flask之三方组件
Flask-session
Flask-session跟框架自带的session有什么区别呢
框架自带的session是通过请求上下文~放入到Local中的~那如果我们想把session放入别的地方怎么办呢
比如redis~或者数据库~等等~~Flask-session就提供了这些功能~~我们看下Flask-session怎么用
一、下载安装
- pip install flask-session
二、导入并实例化
- def create_app():
- app = Flask(__name__)
- app.config.from_object("settings.BaseConfig")
- app.register_blueprint(us)
- # Flask-Session 第二步实例化session
- Session(app)
- return app
三、配置文件
- class BaseConfig(object):
- # Flask-Session 第三步
- # SESSION_TYPE = 'redis'
- # SESSION_REDIS = Redis(host='192.168.0.94', port='6379')
四、实现原理
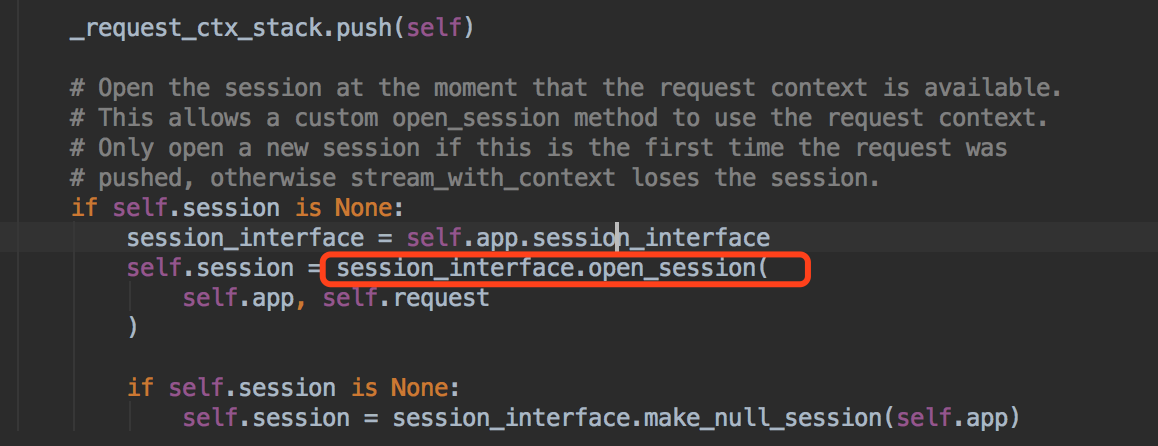
回顾一下session的实现原理~请求进来先把request以及session封装到RequestContext对象中~
然后调用push方法通过LocalStark放入到Local中~这时候放入到Local中的session还是空的~
然后调用了session_interface中的open_session 以及save_session方法~

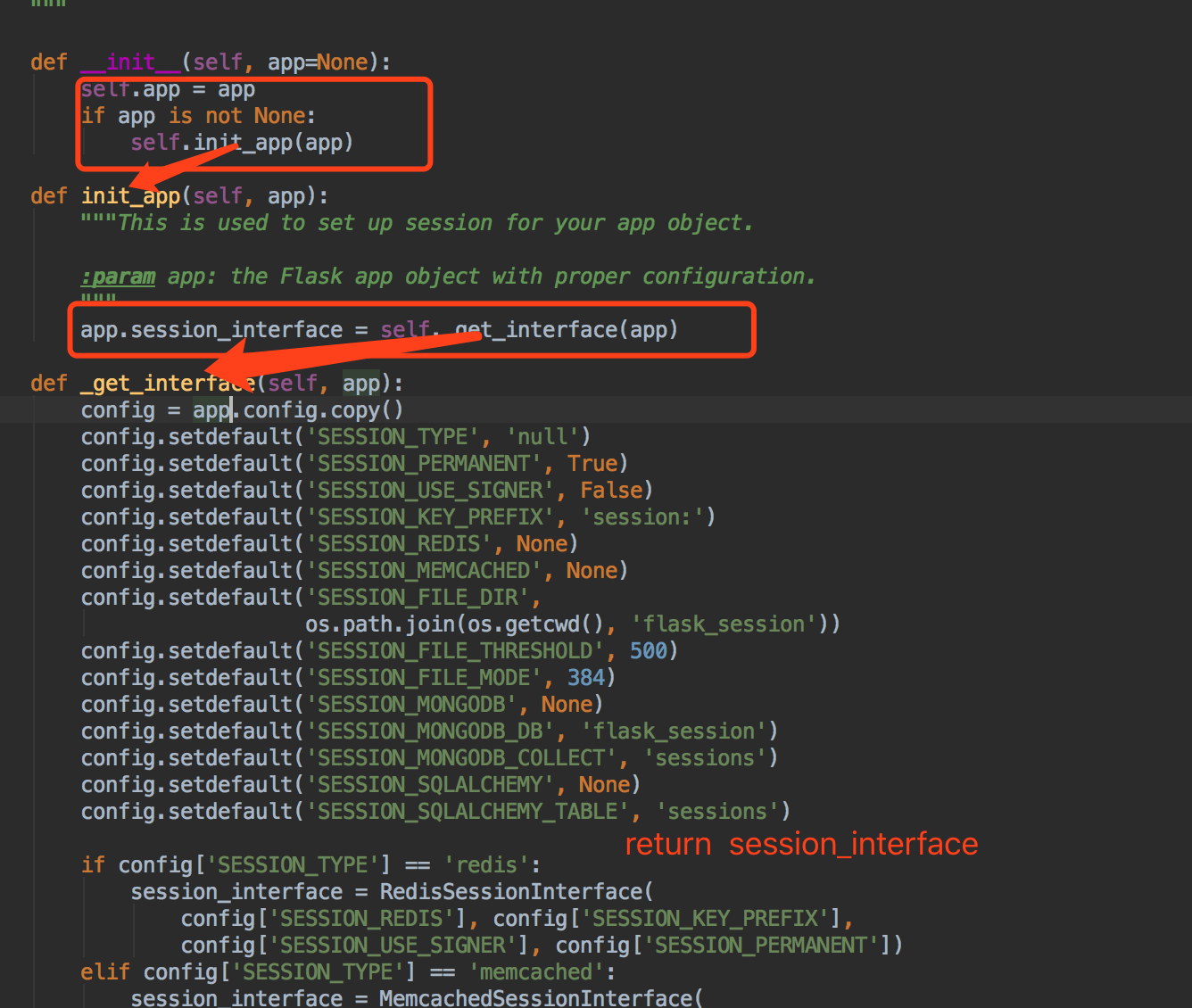
再看下~~Flask-session都做了什么~

修改了app.session_interface这个类~所以在我们调用open_session以及save_session的时候~调用的是我们配置的类里的方法~
从而实现了session存储地方的不同~
Flask SQLAlchemy
学习Flask-SQLAlchemy前的想学习SQLAlchemy
这是一个Python的ORM框架, 详情见上篇博客
附地址 SQLAlchemy : https://www.cnblogs.com/peng104/p/10211858.html
接下来才是Flask-SQLAlchemy的应用
一、下载安装
- pip3 install flask-sqlalchemy
二、导入并实例化SQLAlchemy
- # 在跟项目同名的文件夹下的 init.py中
- from flask_sqlalchemy import SQLAlchemy
- db = SQLAlchemy()
- from .views.user import us
- # !!! 注意事项
- # 必须在导入蓝图之前
三、初始化
- def create_app():
- app = Flask(__name__)
- app.config.from_object("settings.BaseConfig")
- app.register_blueprint(us)
- # Flask-Session 第二步实例化session
- Session(app)
- # 初始化db
- db.init_app(app)
- return app
四、在配置文件写入配置信息
- class BaseConfig(object):
- # Flask-Session 第三步
- # SESSION_TYPE = 'redis'
- # SESSION_REDIS = Redis(host='192.168.0.94', port='6379')
- SQLALCHEMY_DATABASE_URI = "mysql+pymysql://root:root1234@127.0.0.1:3306/code_record?charset=utf8"
- SQLALCHEMY_POOL_SIZE = 10
- SQLALCHEMY_MAX_OVERFLOW = 5
- # SQLALCHEMY_TRACK_MODIFICATIONS = False
- pass
五、创建model
- from sqlalchemy import Column, Integer, String
- from flask_demo import db
- class Users(db.Model):
- __tablename__ = 'users'
- id = Column(Integer, primary_key=True)
- name = Column(String(32), index=True, nullable=False)
六、生成表(需要使用app上下文)
- """
- Web运行时,flask程序运行起来,用户通过浏览器访问
- 离线脚本,自定义的一个py文件+使用flask中定义好的功能
- """
- from flask_demo import db, create_app
- from flask_demo.models import *
- # 一定要导入models 否则找不到表创建不出来
- app = create_app()
- app_ctx = app.app_context()
- with app_ctx:
- db.create_all() # 创建
- # db.drop_all() # 删除
- data = db.session.query(models.Users).all # 查询
- print(data)
七、基于ORM对数据库操作
- from flask import Blueprint
- from flask_demo import db
- from flask_demo.models import Users
- us = Blueprint("us", __name__)
- @us.route("/index")
- def index():
- # db.session.add(Users(name="peng"))
- # db.session.commit()
- # db.session.remove()
- ret = db.session.query(Users).all()
- print(ret)
- db.session.remove()
- return "INDEX~~"
Flask-Script
一、下载安装
- pip3 install flask-script
二、增加的功能 runserver
- from flask_demo import create_app
- from flask_script import Manager
- app = create_app()
- manager = Manager(app)
- if __name__ == '__main__':
- # app.run()
- manager.run()
- # 启动命令变成
- # python3 manager.py runserver -h 127.0.0.1 -p 8000
- # Running on http://127.0.0.1:8000/ (Press CTRL+C to quit)
三、自定义命令
- from flask_demo import create_app
- from flask_script import Manager
- app = create_app()
- manager = Manager(app)
- # 位置传参
- @manager.command
- def custom(arg):
- """
- 自定义命令
- python manage.py custom 123
- """
- print(arg)
- # 关键字传参
- @manager.option('-n', '--name', dest='name')
- @manager.option('-u', '--url', dest='url')
- def cmd(name, url):
- """
- 自定义命令
- 执行: python manage.py cmd -n peng -u http://www.peng104.xyz
- """
- print(name, url)
- if __name__ == '__main__':
- # app.run()
- manager.run()
Flask-migrate
一、下载安装
- pip3 install flask-migrate
二、增加的命令
注意: 依赖flask-script
- from flask_demo import create_app, db
- from flask_demo.models import *
- from flask_script import Manager
- from flask_migrate import Migrate, MigrateCommand
- app = create_app()
- manager = Manager(app)
- Migrate(app, db)
- """
- # 数据库迁移命名
- # 依赖 flask-script
- python manage.py db init # 初始化
- python manage.py db migrate # makemigrations
- python manage.py db upgrade # migrate
- """
- manager.add_command("db", MigrateCommand)
- if __name__ == '__main__':
- # app.run()
- manager.run()
wtforms
类比我们django的Form组件~
Form组件的主要应用是~帮助我们自动生成HTML,以及做表单数据的验证~
用法跟Form组件大同小异~
一、下载安装
- pip3 install wtforms
二、自动生成HTML
第一步 生成一个Form类
第二步 实例化这个Form类,把这个实例化对象当成参数传递给前端
- from wtforms import Form, widgets, validators
- from wtforms.fields import simple
- class MyForm(Form):
- name = simple.StringField(
- label="用户名",
- render_kw={"placeholder": "请输入用户名"},
- widget=widgets.TextArea(),
- default="wenerxin"
- )
- pwd = simple.PasswordField()
- @ac.route("/login", methods=["GET", "POST"])
- def login():
- if request.method == "GET":
- form = MyForm(data={"name": "xin"})
- return render_template("login.html", form=form)
视图页面
- <!--html页面-->
- <form action="" novalidate>
- 用户名: {{form.name}}
- 密码: {{form.pwd}}
- <button type="submit">提交</button>
- </form>
- <!--循环出来的页面-->
- <form action="">
- {% for field in form %}
- {{field.label}}: {{field}}
- {% endfor %}
- <button type="submit">提交</button>
- </form>
html页面
三、验证
第一步 在Form类中增加验证信息
第二步 在视图中做数据的校验 并且页面展示错误信息
- class MyForm(Form):
- name = simple.StringField(
- label="用户名",
- render_kw={"placeholder": "请输入用户名"},
- # widget=widgets.TextArea(),
- validators=[
- validators.DataRequired(message="用户名不能为空"),
- validators.Length(min=6, max=18, message='用户名长度必须大于%(min)d且小于%(max)d')
- ],
- # default="wenerxin", # 设置默认值
- # render_kw={"class":"form-control"} #设置属性
- )
- pwd = simple.PasswordField(
- label="密码",
- widget=widgets.PasswordInput(),
- validators=[
- validators.DataRequired(message='密码不能为空.'),
- validators.Length(min=8, message='用户名长度必须大于%(min)d'),
- validators.Regexp(regex="^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[$@$!%*?&])[A-Za-z\d$@$!%*?&]{8,}",
- message='密码至少8个字符,至少1个大写字母,1个小写字母,1个数字和1个特殊字符')
- ]
- )
- @ac.route("/login", methods=["GET", "POST"])
- def login():
- if request.method == "GET":
- form = MyForm(data={"name": "wen"})
- return render_template("login.html", form=form)
- form = MyForm(formdata=request.form)
- if form.validate():
- print(form.data)
- else:
- return render_template("login.html", form=form)
- return "LOGIN~~"
视图页面
- <form action="" method="post" novalidate>
- {% for field in form %}
- {{field.label}}: {{field}} {{field.errors[0]}}
- {% endfor %}
- <button type="submit">提交</button>
- </form>
循环出来的页面
四、拓展字段
以用户注册为例,输入用户名,密码,重复密码,性别和爱好。
- class RegisterForm(Form):
- name = simple.StringField(
- label='用户名',
- validators=[
- validators.DataRequired()
- ],
- widget=widgets.TextInput(),
- # render_kw={'class': 'form-control'},
- default='gaoxin'
- )
- pwd = simple.PasswordField(
- label='密码',
- validators=[
- validators.DataRequired(message='密码不能为空.')
- ],
- widget=widgets.PasswordInput(),
- # render_kw={'class': 'form-control'}
- )
- pwd_confirm = simple.PasswordField(
- label='重复密码',
- validators=[
- validators.DataRequired(message='重复密码不能为空.'),
- validators.EqualTo('pwd', message="两次密码输入不一致")
- ],
- widget=widgets.PasswordInput(),
- render_kw={'class': 'form-control'}
- )
- email = html5.EmailField( # 这里用的是html5.EmaliField
- label='邮箱',
- validators=[
- validators.DataRequired(message='邮箱不能为空.'),
- validators.Email(message='邮箱格式错误')
- ],
- widget=widgets.TextInput(input_type='email'),
- render_kw={'class': 'form-control'}
- )
- gender = core.RadioField(
- label='性别',
- choices=(
- (1, '男'),
- (2, '女'),
- ),
- coerce=int # 限制是int类型
- )
- city = core.SelectField(
- label='城市',
- choices=(
- ('bj', '北京'),
- ('sh', '上海'),
- )
- )
- hobby = core.SelectMultipleField(
- label='爱好',
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- coerce=int
- )
- favor = core.SelectMultipleField(
- label='喜好',
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- widget=widgets.ListWidget(prefix_label=False),
- option_widget=widgets.CheckboxInput(),
- coerce=int,
- default=[1, 2]
- )
- def __init__(self, *args, **kwargs):
- '''
- 重写__init__方法
- 这里的self是一个RefisterForm对象
- '''
- super(RegisterForm, self).__init__(*args, **kwargs) # 继承父类init方法
- # 从数据库获取数据 做到实时更新
- # 把RegisterForm这个类里面的favor重新赋值
- self.favor.choices = ((1, '篮球'), (2, '足球'), (3, '羽毛球'))
- @ac.route('/register', methods=['GET', 'POST'])
- def register():
- if request.method == 'GET':
- form = RegisterForm(data={'gender': 1}) #默认值是1
- return render_template('register.html', form=form)
- else:
- form = RegisterForm(formdata=request.form)
- if form.validate(): # 判断是否验证成功
- return "注册成功"
- else:
- print(form.errors)
- return render_template('register.html', form=form)
视图
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h1>用户注册</h1>
- <form method="post" novalidate style="padding:0 50px">
- {% for item in form %}
- <p>{{item.label}}: {{item}} {{item.errors[0] }}</p>
- {% endfor %}
- <input type="submit" value="提交">
- </form>
- </body>
- </html>
register.html
注意:选项字段需要去数据库取数据,还有就是从数据库取数据的实时更新
信号 blinker
Flask框架中的信号基于blinker,其主要就是让开发者可以在flask请求过程中定制一些用户行为。
一、下载安装
- pip3 install blinker
二、内置信号
- request_started = _signals.signal('request-started') # 请求到来前执行
- request_finished = _signals.signal('request-finished') # 请求结束后执行
- before_render_template = _signals.signal('before-render-template') # 模板渲染前执行
- template_rendered = _signals.signal('template-rendered') # 模板渲染后执行
- got_request_exception = _signals.signal('got-request-exception') # 请求执行出现异常时执行
- request_tearing_down = _signals.signal('request-tearing-down') # 请求执行完毕后自动执行(无论成功与否)
- appcontext_tearing_down = _signals.signal('appcontext-tearing-down')# 请求上下文执行完毕后自动执行(无论成功与否)
- appcontext_pushed = _signals.signal('appcontext-pushed') # 请求上下文push时执行
- appcontext_popped = _signals.signal('appcontext-popped') # 请求上下文pop时执行
- message_flashed = _signals.signal('message-flashed') # 调用flask在其中添加数据时,自动触发
三、自定义信号
- from flask import Flask, current_app, flash, render_template
- from flask.signals import _signals
- app = Flask(import_name=__name__)
- # 自定义信号
- xxxxx = _signals.signal('xxxxx')
- def func(sender, *args, **kwargs):
- print(sender)
- # 自定义信号中注册函数
- xxxxx.connect(func)
- @app.route("/x")
- def index():
- # 触发信号
- xxxxx.send('', k1='v1')
- return 'INDEX~~'
- if __name__ == '__main__':
- app.run()
flask之三方组件的更多相关文章
- flask --- 03 .特殊装饰器, CBV , redis ,三方组件
一.特殊装饰器(中间件) 1.before_request 在请求进入视图函数之前 @app.before_request def look(): 2. after_request 在结束视图函数之后 ...
- 基于python实现的三方组件----Celery
一.基于python实现的三方组件----Celery 1.作用 用于异步周期任务的处理 2.Celery的组成 (1)任务 app (2)记录任务的缓存(通常用redis或rabbitMQ) 任务记 ...
- Flask第三方工具组件介绍
flask-wtf组件flask-login组件flask-session组件flask-sqlalchemy组件flask-script组件flask-cache组件flask-assets组件fl ...
- flask框架----flask-session组件
简介 flask-session是flask框架的session组件,由于原来flask内置session使用签名cookie保存,该组件则将支持session保存到多个地方,如: redis:保存数 ...
- 【全网首发】鸿蒙开源三方组件--强大的弹窗库XPopup组件
目录: 1.介绍 2.效果一览 3.依赖 4.如何使用 5.下载链接 6.<鸿蒙开源三方组件>文章合集 1. 介绍 XPopup是一个弹窗库,可能是Harmony平台最好的弹窗库.它从 ...
- Flask 三方组件 WTForms
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证 from flask import Blueprint from flask import request fro ...
- flask之Flask-session三方组件
from flask import Flask, views, render_template, request, session, redirect import redis as redis #p ...
- Flask 三方组件 Flask-Session
使用 from flask import session, Flask from flask_session import Session from redis import Redis app = ...
- Flask--特殊装饰器, CBV, 三方组件
一. Flask中的特殊装饰器 before_request # before_request 是在视图函数执行之前执行的 @app.before_request def before(): prin ...
随机推荐
- 八、xadmin自定义菜单栏顺序
xadmin默认是读取注册的app和所有注册到xadmin的mode来生成对应的菜单. nav_menu[app_key] = { 'title': app_title, 'menus': [mode ...
- 内置函数二: map sorted filter
-----------生活里没有奇迹,大部分的时候奇迹是你自己创造的. # -------------------------------------------------------------- ...
- logstash采集与清洗数据到elasticsearch案例实战
原文地址:https://www.2cto.com/kf/201610/560348.html Logstash的使用 logstash支持把配置写入文件 xxx.conf,然后通过读取配置文件来采集 ...
- 详解ES5和ES6的继承
ES5继承 构造函数.原型和实例的关系:每一个构造函数都有一个原型对象,每一个原型对象都有一个指向构造函数的指针,而每一个实例都包含一个指向原型对象的内部指针, 原型链实现继承 基本思想:利用原型让一 ...
- Masonry练习详解
添加约束的方式: 1.通过使用NSLayoutConstraints添加约束到约束数组中,之前必须设置translatesAutoresizingMaskIntoConstraints = NO,即取 ...
- 访问修饰符 public private protected default
- shell脚本--eval执行shell命令
和其他语言的eval功能差不多,都是将一个保存执行语句的变量作为参数,eval会让变量所保存的语句执行. 下面是一个执行表单提交的命令:注意,这里只是示例,应用中不要这么使用,很危险 #!/bin/b ...
- java设计模式:概述与GoF的23种设计模式
软件设计模式的产生背景 设计模式这个术语最初并不是出现在软件设计中,而是被用于建筑领域的设计中. 1977 年,美国著名建筑大师.加利福尼亚大学伯克利分校环境结构中心主任克里斯托夫·亚历山大(Chri ...
- STL 序列容器
转自时习之 STL中大家最耳熟能详的可能就是容器,容器大致可以分为两类,序列型容器(SequenceContainer)和关联型容器(AssociativeContainer)这里介绍STL中的各种序 ...
- vue二次实战(一)
创建好项目(npm run dev 运行项目:先不用运行,或先运行再关闭) 先安装axios! npm install axios 然后! npm install --save axios vue-a ...
