关于vue项目去除margin和padding后设置元素width和height为100%后,出现滚动条问题(移动端)
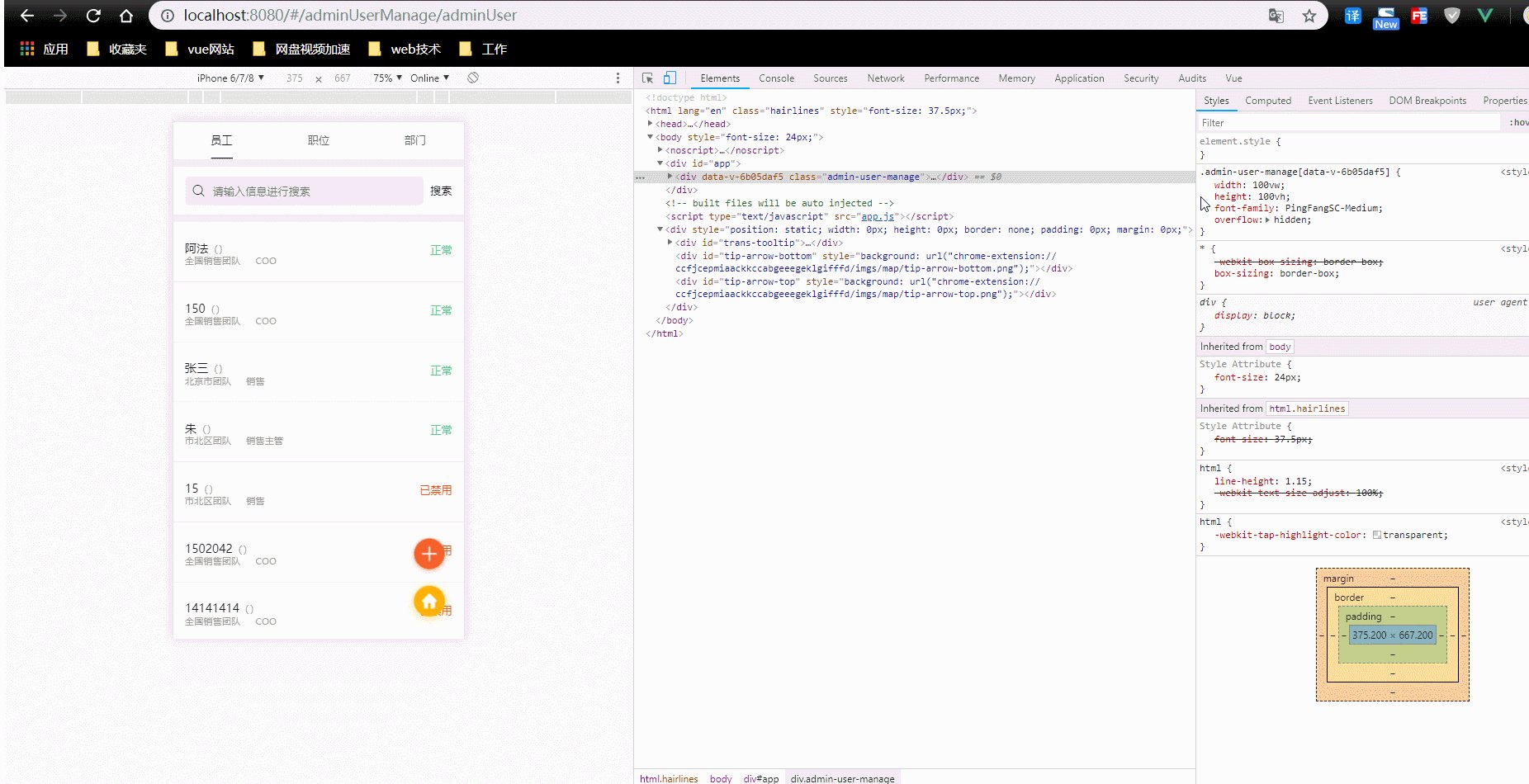
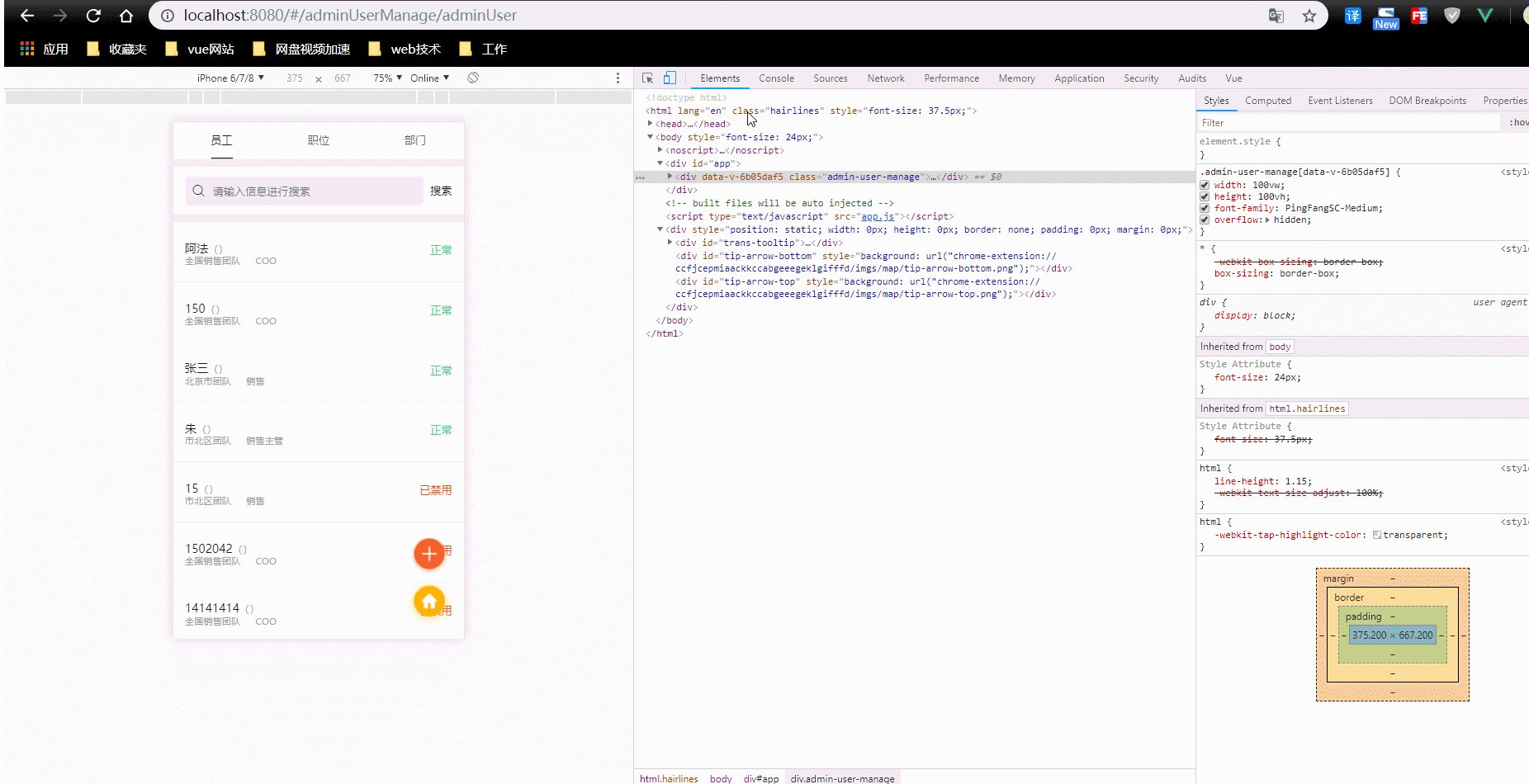
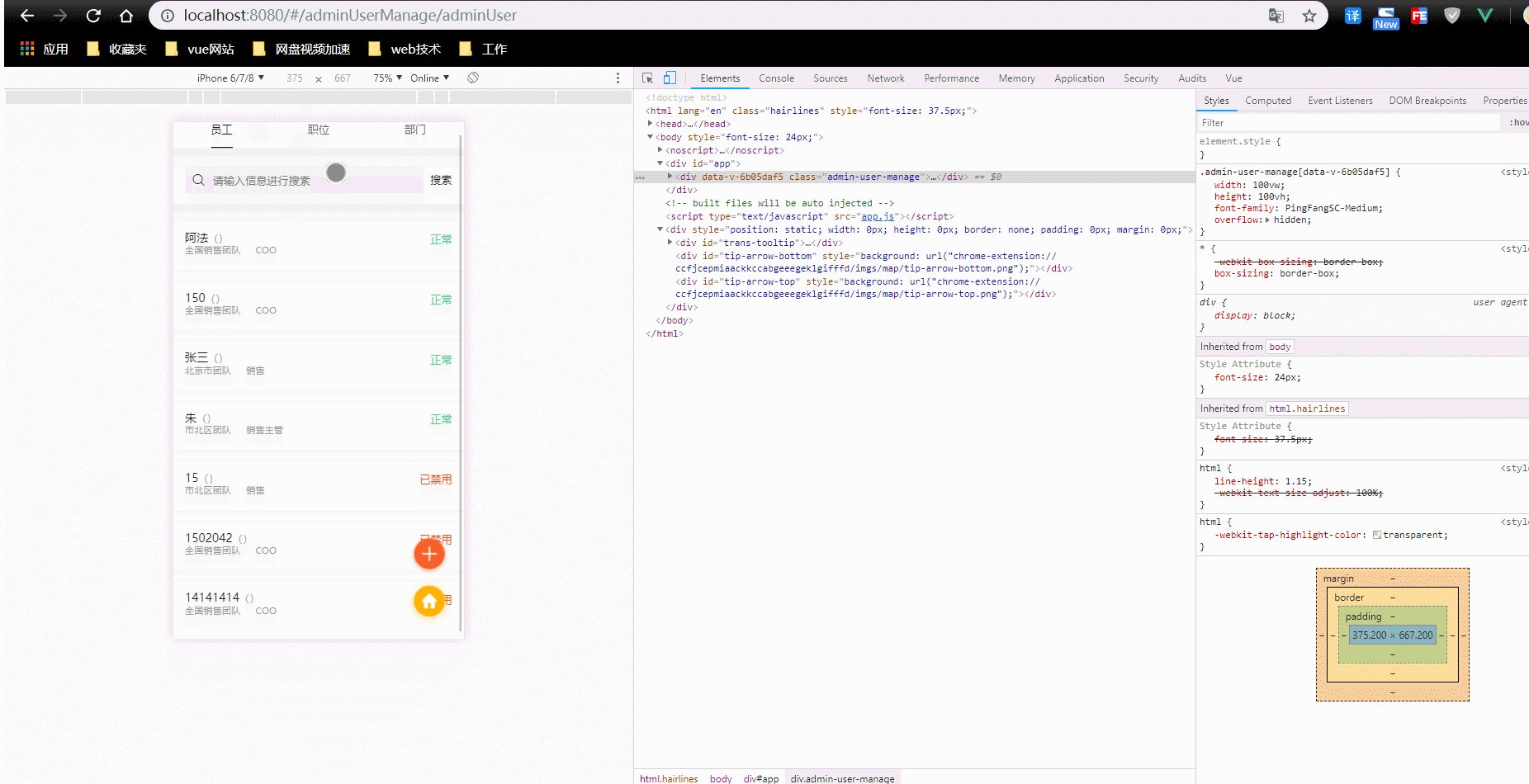
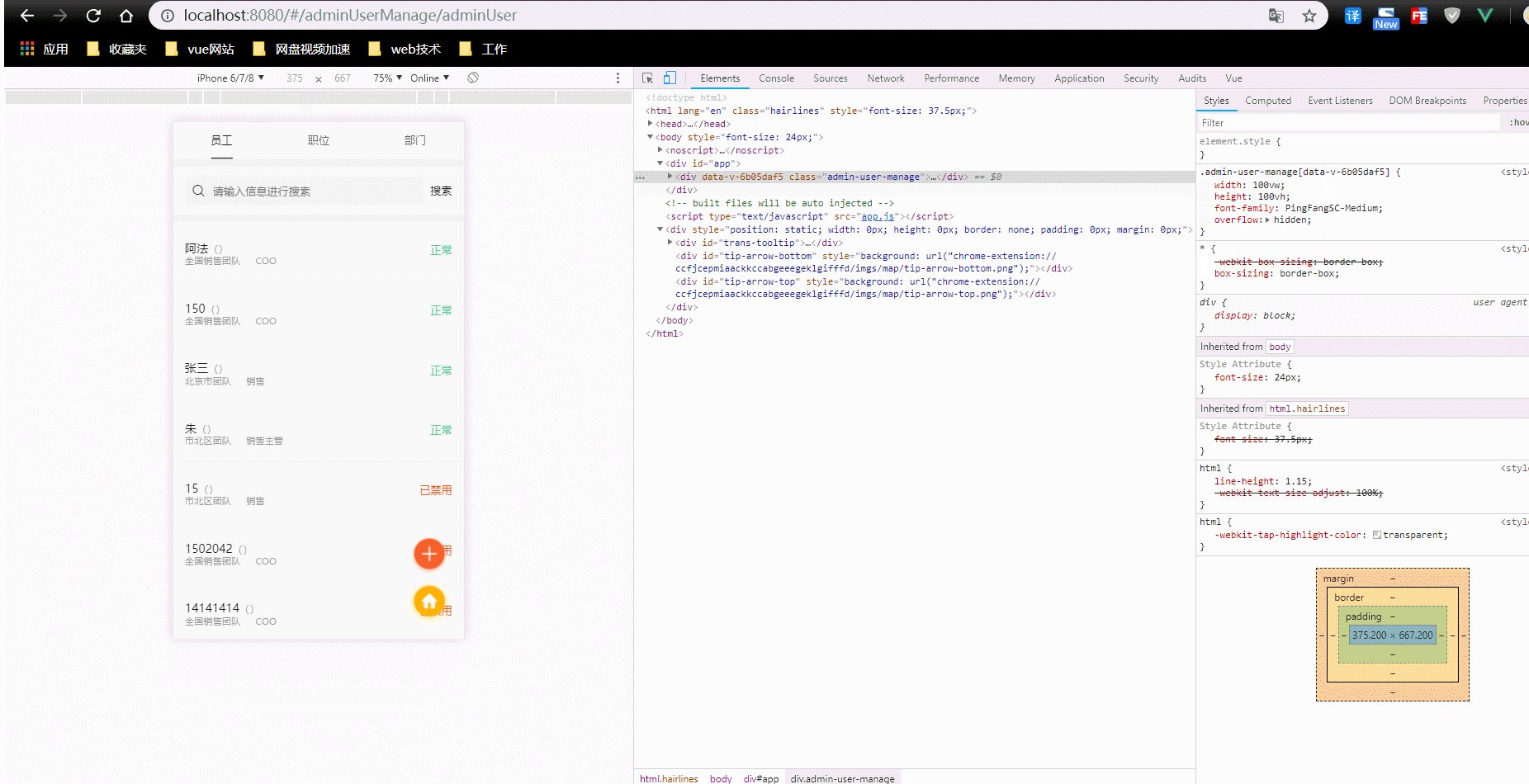
bug点,这个页面设置100%(100vw和100vh)。页面出现抖动。

经过一番检察,原因出现在,vue项目自动添加的一个div上。就是body里的最后一个。如果选中这个元素,右键删除它。页面就不会抖动了。

说不定,这个元素还有什么用,所以不考虑有js删除。后来想到把他设置成position为fixed。让他 脱离文本流。
一看最外层的div没有class和id不好选中。但是发现子元素有,所以我们把子元素都设置成fixed就行了。
只要在你的重置样式里,加上这段css就可以了。
#trans-tooltip,#tip-arrow-bottom,#tip-arrow-top{
position: fixed;
z-index: -9999;
}
加上后,就不会出现上面抖动的问题了。
------------------------------------------------------------------------------
补充: 后来发现上文中的元素,是一个chrome插件造成的!就是 百度翻译 这个插件.

把这个插件关掉就不会出现 body里的 最后一个 div 了。 也是醉了,到现在才发现!

关于vue项目去除margin和padding后设置元素width和height为100%后,出现滚动条问题(移动端)的更多相关文章
- VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题
VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题:https://blog.csdn.net/jerrica/article/d ...
- 关于margin、padding 对内联元素的影响
内联元素和块级元素的区别是新手必须要掌握的知识点.大家可能平时注意块级元素比较多.所以这里重点让我们来讲讲常见的width height margin padding 对inline元素的影响. 测 ...
- vue项目Windows Server服务器部署IIS设置Url重写
1.将vue项目使用npm run build命令打包后将dist文件夹内的文件全部拷贝到服务器. 2.IIS添加应用程序池,.NET CLR版本选择无托管代码 3.添加网站,应用程序池选择刚刚添加的 ...
- 浅谈Margin和Padding值设置成百分数的布局
转自:问说网http://www.uedsc.com/discussion-margin-and-padding-values.html Margin和Padding是我们在网页设计经常使用到的CSS ...
- CSS3: box-sizing & content-box 属性---元素的border 和 padding 影响内容的 width 和 height解决方案
/* 关键字 值 */ box-sizing: content-box; box-sizing: border-box; /* 全局 值 */ box-sizing: inherit; box-siz ...
- vue-cli新建vue项目安装axios后在IE下报错
使用脚手架新建了一个vue项目,可以在IE9+浏览器运行,但是在添加了axios后,在IE下就报错了 首先是安装axios,在命令行执行: $ npm install axios -s //执行命令, ...
- 用margin还是padding
用margin还是用padding这个问题是每个学习CSS进阶时的必经之路. CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时 ...
- vue项目中图片预览旋转功能
最近项目中需要在图片预览时,可以旋转图片预览,在网上找了下,发现有一款功能强大的图片组件:viewerjs. git-hup: https://github.com/fengyuanchen/view ...
- 网页CSS中*{margin:0; padding:0;}有什么用
* 这东西叫“通配符”用来匹配页面上所有元素.*{margin:0; padding:0;} 像 2L 所说,body ,ul, li ,p,h1~h6,dd,dt 等……都有默认的margin 或p ...
随机推荐
- 【blog】SpringMVC接收数组
页面 var idsArray = new Array(); idsArray.push(userId); SpringMVC @RequestParam(value = "ids[]&qu ...
- 根据传入的文件名称动态从moglifs图片服务器拿到pdf文档并在线浏览
1.通过百度编辑器上传pdf文档等附件时,在上传方法中将返回的url进行设定,以达到后期点击后可进行浏览的效果: public static final State save(HttpServletR ...
- 解决微信小程序使用switchTab跳转后页面不刷新的问题
wx.switchTab({ url: '../index/index', success: function(e) { var page = getCurrentPages().pop(); if ...
- 2017 ACM/ICPC(北京)总结
这个季节的,北京真的很冷. 下午的热身赛,我依然先去敲一道搜索题,但是很不幸这道搜索题坑点还是蛮多的,浪费了好长时间后依然没能A掉,期间Codeblocks崩溃一次使得代码完全丢失,在队友的建议下便暂 ...
- 核心编程9 文件和文件的输入输出 (os模块)
1 python内建函数open和file 文件打开方便读取:f = open('文件名','模式','缓冲模式') #'r'读取,'w'写入(先清空后创建).'a'追加 详情文件模 ...
- log4j中Logger.getLogger()加载一个类提示错误
转载自:https://blog.csdn.net/q3229270/article/details/77986687 ----------------------------- 错误提示如下:The ...
- Python3-IO模型
IO模型 IO模型介绍 阻塞IO(blocking IO) 非阻塞IO(non-blocking IO) 多路复用IO(IO multiplexing) 异步IO(Asynchronous I/O) ...
- office xml 方式
office2007以上版本(2003需要增加2007插件)可以采用xml方式操作生成excel,效率高,无并发问题,比传统com组件方式更方便
- <TCP/IP>链路层小结
图片和部分内容转载自Chang Zhao 这章大致介绍了以太网,以太网帧的格式,网桥和交换机,无线局域网(Wi-Fi),点到点协议,MTU(最大传输单元)的知识点,所谓链路,在此可以解释为 IP数 ...
- MybatisGenerator生成的mapper 少了识别主键的方法 byPrimaryKey()
生成的文件缺少红线标注的类似方法 添加 <property name="useInformationSchema" value="true"/>即可 ...
