前端PS切图
http://www.imooc.com/learn/506 慕课网地址
快捷键
l 移动工具 V
l 选取工具 M
l 套索工具 L
l 魔棒工具 W
l 裁剪工具 C
l 吸管工具 I
l 移动 Space + MouseMove
l 合并拷贝图层 Ctrl + Shift + C
l 快速选择相应区域并局部放大 H + MouseMove
l 隐藏所有参考线 Ctrl + H
l 合并图层 Ctrl + E
l 前景色填充 Alt + Delete
l 背景色填充 Ctrl + Delete
l 自由变换 Ctrl + T
l 取消选区 Ctrl + D
l 盖印所选图层 Ctrl + Alt + E
l 盖印所有可见图层 Ctrl + Alt + Shift + E
盖印就是在你将处理图片的时候将处理后的效果盖印到新的图层上,功能和合并图层差不多,不过比合并图层更好用!因为盖印是重新生成一个新的图层而一点都不会影响你之前所处理的图层,这样做的好处就是,如果你觉得之前处理的效果不太满意,你可以删除盖印图层,之前做效果的图层依然还在。极大程度上方便我们处理图片,也可以节省时间。
l 打开/关闭标尺 Ctrl+R
l 存储为Web所用格式 Ctrl + Alt + Shift + S
l 反选 Ctrl + Shift + I
Adobe Photoshop CC 2017 下载及破解
Adobe Photoshop CC 2017 破解器下载地址
- 进入Adobe Photoshop CC 2017下载地址并根据系统位数下载安装包
- 下载完后解压,点击Setup.exe,根据提示步骤进行安装
- 下载Adobe Photoshop CC 2017破解器并解压
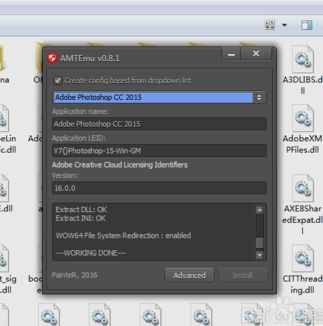
- 打开amtemu.v0.9.2-painter.exe并选择相应版本,点击Install(如果选择Adobe Photoshop CC 2017不行,就选择Adobe Photoshop CC 2015.5再试一次)
- 选择安装目录,一般是C:\Program Files\Adobe\Adobe Photoshop CC 2017
- 选择目录下载的amtlib.dll,点击打开来进行安装破解。如下图提示安装成功即说明破解成功

Adobe Photoshop CC 2017
三种切图方法
图层切图
- 选中图层或组
- 然后右击图层,将图层转换为智能对象

PS切图
- 选择选框工具,将你要切的图层圈起来

PS切图
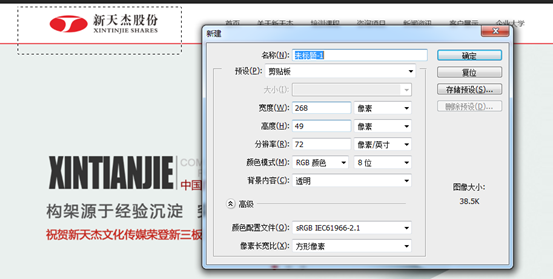
- 接着按Ctrl+C复制,再按Ctrl+N新建,注意背景颜色设置为透明

PS切图
- 点击确定,再按Ctrl + V粘贴,我们就得到要切的图层了

PS切图
- 再按Ctrl + Alt + Shift + S保存,记住背景图存为PNG24格式

PS切图
- 存储到我们要存的文件夹下,就大功告成了
切片切图
- 拉辅助线,如下

PS切图
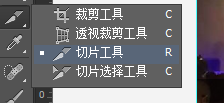
- 选择切片工具,将我们要切的所有图片区域,用切片工具选中

PS切图

PS切图
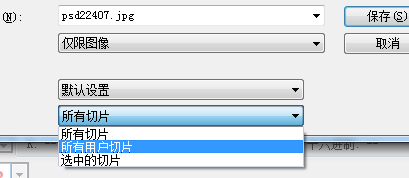
- 按住Ctrl + Alt + Shift + S保存,保存的时候注意,保存为JPEG格式,选择为保存所有用户切片,这样子切出来的才是我们想要的图片

PS切图
- 保存之后就完工了,切片切图的方法很方便,但是注意它只能切出形状规则的图片
自动切图(CC版本的PS才支持)
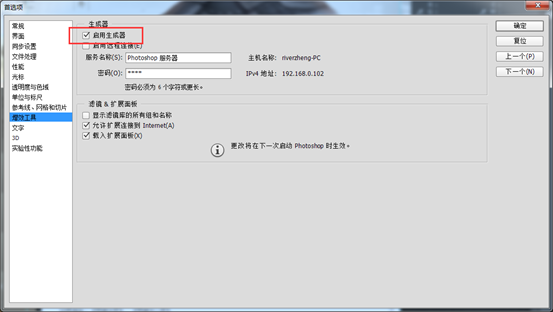
- Ctrl+K出来首选项(编辑–>首选项),然后设置增效工具,勾选启用生成器
PS切图
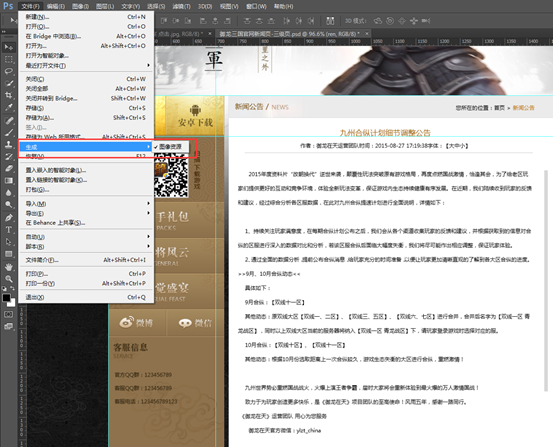
- 再设置 文件–>生成–>图像资源。 (这个设置了下次才生效,设置不上就重启ps)

PS切图
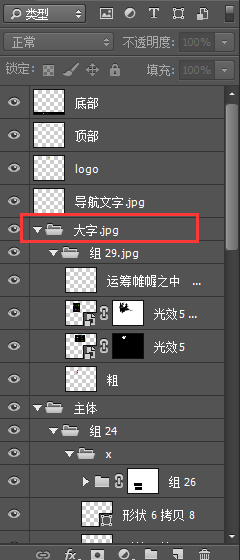
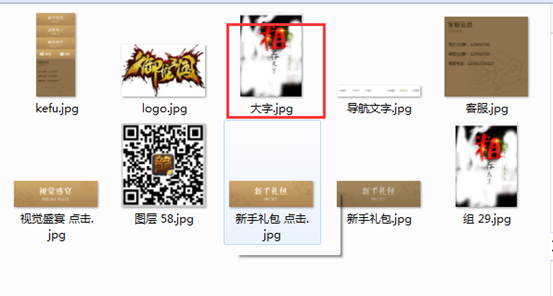
- 在PSD内将图层或图层组的名称修改为.png或.jpg结尾,则在PSD文件同目录下的assets文件夹内自动生成导出图片(以图层名称及其约定的文件后缀名命名)

PS切图

PS切图
自动切图注意事项
l Retina优化:如果需要适配 retina 显示器,可以将图层命名为200% 图层名字 @2x.后缀名(注意需要添加空格,如:200% button @2x.jpg)自动导出的文件名不会出现200%的字样,但是文件尺寸变为2倍大小。
l 如果不想要导出的图片资源了,可以取消图层和图层组的文件后缀名,则导出的图片自动在assets文件夹内消失
l 还可以通过图层和图层组的文件后缀名来控制导出图片质量,例如xxx.jpg8则为导出品质为80%的jpg文件,如果不设置则默认为最佳品质
l SVG生成:改后缀名可自动生成SVG
l 复制CSS:鼠标右键图层–>复制CSS
前端PS切图的更多相关文章
- 学习笔记2:前端PS切图
前端PS切图 一.Photoshop的界面设置 二.Photoshop的基本操作 三.Photoshop的传统切图 四.Photoshop的精准切图 五.Photoshop的扩展知识 视频学习:htt ...
- 前端ps切图,图文教程,详细。
https://blog.csdn.net/OBKoro1/article/details/69817571 1.下载 我现在使用的版本号:PS-CS6,网上很多破解版本的自行搜索下载. 2.安装好P ...
- 前端PS切图技巧
先选择“编辑”-“首选项” 打开,找到“参考线” 设置一下每格网格 100像素 5个细块 确定后 ctrl+‘ 出现网格.(通过网格对齐切图比用参考线切图更好). 如果使用PS cc的软件的话, ...
- 做一个会PS切图的前端开发
系列链接 做一个会使用PS的前端开发 做一个会PS切图的前端开发 切图方法分类 PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的 ...
- 前端技术-PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- 前端菜鸟起飞之学会ps切图
由于之前只顾着追求效率,没有学习过PS,但其实这是前端开发人员需要学会的技能之一,曾经看过一个大佬的前端经验分享说他在招聘时遇到不会切图的会直接pass掉,可见前端开发人员学会切图是多么重要.通过观看 ...
- 页面制作部分之PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- PS切图保存后的背景图为透明
1.若想PS切图保存后的背景图为透明,那么则需要在如下图中所示的修改即可,切图后[文件]——>[存储为web格式]——>[PNG-24]: 2.要想在css中的背景图片为相通,则先剪切一个 ...
- ps切图插件
ps切图工具插件 下载网址:http://www.cutterman.cn/zh/cutterman 安装完插件,关闭ps,重新打开,窗口- 扩展,即可使用
随机推荐
- Javaweb学习笔记——(九)——————Servlet的进入,及ServletConfig、GenericServlet、HttpServlet、ServletContext、获取类路径资源
Servlet1.什么是Servlet? *Servlet是Javaweb三大组件之一(Servlet,Filter,Listener) *Servlet是用来处理客户端请求的动态资源 *Servle ...
- c# 线程锁 ,
using System; using System.Collections.Generic; using System.Text; using System.Threading; namespace ...
- git 配置ssh key
第一次生成 ssh key 进入ssh目录 cd ~/.ssh,再输入:ls ,查看文件,如果有.pub的文件,说明已有ssh key 如果没有, 则生成秘钥:ssh-keygen -t rsa - ...
- 微信小程序 后端用Flask实现
手上有个微信小程序项目,因为对Python相对熟悉一些,打算后端用python写,具体采用python 轻量级的flask框架. 在做的过程中,有些问题需要考虑,记录在下边. 1. 开发的小程序后端怎 ...
- python后端将svc文件数据读入数据库具体实现
如何用python将svc文件的数据读入到MySQL数据库里,在此直接上代码了,感兴趣的朋友可以贴代码测试: import pandas as pd import os from sqlalchemy ...
- LOJ #2587「APIO2018」铁人两项
是不是$ vector$存图非常慢啊...... 题意:求数对$(x,y,z)$的数量使得存在一条$x$到$z$的路径上经过$y$,要求$x,y,z$两两不同 LOJ #2587 $ Solutio ...
- ListBox、ListCtrl
设置编辑框滚动条在最新的位置 //CEdit* editBox=(CEdit*)GetDlgItem(IDC_EDIT_RECV); //(editBox->LineScroll(editBox ...
- 课程9:《hibernate框架开发2016版视频》视频目录
\第1天\视频\01_今天内容介绍.avi; \第1天\视频\02_web内容回顾.avi; \第1天\视频\03_hibernate框架概述.avi; \第1天\视频\04_什么是orm思想.avi ...
- npm 的 --save 和 --save-dev 的区别
--save-dev 是作为开发依赖保存到 packsge.json 中的 devDependencies 中,即在开发环境中用到的依赖,如 webpack.babel 等用于开发打包的依赖,只是在执 ...
- Jupyter如何将numpy数据以图像形式展现?
示例如下: %matplotlib inline import matplotlib import matplotlib.ptplot as plt img = np.random.random((1 ...
