【javascript】slice()、substring()和substr() 三种字符串截取方法区别
slice(start, end) :
slice(start, end) 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
1、start(包含) 和 end(不包含) 参数来指定字符串提取的部分;
2、start、end都是按下标开始计算;
3、不会改变源字符串;

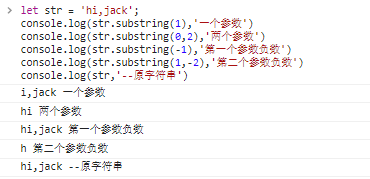
substring():
substring(start,end) 方法用于提取字符串中介于两个指定下标之间的字符。
1、start(包含) 和 end(不包含) 参数来指定字符串提取的部分;
2、start、end参数不能为非负整数,会被替换成0并且排在第一位;
3、不会改变源字符串;

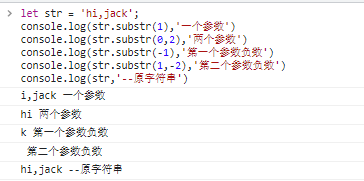
substr() :
substr(start,length) 方法可在字符串中抽取从 开始 下标开始的指定数目的字符。
1、start(包含)要抽取的子串的起始下标,length为截取的长度(length无值默认字符串的长度);
2、start如果是负数,那么该参数声明从字符串的尾部开始算起的位置;
3、length 不能为负数;
4、不会改变源字符串;

【javascript】slice()、substring()和substr() 三种字符串截取方法区别的更多相关文章
- Sql Server中三种字符串合并方法的性能比较
文章来自:博客园-DotNet菜园 最近正在处理一个合并字符吕的存储过程,在一个测试系统的开发中,要使用到字符串合并功能,直接在Sql中做.示例:有表內容﹕名称 內容1 abc1 ...
- python的三种字符串格式化方法
1.最方便的 print 'hello %s and %s' % ('df', 'another df') 但是,有时候,我们有很多的参数要进行格式化,这个时候,一个一个一一对应就有点麻烦了,于是就有 ...
- Shell脚本8种字符串截取方法总结
Linux 的字符串截取很有用.有八种方法. 假设有变量 var=http://www.aaa.com/123.htm. 1. # 号截取,删除左边字符,保留右边字符. 代码如下: echo ${va ...
- shell脚本中8种字符串截取方法_转自脚本之家
转自:http://www.jb51.net/article/56563.htm 参考:http://blog.csdn.net/taiyang1987912/article/details/3955 ...
- C#三种字符串拼接方法的效率对比
C#字符串拼接的方法常用的有:StringBuilder.+.string.Format.List<string>.使用情况不同,效率不同. 1.+的方式 string sql = &qu ...
- Shell脚本字符串截取方法总结
Shell脚本8种字符串截取方法总结转自:https://www.cnblogs.com/ralphdc/p/8032335.html Linux 的字符串截取很有用.有八种方法.假设有变量 var= ...
- javascript中substring()、substr()、slice()的区别
在js字符截取函数有常用的三个slice().substring().substr()了,下面我来给大家介绍slice().substring().substr()函数在字符截取时的一些用法与区别吧. ...
- 三种JS截取字符串方法
JS提供三个截取字符串的方法,分别是:slice(),substring()和substr(),它们都可以接受一个或两个参数: var stmp = "rcinn.cn"; 使用一 ...
- JavaScript:学习笔记(7)——VAR、LET、CONST三种变量声明的区别
JavaScript:学习笔记(7)——VAR.LET.CONST三种变量声明的区别 ES2015(ES6)带来了许多闪亮的新功能,自2017年以来,许多JavaScript开发人员已经熟悉并开始使用 ...
- [转]javascript指定事件处理程序包括三种方式:
javascript指定事件处理程序包括三种方式: (1):DOM0级事件处理程序 如: 代码如下: var btn=document.getElementById("mybtn" ...
随机推荐
- 现代 CSS 之高阶图片渐隐消失术
在过往,我们想要实现一个图片的渐隐消失.最常见的莫过于整体透明度的变化,像是这样: <div class="img"></div> div { width: ...
- TypeScript 之 Class
class private 和 # 的区别 前缀 private 只是TS语法,在运行时不起作用,外部能够访问,但是类型检查器会报错 class Bag { private item: any } 修 ...
- 【转载】EXCEL VBA UBound(arr,1),UBound(arr,2)解释
Resize(UBound(arr, 1), UBound(arr, 2) 这句什么意思 resize()是一个扩展单元格地址区域的函数,有两个参数,第一个是行扩展数,第二个是列扩展数 UBo ...
- 【博学谷学习记录】超强总结,用心分享|前端CSS总结(一)
CSS总结(一) shift+alt,选中多行 外链式 <link rel="stylesheet" href="./my.css"> 1 选择器 ...
- 基于ERNIELayout&pdfplumber-UIE的多方案学术论文信息抽取
本项目链接:https://aistudio.baidu.com/aistudio/projectdetail/5196032?contributionType=1 基于ERNIELayout& ...
- Python实现k-近邻算法案例学习
一.介绍 你好,我是悦创. 博客首发:https://bornforthis.cn/column/Machine-learning/informal-essay/01.html 本文是由给私教学员 c ...
- [深度学习]Keras利用VGG进行迁移学习模板
# -*- coding: UTF-8 -*- import keras from keras import Model from keras.applications import VGG16 fr ...
- Django之数据增删改查、Django请求生命周期流程图、Django路由层(路由匹配、转换器、正则匹配)、反向解析
今日内容详细 可视化界面之数据增删改查 针对数据对象主键字段的获取可以使用更加方便的 obj.pk获取 在模型类中定义__str__方法可以在数据对象被执行打印操作的时候方便查看 ''' form扁担 ...
- 【Azure Developer】在Github Action中使用Azure/functions-container-action@v1配置Function App并成功部署Function Image
问题描述 使用Github Action,通过 Azure/functions-container-action@v1 插件来完成 yaml 文件的配置,并成功部署Function Image 的过程 ...
- python3进行3des的加密解密
#秘钥长度正常24位,16位补齐第一个八位 import pyDes import base64 print('=======key1=======') keys='1234567890123456' ...
