Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(1)
1.开发环境配置
Windows7 64位旗舰版
python3.6
node.js
mysql
navicat
pycharm
webstorm或vscode
2.项目初始化
新版的pycharm很贴心的让每一个新的项目,都自动会在一个虚拟环境中,放心的新建项目就可以了,不用考虑虚拟环境的事儿了
1.新建Django项目,项目名为MxShop,新建app命名为users

2.修改django版本与安装djangorestframework
使用新版的pycharm新建django项目,因为每一次pycharm都会新建一个虚拟环境,将项目所需的所有模块下载到最新版本,然后放到虚拟环境里,所以,每次用pycharm新建django项目,则pycharm都会下载最新版本的django,我在写这篇博客时,django最新已经更新到2.1.1了,但是,djangorestframework目前只支持到django2.0,如果在django2.1的项目下安装djangorestframework亲测有坑,会报错的。
so!将django的版本,从最新版本的2.1.1改为2.0
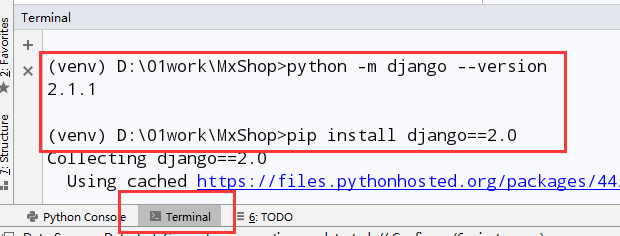
python -m django --version
pip install django==2.0

然后安装djangorestframework及其依赖包markdown、django-filter
pip install djangorestframework markdown django-filter
安装 pillow包(做图片处理的)
pip install pillow
3.将database(数据库),改成mysql驱动
1.在settings.py里配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mxshop',
'USER':'root',
'PASSWORD':'你的mysql密码',
'HOST':'127.0.0.1',
"OPTIONS":{"init_command":"SET default_storage_engine=INNODB;"}#第三方登录功能必须加上
}
}
2.安装PyMYSQL
pip install PyMYSQL
3.在MxShop/__init__.py中加入代码
import pymysql
pymysql.install_as_MySQLdb()
4.在mysql操作界面中新建mxshop数据库

show databases;#查看数据库
create database mxshop;#新建数据库mxshop
4.整理一下项目结构
1.新建
1.新建apps包用来存放我们新建的app,将users拖入。
2.新建extra_apps包,用来存放第三方包。
3.新建media文件夹,用来存放文件
4.新建db_tools文件夹,用来放一些外部脚本
2.mark路径
在apps和extra_apps上分别,右键→Mark Directory as→Sources Root
3.settings中加代码配置路径
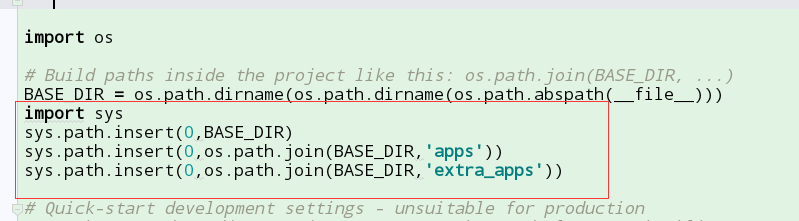
import sys
sys.path.insert(0,BASE_DIR)
sys.path.insert(0,os.path.join(BASE_DIR,'apps'))
sys.path.insert(0,os.path.join(BASE_DIR,'extra_apps'))

4.在settings中配置media路径
MEDIA_URL='/media/'
MEDIA_ROOT=os.path.join(BASE_DIR,'media')
3.Model设计
1.新建goods、trade、user_operation三个app,并且在settings中注册
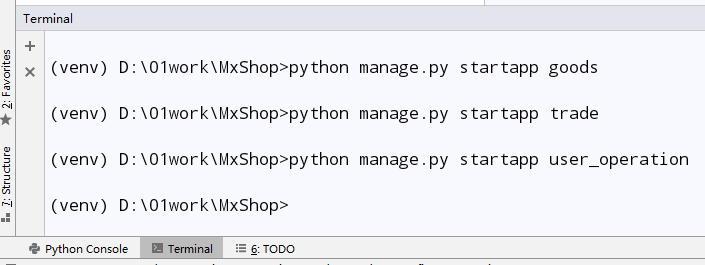
打开终端,执行新建app命令
python manage.py startapp goods
python manage.py startapp trade
python manage.py startapp user_operation

将新建的app拖入apps包

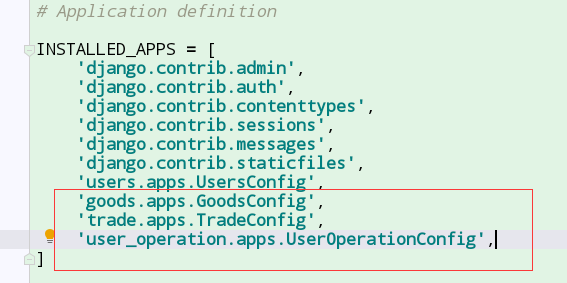
在settings.py中注册app

2.设计users的models.py
1.models.py
from datetime import datetime from django.db import models
from django.contrib.auth.models import AbstractUser # Create your models here. class UserProfile(AbstractUser):
"""
用户
"""
name=models.CharField(max_length=30,null=True,blank=True,verbose_name='姓名')
birthday=models.DateField(null=True,blank=True,verbose_name='出生年月')
mobile=models.CharField(max_length=6,choices=(('male','男'),('female','女')),default='female',verbose_name='性别')
gender=models.CharField(max_length=11,verbose_name='电话')
email = models.CharField(max_length=100,null=True,blank=True,verbose_name='邮箱') class Meta:
verbose_name='用户'
verbose_name_plural = verbose_name def __str__(self):
return self.username class VerifyCode(models.Model):
"""
短信验证码
"""
code=models.CharField(max_length=10,verbose_name='验证码')
mobile=models.CharField(max_length=11,verbose_name='电话')
add_time=models.DateTimeField(default=datetime.now,verbose_name='添加时间') class Meta:
verbose_name='短信验证码'
verbose_name_plural=verbose_name def __str__(self):
return self.code
2.在settings.py中配置
AUTH_USER_MODEL='users.UserProfile'

3.设计goods的models.py
1.DjangoUeditor富文本编辑框的安装与配置
1.将DjangoUeditor导入extra_apps中
#兼容python3+django2.0/2.1的DjangoUeditor
https://gitee.com/xueluoyihai/DjangoUeditor-for-python3-django2.0

2.在settings中注册

3.在urls.py中
from django.contrib import admin
from django.urls import path from django.views.static import serve
from MxShop.settings import MEDIA_ROOT
from django.urls import include urlpatterns = [
path('admin/', admin.site.urls),
path('media/<path:path>',serve,{'document_root':MEDIA_ROOT}),
path('ueditor/',include('DjangoUeditor.urls' )),
]

2.models.py
from datetime import datetime from django.db import models
from DjangoUeditor.models import UEditorField # Create your models here. class GoodsCategory(models.Model):
"""
商品类别
"""
CATEGORY_TYPE=(
(1,'一级类目'),
(2,'二级类目'),
(3,'三级类目'),
) name=models.CharField(default='',max_length=30,verbose_name='类别名',help_text='类别名')
code=models.CharField(default='',max_length=30,verbose_name='类别code',help_text='类别code')
desc=models.CharField(default='',max_length=30,verbose_name='类别描述',help_text='类别描述')
category_type=models.IntegerField(choices=CATEGORY_TYPE,verbose_name='类别描述',help_text='类别描述')
parent_category=models.ForeignKey('self',null=True,blank=True,verbose_name='父类目录',
help_text='父类别',related_name='sub_cat',on_delete=models.CASCADE)
is_tab=models.BooleanField(default=False,verbose_name='是否导航',help_text='是否导航')
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加时间') class Meta:
verbose_name='商品类别'
verbose_name_plural=verbose_name def __str__(self):
return self.name class GoodsCategoryBrand(models.Model):
"""
品牌名
"""
category = models.ForeignKey(GoodsCategory, related_name='brands', null=True, blank=True, verbose_name="商品类目",on_delete=models.CASCADE)
name=models.CharField(default='',max_length=30,verbose_name='品牌名',help_text='品牌名')
desc=models.TextField(default='',max_length=20,verbose_name='品牌描述',help_text='品牌描述')
image=models.ImageField(max_length=200,upload_to='brands/')
add_time=models.DateTimeField(default=datetime.now,verbose_name='添加时间') class Meta:
verbose_name='品牌'
verbose_name_plural=verbose_name
db_table = "goods_goodsbrand" def __str__(self):
return self.name class Goods(models.Model):
"""
商品
"""
category=models.ForeignKey(GoodsCategory, verbose_name="商品类目",on_delete=models.CASCADE)
goods_sn=models.CharField(max_length=50, default="", verbose_name="商品唯一货号")
name=models.CharField(max_length=100, verbose_name="商品名")
click_num=models.IntegerField(default=0, verbose_name="点击数")
sold_num=models.IntegerField(default=0, verbose_name="商品销售量")
fav_num=models.IntegerField(default=0, verbose_name="收藏数")
goods_num=models.IntegerField(default=0, verbose_name="库存数")
market_price=models.FloatField(default=0, verbose_name="市场价格")
shop_price=models.FloatField(default=0, verbose_name="本店价格")
goods_brief=models.TextField(max_length=500, verbose_name="商品简短描述")
goods_desc=UEditorField(verbose_name="内容", imagePath="goods/images/", width=1000, height=300,
filePath="goods/files/", default='')
ship_free=models.BooleanField(default=True, verbose_name="是否承担运费")
goods_front_iamge=models.ImageField(upload_to="goods/images/", null=True, blank=True, verbose_name="封面图")
is_new=models.BooleanField(default=False, verbose_name="是否新品")
is_hot=models.BooleanField(default=False, verbose_name="是否热销")
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加时间') class Meta:
verbose_name = '商品'
verbose_name_plural = verbose_name def __str__(self):
return self.name class IndexAd(models.Model):
category = models.ForeignKey(GoodsCategory, related_name='category',verbose_name="商品类目",on_delete=models.CASCADE)
goods =models.ForeignKey(Goods, related_name='goods',on_delete=models.CASCADE) class Meta:
verbose_name = '首页商品类别广告'
verbose_name_plural = verbose_name def __str__(self):
return self.goods.name class GoodsImage(models.Model):
"""
商品轮播图
"""
goods=models.ForeignKey(Goods, verbose_name="商品", related_name="images",on_delete=models.CASCADE)
image=models.ImageField(upload_to='',verbose_name="图片", null=True, blank=True)
add_time=models.DateTimeField(default=datetime.now,verbose_name='添加时间') class Meta:
verbose_name='商品轮播图'
verbose_name_plural=verbose_name def __str__(self):
return self.goods.name class Banner(models.Model):
"""
轮播的商品
"""
goods = models.ForeignKey(Goods, verbose_name="商品",on_delete=models.CASCADE)
image = models.ImageField(upload_to='banner', verbose_name="轮播图片")
index = models.IntegerField(default=0, verbose_name="轮播顺序")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = '轮播商品'
verbose_name_plural = verbose_name def __str__(self):
return self.goods.name class HotSearchWords(models.Model):
"""
热搜词
"""
keywords = models.CharField(default="", max_length=20, verbose_name="热搜词")
index = models.IntegerField(default=0, verbose_name="排序")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = '热搜词'
verbose_name_plural = verbose_name def __str__(self):
return self.keywords
4.设计trade的models.py
models.py
from datetime import datetime from django.db import models
from django.contrib.auth import get_user_model from goods.models import Goods
User = get_user_model()
# Create your models here. class ShoppingCart(models.Model):
"""
购物车
"""
user = models.ForeignKey(User, verbose_name="用户",on_delete=models.CASCADE)
goods = models.ForeignKey(Goods, verbose_name="商品",on_delete=models.CASCADE)
nums = models.IntegerField(default=0, verbose_name="购买数量") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = '购物车'
verbose_name_plural = verbose_name
unique_together = ("user", "goods") def __str__(self):
return "%s(%d)".format(self.goods.name, self.nums) class OrderInfo(models.Model):
"""
订单
"""
ORDER_STATUS = (
("TRADE_SUCCESS", "成功"),
("TRADE_CLOSED", "超时关闭"),
("WAIT_BUYER_PAY", "交易创建"),
("TRADE_FINISHED", "交易结束"),
("paying", "待支付"),
) user = models.ForeignKey(User, verbose_name="用户",on_delete=models.CASCADE)
order_sn = models.CharField(max_length=30, null=True, blank=True, unique=True, verbose_name="订单号")
trade_no = models.CharField(max_length=100, unique=True, null=True, blank=True, verbose_name="交易号")
pay_status = models.CharField(choices=ORDER_STATUS, default="paying", max_length=30, verbose_name="订单状态")
post_script = models.CharField(max_length=200, verbose_name="订单留言")
order_mount = models.FloatField(default=0.0, verbose_name="订单金额")
pay_time = models.DateTimeField(null=True, blank=True, verbose_name="支付时间") # 用户信息
address = models.CharField(max_length=100, default="", verbose_name="收货地址")
signer_name = models.CharField(max_length=20, default="", verbose_name="签收人")
singer_mobile = models.CharField(max_length=11, verbose_name="联系电话") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "订单"
verbose_name_plural = verbose_name def __str__(self):
return str(self.order_sn) class OrderGoods(models.Model):
"""
订单的商品详情
"""
order = models.ForeignKey(OrderInfo, verbose_name="订单信息", related_name="goods",on_delete=models.CASCADE)
goods = models.ForeignKey(Goods, verbose_name="商品",on_delete=models.CASCADE)
goods_num = models.IntegerField(default=0, verbose_name="商品数量") add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "订单商品"
verbose_name_plural = verbose_name def __str__(self):
return str(self.order.order_sn)
5.设计user_operation的models.py
models.py
from datetime import datetime from django.db import models
from django.contrib.auth import get_user_model from goods.models import Goods
# Create your models here.
User = get_user_model() class UserFav(models.Model):
"""
用户收藏
"""
user = models.ForeignKey(User, verbose_name="用户",on_delete=models.CASCADE)
goods = models.ForeignKey(Goods, verbose_name="商品", help_text="商品id",on_delete=models.CASCADE)
add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间") class Meta:
verbose_name = '用户收藏'
verbose_name_plural = verbose_name
unique_together = ("user", "goods") def __str__(self):
return self.user.name class UserLeavingMessage(models.Model):
"""
用户留言
"""
MESSAGE_CHOICES = (
(1, "留言"),
(2, "投诉"),
(3, "询问"),
(4, "售后"),
(5, "求购")
)
user = models.ForeignKey(User, verbose_name="用户",on_delete=models.CASCADE)
message_type = models.IntegerField(default=1, choices=MESSAGE_CHOICES, verbose_name="留言类型",
help_text=u"留言类型: 1(留言),2(投诉),3(询问),4(售后),5(求购)")
subject = models.CharField(max_length=100, default="", verbose_name="主题")
message = models.TextField(default="", verbose_name="留言内容", help_text="留言内容")
file = models.FileField(upload_to="message/images/", verbose_name="上传的文件", help_text="上传的文件")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "用户留言"
verbose_name_plural = verbose_name def __str__(self):
return self.subject class UserAddress(models.Model):
"""
用户收货地址
"""
user = models.ForeignKey(User, verbose_name="用户",on_delete=models.CASCADE)
province = models.CharField(max_length=100, default="", verbose_name="省份")
city = models.CharField(max_length=100, default="", verbose_name="城市")
district = models.CharField(max_length=100, default="", verbose_name="区域")
address = models.CharField(max_length=100, default="", verbose_name="详细地址")
signer_name = models.CharField(max_length=100, default="", verbose_name="签收人")
signer_mobile = models.CharField(max_length=11, default="", verbose_name="电话")
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间") class Meta:
verbose_name = "收货地址"
verbose_name_plural = verbose_name def __str__(self):
return self.address
6.在终端执行数据更新命令,生成数据表
python manage.py makemigrations
python manage.py migrate
7.在pycharm中可视化管理数据库
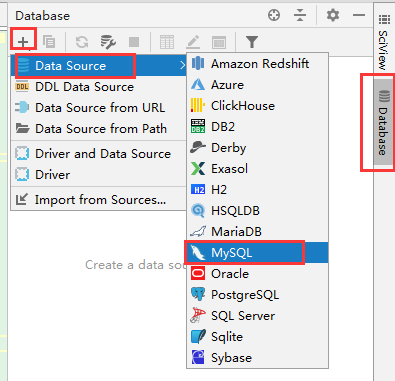
1.点击左边的Database→点击“+”→选择Data Source→选择MySQL

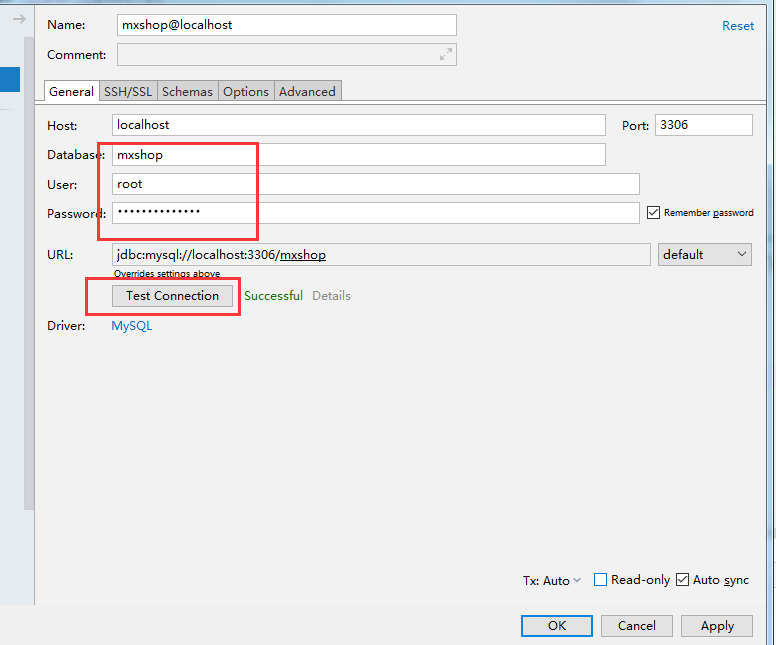
2.填入数据库名称mxshop→用户名root以及密码→点击Test Connection(显示Successful证明连接数据库成功)→点击Apple然后点击OK

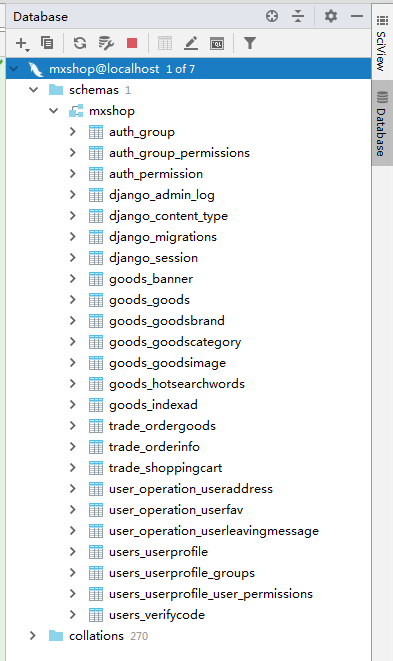
3.点击展开,就可以看到mxshop数据库,新建的数据表都一目了然,可以直接进行可视化的管理

4.xadmin后台管理系统的配置
1.将兼容python3.6+django2.0的xadmin拷贝到extra_apps中
#适配python3.6+django2.0的xadmin
https://gitee.com/xueluoyihai/xadmin-for-django2.0
2.在每个app下新建adminx.py
users/adminx.py
import xadmin
from xadmin import views
from .models import VerifyCode class BaseSetting(object):
enable_themes = True
use_bootswatch = True class GlobalSettings(object):
site_title = "慕学生鲜后台"
site_footer = "mxshop"
# menu_style = "accordion" class VerifyCodeAdmin(object):
list_display = ['code', 'mobile', "add_time"] xadmin.site.register(VerifyCode, VerifyCodeAdmin)
xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSettings)
goods/adminx.py
import xadmin
from .models import Goods, GoodsCategory, GoodsImage, GoodsCategoryBrand, Banner, HotSearchWords
from .models import IndexAd class GoodsAdmin(object):
list_display = ["name", "click_num", "sold_num", "fav_num", "goods_num", "market_price",
"shop_price", "goods_brief", "goods_desc", "is_new", "is_hot", "add_time"]
search_fields = ['name', ]
list_editable = ["is_hot", ]
list_filter = ["name", "click_num", "sold_num", "fav_num", "goods_num", "market_price",
"shop_price", "is_new", "is_hot", "add_time", "category__name"]
style_fields = {"goods_desc": "ueditor"} class GoodsImagesInline(object):
model = GoodsImage
exclude = ["add_time"]
extra = 1
style = 'tab' inlines = [GoodsImagesInline] class GoodsCategoryAdmin(object):
list_display = ["name", "category_type", "parent_category", "add_time"]
list_filter = ["category_type", "parent_category", "name"]
search_fields = ['name', ] class GoodsBrandAdmin(object):
list_display = ["category", "image", "name", "desc"] def get_context(self):
context = super(GoodsBrandAdmin, self).get_context()
if 'form' in context:
context['form'].fields['category'].queryset = GoodsCategory.objects.filter(category_type=1)
return context class BannerGoodsAdmin(object):
list_display = ["goods", "image", "index"] class HotSearchAdmin(object):
list_display = ["keywords", "index", "add_time"] class IndexAdAdmin(object):
list_display = ["category", "goods"] xadmin.site.register(Goods, GoodsAdmin)
xadmin.site.register(GoodsCategory, GoodsCategoryAdmin)
xadmin.site.register(Banner, BannerGoodsAdmin)
xadmin.site.register(GoodsCategoryBrand, GoodsBrandAdmin) xadmin.site.register(HotSearchWords, HotSearchAdmin)
xadmin.site.register(IndexAd, IndexAdAdmin)
trade/adminx.py
import xadmin
from .models import ShoppingCart, OrderInfo, OrderGoods class ShoppingCartAdmin(object):
list_display = ["user", "goods", "nums", ] class OrderInfoAdmin(object):
list_display = ["user", "order_sn", "trade_no", "pay_status", "post_script", "order_mount",
"order_mount", "pay_time", "add_time"] class OrderGoodsInline(object):
model = OrderGoods
exclude = ['add_time', ]
extra = 1
style = 'tab' inlines = [OrderGoodsInline, ] xadmin.site.register(ShoppingCart, ShoppingCartAdmin)
xadmin.site.register(OrderInfo, OrderInfoAdmin)
user_operation/adminx.py
import xadmin
from .models import UserFav, UserLeavingMessage, UserAddress class UserFavAdmin(object):
list_display = ['user', 'goods', "add_time"] class UserLeavingMessageAdmin(object):
list_display = ['user', 'message_type', "message", "add_time"] class UserAddressAdmin(object):
list_display = ["signer_name", "signer_mobile", "district", "address"] xadmin.site.register(UserFav, UserFavAdmin)
xadmin.site.register(UserAddress, UserAddressAdmin)
xadmin.site.register(UserLeavingMessage, UserLeavingMessageAdmin)
3.安装和配置xadmin依赖包
1.安装依赖包 django-crispy-forms django-reversion django-formtools future httplib2 six django-import-export
pip install django-crispy-forms django-reversion django-formtools future httplib2 six django-import-export
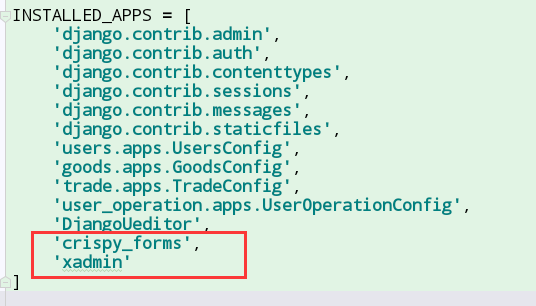
2.在settings中注册

3.安装用来操作和导出Excel文件的包 xlwt xlsxwriter
pip install xlwt xlsxwriter
4.打开终端,执行数据更新命令,生成xadmin默认的表
python manage.py makemigrations
python manage.py migrate
5.配置url
import xadmin urlpatterns = [
path('xadmin/', xadmin.site.urls),
#....
]
6.创建超级用户
python manage.py createsuperuser
Username: admin
邮箱: 1@1.com
Password:
Password (again):
创建完毕,启动项目,然后访问
http://127.0.0.1:8000/xadmin/
就可以登录xadmin后台了,但是此时后台还是英文的。
7.将语言设定为中文
1.在settings中修改
LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai' USE_I18N = True USE_L10N = True USE_TZ = False
2.在每个app下的apps.py中做修改,加上verbose_name
goods/apps.py
from django.apps import AppConfig class GoodsConfig(AppConfig):
name = 'goods'
verbose_name='商品'
trade/apps.py
from django.apps import AppConfig class TradeConfig(AppConfig):
name = 'trade'
verbose_name='交易'
users/apps.py
from django.apps import AppConfig class UsersConfig(AppConfig):
name = 'users'
verbose_name='用户'
user_operation/apps.py
from django.apps import AppConfig class UserOperationConfig(AppConfig):
name = 'user_operation'
verbose_name='用户操作'
5.数据导入
1.导入商品类别数据
1.将项目资料中的brands目录和goods目录,导入media下
2.在db_tools目录下新建目录data,将项目资料中的category_data.py 和product_data.py导入
3.在db_tools下新建脚本文件:import_category_data.py
#独立使用django的model
import sys
import os pwd = os.path.dirname(os.path.realpath(__file__))
sys.path.append(pwd+"../")
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "MxShop.settings") import django
django.setup() from goods.models import GoodsCategory from db_tools.data.category_data import row_data for lev1_cat in row_data:
lev1_intance = GoodsCategory()
lev1_intance.code = lev1_cat["code"]
lev1_intance.name = lev1_cat["name"]
lev1_intance.category_type = 1
lev1_intance.save() for lev2_cat in lev1_cat["sub_categorys"]:
lev2_intance = GoodsCategory()
lev2_intance.code = lev2_cat["code"]
lev2_intance.name = lev2_cat["name"]
lev2_intance.category_type = 2
lev2_intance.parent_category = lev1_intance
lev2_intance.save() for lev3_cat in lev2_cat["sub_categorys"]:
lev3_intance = GoodsCategory()
lev3_intance.code = lev3_cat["code"]
lev3_intance.name = lev3_cat["name"]
lev3_intance.category_type = 3
lev3_intance.parent_category = lev2_intance
lev3_intance.save()
4.运行脚本,导入类别数据。到xadmin后台可以看到类别数据,已经导入了。

2.导入商品数据
1.在db_tools目录下,新建脚本:import_goods_data.py
import sys
import os pwd = os.path.dirname(os.path.realpath(__file__))
sys.path.append(pwd+"../")
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "MxShop.settings") import django
django.setup() from goods.models import Goods, GoodsCategory, GoodsImage from db_tools.data.product_data import row_data for goods_detail in row_data:
goods = Goods()
goods.name = goods_detail["name"]
goods.market_price = float(int(goods_detail["market_price"].replace("¥", "").replace("元", "")))
goods.shop_price = float(int(goods_detail["sale_price"].replace("¥", "").replace("元", "")))
goods.goods_brief = goods_detail["desc"] if goods_detail["desc"] is not None else ""
goods.goods_desc = goods_detail["goods_desc"] if goods_detail["goods_desc"] is not None else ""
goods.goods_front_image = goods_detail["images"][0] if goods_detail["images"] else "" category_name = goods_detail["categorys"][-1]
category = GoodsCategory.objects.filter(name=category_name)
if category:
goods.category = category[0]
goods.save() for goods_image in goods_detail["images"]:
goods_image_instance = GoodsImage()
goods_image_instance.image = goods_image
goods_image_instance.goods = goods
goods_image_instance.save()
2.运行import_goods_data.py脚本,导入商品数据,在xadmin后台可以看到,商品数据导入成功了。

Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(1)的更多相关文章
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(2)
1.restful api介绍 1.前后端分离的优缺点 1.为什么要用前后端分离 1.pc.app.pad多端适应 2.SPA(单页面应用)开发模式开始流行 3.前后端分离职责不清 4.开发效率问题, ...
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(3)
1.drf前期准备 1.django-rest-framework官方文档 https://www.django-rest-framework.org/ #直接百度找到的djangorestframe ...
- 前后端分离,如何在前端项目中动态插入后端API基地址?(in docker)
开门见山,本文分享前后端分离,容器化前端项目时动态插入后端API基地址,这是一个很赞的实践,解决了前端项目容器化过程中受制后端调用的尴尬. 尴尬从何而来 常见的web前后端分离:前后端分开部署,前端项 ...
- 引爆潮流技术 Vue+Django REST framework打造生鲜电商项目
引爆潮流技术Vue+Django REST framework打造生鲜电商项目 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受, ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 ☝☝☝
web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 学习 ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战✍✍✍
web前端Vue+Django rest framework 框架 生鲜电商项目实战 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频 ...
- nodeJS(express4.x)+vue(vue-cli)构建前后端分离详细教程(带跨域)
好想再回到大学宿舍,当时床虽小,房随小,但是心确是满的 ----致 西安工程大学a-114舍友们 转载请注明出处:水车:http://www.cnblogs.com/xuange306/p/6185 ...
- vue + spring boot + spring security 前后端分离 携带 Cookie 登录实现 只写了个登录
最近想弄一下vue 所以就自己给自己找坑入 结果弄的满身是伤 哈哈哈 首先我说下 前后端分离 跨域请求 我在网上找了一些 可是都是针对于 spring boot 的 我自己还有 securi ...
- Yii框架和Vue的完美结合完成前后端分离项目
背景说明 本文假设你对Yii和Vue都比较熟悉,至少都在项目里用过,另外笔者新人,以后不定时放一些干货,欢迎程序媛关注 Yii是一个PHP全端框架,典型的mvc的项目结构,后端接口都是一个控制器里放了 ...
随机推荐
- Jmeter安装与使用(压测)
一.介绍 Apache JMeter是100%纯JAVA桌面应用程序,被设计为用于测试客户端/服务端结构的软件(例如web应用程序).它可以用来测试静态和动态资源的性能,例如:静态文件,Java Se ...
- JQ获取URL中是否含有某个字符的话,对页面进行某种操作
一.//JQ获取URL中是否含有某个字符的话,对页面进行某种操作 例:如果URL中含有xia的字符,就在页面引入一个cssvar str=window.location.href; //获取地址栏UR ...
- ArrayList 初学小结!
package good.com; import java.util.ArrayList;//导入 ArrayList 包 调用动态数组! public class ArrayListList { / ...
- C-Lodop打印服务没启动怎么办
C-Lodop作为服务,解决了高版本火狐谷歌不支持np插件问题,支持跳出来浏览器的限制,支持所有浏览器,默认是只需安装一次,以后每次开机自启动,但是如果禁止了开机启动项等问题,会造成之后突然出现没启动 ...
- linux拷贝多个目录下的文件到同一个目录
拷贝a目录下的a.txt和b目录下的b.txt到c目录 cp -a \ /root/a/a.txt \ /root/b/b.txt \ /root/c/
- Codeforces Round #518 (Div. 2) B. LCM gcd+唯一分解定律
题意:给出b 求lcm(a,b)/a 在b从1-1e18有多少个不同得结果 思路lcm*gcd=a*b 转换成 b/gcd(a,b) 也就是看gcd(a,b)有多少个值 可以把b 由唯一分解 ...
- 【CTSC2017】【BZOJ4903】吉夫特 卢卡斯定理 DP
题目描述 给你一个长度为\(n\)的数列\(a\),求有多少个长度\(\geq 2\)的不上升子序列\(a_{b_1},a_{b_2},\ldots,a_{b_k}\)满足 \[ \prod_{i=2 ...
- 【hihocoder 1628】K-Dimensional Foil(线性代数)
hihocoder 1627 The 2017 ACM-ICPC Asia Beijing Regional Contest 北京区域赛 B.K-Dimensional Foil 题意 给定N个点的前 ...
- Nginx反向代理服务器
安装Nginxyum -y install nginx 修改并添加配置文件vi /etc/nginx/nginx.conf在HTTP模块中添加: client_header_timeout 3000; ...
- 「JLOI2015」战争调度 解题报告
「JLOI2015」战争调度 感觉一到晚上大脑就宕机了... 题目本身不难,就算没接触过想想也是可以想到的 这个满二叉树的深度很浅啊,每个点只会和它的\(n-1\)个祖先匹配啊 于是可以暴力枚举祖先链 ...
