vue过渡动画
概述
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
在 CSS 过渡和动画中自动应用 class
可以配合使用第三方 CSS 动画库,如 Animate.css
在过渡钩子函数中使用 JavaScript 直接操作 DOM
可以配合使用第三方 JavaScript 动画库,如 Velocity.js
css实现过渡
<transition></transition>这个标签是vue的内置组件,可以直接使用,将需要动画的元素包裹在内,但是实现效果还是得靠css样式来实现,具体动画是这么样的实在哎css样式中写,vue只是提供了这么个框架
其中name属性可以任意起名,但是需要跟css中的类名前面的第一个单词匹配

过渡的类名:xxx-enter-active: 指定显示的transition,xxx-leave-active: 指定隐藏的transition,xxx-enter: 指定隐藏时的样式
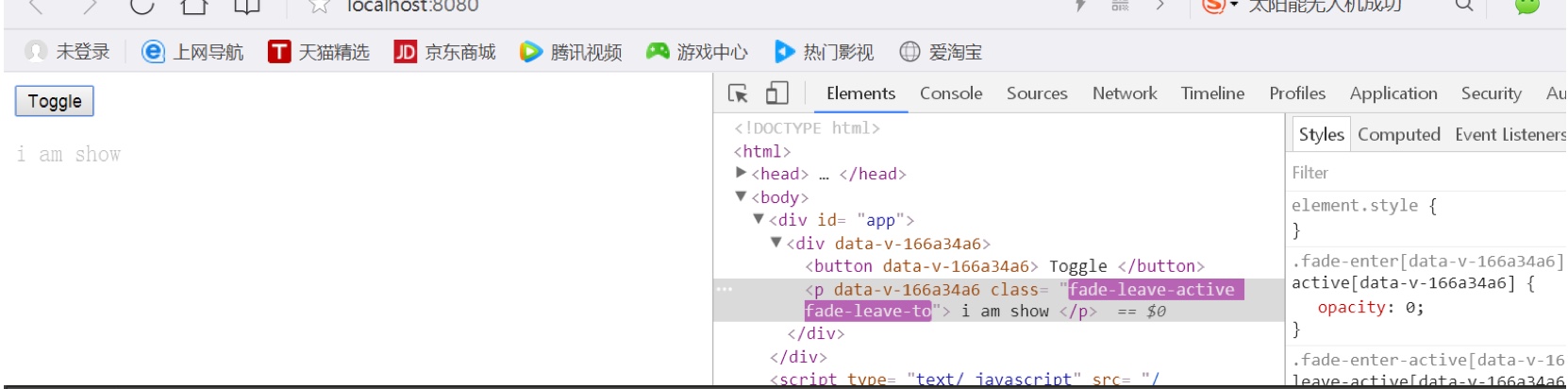
css实现过渡动画的简单示例一:当点击按钮切换的时候,css有个这样的切换过程
第一个样式是指定过渡样式,第二个样式是指定隐藏时的样式
<template>
<div id="app">
<button @click="show = !show">Toggle</button>
<transition name="fade">
<p v-show="show">i am show</p>
</transition>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active, .fade-leave-active{
transition: opacity 1s;
}
.fade-enter, .fade-leave-to{
opacity: 0;
}
</style>

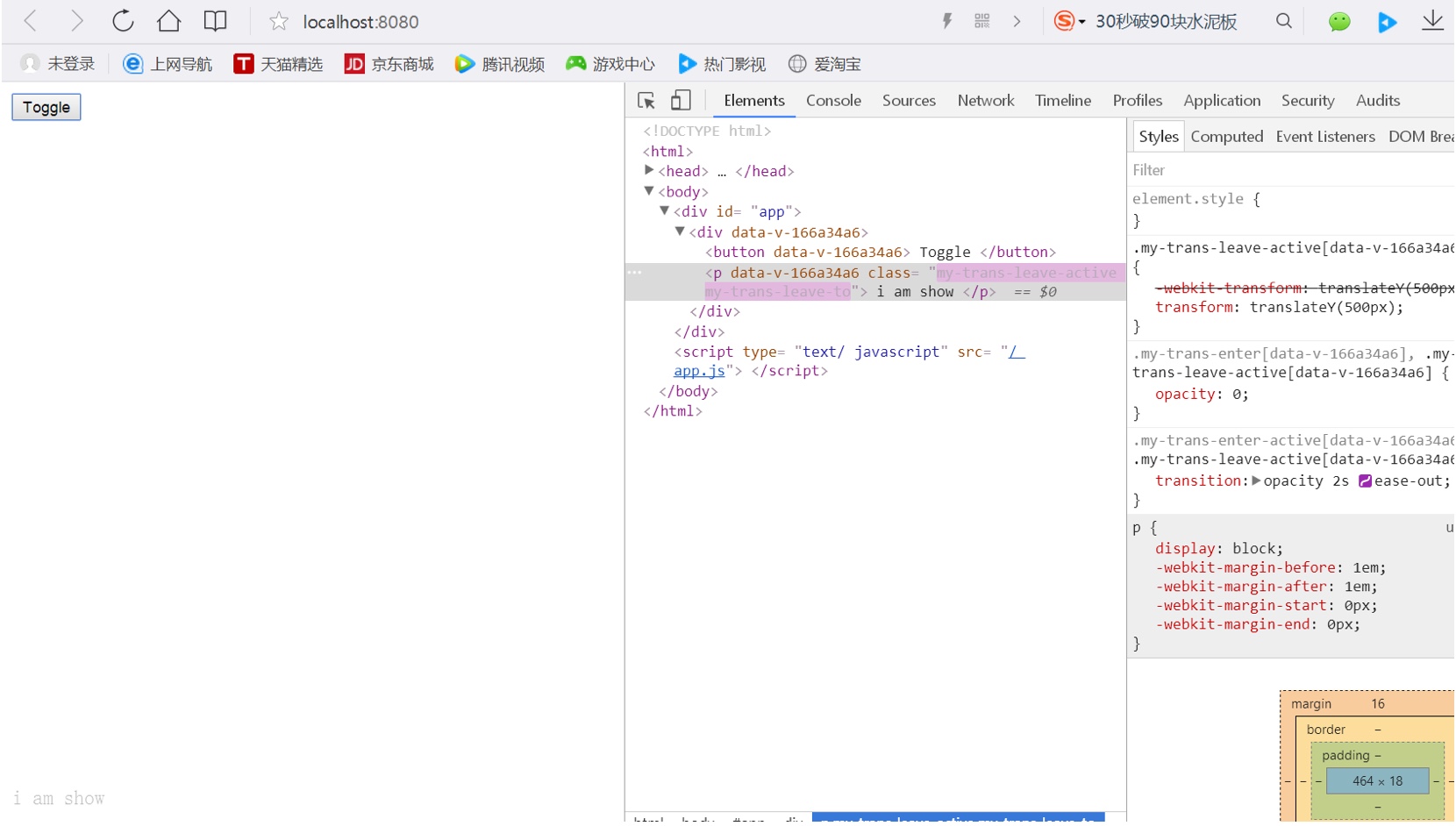
css实现过渡动画的简单示例二
<template>
<div id="app">
<button @click="show = !show">Toggle</button>
<transition name="fade">
<p v-show="show">i am show</p>
</transition>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active, .fade-leave-active{
transition: opacity 2s ease-out;
}
.fade-enter, .fade-leave-to{
opacity: 0;
}
/*进入*/
.fade-enter{
transform: translateY(-500px);
}
/*出去*/
.fade-leave-active{
transform: translateY(500px);
}
</style>

多元素模式接受的过渡状态—v-show的过渡状态/v-if的过渡状态
v-if和v-show的区别在于v-if从dom中去除,v-show只是将dom使用css样式display:none隐藏掉
<template>
<div id="app">
<button @click="show = !show">Toggle</button>
<!--mode表示多元素模式,out-in(先出后进)in-out(先进后出)-->
<transition-group name="fade" mode="out-in">
<!--多元素模式下,使用transition-group标签,并且需要一个key来标识-->
<p v-if="show" key="1">i am if</p>
<p v-else key="2">i am show</p>
</transition-group>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active, .fade-leave-active{
transition: opacity 2s ease-out;
}
.fade-enter, .fade-leave-to{
opacity: 0;
}
</style>
<template>
<div id="app">
<button @click="show = !show">Toggle</button>
<!--mode表示多元素模式,out-in(先出后进)in-out(先进后出)-->
<transition-group name="fade" mode="out-in">
<!--多元素模式下,使用transition-group标签,并且需要一个key来标识,实际开发中这个key一般是数组的下标,最好是用v-bind来绑定-->
<p v-show="show" key="1">i am if</p>
<p v-show="!show" key="2">i am show</p>
</transition-group>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active, .fade-leave-active{
transition: opacity 2s ease-out;
}
.fade-enter, .fade-leave-to{
opacity: 0;
}
</style>
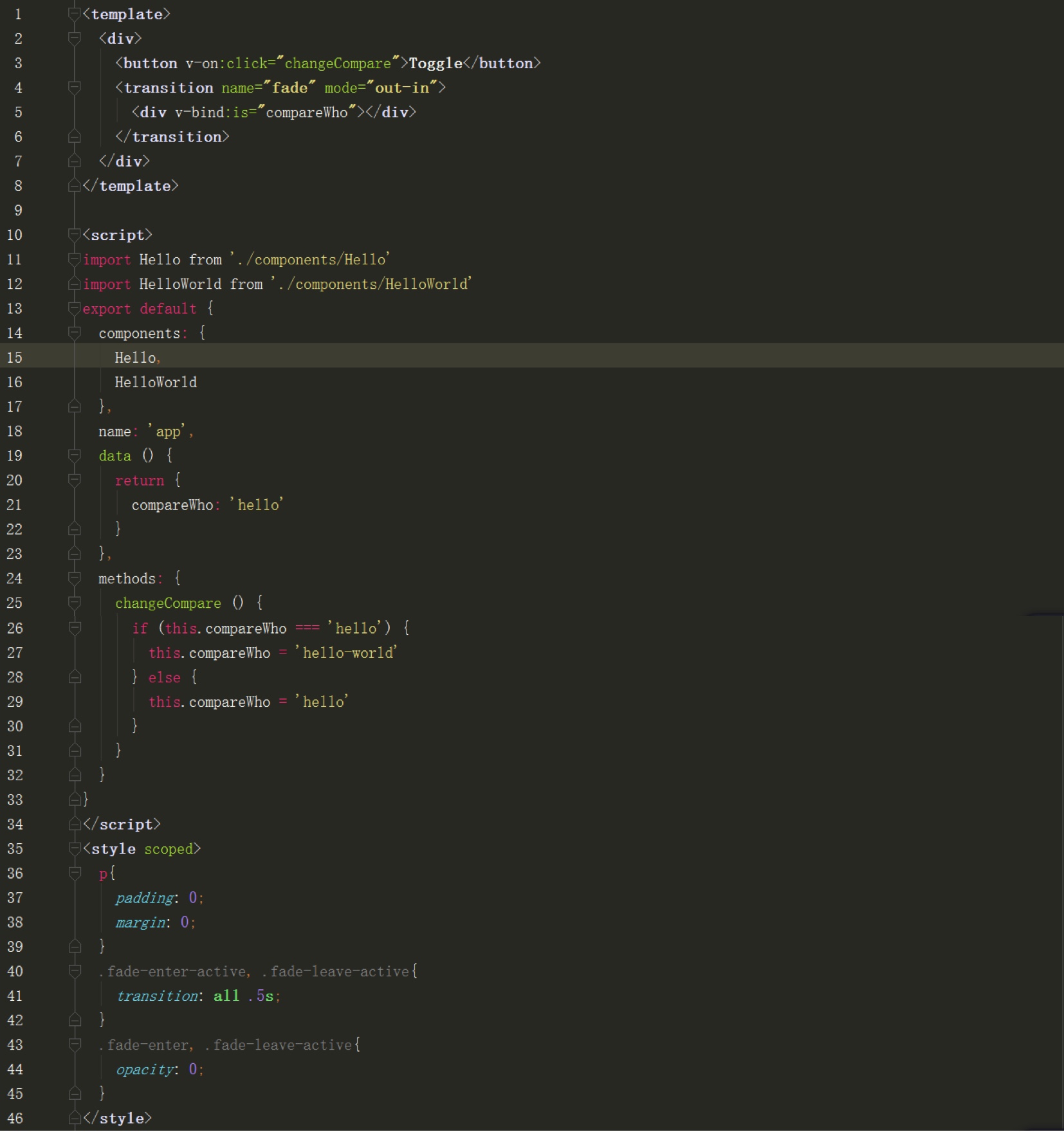
多元素过渡和多元素过渡模式(接受的过渡状态—动态组件切换的过渡动画)

css实现动画
<template>
<div id="app">
<button @click="show = !show">Toggle</button>
<transition name="bounce">
<p v-if="show" style="display: inline-block">Lorem</p>
</transition>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
show: true
}
}
}
</script>
<style>
/*进入过程中的动画*/
.bounce-enter-active {
animation: bounce-in .5s;
}
/*离开过程中的动画*/
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>
vue过渡动画的更多相关文章
- Vue过渡动画—Vue学习笔记
要求:要通过Vue使用过渡动画我们要把需要过度的元素放在<transition name='变量名'></transition>中. 原理:通过在特定的时刻增加/移除样式实现. ...
- vue过渡动画效果
1 过渡基础 1.1 过渡的方式 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果. 包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS ...
- vue过渡 & 动画---进入/离开 & 列表过渡
(1)概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animat ...
- Vue过渡动画运用transition
vue的过渡动画,主要是transition标签的使用,配合css动画实现的.官方文档css过渡 通过点击事件来切换show的值来改变显示的文本,下面的css通过进入离开时的在匀速状态下xxs(秒)下 ...
- Vue.js 第3章 axios&Vue过渡动画
promise 它将我们从回调地狱中解脱出来 创建和使用 var fs = require('fs') // 创建promise // reslove表示执行成功后调用的回调函数 // reject表 ...
- vue 过渡 & 动画
过渡 & 动画 过渡动画 用css先定义好动画效果 .a-enter-active, .a-leave-active { transition: all 1.5s; } .a-enter, . ...
- (学习心路历程)Vue过渡/动画 VS. 过渡/动画
[此篇为本人的个人见解和哔哔赖赖,如果有观点不对的地方,还请大家指出来哇!!] 最近实习在做一个项目,里面应用的动画效果还蛮复杂的,因为本身对Vue框架比较熟悉,所以最终选择了Vue框架. 自己之前从 ...
- vue过渡动画样式
在进入/离开的过渡中,会有 6 个 class 切换. v-enter:定义进入过渡的开始状态.在元素被插入之前生效,在元素被插入之后的下一帧移除. v-enter-active:定义进入过渡生效时的 ...
- [原]浅谈vue过渡动画,简单易懂
在vue中什么是动画 开始先啰嗦一下,动画的解释(自我理解
随机推荐
- Intellij idea 项目目录设置 与包的显示创建
1.把目录设置成为层级结构显示.和eclipse类似 去掉flatten Packages前面的勾 在项目中创建多级包的时候要注意,必须在Java下建,并且要全输入才能识别
- SpringBoot2.0 redis生成组建和读写配置文件
@Component 生成组建 @ConfigurationProperties(prefix="redis") 读写redis配置文件 application.propertie ...
- 【Tomcat】Tomcat工作原理
Tomcat 总体结构 Tomcat 的结构很复杂,但是 Tomcat 也非常的模块化,找到了 Tomcat 最核心的模块,您就抓住了 Tomcat 的“七寸”.下面是 Tomcat 的总体结构图: ...
- 大家好,又是新的一天。今天给大家带来一些新的知识:选择器的种类和css的三种样式
今天我们为大家 选择了 六种 选择器: 1. 标签选择器 2.id选择器 3.class选择器 4.后代选择器 5.子代选择器 6.交集选择器 我们就举三个典型的例子:后代选择器,子代选择器和交集选择 ...
- Javascript继承1:子类的的原型对象----类式继承
//声明父类 function Parent(){ this.parentValue = true; this.favorites = ['看书'] } //为父类添加公有方法 Parent.prot ...
- 汇编语言--微机CPU的指令系统(五)(比较运算指令)
(7)比较运算指令 在程序中,我们要时常根据某个变量或表达式的取值去执行不同指令,从而使程序表现出有不同的功能.为了配合这样的操作,在CPU的指令系统中提供了各种不同的比较指令.通过这些比较指令的执行 ...
- js之单例模式
单例模式是指一个类,只有一个实例.实现的思路是,创建实例时候加判断,如果有实例则返回,如果没有就new一个,并返回. 第一步: 创建类. function Waiter(id, name, salar ...
- nodeJs express mongodb 建站(linux 版)
一.环境安装 1.安装node wget http://nodejs.org/dist/v0.12.2/node-v0.12.2-linux-x64.tar.gz //下载tar xvf node-v ...
- Vue2 几种常见开局方式
在SF问题中看到了一个关于vue-cli中的template问题,问题是这样的:用vue-cli工具生成的main.js中: import Vue from 'vue' import App from ...
- HDU3440 House Man
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submission( ...
