关于使用echarts走过的坑(同grid多图、多轴系列)
相信大家在工作中,经常会用到echarts,今天我说下我在工作中浪费时间较长的坑
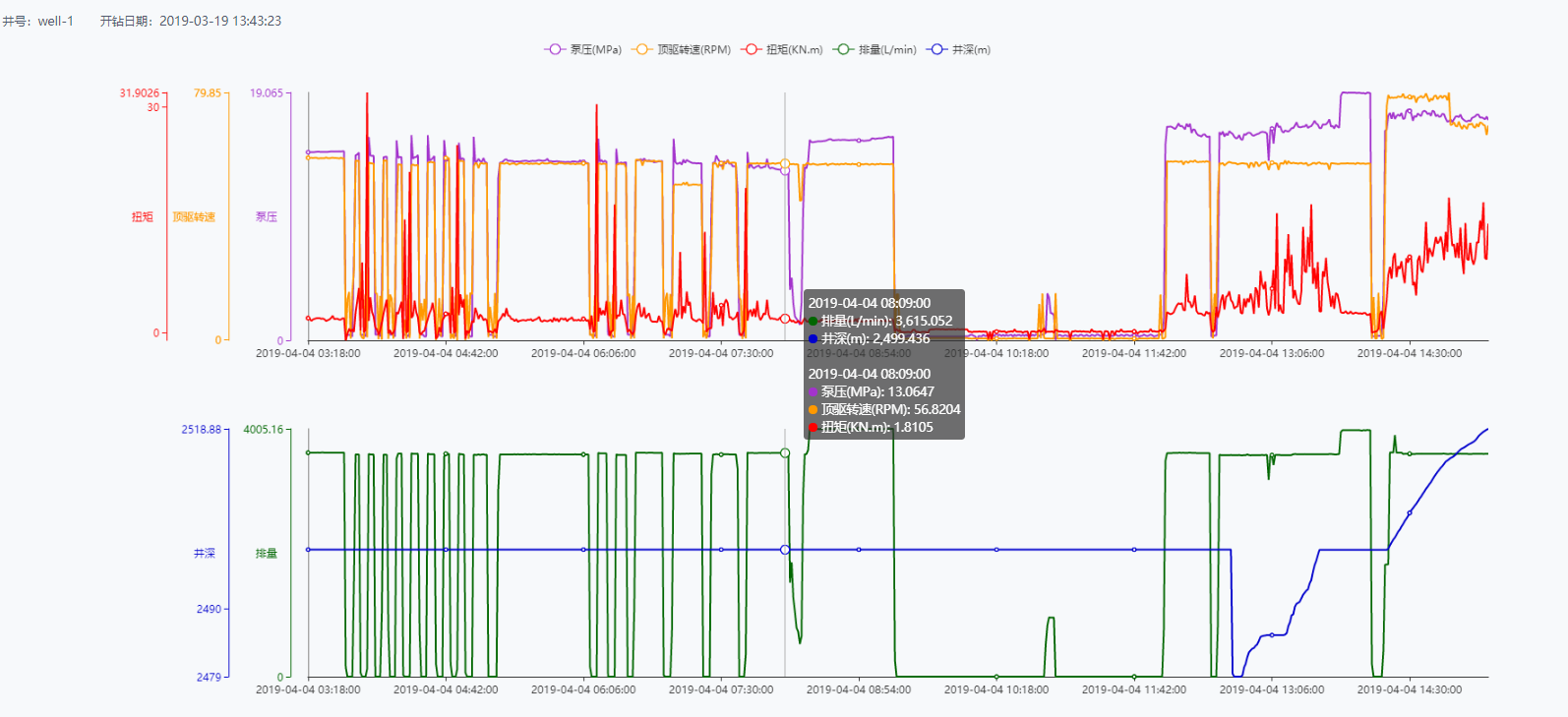
先来看看我的终极需要实现的图吧:

相信以上效果对于常用的小伙伴来说并不困难,
在此我只说option的配置,关于数据,就不在此赘述了,毕竟大家的情况都不太相同,处理就起来也不太一样。
option : {
grid: [{
left: '20%',
right: 50,
height: '35%'
}, {
left: '20%',
right: 50,
top: '55%',
height: '35%'
}],
tooltip: {
trigger: 'axis',
axisPointer: {
animation: false
}
},
dataZoom: [{
type: 'inside',
xAxisIndex: 0,
startValue: `${moment().subtract(12, 'h').format()}/${moment().format()}`,
filterMode: 'weakFilter',
borderColor: 'transparent',
backgroundColor: '#e2e2e2',
handleSize: 500
},{
type: 'inside',
xAxisIndex: 1,
startValue: `${moment().subtract(12, 'h').format()}/${moment().format()}`,
filterMode: 'weakFilter',
borderColor: 'transparent',
backgroundColor: '#e2e2e2',
handleSize: 500
}],
axisPointer: {
link: {
// 表示所有 xAxisIndex 为 0、3、4 和 yAxisName 为 'someName' 的坐标轴联动。
xAxisIndex: [0, 1],
}
},
legend: {
data: ['泵压(MPa)','顶驱转速(RPM)', '扭矩(KN.m)', '排量(L/min)', '井深(m)']
},
xAxis: [
{
type : 'category',
gridIndex: 0,
boundaryGap : false,
data: this.date,
axisTick: {
show: true,
alignWithLabel: true,
interval: 'auto'
},
axisLabel: {
interval: 'auto',
},
},
{
gridIndex: 1,
type : 'category',
boundaryGap : false,
data: this.date,
position: 'bottom',
axisTick: {
show: true,
alignWithLabel: true,
interval: 'auto'
},
axisLabel: {
interval: 'auto',
},
}
],
yAxis: [
{
type: 'value',
name: '',
position: 'left',
gridIndex: 0,
axisLine: {
lineStyle: {
color: '#797874'
}
},
splitLine: {
show: false
}
},
{
type: 'value',
name: '泵压',
position: 'left',
gridIndex: 0,
nameLocation: 'center',
nameRotate: 0,
min: function(value) {
return value.min.toFixed(4);
},
max: function(value) {
return value.max.toFixed(4);
},
offset: 20,
axisLine: {
lineStyle: {
color: '#a333cc'
}
},
axisLabel: {
formatter: '{value}'
},
splitLine: {
show: false
},
splitNumber: 1
},
{
type: 'value',
name: '顶驱转速',
nameLocation: 'center',
nameRotate: 0,
gridIndex: 0,
min: function(value) {
return value.min.toFixed(2);
},
max: function(value) {
return value.max.toFixed(2);
},
position: 'left',
offset: 90,
axisLine: {
lineStyle: {
color: '#ff9900'
}
},
axisLabel: {
formatter: '{value}'
},
splitLine: {
show: false // 是否显示坐标得横纵线
},
splitNumber: 1
}, {
type: 'value',
name: '扭矩',
gridIndex: 0,
min: function(value) {
return value.min.toFixed(4);
},
max: function(value) {
return value.max.toFixed(4);
},
offset: 160,
position: 'left',
nameLocation: 'center',
nameRotate: 0,
axisLine: {
lineStyle: {
color: '#ff0000'
}
},
axisLabel: {
formatter: '{value}'
},
splitLine: {
show: false // 是否显示坐标得横纵线
},
splitNumber: 1
},
{
type: 'value',
name: '',
position: 'left',
gridIndex: 1,
axisLine: {
lineStyle: {
color: '#797874'
}
},
splitLine: {
show: false
}
},
{
type: 'value',
name: '排量',
gridIndex: 1,
nameLocation: 'center',
nameRotate: 0,
min: function(value) {
return value.min.toFixed(2);
},
max: function(value) {
return value.max.toFixed(2);
},
offset: 20,
position: 'left',
axisLine: {
lineStyle: {
color: '#006600'
}
},
axisLabel: {
formatter: '{value}'
},
splitLine: {
show: false // 是否显示坐标得横纵线
},
splitNumber: 1
},
,{
type: 'value',
name: '井深',
gridIndex: 1,
min: function(value) {
return value.min.toFixed(2);
},
max: function(value) {
return value.max.toFixed(2);
},
position: 'left',
nameLocation: 'center',
nameRotate: 0,
offset: 90,
axisLine: {
lineStyle: {
color: '#0000cc'
}
},
axisLabel: {
formatter: '{value}'
},
splitLine: {
show: false
},
splitNumber: 1
}
],
series: [
{
name: '泵压(MPa)',
type: 'line',
yAxisIndex: 1,
xAxisIndex: 0,
color: '#a333cc',
data: []
},
{
name: '顶驱转速(RPM)',
type: 'line',
color: '#ff9900',
yAxisIndex: 2,
xAxisIndex: 0,
data: []
}, {
name: '扭矩(KN.m)',
type: 'line',
color: '#ff0000',
yAxisIndex: 3,
xAxisIndex: 0,
data: []
},
{
name: '排量(L/min)',
type: 'line',
yAxisIndex: 5,
xAxisIndex: 1,
color: '#006600',
data: []
},
{
name: '井深(m)',
type: 'line',
yAxisIndex: 6,
xAxisIndex: 1,
color: '#0000cc',
data: []
}
]
}
我想说的是关于series的设置,一定要把,横坐标或者是纵坐标对应好,不然的话就很容易出现如下问题
'type is undefined' 我的是报这个错喽,具体你的是什么错,我就不知道了,但是如果你的数据没有问题,图表不出来的话,就是 gridIndex ,yAxisIndex, xAxisIndex 没有对应好
关于使用echarts走过的坑(同grid多图、多轴系列)的更多相关文章
- 记一次ftp服务器搭建走过的坑
记一次ftp服务器搭建走过的坑 1.安装 ①下载 wget https://security.appspot.com/downloads/vsftpd-3.0.3.tar.gz #要FQ ②解压 ta ...
- php支付走过的坑(微信篇 包含h5支付和app支付 注册 秘钥 环境等等配置)
支付这东西,说容易也容易,说难也难 代码这玩意还比较好说 但是 如果没有demo 直接去看官方文档 十有八九一脸懵逼 今天就整理一下 支付这块走过的坑 涉及 微信h5支付 支付宝h5支付 (api文档 ...
- php支付走过的坑(支付宝篇 注册 秘钥 环境等等配置)
支付这东西,说容易也容易,说难也难 代码这玩意还比较好说 但是 如果没有demo 直接去看官方文档 十有八九一脸懵逼 今天就整理一下 支付这块走过的坑 涉及 微信h5支付 支付宝h5支付 (api文档 ...
- 【转】8年!我在OpenStack路上走过的坑。。。
8年!我在OpenStack路上走过的坑... 摘要: 2010年10月,OpenStack发布了第一个版本:上个月,发布了它的第18个版本Rocky.几年前气氛火爆,如今却冷冷清清.Rocky版本宣 ...
- 最近走过的坑 :slf4j 多个实现 hibernate 类型转换异常 bean依赖问题
最近走过的坑 slf4j 多个实现 主要是maven依赖中存在多个slf4j的实现类,在引入的依赖中排除对应的依赖就可以 <dependency> <groupId>xxxxx ...
- EXTJS4.2 控件之Grid 根据数据源某列数据不同绑定不同的控件setEditor
Grid 根据数据源某列数据不同绑定不同的控件,例如:文本框和下拉框 主要代码写在grid的 plugins: [rowEditing],下面这是定义的rowEditing对象,这里面的要定义成 E ...
- Echarts动态加载柱状图和折线图混合展示的实例
一.引入echarts文件: <script type="text/javascript" src="echarts.js"></script ...
- MongoDB走过的坑(4.0.3版本)
数据存储一般使用本地或者存储在数据库,MongoDB是一个非关系型数据库,今天小结下走过的一些坑. 1.网上的很多教程对自己无效 解决方法:这种情况一般都是和版本有关系,数据库在不断的更新发展,很多东 ...
- 关于Echarts的填坑之旅
正如标题所说,这是Echarts的一遍填坑,如果你是一些echart的配置的话可以阅读http://echarts.baidu.com/opti...的官网配置信息.今天我想给大家分享的是一些我前段时 ...
随机推荐
- 微信小程序之点击列表的item带参数跳转界面
1.在js文件里写个界面跳转的事件处理函数gotableinfo,var index = parseInt(e.currentTarget.dataset.index); 为获取当前点击列表的下脚标, ...
- vue day4 table
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- ubuntu typora使用学习
typora使用方法 标题: 对于标题,直接用ctrl+对应数字就是第几级标题 文字格式: ctrl+B/I/U 进入加粗/倾斜/下划模式,不需要符号键入 居中的话 用 CENTER 列表引用: 可直 ...
- 19. Rootkit detectors (隐形工具包检测器 5个)
Sysinternals提供了许多小型Windows实用程序,对于低级别的Windows黑客攻击来说非常有用. 一些是免费的和/或包括源代码,而其他是专有的. 调查受访者最喜欢:ProcessExpl ...
- Python_day_01
python (1024程序员节) 语言分为很多种,但是如果要想和计算机交流,就必须知道计算 ...
- 关于地形altas的处理
前几天在群里跟人讨论地形atlas的问题,因为Blade也是用的4x4的atlas(16张纹理),但是大概是几年前做的,所以一些细节忘记了,在这里做下备忘. 1.atlas就是图集,图册,把多个纹理打 ...
- python 解析命令行
python中的命令行解析最简单最原始的方法是使用sys.argv来实现,更高级的可以使用argparse这个模块.argparse从python 2.7开始被加入到标准库中,所以如果你的python ...
- [随笔][Java][修改pom仓库库为阿里云]
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- DNS实战--1
DNS(Domain Name System,域名系统)因特网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户方便的访问互联网,而不用去记住能够被机器读取的IP数串.通过主机名,最终得到该主 ...
- MQ实战
MQ是什么? MQ(消息队列)是一种跨进程的通信机制,用于上下游传递消息. MQ的优点 异步处理,代码解藕. spring中集成MQ的实现 1. xml配置 <?xml version=&quo ...
