使用Vuex心得
之前一直都是看别人写的vuex感觉还挺好理解的,今天自己根据需求写了下vuex,一下子不知道怎么写了,
想要用好vuex还是先要知道原理:
参考好博客写的非常到位:https://www.cnblogs.com/DM428/p/7293867.html
基本组成:
注意到这个store对象包含三个子对象:
state、mutations、actions
其中state用于存储数据,类似vue实例的data属性。
mutations用于递交更改,对state对象中的属性数据进行更改。
actions用于进行递交异步更改,通过调用mutations实现对数据的更改。
actions与mutations的区别:
其中actions区别于mutations的地方在于mutations只能进行同步更改,而actions中的更改可以是异步执行。所以基本上所有用户执行的直接数据更改都是触发mutations属性
函数执行,而需要与后端进行数据交互的数据更改通常是通过actions属性函数去执行。
定义actions与mutations属性函数的注意事项:
其中定义mutations属性函数时必须传递的第一个参数是state,因为要对state进行更改,第二个参数代表传入的新参数。mutations属性函数只接受两个参数,如果要同时更改多个属性值,可以通过对象传入。
在actions属性函数中可以通过context.commit()方法触发mutations属性函数。定义actions属性函数时,必须传递的第一个参数是context,用于触发mutations函数。
触发actions与mutations属性函数的方法:
在子组件中通过this.$store.commit()方法触发mutations属性函数。在注册store的Vue实例中(第三步中将会讲到)可以通过store.commit()触发。
commit函数第一个参数是mutations的属性函数名,第二个参数是传入的新值。
actions属性函数中可以进行异步操作,比如通过ajax或者Vue.Resource()进行数据获取,获取数据后再通过context.commit()触发更改。
触发actions属性函数使用this.$store.dispatch()或者store.dispatch() (在注册store的Vue实例中)函数。dispatch函数传递的一个参数是actions属性函数名称。如果希望在
Vue实例创建完成还未挂载时就从后端获取数据,则可以在created钩子函数中调用actions属性函数。
在组件中访问数据中心state的注意事项:
在Vue实例中可以通过this.$store.state对象获取state中的数据。如果希望在state中的数据发生更改之后,组件会自动更新,则应该使用组件的computed属性定义数据,而
不是通过data属性定义。如果使用data定义组件数据,则state中的数据发生更改之后组件不会发生变化。
练习:vuex+父子组件间通信
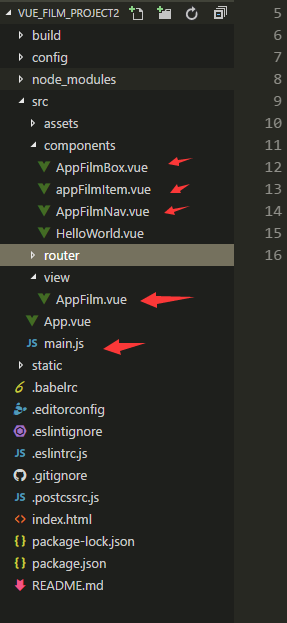
项目目录:

页面组件:AppFilm.vue
<template>
<div class="app-film">
<AppFilmNav></AppFilmNav>
<AppFilmBox></AppFilmBox>
</div>
</template>
<script>
import AppFilmNav from '@/components/AppFilmNav'
import AppFilmBox from '@/components/AppFilmBox'
export default {
name: 'app-film',
components:{AppFilmNav,AppFilmBox},
data () {
return {
}
},
computed:{ }
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.app-film{
height: 0.5rem;
}
</style>
AppFilmBox:
<template>
<div class="app-film-box">
<AppFilmItem :film="film" v-for="(film,index) in films" :key="index"></AppFilmItem> /// :film 绑定数据传递给子组件
<!--{{ infor }}-->
</div>
</template>
<script>
import axios from 'axios'
import AppFilmItem from './AppFilmItem'
export default {
// props:['infor'],
name: 'app-film-box',
components:{AppFilmItem},
data () {
return {
// films:[]
}
},
// 必须通过computed属性使用state数据!否则state属性中的数据发生更改时不会反映在组件上!
computed: {
films(){
return this.$store.state.film
}
},
methods: {
getfilms(){
let that = this;
this.$store.dispatch('Toggle',this.$store.state.posturl);
}
},
created(){
this.getfilms()
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.app-film-box{
padding:0 15px;
}
</style>
appFilmItem.vue
<template>
<div class="app-film-item">
<img :src="film.poster" alt="">
<div class="info">
<h5>{{film.name}}</h5>
<p class="for">{{film.intro}}</p>
<p class="for1">{{film.cinemaCount}}家影院上映<i>{{film.watchCount}}人购票</i></p>
</div>
<div class="other">
<div class="range">8.5</div>
<i class="fa fa-angle-right"></i>
</div> </div>
</template>
<script>
export default {
name:'app-film-item',
props:['film'], // 从父组件那里接受数据 film
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="scss">
body{
background-color:#f9f9f9;
}
.app-film-item{
// padding-left: 20px;
// margin-top: -0.3rem;
display: flex;
align-items: center;
padding-bottom: 28px;
border-bottom: 1px solid #ccc;
padding-top: 25px;
img{
width:0.6rem;
}
.info{
padding-left: 15px;
display: inline-block;
width: 75%;
h5{
font-size: 16px;
line-height: 32px;
color: #000;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.for{
height: 24px;
line-height: 24px;
color: #8e8e8e;
font-size: 14px;
overflow: hidden;
text-overflow: ellipsis;
width: 100%;
display: inline-block;
}
.for1{
line-height: 24px;
color: #8e8e8e;
font-size: 12px;
i{
margin-left: 15px;
}
} }
}
.other{
display: flex;
justify-content: space-between;
margin-right: 0.2rem;
margin-bottom:0.5rem;
.range{
font-size: 16px;
line-height: 32px;
color: #fc7103;
}
i{
padding-left: 5px;
line-height: 29px;
color: #c6c6c6;
}
}
</style>
AppFilmNav.vue
<template>
<div class="app-film-nav">
<div class="now_playing" @touchend.stop.prevent="toggle(0)" :class="{active:active==0}">
正在热映
</div>
<div class="coming_soon" @touchend.stop.prevent="toggle(1)" :class="{active:active==1}">
即将上映
</div>
</div>
</template>
<script>
export default {
name:'app-film-nav',
data () {
return {
active:0
}
},
methods: {
toggle (i) {
this.active = i;
this.$store.state.posturl = this.$store.state.urls[i].url;
this.$store.dispatch('Toggle',this.$store.state.posturl);
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="scss" scoped>
.app-film-nav{
height: 47px;
margin: 0.5rem 15px 5px 15px;
border-bottom: solid #fe6e00 1px;
// padding-left: 15px;
// padding-right:15px;
.now_playing{
float: left;
width: 50%;
height: 100%;
text-align: center;
font-size: 16px;
line-height: 46px;
// color: #6a6a6a;
cursor: pointer;
}
.coming_soon{
float: left;
width: 50%;
height: 100%;
text-align: center;
font-size: 16px;
line-height: 46px;
color: #6a6a6a;
cursor: pointer;
}
.active{
color: #fe6e00;
border-bottom: solid;
}
}
</style>
vuex写在main.js里
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Vuex from 'vuex'
import axios from 'axios' Vue.use(Vuex)
Vue.config.productionTip = false const store = new Vuex.Store({
state:{
urls:[
{title:'正在热映',url:'/static/mock/now-playing.json'},
{title:'即将上映',url:'/static/mock/coming-soon.json'}
],
posturl:'/static/mock/now-playing.json',
film:''
},
mutations:{
SET_FILM: (state, film) => {
state.film = film
}
},
actions: {
Toggle: ({commit},url) => {
return new Promise((resolve, reject) => {
axios.get(url).then((res) => {
const data = res.data.data
commit('SET_FILM', data)
resolve()
}).catch((err) => {
reject(err)
})
})
}
}
}) /* eslint-disable no-new */
new Vue({
el: '#app',
store, // 根组件通过store选项将store实例注入所有地子组件
created (){
store.dispatch('Toggle',store.state.posturl);
},
router,
components: { App },
template: '<App/>'
}) // 上面的代码能够让子组件通过this.$store访问到store实例。
页面效果:


这里用Vuex来切换get请求的地址
使用Vuex心得的更多相关文章
- vue-cli中配置vuex流程和注意事项
本文目录 vue-cli下新建站 配置路由更改HelloWorld.vue组件到新建Home.vue组件 安装vuex 测试是否安装成功vuex一:vue-cli下新建站 a)新建文件夹vuexStu ...
- Vuex 实际使用中的一点心得 —— 一刷新就没了
问题 在开发中,有一些全局数据,比如用户数据,系统数据等.这些数据很多组件中都会使用,我们当然可以每次使用的时候都去请求,但是出于程序员的"洁癖"."抠"等等优 ...
- vuex的使用心得
今天的工作内容-----vuex的使用心得: 都知道,对于小型的项目来说不必使用vuex,但是对于需要把共享的变量全部存储在一个对象里面,然后把这个对象放在顶层组件中以供其他组件使用.其实vuex就是 ...
- vuex使用心得分享(填坑)
今天我们简单说一下vuex的使用,vuex是什么呢,相当于react的redux,如果项目使用数据过多的话,直接管理是非常不方便的,那么采用vuex,那些繁琐的问题就迎刃而解了,首先我们先看看官方对v ...
- Vuex学习心得
最近公司项目中使用Vuex做状态管理,就全面温习了一遍文档,然后在项目使用中遇到一些常见问题就一一总结下. 一.由来 我们知道Vue中数据是自顶向下单向流动的,但是以下两种情况单向数据流实现起来十分繁 ...
- 探索 vuex 2.0 以及使用 vuejs 2.0 + vuex 2.0 构建记事本应用
前言 首先说明这并不是一个教程贴,而记事本应用是网上早有的案例,对于学习 vuex 非常有帮助.我的目的是探索 vuex 2.0 ,然后使用 vue 2.0 + vuex 2.0 重写这个应用,其中最 ...
- vue学习心得
前言 使用vue框架有一段时间了,这里总结一下心得,主要为新人提供学习vue一些经验方法和项目中一些解决思路. 文中谨代表个人观点,如有错误,欢迎指正. 环境搭建 假设你已经通读vue官方文档(文档都 ...
- Vuex 2.0 深入简出
最近面试充斥了流行框架Vue的各种问题,其中Vuex的使用就相当有吸引力.下面我就将自己深入简出的心得记录如下: 1.在vue-init webpack project (创建vue项目) 2.src ...
- vuex到底是个啥
vuex总结 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的 ...
随机推荐
- 第一册:lesson seventy nine.
原文: Carol's shopping list. What are you doing Carol? I'm making a shopping list Tom. What do we need ...
- IDEA更换主题
更换IDEA主题只需要3步 1. 下载主题 在主题网站上IDEA Color Themes 上浏览喜欢的主题并下载该主题.(如果网址有变更,google IDEA themes即可.) 2. 导入主 ...
- T-SQL基础(四)之集合运算
三个运算符 T-SQL支持三个集合运算符:UNION.INTERSECT.EXCEPT. 集合运算符查询的一般形式如下: Query1 <set_operator> Query2 -- 这 ...
- SpringMVC表单验证与Velocity整合
阅读本文约“1.2分钟” 定义表单类 以Login为例,有username和password两个字段 import javax.validation.constraints.NotNull; impo ...
- 有状态(Stateful)与无状态(Stateless)
1.有状态(Stateful): 有数据存储功能.有状态对象(Stateful Bean),就是有实例变量的对象,可以保存数据,类里面有成员变量,而且成员变量是可变的,是非线程安全的.在不同方法调用间 ...
- 洛谷P2860 [USACO06JAN]冗余路径Redundant Paths(tarjan求边双联通分量)
题目描述 In order to get from one of the F (1 <= F <= 5,000) grazing fields (which are numbered 1. ...
- Android图片加载为什么选择glide
为什么图片加载我首先Glide 图片加载框架用了不少,从afinal框架的afinalBitmap,Xutils的BitmapUtils,老牌框架universalImageLoader,著名开源组织 ...
- 学习用Node.js和Elasticsearch构建搜索引擎(5):mac本机部署canal
1.背景介绍 最近做的一个项目需要快速检索数据,经过商讨后采用了ElasticSearch作为快速检索数据引擎,但是数据如何同步到ES中是个问题,我们最开始计划了定时任务.mysql trigger等 ...
- 测者的性测试手册:SWAP的监控
swap是什么 swap是磁盘上的一块区域,可以使一个磁盘分区,也可以是一个文件,也可能是一个两种的组合.当物理内存资源紧张的时候,操作系统(Linux)会将一些不常访问的数据放到swap里.为其他常 ...
- jdk1.8新特性总结
一.引言 jdk1.8出来已经一段时间了,现在1.9也已经出来了,但是很多公司(我们公司也一样)不太愿意升级到高版本的jdk,主要是有老的项目要维护,还有升级的话配套的框架也要升级,要考虑的细节事情太 ...
