PostGIS之空间投影
1. 概述
PostGIS 是PostgreSQL数据库一个空间数据库扩展,它添加了对地理对象的支持,允许在 SQL 中运行空间查询
PostGIS官网:About PostGIS | PostGIS
PostGIS官方教程:PostGIS 简介 — Introduction to PostGIS
PostGIS相关教程:文章目录汇总 - 知乎 (zhihu.com)
本文基于官方教程描述PostGIS中的空间投影
数据准备可参考:
数据介绍可参考:
2. 空间投影
空间投影是空间数据进行分析的基础,需要一个合适的坐标系才能进行计算
2.1 PostGIS中的空间坐标系统
SRID是PostGIS中空间数据的空间参考系代码,查询SRID使用:
- ST_SRID (g1) Returns the spatial reference identifier for a geometry
- ST_SetSRID (geom, srid) Set the SRID on a geometry
SELECT ST_SRID(geom) FROM nyc_streets ;
-- 结果为:26918
查询PostGIS中空间参考系的具体信息:
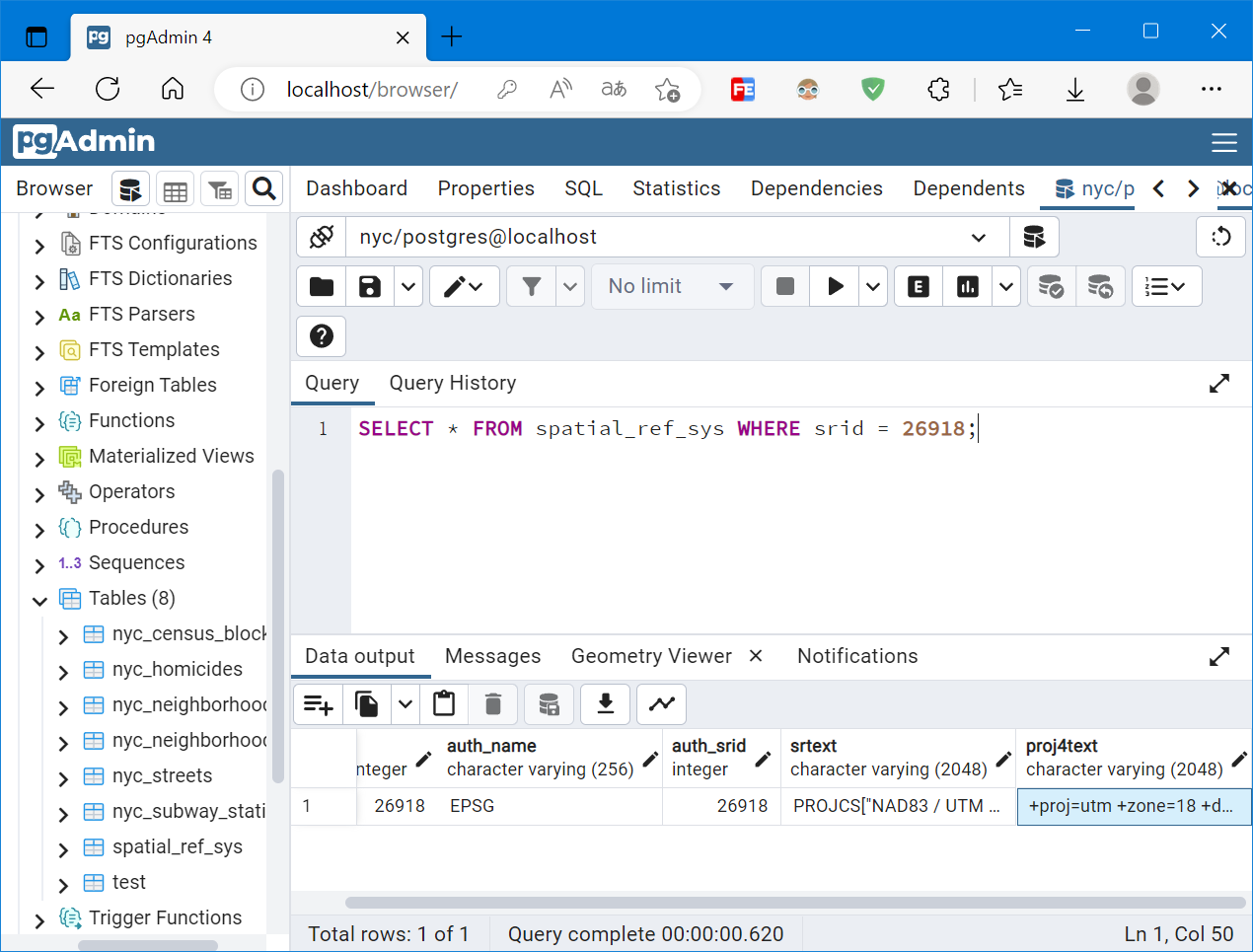
SELECT * FROM spatial_ref_sys WHERE srid = 26918;

其中,srtext是是通用的空间坐标系统描述信息,和shapefile中.prj文件描述的信息类似,是其他GIS软件读取空间参考的信息源,proj4text列由PostGIS的内部程序使用
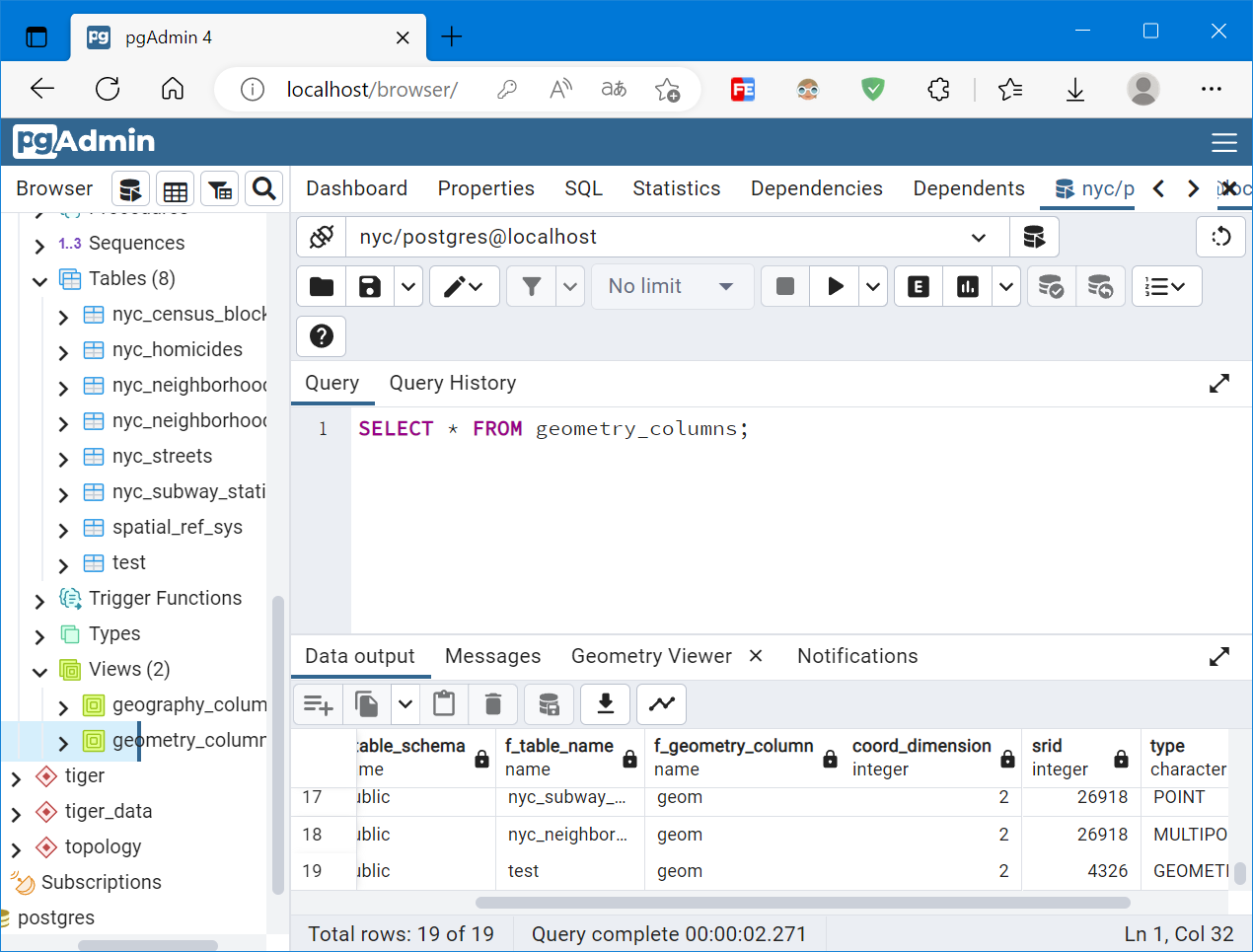
geometry_columns表(视图)记录了数据表的元数据,可以用来查询数据表的SRID:
SELECT * FROM geometry_columns;

2.2 投影转换
PostGIS中提供的投影转换函数主要有:
- ST_Transform(g1, srid) Return a new geometry with coordinates transformed to a different spatial reference system
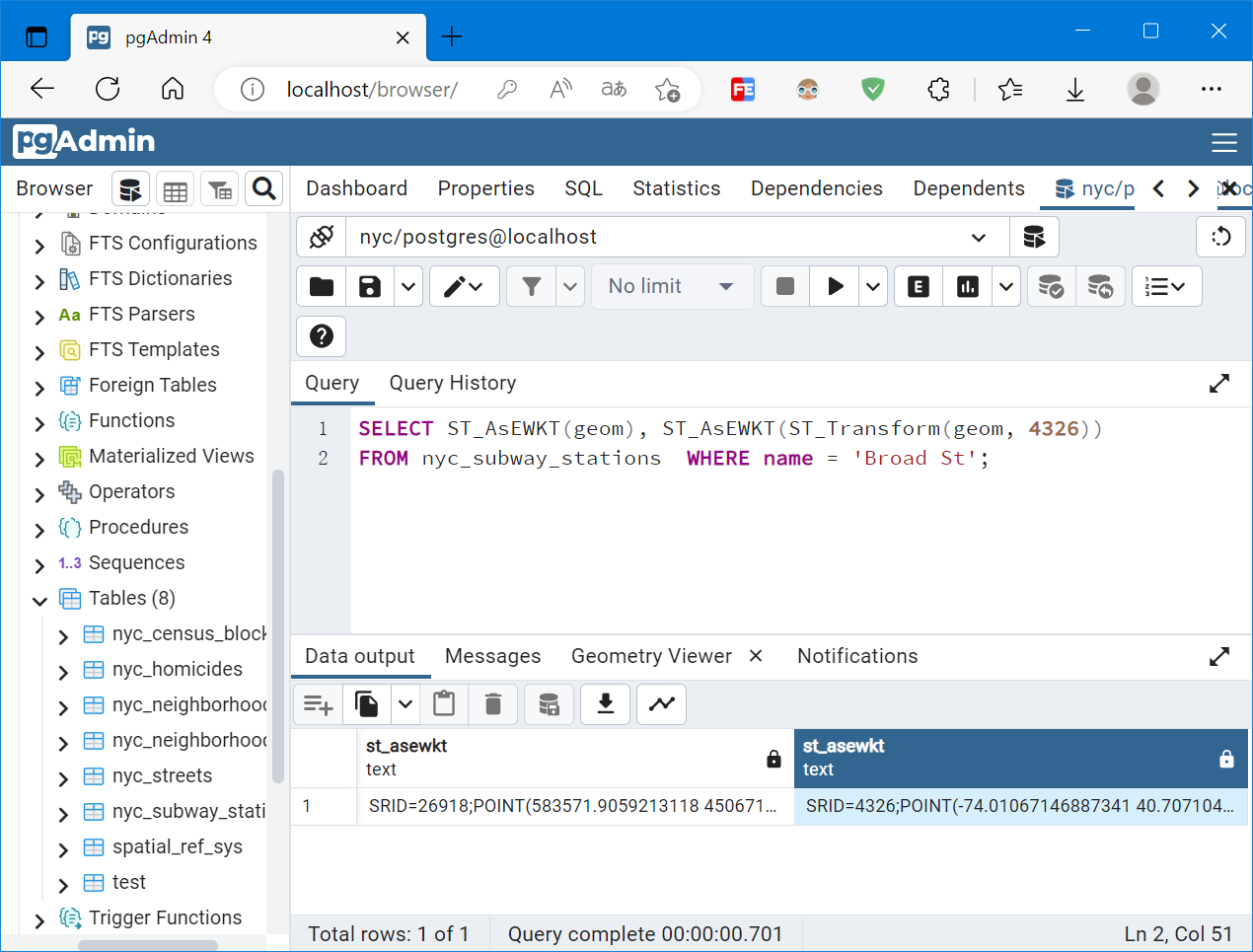
将"Broad St"地铁站的坐标转换为地理坐标:
-- 查询srid:26918 坐标系统下的坐标和srid:4326 地理坐标系的坐标
SELECT ST_AsEWKT(geom), ST_AsEWKT(ST_Transform(geom, 4326)) FROM nyc_subway_stations WHERE name = 'Broad St';

3. 参考资料
[1]16. Projecting Data — Introduction to PostGIS
[2]PostGIS教程十一:投影数据 - 知乎 (zhihu.com)
PostGIS之空间投影的更多相关文章
- mysql空间扩展 VS PostGIS
http://www.cnblogs.com/LBSer/p/3629149.html 功能 Mysql spatial extension PostGIS 空间索引 仅MyISAM支持R树索引,I ...
- [zz] 安装PostGIS(Linux篇)
0.安装PostgreSQL数据库 参考安装PostgreSQL数据库(Linux篇). 1.安装proj4 #tar zxvf proj-4.8.0.tar.gz#cd proj-4.8.0#./c ...
- PostgreSQL+PostGIS的使用 函数清单
一. PostgreSQL与PostGIS的关系 PostgreSQL 是世界上技术最先进的开源数据库,其前身是1977年一个源于Berkeley名为Ingres的非关系型数据库,其项目领导人为Mic ...
- MongoDB的地埋空间数据存储、空间索引以及空间查询
一.关于MongoDB 在众多NoSQL数据库,MongoDB是一个优秀的产品.其官方介绍如下: MongoDB (from "humongous") is a scalable, ...
- PostgreSQL+PostGIS 的使用
一.PostGIS中的几何类型 PostGIS支持所有OGC规范的“Simple Features”类型,同时在此基础上扩展了对3DZ.3DM.4D坐标的支持. 1. OGC的WKB和WKT格式 OG ...
- U3D屏幕空间到世界空间变换
using UnityEngine; using System.Collections; public class FPSCam : MonoBehaviour { Vector3 lastPos; ...
- geotrellis使用(三十)使用geotrellis读取PostGIS空间数据
前言 最近事情很多,各种你想不到的事情--such as singing and dancing--再加上最近又研究docker上瘾,所以geotrellis看上去似乎没有关注,其实我一直在脑中思考着 ...
- Direct3D 11 Tutorial 4: 3D Spaces_Direct3D 11 教程4:3D空间
概述 在上一个教程中,我们在应用程序窗口的中心成功渲染了一个三角形. 我们没有太注意我们在顶点缓冲区中拾取的顶点位置. 在本教程中,我们将深入研究3D位置和转换的细节. 本教程的结果将是渲染到屏幕的3 ...
- 超图supermap sdx数据库用sql实现空间查询
在此介绍用sql对超图的空间数据库(sdx)进行空间查询,优点如下: 1.超图推荐的方式是用iobject,此方法要引入iobject 2.超图另一个推荐的方式是用iserver的REST接口,但we ...
- 关于WebGIS开源解决方案的探讨
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 公司目前的多数项目采用的是ArcGIS产品+Oracle+W ...
随机推荐
- 基于MATLAB的人民币识别系统
1.选图背景 随着科技的发展,图像识别技术在计算机视觉领域起着越来越重要的作用,现已被应用到金融.军事.公安刑侦.生物医学.机器视觉等各个领域: 随着国民经济的快速发展,人民币大量流通市场,商业交易都 ...
- 如何用3D流体实现逼真水流效果?
华为应用市场在2022年HDC大会期间发布了一款3D水流主题,基于华为HMS Core Scene Kit服务能力,展现立体灵动的水流岛屿,可跟随用户指尖实现实时流体波动效果,既趣味又解压. 让变幻莫 ...
- vue实现移动端左右菜单双向联动效果
话不多说,上demo <template> <div id="app"> <header>左右列表双向联动</header> < ...
- HMS Core 3D流体仿真技术,打造移动端PC级流体动效
移动设备硬件的高速发展,让游戏行业发生翻天覆地的变化,许多酷炫的游戏效果不再局限于电脑端,玩家在移动端就能享受到场景更逼真.画质更清晰.体验更流畅的游戏服务.但由于移动设备算力不足,为了实现真实感的水 ...
- 搭建一个Hexo个人博客系统
0x01 前言 虽然说前两天折腾了一下博客园(自己之前也有做过自己的博客,奈何维护费用太贵了,真的消耗不起,钱要花在刀刃上.) 网上有些教程有些参差不齐,今天给自己的真实搭建过程呈现给大家. 0x02 ...
- Windows下使用vscode连接Linux服务器进行C++代码运行与调试
参考链接: vscode + SSH 配置 https://blog.csdn.net/irober/article/details/112724986 launch.json + tasks.jso ...
- python进阶之路12之有参装饰器、多层语法糖、递归函数简介
多层语法糖 def outter1(func1): print('加载了outter1') def wrapper1(*args, **kwargs): print('执行了wrapper1') re ...
- 一次JVM GC长暂停的排查过程
作者:京东科技 徐传乐 背景 在高并发下,Java程序的GC问题属于很典型的一类问题,带来的影响往往会被进一步放大.不管是「GC频率过快」还是「GC耗时太长」,由于GC期间都存在Stop The Wo ...
- 如何在现有的Vue项目中嵌入 Blazor项目?
目前官方只提供了angular和react俩种示例,所以本教程将来讲解如何在Vue的现有项目中使用,上期已经做好了react的教材! 准备流程 Vue 项目创建流程 使用Vue创建一个Demo项目 全 ...
- 上传图片文件并立即显示到页面使用 javascript实现鼠标拖动画矩形框以及实现固定区域内随意拖动
首先,你要设计好鼠标事件处理方法,主要是鼠标左键点击,左键释放,还有鼠标移动方法其次,要了解容什么方式,画一个矩形,设计一个方法:DrawRectgle(左上角,右下角),并且要确定当调用这个方法时, ...
