Python框架学习之Flask中的Jinja2模板
前面也提到过在Flask中最核心的两个组件是Werkzeug和Jinja2模板。其中Werkzeug在前一节已经详细说明了。现在这一节主要是来谈谈Jinja2模板。
一、为什么需要引入模板:
在进行软件开发的时候,我们都希望开发的软件能够有很低的耦合度。而在视图中主要是处理业务逻辑和返回响应的,在web开发中,响应主要是渲染HTML文本,如果把渲染的这一个过程在视图中做的话,会导致耦合度特别高,难以维护。这样就引入了模板,目的是为了把视图中的业务处理和响应分开,这样维护的成本就会降低。
二、Jinja2模板引擎
1. 什么是模板?
模板其实是一个包含响应的文件,只不过其中使用了很多变量来作为占位符,这些变量的值是通过视图传入的。
Jinja2是一个模板引擎,使用Python实现的。起源于Django中的模板,然后又扩充了一些额外的功能。
在Flask中使用render_template来使用某个模板文件,模板中的变量通过字典的方式传入。
2. 语法规则:
{{ 变量 }}:直接在浏览器中输出变量值
{% if 条件%}.....{%elif 条件 %}.......{% endif %}:用来控制输入
{%for item in 序列 %} {% endfor %}:表示一个循环,其内部有一些特殊的变量:
loop.index:表示下标从1开始,
loop.index0:表示下标从0开始,
loop.length:表示序列中元素的个数
3.过滤器:
过滤器的本质就是一个函数,但是不能定义在模板中,而是定义在.py文件中。
作用:对输出的变量做一些处理,如格式化。
使用方式:{{ 变量 | 过滤器1 | 过滤器2 | 过滤器3 | ....}}
常用内置过滤器: upper、lower、capitalize、safe等。
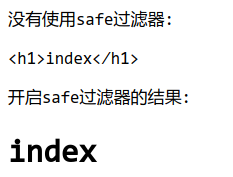
重点说一下safe过滤器。从字面意思看,也知道这个过滤器是起到安全的作用。因为Jinja2模板默认是开启转义的。也就是说一些特殊的字符在渲染的时候,会屏蔽其特殊功能,这样输出的字符串浏览器就会把它当做是一般的字符串,不会对它进行翻译,这样通过JS也无法修改其样式或其内容了。使用safe的话,一些特殊的字符就有特殊的作用,浏览器就会将其翻译过来!比如当视图往模板中传入"<h1>Index</h1>",如果没有使用safe过滤器的话,展示在浏览器的效果就是"<h1>index</h1>";但如果使用了safe过滤器的话,展示的结果就是变成一级标题!

自定义过滤器:除了使用Flask内置的过滤器外,我们还可以自定义一些过滤器。
# 自定义过滤器
def my_filter(name):
return name.upper()
# 把过滤器添加到系统的过滤器中
app.add_template_filter(my_filter, 'myfilter1')
# 过滤器实现形式二,使用装饰器
@app.template_filter('myfilter2')
def my_filter2(str):
return str.capitalize()
四、模板代码复用
1. 为什么需要模板代码复用?
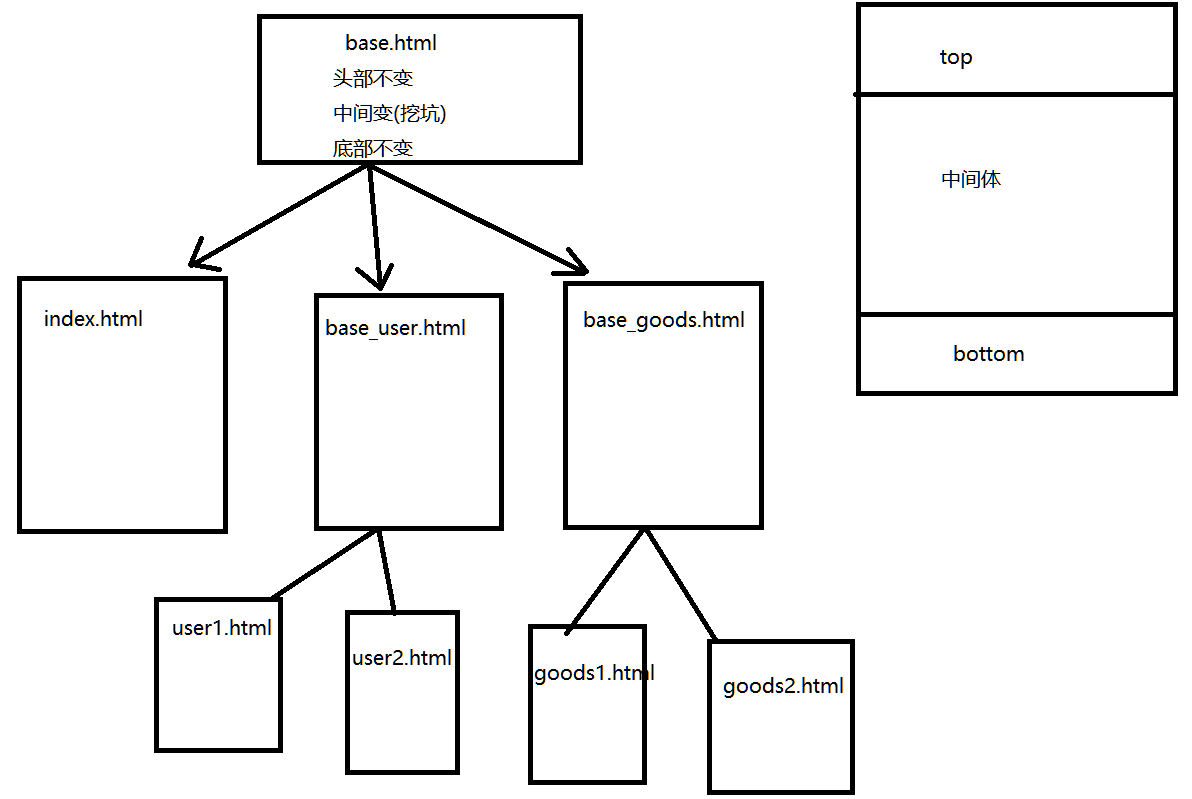
一个网页一般是有头部、中间体和尾部三个部分。同一个网站中可能有很多个页面,但是头部和尾部页面的重合度特别高,这部分的代码我们可以通过其他方式给获取过来,而不是再继续写。这样我们只需要实现中间部分的网页就可以了。这里电商网页为例。

2. 代码复用的方式:
(1). 继承:{ % block xxx%} { % endblock xxx%}
在子模板中使用{% extends 'base.html' %} 把父模板中的数据继承过来,这条语句一般写在子模板中的第一行;
使用这种方式就相当于在父模板中,挖很多坑,然后在子模板中通过使用{% block content %}{% endblock content%}来重写中间体的内容,实现自定义功能;
除了把父模板中的某段数据给改写了之外,还可以使用{{ super() }}来调用父模板中某段数据。
(2). 宏: {% macro fun_name(arg1, arg2,....) %} 某个功能 {% endmacro %}
宏的本质上是一个函数,定义在模板当中。
使用函数的目的也是为了把反复编写的模板代码封装起来,如果其他地方需要用到的话,可以直接想调用函数的方式进行获取
如果有多处用到重复的模板代码,那么可以单独创建一个HTML文件,用来存放宏。然后在需要用到的地方包含这个文件。
{% import 'macro.html' as functions %}
{{ functions.func() }}
(3). 包含:{% include 'hello.html' %}
包含相当于把被包含的文件(hello.html)重新复制了一份到当前文件,然后再返回给浏览器。
如果被包含的文件不存在,那么会发生TemplateNotFound错误。通过添加 ignore missing关键字来忽略这个错误。
(4). 小结:
继承、宏、包含都可以实现代码复用的功能,其中继承相对来说用的比较广泛一些!
继承的本质是对父模板中的某段代码进行重写,一般用来实现多个页面中重复不变的区域,如顶部和底部。
宏就相当于函数,可以传入参数,定义,然后再进行调用
包含是直接将目标模板文件整个渲染出来,相当于复制了一份。
三、CSRF
1. 什么是CSRF?
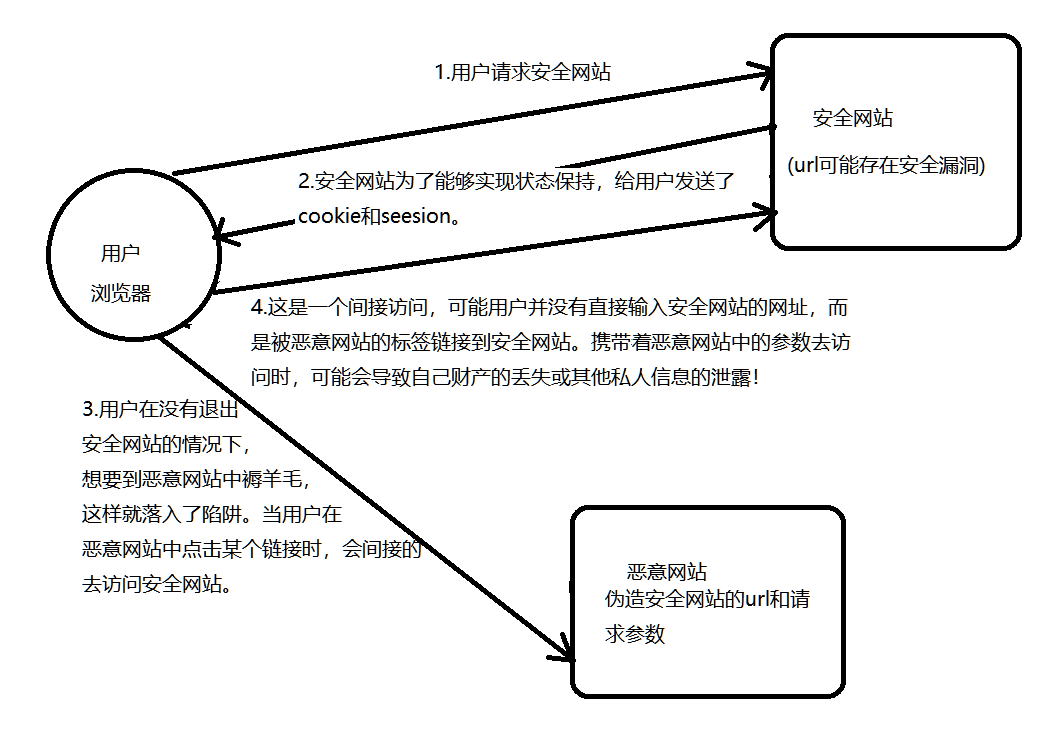
CSRF的全称是:跨站请求伪造(Cross Site Request Forgery)。是指攻击者获取了用户的一些私人信息,然后去攻击信任用户的网站!
2. 攻击原理图:

3. 如何采取安全措施呢?
比较csrf_token,即当用户请求时服务器端设置一个csrf_token给客户端,保存在浏览器中;同时当用户执行form表单提交操作时,需要把csrf_token一起和其他参数给提交上来,但是这个参数不是用户自己输入的,而是服务器端把它隐藏在表单中。在服务器端把来自请求中cookie里的csrf_token和post请求中携带的csrf_token参数进行对比,如果不相等,那么就不能继续往下执行。如果成功的话,说明有可能是安全访问!为什么是有可能呢?因为可能你设置csrf_token的原理被别人截取到了,那么也就无效了!所以这个设置只能针对一般的,对技术不是太好的人有效。
这也就是为什么Flask-WTF扩展包中,如果需要使用里面的form表单,必须要设置一个csrf_token, 然后在配置文件中设置SECRET_KEY。
Python框架学习之Flask中的Jinja2模板的更多相关文章
- Python框架学习之Flask中的视图及路由
在前面一讲中我们学习如何创建一个简单的Flask项目,并做了一些简单的分析.接下来在这一节中就主要来讲讲Flask中最核心的内容之一:Werkzeug工具箱.Werkzeug是一个遵循WSGI协议的P ...
- Python框架学习之Flask中的常用扩展包
Flask框架是一个扩展性非常强的框架,所以导致它有非常多的扩展包.这些扩展包的功能都很强大.本节主要汇总一些常用的扩展包. 一. Flask-Script pip install flask-scr ...
- Python框架学习之Flask中的蓝图与单元测试
因为Flask框架的集成度很低,随着Flask项目文件的增多,会导致不太好管理.但如果对一个项目进行模块化管理的,那样子管理起来就会特别方便.而在Flask中刚好就提供了这么一个特别好用的工具蓝图(B ...
- Python框架学习之Flask中的数据库操作
数据库操作在web开发中扮演着一个很重要的角色,网站中很多重要的信息都需要保存到数据库中.如用户名.密码等等其他信息.Django框架是一个基于MVT思想的框架,也就是说他本身就已经封装了Model类 ...
- 初识Flask框架,以及Flask中的模板语言jinjia2和Flask内置的Session
一.web框架的对比 首先我们先来看下比较火的web框架 1.Django: 优点:大而全,所有组件都是组织内部开发高度定制化,教科书级别的框架 缺点:大到浪费资源,请求的时候需要的资源较高 2.Fl ...
- Python框架学习之用Flask创建一个简单项目
在前面一篇讲了如何创建一个虚拟环境,今天这一篇就来说说如何创建一个简单的Flask项目.关于Flask的具体介绍就不详细叙述了,我们只要知道它非常简洁.灵活和扩展性强就够了.它不像Django那样集成 ...
- Flask初学者:Jinja2模板
Python的Jinja2模板,其实就是在HTML文档中使用控制语句和表达语句替换HTML文档中的变量来控制HTML的显示格式,Python的Jinja2模板可以更加灵活和方便的控制HTML的显示,而 ...
- Flask中的request模板渲染Jinja以及Session
Flask中的request与django相似介绍几个常用的以后用的时候直接查询即可 1.request from flask import request(用之前先引用,与django稍有不同) r ...
- StrangeIoc框架学习----在项目中实战
最近,因为公司的项目一直在研究StrangeIoc框架,小有所得,略作记录. StrangeIoc是一款基于MVCS的一种框架,是对MVC思想的扩展,是专门针对unity开发的一款框架,非常好用. 一 ...
随机推荐
- js-string.js
//小结// string.charAt(pos) 返回string中pos所在位置的字符 var name = "Cynthia"; var i = name.charAt(0) ...
- select2 插件加载后端数据
//html <select class="form-group form-control" name="roomId" id="roomLis ...
- 2016年 CodePen 最热门的前端代码 Top 100
每年 Codepen 都会公布年度最热门的代码片段,这些片段有的技术超弦,有的超实用.有的超有创意,有空看看都能给我们带来灵感. 同时从 Codepen 的代码上也能学习一些牛人的写法,不管是设[…… ...
- 如何用ABP框架快速完成项目(11) - ABP只要加人即可马上加快项目进展- 全栈篇(2) - 不推荐模块组件化, 推荐微服务
一个人写代码不需要担心会和别人的代码冲突, 不需要做代码合并, 不需要担心自己的代码被覆盖. 但是多个人一起写代码就需要担心这些问题. 解决这些问题的方法很多, 比如用AzureDevOps(TF ...
- Python高级特性:迭代
迭代的目的是实现遍历出一个可迭代对象的元素,即for循环 基本语法 : for ... in ... 首先只有可迭代对象才可以迭代,判断一个对象是不是可以迭代的方法如下: >>> f ...
- Android为TV端助力 转载:Java 泛型
一. 泛型概念的提出(为什么需要泛型)? 首先,我们看下下面这段简短的代码: 1 public class GenericTest { 2 3 public static void main(Stri ...
- leetcode-217存在重复元素
leetcode-217存在重复元素 题意 给定一个整数数组,判断是否存在重复元素. 如果任何值在数组中出现至少两次,函数返回 true.如果数组中每个元素都不相同,则返回 false. 示例 1: ...
- float、double、BigDecimal的一些精度问题
float f = 280.8f;System.out.println(f*100);结果是什么?结果是:28080.0f(我是这么想的)实际结果是:28079.998 既然float处理有问题换do ...
- JS json字符串转对象、对象转字符串
JSON是javascript原生格式,在JavaScript中处理json数据不需要任何特殊的API或者工具包. JSON中,有两种结构:对象和数组. 在数据传输流中,json是以文本,即字符串的形 ...
- MS SQL批量生成作业脚本方法介绍总结
在迁移或升级SQL Server数据库服务器时,很多场景下我们不能还原msdb,所以我们必须手工迁移SQL Server相关作业.如果手工生成每一个作业的脚本话,费时又费力,其实SQL Server中 ...
