本,版本不同,可能有的函数就没有了, ...
- Android开发者的Anko使用指南(二)之Dialogs
在项目中使用Anko Dialogs dependencies { compile "org.jetbrains.anko:anko-commons:$anko_version" ...
- 架构(三)MongoDB安装配置以及集群搭建
一 安装 1.1 下载MongoDB 我个人不太喜欢用wget url, 之前出现过wget下载的包有问题的情况 https://fastdl.mongodb.org/linux/mongodb-li ...
- .net framework 4.5 +steeltoe+ springcloud(二) 实现服务发现与调用功能
首先,写一个简单的可被调用的服务注册到服务中心,我们这命名为java-service,用的是IDEA创建一个spring boot项目,选择spring client类型. 修改application ...
- Spark学习之wordcount程序
实例代码: import org.apache.spark.SparkConf; import org.apache.spark.api.java.JavaPairRDD; import org.ap ...
- Eclipse 常用快捷键使用说明
注释快捷键 Ctrl + / 选中代码后快速加//注释, 再次用取消//注释 Ctrl + Shift + / 选中代码后快速加/* */注释 Ctrl + Shift + \ 选中代码后快速取消/* ...
- [Swift]两种线程休眠的方式
一.线程休眠方式1 [Swift]与[C#]的比较: //C#:需要添加using System.Threading; //线程休眠3000毫秒,即3秒 Thread.Sleep(); //Swift ...
- insert update delete 语法 以及用法
insert update delete 被称为 数据定义语句语句 也就是数据的增加 修改 删除 其中不包括查询 譬如: create database -创建数据库 alter database - ...
- 关于I/O编程
IO在计算机中指Input/Output,也就是输入和输出 由于程序在运行时,数据是驻留在内存中的,并由CPU这个超快的计算核心来执行,涉及到数据交换的地方,通常是磁盘.网络等,就需要IO接口 IO编 ...
- python函数学习1
函数1 (1)定义: def 函数名(参数列表) 函数体 (2)参数传递: 在python中,一切都是对象,类型也属于对象,变量是没有类型的. a = [1,2,3] a = "hellow ...