HTML学习笔记Day14
一、移动端页面布局
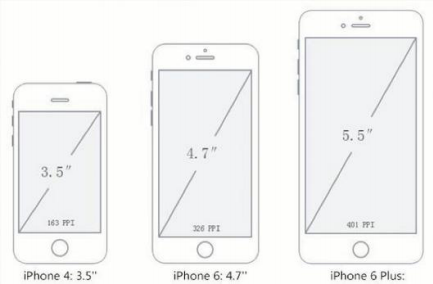
1.移动端的屏幕尺寸
移动端屏幕尺寸:屏幕对角线的长度,单位是英寸(1英寸=2.45厘米);
常见的尺寸有:2.4,2.8,3.5,3.7,4.2,5.0,5.5,6.0

2.屏幕的分辨率
屏幕分辨率:指横纵方向上的像素点数,单位为px,1px=1像素点;
一般以纵向像素*横向像素表示一个手机的分辨率;eg:1960*1080
这里的一个像素是指物理设备的一个像素点
3.屏幕像素密度
屏幕像素密度:屏幕上每英寸可以显示像素点的数量,单位是ppi(pixels per inch)缩写
屏幕像素密度与屏幕尺寸,屏幕分辨率有关,在单一条件下,屏幕尺寸越小,分辨率越高,像素密度越大,反之越小
iPhone3GS和iPhone4区别:屏幕尺寸一样,屏幕分辨率相差一倍,屏幕像素密度也相差一倍

PX:像素,将显示器分成非常细小的方格就是1px;
注:网页重构中使用的px和分辨率的px不一定是一样的大小
实际上像素分为两种:设备像素和逻辑像素(CSS像素)
DPR:设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和css像素的比值
在早先的移动设备中,并没有DPR的概念。随着技术的发展,移动设备的屏幕像素密度越来越高。从iphone4开始苹果公司推出了所谓的retina视网膜屏幕。之所以叫做视网膜屏幕,是因为屏幕的PPI(屏幕像素密度)太高,人的视网膜无法分辨出屏幕上的像素点。iphone4的分辨率提高了一倍,但屏幕尺寸却没有变化,这意味着同样大小的屏幕上,像素多了一倍,于是DPR = 2
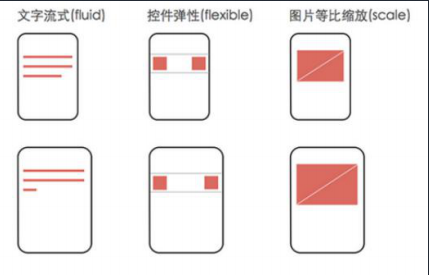
4.弹性布局(100%布局)
特点:顶部与底部的bar不管分辨率怎么变,他的高度和位置都不变;中间的信息都位于左边、右边的位置不会发生变化;

5.等比缩放布局(rem布局)
rem(font size of the root element):根据根元素字体大小的相对单位,默认情况下1rem=16px;
逻辑像素:当前设备的分布率
物理像素:当前设计稿的分布率
因为我们通常情况下都是通过量出当前设计稿的宽度/高度来进行代码的编辑和书写,但是我们在预览的时候都是在当前设备上进行预览,因此就会出现一个倍率,这个倍率我们通常叫做dpr;在用rem布局移动端的时候我们需要在设计稿上量出当前元素的大小然后除以当前的dpr然后再除以更元素字体大小计算出rem
特点:能够实现强大的屏幕适配布局;能等比例适配所有的屏幕,根据变化html的字体大小来控制rem的大小
6.vw布局
相对于视口宽度或高度的单位,1vw等于当前视口的1%;
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%;
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%;
vmin:vw和vh中较小的那个;
vmax:vw和vh中较大的那个;
vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,iOS safari 8+支持,Android browser4.4+支持,chrome for android39支持
7.用媒体查询设置html的font-size配合rem(设置判断条件的节点)
8.通过JS(flexible.js)动态设置html的font-size同样元素单位也要配合rem实现等比例缩放布局
注:调用js时把移动端设置的meta标签及设置的HTML的font-size删除
9.rem结合vw布局
VW转换成PX赋值给font-size
例:设备的分辨率为640*1136,逻辑像素为320*568 1VW=3.2px
Font-size:100px;转换成VW font-size:31.25vw;
1rem=31.25vw可一起结合写等比例缩放布局
使用rem结合vw布局时,iconfont会出现下移的问题,这是因为它自带行高,而跟元素设置的为100px,font-size属性具有继承性, 继承了跟元素的100px,而自身也就带有了100px的行高,需给他设置font-size属性,或者转为块元素,也可以给body设置font-size为16px
HTML学习笔记Day14的更多相关文章
- JS学习笔记Day14
一.正则表达式 (一)正则的概念 1.正则表达式是一种特殊的字符串模式,用于匹配一组字符串,就好比用模具做产品,而正则就是这个模具,定义一种规则去匹配符合规则的字符 (二)创建正则的方式 1.字面量的 ...
- Python学习笔记 - day14 - Celery异步任务
Celery概述 关于celery的定义,首先来看官方网站: Celery(芹菜) 是一个简单.灵活且可靠的,处理大量消息的分布式系统,并且提供维护这样一个系统的必需工具. 简单来看,是一个基于pyt ...
- 【目录】Python学习笔记
目录:Python学习笔记 目标:坚持每天学习,每周一篇博文 1. Python学习笔记 - day1 - 概述及安装 2.Python学习笔记 - day2 - PyCharm的基本使用 3.Pyt ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
随机推荐
- web.xml中三种通配符及匹配规则
一.url-pattern的三种写法 1.精确匹配.以”/”开头,加上servlet名称: /ad ; 2.路径匹配.以”/”开头,加上通配符”*” : /* ; 3.扩展名匹配.以通 ...
- Opencv画图操作
1. 画矩形 MyRect rect;rect.left = 5;rect.top = 5;rect.right = 100;rect.bottom = 100;IplImage * pColorIm ...
- c++创建文件夹以及子文件夹
#ifdef WIN32 #include <io.h> #include <direct.h> #else #include <unistd.h> #includ ...
- spring 在容器中一个bean依赖另一个bean 需要通过ref方式注入进去 通过构造器 或property
spring 在容器中一个bean依赖另一个bean 需要通过ref方式注入进去 通过构造器 或property
- Mysql(Mariadb)数据库主从复制
Mysql主从复制的实现原理图大致如下: MySQL之间数据复制的基础是以二进制日志文件(binary log file)来实现的,一台MySQL数据库一旦启用二进制日志后,其作为master,它数据 ...
- 进程创建fork()
简单进程创建例子: #include <stdio.h> #include <sys/types.h> #include <sys/wait.h> #include ...
- Django ContentType组件
ContentType组件 引入 现在我们有这样一个需求~我们的商城里有很多的商品~~节日要来了~我们要搞活动~~ 那么我们就要设计优惠券~~优惠券都有什么类型呢~~满减的~折扣的~立减的~~ 我们对 ...
- codeforces553C Love Triangles
题目链接:codeforces553C Love Triangles 我们来看一下对于一个合法三角形可能出现的边 我们发现,在确定了两边之后,第三条边是什么也就随之确定了 我们用\(1\)表示\(lo ...
- 【XSY1515】【GDKOI2016】小学生数学题 组合数学
题目描述 给你\(n,k,p\)(\(p\)为质数),求 \[ \sum_{i=1}^n\frac{1}{i}\mod p^k \] 保证有解. \(p\leq {10}^5,np^k\leq {10 ...
- Win10 GodMode
Win10 GodMode 文件夹命名示例: GodMode.{ED7BA470-8E54-465E-825C-99712043E01C} {ED7BA470-8E54-465E-825C-99712 ...
