CHROME浏览器清缓存





CHROME浏览器清缓存的更多相关文章
- Google Chrome 浏览器禁用缓存
在使用 Google Chrome 浏览器调试 js 时,会发现修改完 js 不会立即生效,这是由于 chrome 浏览器缓存的原因,而在火狐下没有这个问题.经常使用 chrome 浏览器调试 js ...
- 清除chrome浏览器HSTS缓存
如果你的网站启用了HSTS 在chrome中会用缓存效果,即使你的站点取消了HSTS,下次访问时,仍旧会自动给你重定向到HSTS. 那么如何清除 HSTS呢? chrome://net-interna ...
- 激活老电脑的第二春:内存盘为Chrome浏览器做缓存
AMD Radeon RAMDisk 4.2.1 正式版 下载地址:http://dl.pconline.com.cn/html_2/1/73/id=7204&pn=0.html 适用于:wi ...
- 最快的方式清除Chrome浏览器DNS缓存
最快的方式就是直接数据url,然后清除不须要的dns缓存. chrome://net-internals/#dns 一般步骤.要经过下列几项. Chrome - > 扳手 - > 选项 - ...
- Chrome浏览器清除缓存
1.功能列表点击历史记录 可以是按时间清除 自动清除: 使用谷歌的无痕模式可以自动清除缓存
- 微信浏览器清缓存、cookie等
微信浏览器访问:http://debugx5.qq.com
- Win7中修改Chrome浏览器缓存文件目录
方法有两种: 第一种: 在Windows 7下可以用mklink命令把Chrome浏览器的缓存位置设置为自己需要的文件夹路径. Chrome浏览器默认的缓存文件位于: CC:\Users\登录用户名\ ...
- 查看和删除chrome浏览器缓存内容
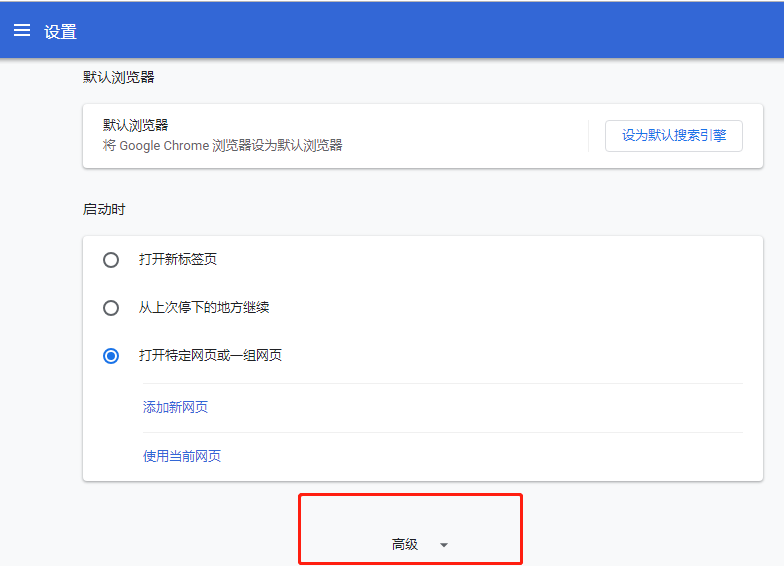
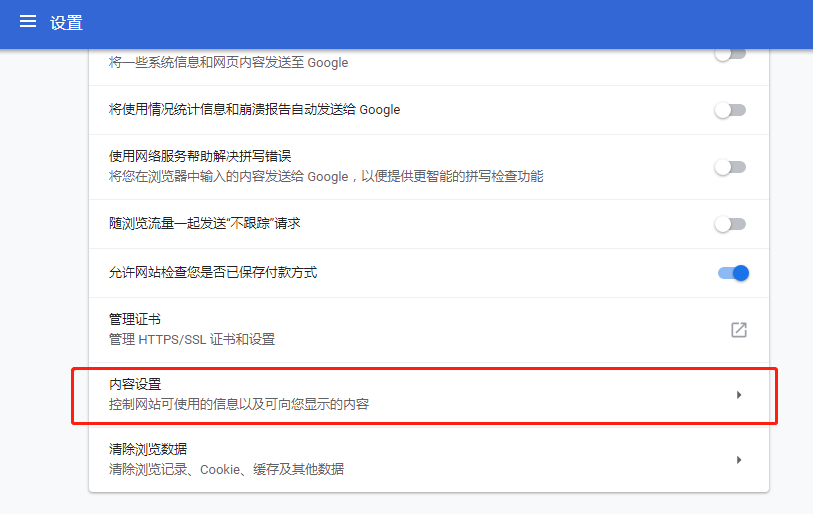
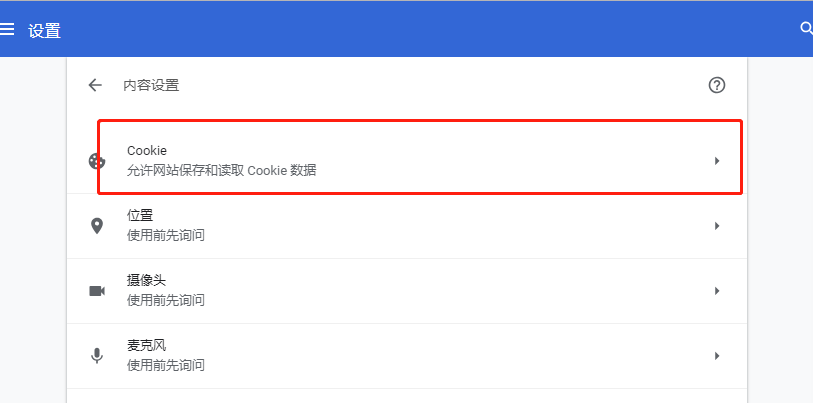
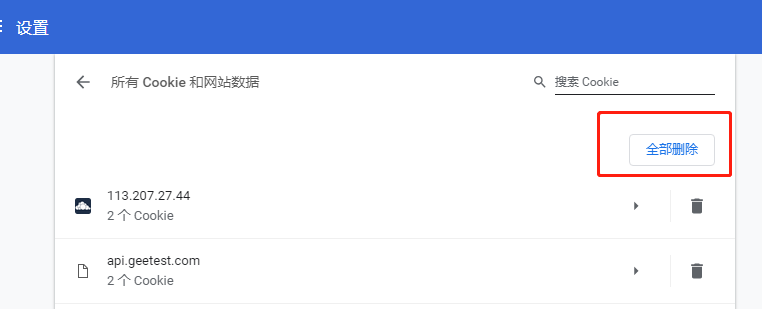
平时用chrome开发更多,介绍一下如何清除和查看chrome浏览器的缓存内容,其他浏览器大同小异就不细说了 打开设置==>隐私设置和安全性==>内容设置==>cookie ==&g ...
- 清除Chrome浏览器的历史记录、缓存
习惯了用360卫士清理浏览器缓存.历史记录等垃圾文件,但是今天用360清理过后,打开谷歌浏览器Chrome时, 发现它的历史记录(CTRL+ H)根本没有被清理掉,经过一番探索后,可以通过下面方法清除 ...
随机推荐
- declaration may not appear after executable statement in block
keil 编译时出现 declaration may not appear after executable statement in block,找到keil工程对应的函数 定义的地方出现在了赋值的 ...
- Apache Atlas元数据管理从入门到实战(1)
一.前言 元数据管理是数据治理非常重要的一个方向,元数据的一致性,可追溯性,是实现数据治理非常重要的一个环节.传统数据情况下,有过多种相对成熟的元数据管理工具,而大数据时代,基于hadoop,最为 ...
- JavaScript 对象属性底层原理
对象属性类型 1. 数据属性 [[Configurable]]:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性,特性默认值为true [[Enum ...
- 树莓派中学TensorFlow
树莓派中默认的虚拟环境为python 2.x,需要用下面的-p参数修改为python3环境.电信wifi和公司网络直接用pip3 install TensorFlow都不好使,用联通手机热点可以安装. ...
- LeetCode【111. 二叉树的最小深度】
最小深度,看起来很简单,就是左右节点的深度最小值 定义一个函数,计算其深度 class Solution { public int minDepth(TreeNode root) { if(root ...
- xshell完美开源替代方案(Kitty+MTPuTTY并设置全局字体)
xshell是收费的,过了30天就不能用了.我们应该找一个开源的替代品.说实话windows平台没有什么可选的,就是putty.但是原生的putty不好用,记不住密码,又不支持多标签. Kitty是基 ...
- qt qextserialport __imp_SetupDiGetDeviceRegistryPropertyW
使用 qextserialport 编写串口助手的时候,提示找不到 __imp_SetupDiGetDeviceRegistryPropertyW,经过摸索有以下两种解决方法: 第一种: 把相应的源文 ...
- caffe学习笔记1
博客 http://blog.csdn.net/seven_first/article/details/47378697 https://zhuanlan.zhihu.com/p/25127756?r ...
- 70.纯 CSS 创作一只徘徊的果冻怪兽
原文地址:https://segmentfault.com/a/1190000015484852 感想:monster中边框角.上下动画.旋转动画.左右动画,眼睛中transform:scaleY(n ...
- pyqt-QGrapicsView类
QGrapicsView类 QGraphicsView提供一个显示QGraphicsScene内容的窗口,该窗口可以滚动,可以在构造时候把场景对象作为参数,或者之后使用setScene()来设置vie ...
