angular整合环信webIM
此处有两大坑:
1、下载easemob-websdk此npm包时,并没有下载strophe.js、crypto-js、underscore这三个包,需要自己手动下载。
2、如下方标红位置所示,需要自己手动改动npm包内代码才可使用。

一、安装npm包
1、npm install easemob-websdk --save
2、npm install strophe.js --save
3、npm install crypto-js --save
4、npm install underscore --save
二、添加config.js文件
在node_modules/easemob-websdk/src目录下创建config.js文件,向文件内添加如下内容:
var config = {
xmppURL: 'im-api.easemob.com', // xmpp Server地址,对于在console.easemob.com创建的appKey,固定为该值
apiURL: 'http://a1.easemob.com', // rest Server地址,对于在console.easemob.com创建的appkey,固定为该值
appkey: 'easemob-demo#chatdemoui', // App key
https: false, // 是否使用https
isMultiLoginSessions: false, // 是否开启多页面同步收消息,注意,需要先联系商务开通此功能
isAutoLogin: true, // 自动出席,(如设置为false,则表示离线,无法收消息,需要在登录成功后手动调用conn.setPresence()才可以收消息)
isDebug: false, // 打开调试,会自动打印log,在控制台的console中查看log
autoReconnectNumMax: , // 断线重连最大次数
autoReconnectInterval: , // 断线重连时间间隔
heartBeatWait: , // 使用webrtc(视频聊天)时发送心跳包的时间间隔,单位ms
delivery: true, // 是否发送已读回执
}
exports.config = config;
三、修改node_modules/easemob-websdk/src/connection.js文件:
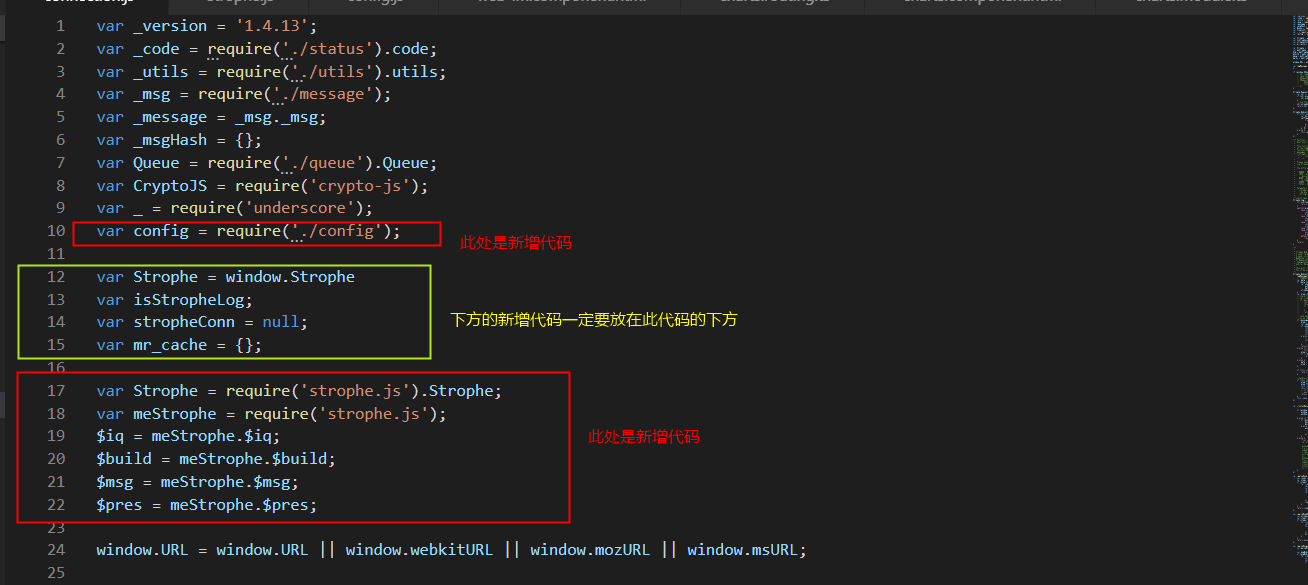
1、修改头部代码:

2:找到WebIM声明处代码,添加如下代码:

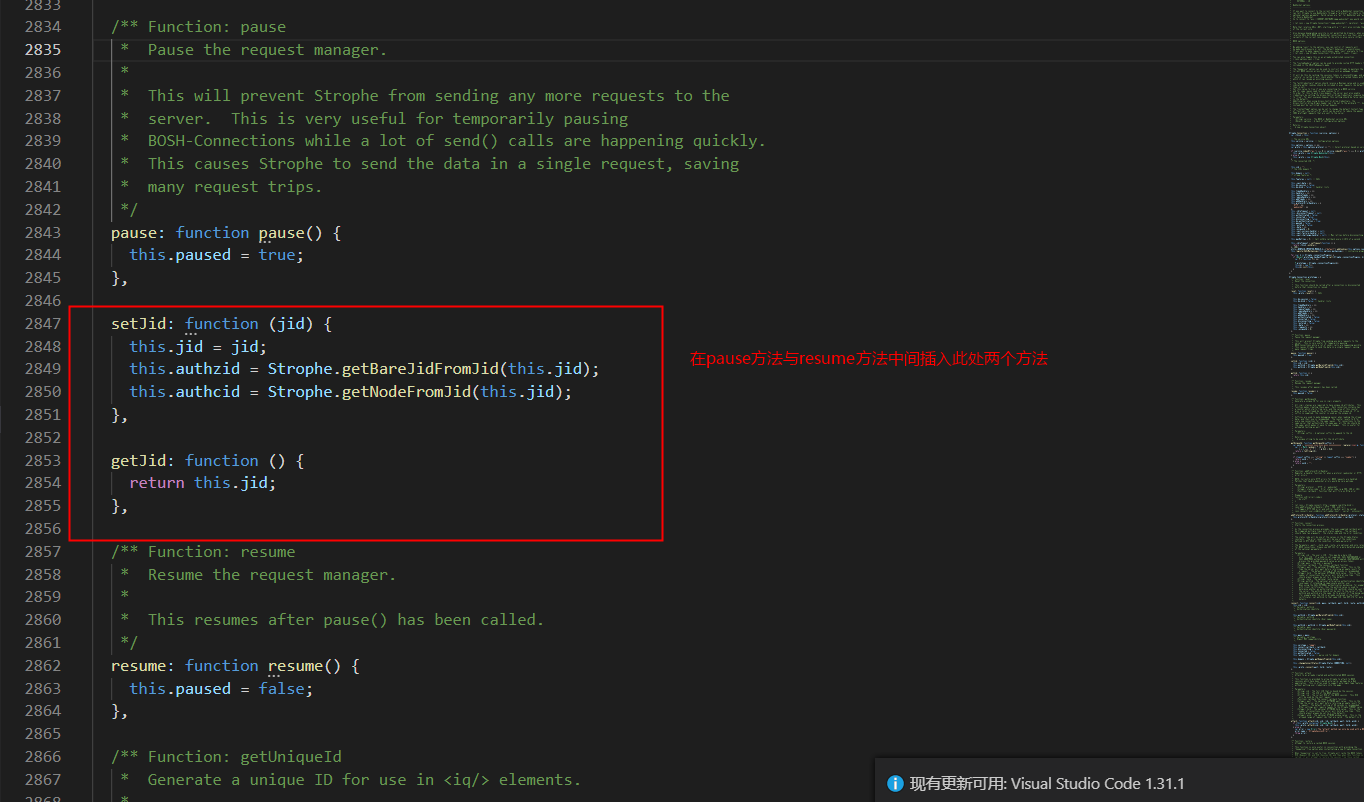
四、修改node_modules/strophe.js/dist/strophe.js文件:

五、下面就可以在组件中使用:

angular整合环信webIM的更多相关文章
- vue-cli3.0 Typescript 项目集成环信WebIM 群组聊天
项目背景 环信webim 官方没有vue版本的,自己就根据sdk重写了个vue版本的,只实现了基础的 登录 群组功能,其他的可以根据需要参考官方文档,添加相应的功能. 环信webim SDK相关文档: ...
- mui初级入门教程(五)— 聊聊即时通讯(IM),基于环信 web im SDK
文章来源:小青年原创发布时间:2016-06-15关键词:mui,环信 web im,html5+,im,页面传值,缓存转载需标注本文原始地址: http://zhaomenghuan.github. ...
- 基于vue的环信基本实时通信功能
本篇文章借鉴了一些资料,然后在这个基础上,我将环信的实现全部都集成在一个组件里面进行实现: https://blog.csdn.net/github_35631540/article/details/ ...
- Vue 集成环信 全局封装环信WebSDK 可直接使用
2019-11-25更新 npm install --save easemob-websdk请直接使用官方安装方式即可.import WebIM from 'easemob-websdk' 以下是最开 ...
- 基于环信SDK的IM即时通讯填坑之路(vue)
公司最近使用第三方环信SDK的进行通信聊天,基本已完成.记录下填坑之路 1.可以通过以下方式引用 WebSDK 1.安装 npm install easemob-websdk --save 2. 先 ...
- iOS-即时通讯-环信
下载地址:http://www.easemob.com/downloads SDK目录讲解 1.从官网下载下来的包分为如下四部分: 环信iOS SDK 开发使用 环信iOS release note ...
- 环信Restfull API dotnetSDK
Easemob.Restfull4Net 环信Restfull API dotnet的封装 支持的.Net Framework版本:4.0 API地址:http://docs.easemob.com/ ...
- 环信SDK集成
利用环信SDK可以实现即时通讯,但在集成的过程中碰到了不少的坑. 注意 选择项目路径,这里以最新版环信demo为例 注意:环信的ChatDemoUI这个demo里边因为研发的同事为了照顾老版本的And ...
- 集成IOS 环信SDK
集成IOS SDK 在您阅读此文档时,我们假定您已经具备了基础的 iOS 应用开发经验,并能够理解相关基础概念. 下载SDK 通过Cocoapods下载地址 不包含实时语音版本SDK(EaseMobC ...
随机推荐
- python中print不换行
python中的print打印的结果总是进行了换行,如果不想换行显示可以在print中添加“end ='' ” 一般print显示: for i in range(3): print(i) #显示结果 ...
- 【转】【完全开源】微信客户端.NET版
[转][完全开源]微信客户端.NET版 目录 说明 功能 原理步骤 一些参考 说明 前两天比较闲,研究了一下web版微信.因为之前看过一篇博客讲微信web协议的,后来尝试分析了一下,半途中发现其实没什 ...
- 55行代码实现Java线程死锁
死锁是Java多线程的重要概念之一,也经常出现在各大公司的笔试面试之中.那么如何创造出一个简单的死锁情况?请看代码: class Test implements Runnable { boolean ...
- The First Day Of Cnblogs
The fear of the LORD is the beginning of wisdom,and knowledge of the Holy One is understanding. ——Pr ...
- ubuntu18.04搭建nfs
1.服务端安装 #apt-get update -y #apt-get install -y nfs-kernel-server #apt-get enable nfs-kernel-server 2 ...
- python3 爬取搜狗微信的文章
目标地址:http://weixin.sogou.com/weixin? 这个地址是搜狗微信的文章搜索,可以搜索到微信的文章,而我们目标就是这些文章内容 这个url经过测试,当我们没登陆微信只能看到1 ...
- C语言函数指针与 c#委托和事件对比
C语言: 函数指针可以节省部分代码量,写类似具有多态的函数,比如要比较最大值,如果不用函数指针就只能写比较某一类型比如int类型的max函数,这个max无法比较string的大小.函数指针的意义就不多 ...
- wincc 用脚本记录日志
方法1: 在vbs脚本库里面添加 Sub LogTxt(message) Const ForReading = 1, ForWriting = 2, ForAppending = 8 Di ...
- python2 python3区别
Python开发团队将在2020年1月1日停止对Python2.7的技术支持,但python2的库仍然比较强大(在 pip 官方下载源 pypi 搜索 Python2.7 和 Python3.5 的第 ...
- Linux-3.0.8中基于S5PV210的IRQ模块代码追踪和分析
init/main.c: asmlinkage void start_kernel(void) { ...... early_irq_init(); init_IRQ(); ...... } earl ...
