Android与H5交互 原理与对比
原文: https://www.jianshu.com/p/345f4d8a5cfa
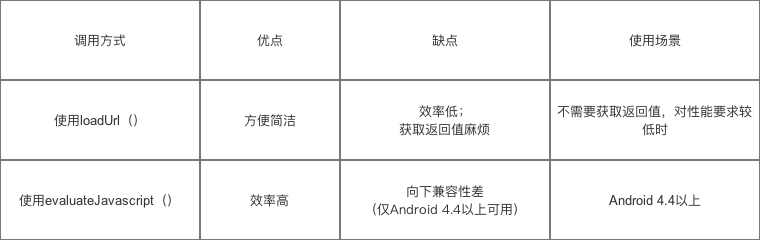
1.Android调用JS的方法有2种:
(1)通过WebView的loadUrl()
// 调用js中的函数:jsFun(msg)
webView.loadUrl("javascript:jsFun('" + msg + "')");
(2)通过WebView的evaluateJavascript()
mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
//此处为 js 返回的结果
}
});
}
a)、比第一种方法效率更高、使用更简洁,因为该方法的执行不会使页面刷新,而第一种方法(loadUrl )的执行则会。
b)、Android 4.4 后才可使用

结论:
建议两种方法混合使用,即Android 4.4以下使用loadUrl,Android 4.4以上evaluateJavascript
2.JS调用Android的方法有3种:
(1)通过WebView的addJavascriptInterface()进行映射
a)被JS调用的方法必须加入@JavascriptInterface注解
b) 存在严重的漏洞问题
(2)通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
a)Android通过 WebViewClient 的回调方法shouldOverrideUrlLoading ()拦截 url
b)解析该 url 的协议, 如果检测到是预先约定好的交互协议,就调用相应方法
- 优点:不存在方式1的漏洞;
- 缺点:JS获取Android方法的返回值复杂。 如果JS想要得到Android方法的返回值,只能通过 WebView 的
loadUrl ()去执行 JS 方法把返回值再传递给H5.
(3)通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
原理:Android通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调分别拦截JS对话框 (即上述三个方法),得到他们的消息内容,然后解析, 和方法(2)类似处理。

a)常用的拦截:拦截 JS的提示框(即prompt()方法),因为onJsPrompt调用较少,而onJsAlert、onJsConfirm调用频繁
b) 只有prompt()可以返回任意类型的值,操作最全面方便、更加灵活;而alert()对话框没有返回值;confirm()对话框只能返回两种状态(确定 / 取消)两个值

Android与H5交互 原理与对比的更多相关文章
- Android与H5交互(java与js的交互)
一.理论概述 1.js调用java方法 直接调用WebView的该方法就可以添加接口了,不过先要启动交互 // 启用javascript mWebView.getSettings().setJavaS ...
- Android和H5交互-基础篇
hybrid App开发也不是什么新鲜事了,其中native和h5之间的交互则是必不可少的.Android中是如何和H5交互的? 1.webView加载页面 我们都知道在Android中是通过webV ...
- Android与H5交互
1.初始化WebView控件 webView = (WebView) findViewById(R.id.webview); 2.设置WebView属性 WebSettings webSettings ...
- Hybrid APP基础篇(三)->Hybrid APP之Native和H5页面交互原理
本文已经不维护,新地址: http://www.cnblogs.com/dailc/p/8097598.html 说明 Hybrid模式原生和H5交互原理 目录 前言 参考来源 前置技术要求 楔子 A ...
- 【quickhybrid】H5和Native交互原理
前言 Hybrid架构的核心就是JSBridge交互,而实现这个交互的前提是弄清楚H5和Native端的交互 本文主要介绍Native端(Android/iOS)和H5端(泛指前端)的交互原理 (之前 ...
- Hybrid APP之Native和H5页面交互原理
Hybrid APP之Native和H5页面交互原理 Hybrid APP的关键是原生页面与H5页面直接的交互,如下图,痛过JSBridge,H5页面可以调用Native的api,Native也可调用 ...
- Android中Native和H5交互
1.概述 时至今日,H5的跨平台性越发凸显优势,一套代码适配android.ios,既能减少开发成本,又便于更新与维护.但是native的性能体验也确实更佳,尤其体现在复杂界面和频繁变化的界面上.事实 ...
- Android 与H5之间的js交互
之前项目做过一些Android和Html5之间js交互方面的东西,今天有时间就总结一下: 一.为什么要进行js交互: 为了方便原生开发和Html之间数据传递,在静态页面的情况下可以改变原生开发的页面: ...
- Android WebView 基本设置与H5 交互
mWebView.setDrawingCacheEnabled(true); WebChromeClient webChromeClient = new WebChromeClient(); mWeb ...
随机推荐
- abp 基于api接口的页面内容提交
项目中,后端api接口需要接收来自页面提交的数据.注意下拉控件对应值,应该按以下方式赋值 @Html.DropDownListFor(m => m.IsFolder, new List<S ...
- vue引入css的两种方式
方案1.在main.js中引入方式 import '@/assets/css/reset.css' 方案2.在.vue文件的<style/>标签里面引入 @import &qu ...
- IDEA搭建本地服务器解决无法连接https://start.spring.io
通过IntellJ IDEA创建Spring Boot项目时,发生以下的问题.如图: 报错: 也许你搜到的都是诸如此类的回答: 在学习springboot的时候,使用IDEA的快速新建springbo ...
- C# 实现实时网速
前言 最近参加了一个项目,所以写博客的时间就少了,项目中有一个功能就是在窗体上显示实时网速,用了半天的时间写了出来,想想今天时间蛮充足,就把它分享到博客上吧. 项目展示 项目核心代码: private ...
- MySQL 8 新特性之自增主键的持久化
自增主键没有持久化是个比较早的bug,这点从其在官方bug网站的id号也可看出(https://bugs.mysql.com/bug.php?id=199).由Peter Zaitsev(现Perco ...
- Java面试之高并发系统
在开发高并发系统时有三把利器用来保护系统:缓存.降级和限流.
- Jmeter性能与接口自动化实战
本书可以作为工具书,也可以作为jmeter疑难杂症的良方!各位同学在jmeter学习中遇到的常见难题,在本文中都可以检索到答案. 大纲如下: ☞点击这里,获取本书
- jmeter压测
一般压测时间:10-15分钟 这些并发用户一直在请求. 稳定性测试:一周 2天 衡量性能好坏的指标: tps 服务端每秒钟能处理的请求数 rt响应时间 就是你从发出请求到服务器端返回所需的时间. ...
- Java Core - Class文件结构之魔数、版本号、常量池
下图是一个.java文件被编译器编译后产生的二进制的class文件的内容:由图可知,class文件是用两位16进制数来表示的一个字节. 1个字节就是1Byte,1Byte=8bit. 一.魔数(CAF ...
- centos yum install nginx
nginx newshttp://nginx.org/ nginx news: 2017http://nginx.org/2017.html nginx: Linux packageshttps:// ...
