jQuery -- 光阴似箭(三):jQuery 操作 HTML 元素和属性
jQuery -- 知识点回顾篇(三):jQuery拥有操作 HTML 元素和属性的强大方法。
1. 获取HTML 元素的内容和属性
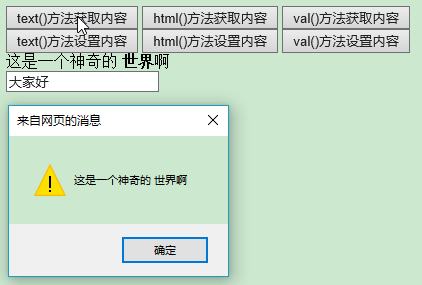
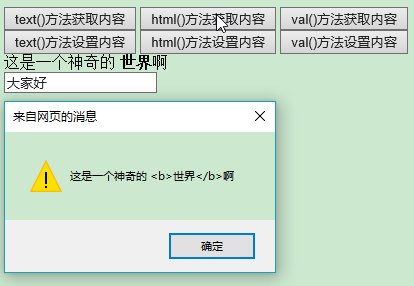
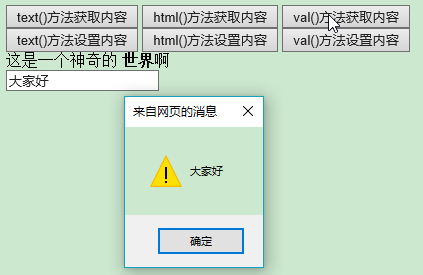
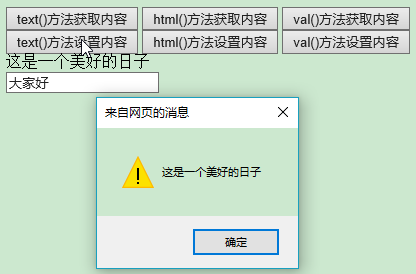
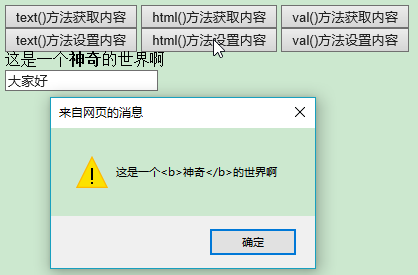
(1) 获得内容: text()、html() 以及 val()方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//text() - 设置或返回所选元素的文本内容
$("#btnText").click(function(){
alert($("#myDiv1").text());
});
$("#btnTextSet").click(function(){
$("#myDiv1").text('这是一个美好的日子');
alert($("#myDiv1").text());
});
//html() - 设置或返回所选元素的内容(包括 HTML 标记)
$("#btnHtml").click(function(){
alert($("#myDiv1").html());
});
$("#btnHtmlSet").click(function(){
$("#myDiv1").html('这是一个<b>神奇</b>的世界啊');
alert($("#myDiv1").html());
});
//val() - 设置或返回表单字段的值
$("#btnVal").click(function(){
alert($("#myInput1").val());
});
$("#btnValSet").click(function(){
$("#myInput1").val('好好学习,天天向上');
alert($("#myInput1").val());
});
});
</script>
</head>
<body>
<button type="button" id="btnText">text()方法获取内容</button>
<button type="button" id="btnHtml">html()方法获取内容</button>
<button type="button" id="btnVal">val()方法获取内容</button><br/>
<button type="button" id="btnTextSet">text()方法设置内容</button>
<button type="button" id="btnHtmlSet">html()方法设置内容</button>
<button type="button" id="btnValSet">val()方法设置内容</button>
<div id="myDiv1">这是一个神奇的 <b>世界</b>啊 </div>
<input type="text" id="myInput1" value="大家好"></p>
</body>
</html>






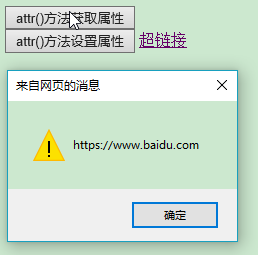
(2) 获取属性: attr()方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//attr() 方法用于获取属性值,也用于设置/改变属性值。
$("#btn_attr1").click(function(){
alert($("#myHref").attr("href"));
});
$("#btn_attr2").click(function(){
$("#myHref").attr("href","https://www.cnblogs.com");
alert('超链接属性设置为:'+$("#myHref").attr("href"));
});
});
</script>
</head>
<body>
<button type="button" id="btn_attr1">attr()方法获取属性</button><br/>
<button type="button" id="btn_attr2">attr()方法设置属性</button>
<a href="https://www.baidu.com" id="myHref">超链接</a>
</body>
</html>


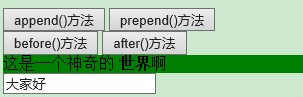
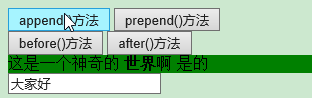
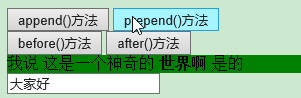
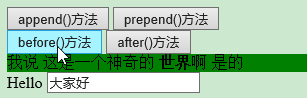
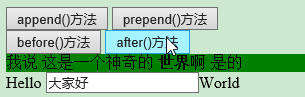
2. 添加元素:append() 和 prepend() 方法,after() 和 before() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//append() 方法在被选元素的结尾插入内容(仍然该元素的内部)
$("#btn_append").click(function(){
$("#myDiv1").append(" 是的");
});
//prepend() 方法在被选元素的开头插入内容(仍然该元素的内部)
$("#btn_prepend").click(function(){
$("#myDiv1").prepend("我说 ");
});
//before() 方法在被选元素的开头插入内容
$("#btn_before").click(function(){
$("#myInput1").before("Hello ");
});
//after() 方法在被选元素的开头插入内容
$("#btn_after").click(function(){
$("#myInput1").after("World ");
});
//特别说明:
//append() 和 prepend() 方法能够通过参数接收无限数量的新元素
//after() 和 before() 方法能够通过参数接收无限数量的新元素。
//可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
//举例如下:
/**
$("#btn_after").click(function(){
var txt1="<b>程序员</b>";
var txt2=$("<i></i>").text("是厉害的人");
var txt3=document.createElement("<h1>");
txt3.innerHTML="好用的jQuery!";
$("#myInput1").after(txt1,txt2,txt3);
});
**/
});
</script>
</head>
<body>
<button type="button" id="btn_append">append()方法</button>
<button type="button" id="btn_prepend">prepend()方法</button><br/>
<button type="button" id="btn_before">before()方法</button>
<button type="button" id="btn_after">after()方法</button>
<div id="myDiv1" style="background-color:green">这是一个神奇的 <b>世界</b>啊 </div>
<input type="text" id="myInput1" value="大家好"/>
</body>
</html>





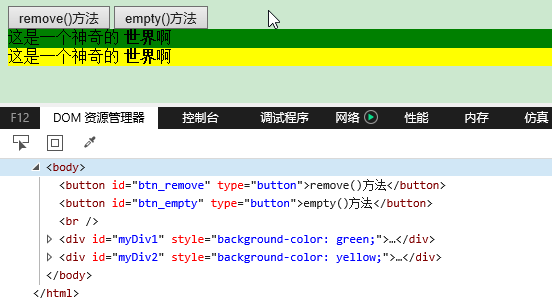
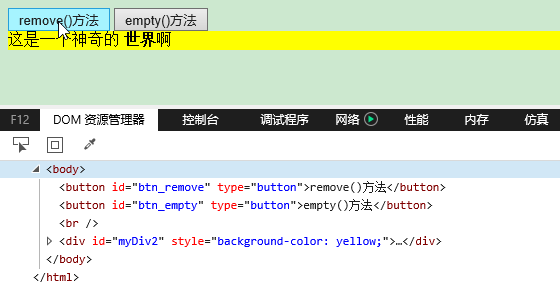
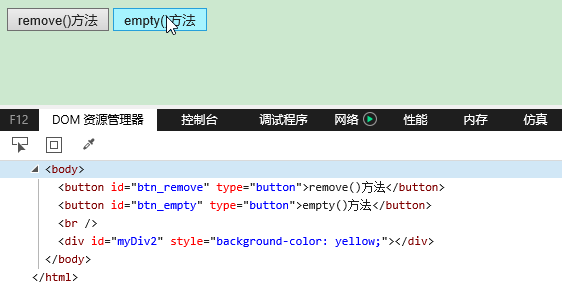
3. 删除元素:remove() 方法,empty() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//remove() 方法删除被选元素及其子元素
$("#btn_remove").click(function(){
$("#myDiv1").remove();
});
//empty() 方法删除被选元素的子元素。
$("#btn_empty").click(function(){
$("#myDiv2").empty();
});
});
</script>
</head>
<body>
<button type="button" id="btn_remove">remove()方法</button>
<button type="button" id="btn_empty">empty()方法</button><br/>
<div id="myDiv1" style="background-color:green">这是一个神奇的 <b>世界</b>啊 </div>
<div id="myDiv2" style="background-color:yellow">这是一个神奇的 <b>世界</b>啊 </div>
</body>
</html>



4. 获取并设置 CSS 类:addClass() 方法,removeClass() 方法,toggleClass() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//addClass() - 向被选元素添加一个或多个类
$("#btn_addClass").click(function(){
$("#myDiv1").addClass('blue');
});
//removeClass() - 从被选元素删除一个或多个类
$("#btn_removeClass").click(function(){
$("#myDiv1").removeClass('blue');
});
//toggleClass() - 对被选元素进行添加/删除类的切换操作
$("#btn_toggleClass").click(function(){
$("#myDiv1").toggleClass('blue');
});
});
</script>
</head>
<style type="text/css">
.blue
{
font-size:16px;
background-color:yellow;
}
</style>
<body>
<button type="button" id="btn_addClass">addClass()方法</button><br/>
<button type="button" id="btn_removeClass">removeClass()方法</button><br/>
<button type="button" id="btn_toggleClass">toggleClass()方法</button>
<div id="myDiv1">这是一个神奇的 <b>世界</b>啊 </div>
</body>
</html>





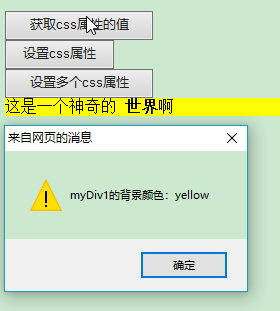
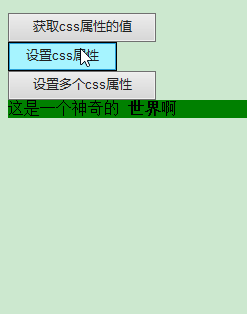
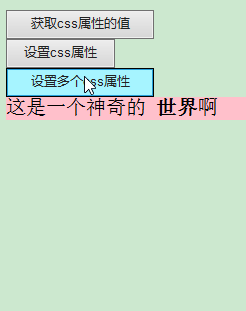
5. css() 方法:返回 CSS 属性、设置 CSS 属性、设置多个 CSS 属性
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//返回指定的 CSS 属性的值
$("#btn_css1").click(function(){
alert('myDiv1的背景颜色:'+$("#myDiv1").css("background-color"));
});
//设置指定的 CSS 属性
$("#btn_css2").click(function(){
$("#myDiv1").css("background-color","green");
});
//设置多个 CSS 属性
$("#btn_css3").click(function(){
$("#myDiv1").css({"background-color":"pink","font-size":"20px"});
});
});
</script>
</head>
<body>
<button type="button" id="btn_css1">获取css属性的值</button><br/>
<button type="button" id="btn_css2">设置css属性</button><br/>
<button type="button" id="btn_css3">设置多个css属性</button><br/>
<div id="myDiv1" style="background-color:yellow">这是一个神奇的 <b>世界</b>啊 </div>
</body>
</html>



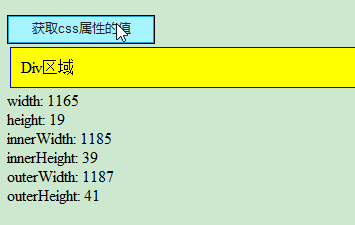
6. 处理尺寸的重要方法:width() 和 height() 方法,innerWidth() 和 innerHeight() 方法,outerWidth() 和 outerHeight() 方法。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
//height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
//innerWidth() 方法返回元素的宽度(包括内边距)。
//innerHeight() 方法返回元素的高度(包括内边距)。
//outerWidth() 方法返回元素的宽度(包括内边距和边框)。
//outerHeight() 方法返回元素的高度(包括内边距和边框)。
$("#btn_css1").click(function(){
$("#myDiv2").html("width: "+$("#myDiv1").width());
$("#myDiv2").html($("#myDiv2").html()+"<br/>height: "+$("#myDiv1").height());
$("#myDiv2").html($("#myDiv2").html()+"<br/>innerWidth: "+$("#myDiv1").innerWidth());
$("#myDiv2").html($("#myDiv2").html()+"<br/>innerHeight: "+$("#myDiv1").innerHeight());
$("#myDiv2").html($("#myDiv2").html()+"<br/>outerWidth: "+$("#myDiv1").outerWidth());
$("#myDiv2").html($("#myDiv2").html()+"<br/>outerHeight: "+$("#myDiv1").outerHeight());
});
});
</script>
</head>
<body>
<button type="button" id="btn_css1">获取css属性的值</button><br/>
<div id="myDiv1" style="background-color:yellow;padding:10px;margin:3px;border:1px solid blue;">Div区域</div>
<div id="myDiv2" ></div>
</body>
</html>

jQuery -- 光阴似箭(三):jQuery 操作 HTML 元素和属性的更多相关文章
- 强大的JQuery(三)--操作html与遍历
前两篇博客讲到了JQuery的基础知识以及其动画效果,本篇将为大家介绍jquery操纵html以及jquery的遍历. 一.jquery操作html 1.获取内容和属性 text() - 设置或返回所 ...
- JQuery能够高效地操作页面元素
关于DOM和CSS的页面元素选择: $("span"); //全部span元素 $("#elem"); //id为elem的元素 $(".c ...
- jquery 学习(三) - 遍历操作
HTML代码 <p>1111</p> <p>1111</p> <p>1111</p> <p>1111</p&g ...
- javascript操作html元素CSS属性
下面先记录一下JS控制CSS所使用的方法. 1.使用javascript更改某个css class的属性... <style type="text/css"> .ori ...
- XML 对xml文件的crud的增加 create操作 增加元素 增加属性
把创建的节点挂到上一节点的最后 找到参考节点,使用insertBefore方法进行插入位置 xml添加属性使用setAttribute方法
- Jquery 系列(2) 选择元素
Jquery基础学习 jQuery利用css选择符的能力,能够在DOM中快捷而轻松地获取元素. 主要内容如下: 介绍DOM树 如何通过CSS选择符在页中查找元素 扩展jQuery标准的CSS选择符 选 ...
- jquery总结04-DOM节点操作
一般js操作节点 ①创建节点(元素文本)document.createElement innerHTML ②添加属性 setAttribute ③加入文档 appendChild 操作繁琐还有兼容性 ...
- 【jq】JQuery对select的操作
下拉框 <select id="selectID" name="selectName"> <option vlaue="1" ...
- 三、jQuery--jQuery基础--jQuery基础课程--第5章 jQuery 操作DOM元素
1.使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,attr(属性名,属性值)格式则是设置元素属性名的值. 例如,使 ...
随机推荐
- 教你如何在React及Redux项目中进行服务端渲染
服务端渲染(SSR: Server Side Rendering)在React项目中有着广泛的应用场景 基于React虚拟DOM的特性,在浏览器端和服务端我们可以实现同构(可以使用同一份代码来实现多端 ...
- Go基础系列:读取标准输入
fmt包中提供了3类读取输入的函数: Scan家族:从标准输入os.Stdin中读取数据,包括Scan().Scanf().Scanln() SScan家族:从字符串中读取数据,包括Sscan().S ...
- 第一册:lesson forty
原文: Penny's bag. A:Is that bag heavy,Penny? B:Not very. A:Here. Put it on this chair. What's in it? ...
- 在CentOS中部署.Net Core2.1网站
作为一个刚接触linux的新手,在安装环境的时候,折腾了不少时间,写下一篇总结帖,帮助下新人吧~ 做完后再回来看步骤,也很简单,也就以下几步: 1.安装.Net Core环境 2.安装nginx实现端 ...
- Linux学习笔记之基本指令
1.ll 注:详细展示当前文件夹下的所有文件及目录 ,与 ls -al 有异曲同工的作用 2.free -m/-h 注:-m:显示当前的内存信息,-m表示以MB为单位显示:-h:以人类能读懂的形式显 ...
- Redis中的执行命令的过程
在redis.c的initServerConfig()方法中,通过调用dictCreate方法初始化server端的命令表.这个命令表是一个hashtable,可以通过key找到相关的命令: /* C ...
- asp.net-缓存技术-20180409
asp.net缓存技术有三种 1.页面输出缓存 2.页面部分缓存 3.页面数据缓存 ---------------------------------------------------------- ...
- EF 事务(转载)
事务简单用法 文章一:https://www.cnblogs.com/wujingtao/p/5407821.html 1EF事务 事务就是确保一次数据库操作,所有步骤都成功,如果哪一步出错了,整个操 ...
- [android] 服务的生命周期(混合方式)
绑定服务:可以调用服务里面的方法, 如果调用者activity销毁了,服务也会跟着销毁 单独解除绑定的时候,服务也会被销毁 开启服务:不可以调用服务里面的方法 如果调用者activity退出了,服务还 ...
- Linux-read 命令(20)
Linux read 命令 参数说明: -a 后跟一个变量,该变量会被认为是个数组,然后给其赋值,默认是以空格为分割符. -d 后面跟一个标志符,其实只有其后的第一个字符有用,作为结束的标志. -p ...
