移动端h5调试方法
charles代理
使用技巧如下:
http://www.jianshu.com/p/fdd7c681929c
1、手机wifi连接代理
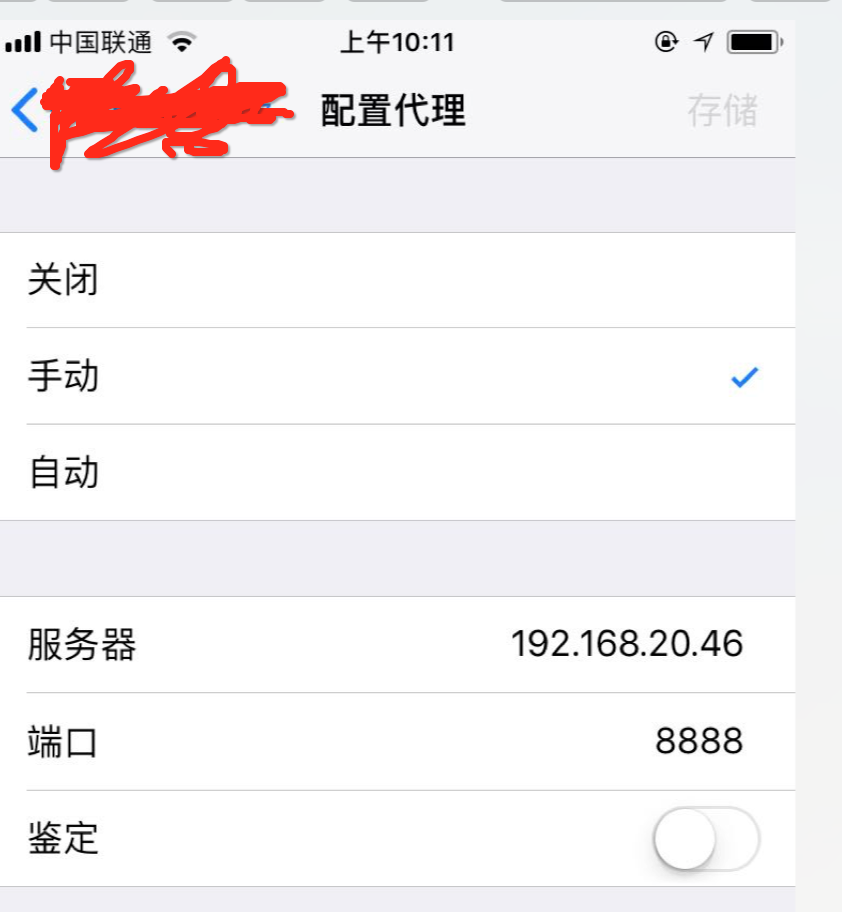
以iphone为例,长按住wifi, 进入下一页,可看到 HTTP代理-配置代理, 点击进去,进入下图的页面。然后在服务器和端口设置你电脑的ip和port(如192.168.20.46 和8888)。

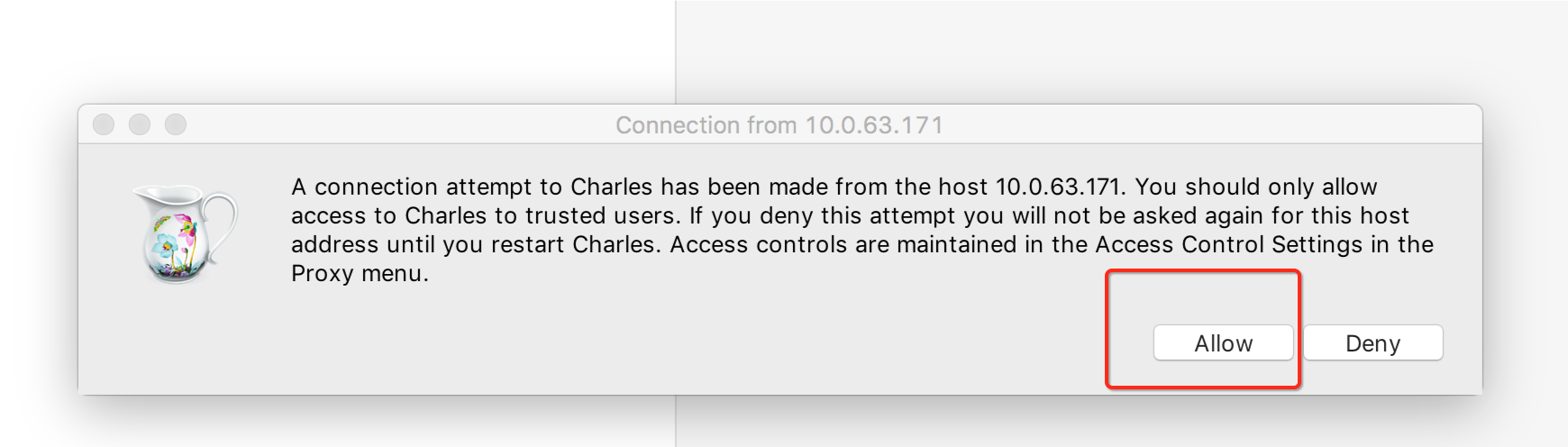
然后电脑上的charles会出现一个对话框,如下,请点击下allow。

2、手机安装证书
打开手机的默认浏览器,如safari, 输入http://charlesproxy.com/getssl 或者 http://chls.pro/ssl。证书装好之后,就可以抓到包了。
当然,这样只能看到http的请求,如果是https的请求,你会发现是红色的叉叉。
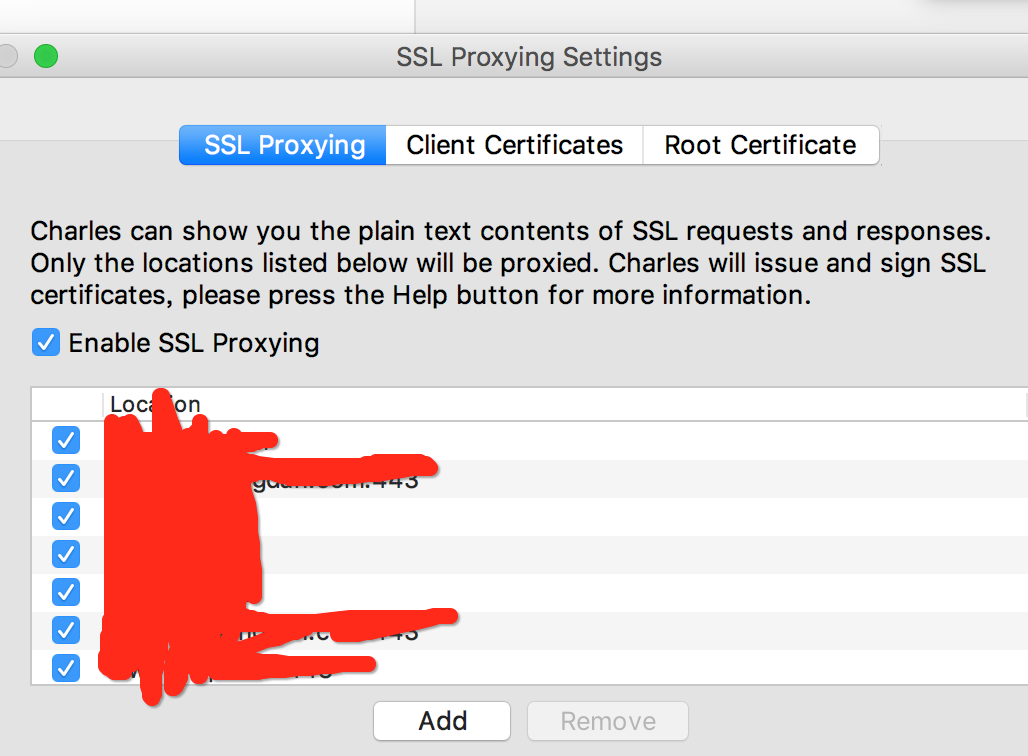
打开charles -> proxys -> ssl proxying settings 可以设置,添加你需要拦截的https请求。
其实ssl proxying settings就是为了添加ssl证书,这样Charles才能拿到对称密钥,可以解析到服务端返回的内容

ios 大于10.3的版本,证书添加之后,还要将证书信任设置下,步骤如下: 设置->通用->关于本机->证书信任设置
3、MAP功能, tools > map local 是将某个网络请求重定向到本地的某个文件
可将本地js代理替换到远程
4、MAP功能, tools > map remote 是将某个网络请求重定向到另一个网络请求
可将测试环境代理替换到线上
5、DNS Spoofing 类似于hosts,
Spoof DNS lookups by specifying your own host name to remote address mappings.
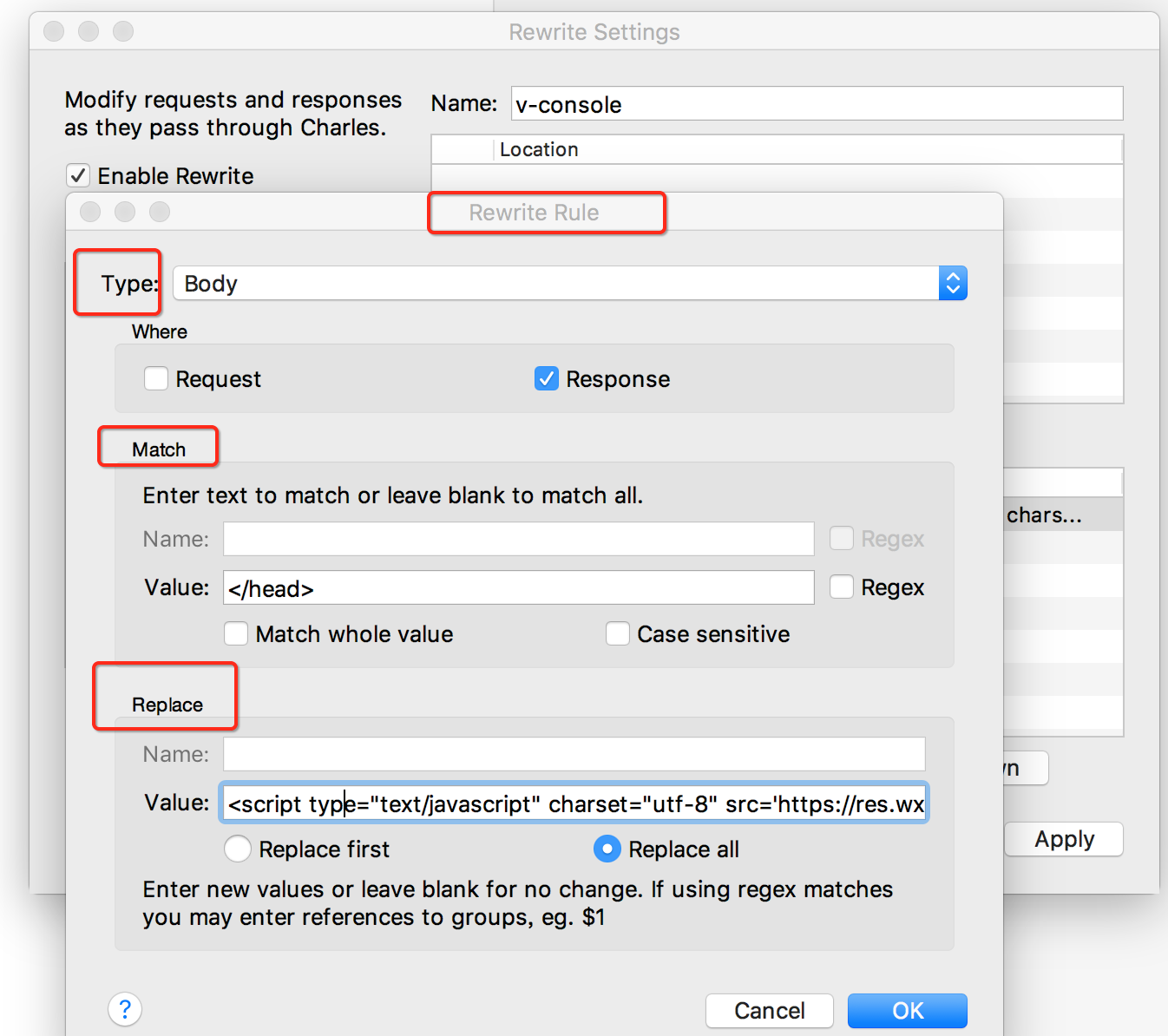
6、Rewrite,重写对应的内容,主要可以对某些匹配请求的header、host、url、path、query param、response status、body进行rewrite,支持正则表达式.
下图是我用Rewrite将vconsole代理到每个html的规则

http://www.cnblogs.com/wonyun/p/5586746.html
http://www.heyuan110.com/2015/08/15/Charles%E8%BE%85%E5%8A%A9%E8%B0%83%E8%AF%95%E6%8E%A5%E5%8F%A3/ 很详细很赞
7、黑名单 Tools->Black List
白名单 Tools->White List
vconsole
啦啦啦~微信出的,可以实时看到打印的参数和网络请求。你只要引入下面的这个script就ok啦
这个是vconsole在h5上的浮层,点击就可以知道你想看到的啦。
IOS的 h5可以在safari联调
首先打开你的iphone,在设置下面找到safari-高级-然后打开Javascript和web选择器
接着,用你的数据线连上mac。在iPhone的safari上输入你想要调试的h5。打开mac上的safari浏览器-开发-**iPhone,选上你打开的url,嘿嘿,就直接可以调试你的页面啦。
安卓上的h5,可以调试测试包的webview
电脑上使用 chrome浏览器,进入chrome://inspect
数据线连接 手机, 进入开发者模式-USB调试
移动端h5调试方法的更多相关文章
- 移动端H5适配方法(盒子+图片+文字)
一.怎么让H5页面适应手机 a.利用meta标签 <meta name="viewport" content="width=device-width,initial ...
- nodejs 开发服务端 child_process 调试方法(1)
由于最近正在做一个服务端项目,采用了nodejs引擎开发,主要是master-worker工作机制;主进程可以直接调试,但是子进程调试好像有点麻烦,我没有找到好的方法; worker这里,我分拆成了几 ...
- 移动端H5调试
背景:开发PC页面的时候使用chrome浏览器的开发者工具,可以很容易的捕获到页面的dom元素,并且可以修改样式,方便调试:但是手机上却很麻烦,因为手机上没有办法直接打开开发者工具查看元素.其实可以通 ...
- 移动端 h5调试技巧
一 安卓 一 chrome 1.安卓手机安装chrome浏览器,手机打开开发者模式,用usb线链接电脑,并且允许调试. 2.电脑chrome地址栏输入 chrome://inspect 进入后点击 i ...
- 移动端利用chrome浏览器在PC端进行调试方法
由于最近工作中遇到需要在电脑上调试手机端的功能和样式,之前也没有遇到过,所以就各种百度和试验.最后终于功夫不负有心人,成功了.(那一刻心情真滴很鸡冻啊~~~~~~~~~).所以暂时记录下来.以免鸡冻过 ...
- 移动端H5页面 input 获取焦点时,虚拟键盘挡住input输入框解决方法
在移动端h5开发的时候,发现如果input在页面底部,当触发input焦点的时候会弹出系统虚拟键盘,虚拟键盘会遮挡input输入框.这会很影响用户体验,于是在网上找到了如下的解决办法: 方法一:使用w ...
- 移动端H5开发遇到的问题及解决方法
本篇文章给大家带来的内容是关于移动端H5开发遇到的问题及解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 微信分享签名错误invalid signature vue单页应用hi ...
- 移动端H5页面_input获取焦点时,虚拟键盘挡住input输入框解决方法
在移动端h5开发的时候,发现如果input在页面底部,当触发input焦点的时候会弹出系统虚拟键盘,虚拟键盘会遮挡input输入框.这会很影响用户体验,于是在网上找到了如下的解决办法: 方法一:使用w ...
- 移动端H5测试调试利器 chrome://inspect/#devices
使用 chrome://inspect/#devices,可以使安卓手机里的WebView也能和chrome一样审查元素,调试和测试移动端H5页面. 我使用的是三星S6 (该功能支持安卓系统4.4及以 ...
随机推荐
- Postman Could not get any response
在使用postman时遇到的小问题,记录一下: 报错信息如下: Could not get any response There was an error connecting to https:// ...
- Exp5 MSF基础应用 20164313 杜桂鑫
1. 实践目标 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需要完成: 1.1一个主动攻击实践,如ms08_067; (1分) 1.2 一个针对浏览器的攻击, ...
- mongo 数据查询
基本查询 方法find():查询 db.集合名称.find({条件文档}) 方法findOne():查询,只返回第一个 db.集合名称.findOne({条件文档}) 方法pretty():将结果格式 ...
- ArcGIS API for JS 测量线长(各折线段)
这里测量长度主要分为两个方面,一个是在绘制长折线段时,不仅需要显示总线段的长度,还要在各线段的中间显示各折线段的长度:另一个则是在绘制多边形时,不仅需要显示多边形的面积,还需要在各边的中间显示线段长. ...
- cdh启动datanode报错
问题: 为cdh新增节点时,在分配datanode后,启动报错 Can't open /iot/opt/cloudera-manager/cm-5.11.2/run/cloudera-scm-agen ...
- 开源微信管家平台——JeeWx 捷微4.0 微服务版本发布,全新架构,全新UI,提供强大的图文编辑器
JeeWx捷微4.0 微服务版本发布^_^ 换代产品(全新架构,全新UI,提供强大的图文编辑器) JEEWX 从4.0版本开始,技术架构全新换代,采用微服务架构,插件式开发,每个业务模块都是独立的 ...
- js验证对象类型
js验证对象类型 1. Object.prototype.toString.call() 这是最佳解决方案,可以用作通用方式处理.各种类型的判断依据类似于[object Object],替换的是后边的 ...
- python之路:变量与变量基本操作(老王版)
python开发之路:变量与变量基本操作 你是一个师范大学的优秀毕业生,现在在某某小学工作. 你想:判作业真的很累,隔壁老王现在天天玩<蓝月传奇>,银行里存满了钱.唉,每节课1个小时,每个 ...
- 使用TensorFlow训练模型的基本流程【转】
原文地址(https://github.com/wmpscc/TensorflowBaseDemo ) 本篇文章将介绍使用tensorflow的训练模型的基本流程,包括制作读取TFRecord,训练和 ...
- linux命令行下xlsx转换成pdf或csv的笔记
使用libreoffice(可以用yum直接安装,占用了4xxM磁盘空间...) 然后命令行执行: 转换成csv,支持utf-8中文编码: libreoffice --invisible --con ...
