@vue/cl构建得项目下,postcss.config.js配置,将px转化成rem
依赖包:
postcss-pxtorem
配置:
在项目根目录下创建 postcss.config.js
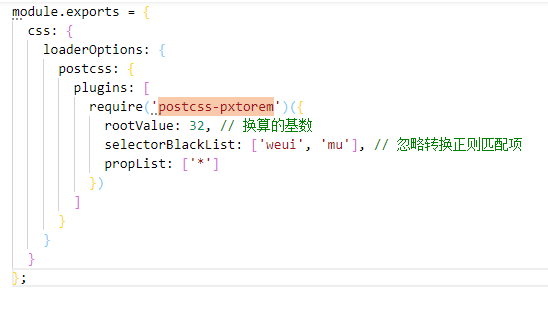
配置如下:
module.exports = () => ({
plugins: [
require('autoprefixer')(),
// require('postcss-px2rem')({ remUnit: 75 })
require('postcss-pxtorem')({
rootValue: 37.5,
propList: ['*']
})
]
});
rootValue(Number)根元素字体大小。unitPrecision(数字)允许REM单位增长的十进制数。propList(数组)可以从px更改为rem的属性。- 值必须完全匹配。
- 使用通配符
*启用所有属性。例:['*'] *在单词的开头或结尾使用。(['*position*']会匹配background-position-y)- 用于
!与属性不匹配。例:['*', '!letter-spacing'] - 将“not”前缀与其他前缀组合在一起。例:
['*', '!font*']
selectorBlackList(数组)要忽略的选择器并保留为px。- 如果value是string,则检查selector是否包含字符串。
['body']会匹配.body-class
- 如果value是regexp,它会检查选择器是否与正则表达式匹配。
[/^body$/]会匹配body但不会.body
- 如果value是string,则检查selector是否包含字符串。
replace(布尔值)替换包含rems的规则,而不是添加回退。mediaQuery(布尔值)允许在媒体查询中转换px。minPixelValue(数字)设置要替换的最小像素值。
需要注意的是:上述配置是脚手架自动生成的文件(并不是自己创建的),即在构建项目时,将babel的配置成单独的文件才可以,否则只能用下面这种方式来配置
如果再构建项目的时候选择将babel配置单独的文件,那么项目会自动生成:.eslintrc.js postcss.config.js babel.config.js .browserslistrc 这几个文件是比选择配置在package.json中的
多出来的

@vue/cl构建得项目下,postcss.config.js配置,将px转化成rem的更多相关文章
- vue3.0 vue.config.js 配置实战
今天讲述一下vue-config.js配置,我们前面搭建好脚手架会发现,这个对比2.x版本少了很多东西,没有build的配置,也没有webpack的配置,那么问题来了,我们如何去开发我们的项目呢,比如 ...
- vue.config.js配置前端代理
// vue.config.js 配置说明 //官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions // 这 ...
- 【vue-cli 3.0】 vue.config.js配置 - 路径别名
如何配置vue-cli 3中vue.config.js的路径别名? 前段时间更新电脑重装了一下vue-cli,发现了vue-cli已经更新到3.0版.用来搭建项目后发现简化了很多,而且配置文件现在可以 ...
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
1.下载vue-cli npm install vue-cli -g vue-cli的使用与详细介绍,可以到github上获取https://github.com/vuejs/vue-cli 2.安装 ...
- webpack2-webpack.config.js配置
写在前面: 了解更多:https://github.com/miaowwwww/webpack-learn 贴一个webpack.ocnfig.js 的配置属性表 一.代码分割: 1.插件 Comm ...
- webpack.config.js配置入口出口文件
目录结构: 新建webpack.config.js配置文件 const path = require('path') //导出 path是node内置的包 通过npm init初始化得到package ...
- 关于editor网页编辑器ueditor.config.js 配置图片上传
最近公司项目在做一个门户网站,其中新闻和简介等部分使用到了ueditor编辑器,但是上级明确指示需要图片上传这个功能,这时却发现图片上传功能不能正常使用,上传时一直报错,网上收了好几个处理办法,都说的 ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题
下文是网上找到的方法,是因为版本冲突的原因,参照后安装7版本解决 cnpm install -D babel-loader@ babel-core babel-preset-env 一. 问题描述 在 ...
- webpack.config.js====配置babel
参考:https://www.jianshu.com/p/9808f550c6a91. 安装依赖babel-loader: 负责 es6 语法转化babel-preset-env: 包含 es6.7 ...
随机推荐
- JavaSE 集合类TreeSet存储自定义对象
文章目录 一.自动排序功能测试 二.对自定义类的自动排序 一.自动排序功能测试 public class TreeSetDemo { public static void main(String ar ...
- 重置表单中的文件上传控件(file input)的方法
方法一: 调用所在 form 表单的 reset 方法,这个方法的缺点是会把整个表单重置,需要存储表单的状态,再回填回去 方法二: 使用jQuery,代码为: $("#id").r ...
- java32
1.抽象类必须有子类才有意义 2.子类中会默认有构造器来调用父类的构造器 3.接口:表示一种规范 interface 接口名(命名规则:在名称前加上I后加上able){ } -2接口也生成对应的字节码 ...
- OO第5-7次作业总结
前三次作业可以说是入门编程,随着课程的深入,这三次多线程作业使我们开始慢慢接触工程性的编程任务. 对比起1-3次作业,5-7次作业明显没有那么顺利了,之前在互测环节每次最多就一个BUG或者没有BUG, ...
- c#串口测试
软件和代码网盘下载 https://pan.baidu.com/s/1dFrE1pv#list/path=%2F SerialPort 类 https://msdn.microsoft.com/zh- ...
- Meanshift均值漂移算法
通俗理解Meanshift均值漂移算法 Meanshift车手?? 漂移?? 秋名山??? 不,不,他是一组算法, 今天我就带大家来了解一下机器学习中的Meanshift均值漂移. Mea ...
- mvc开发网站打开慢总结
开始学习mvc开发网站的时候,看了传智博客的视频教程,其中学习了一个和牛逼的框架,开始激动的深入学习,学完后却发现其实那套框架太重并不适合一些中小型的网站开发,并且也使用导航属性关联外键,导致打开网站 ...
- vue监听滚动事件-元素固定位置显示
1.监听滚动事件 用VUE写一个在控制台打印当前的scrollTop用来测试是否执行: mounted () { window.addEventListener('scroll', this.hand ...
- Javaweb 编解码流程
参考: https://www.ibm.com/developerworks/cn/java/j-lo-chinesecoding/#N10263 https://www.cnblogs.com/ch ...
- Scala知识点汇总
Scala数组小结 1.定长数组 定长数组:指长度不可变的数组Array.第一种方式:先声明一个数组,后初始化该数组: scala> val array = new Array[Double]( ...
