《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试
1.简介
Charles和Fiddler一样也有个强大的功能,可以修改发送到服务器的数据包,但是修改前需要拦截,即设置断点。设置断点后,开始拦截接下来所有网页,直到取消断点。这个功能可以在数据包发送之前,修改请求参数;在收到应答包,在js解析和浏览器渲染之前,修改返回结果。有了这个功能,开发者就可以修改不同参数测试server,同时也可以修改返回包测试自己的js函数,或测试页面渲染。那么怎样进行Charles断点操作呢?下面宏哥将为大家讲解一下。
2.Charles设置断点
Charles设置断点的具体操作步骤如下:
2.1方法一
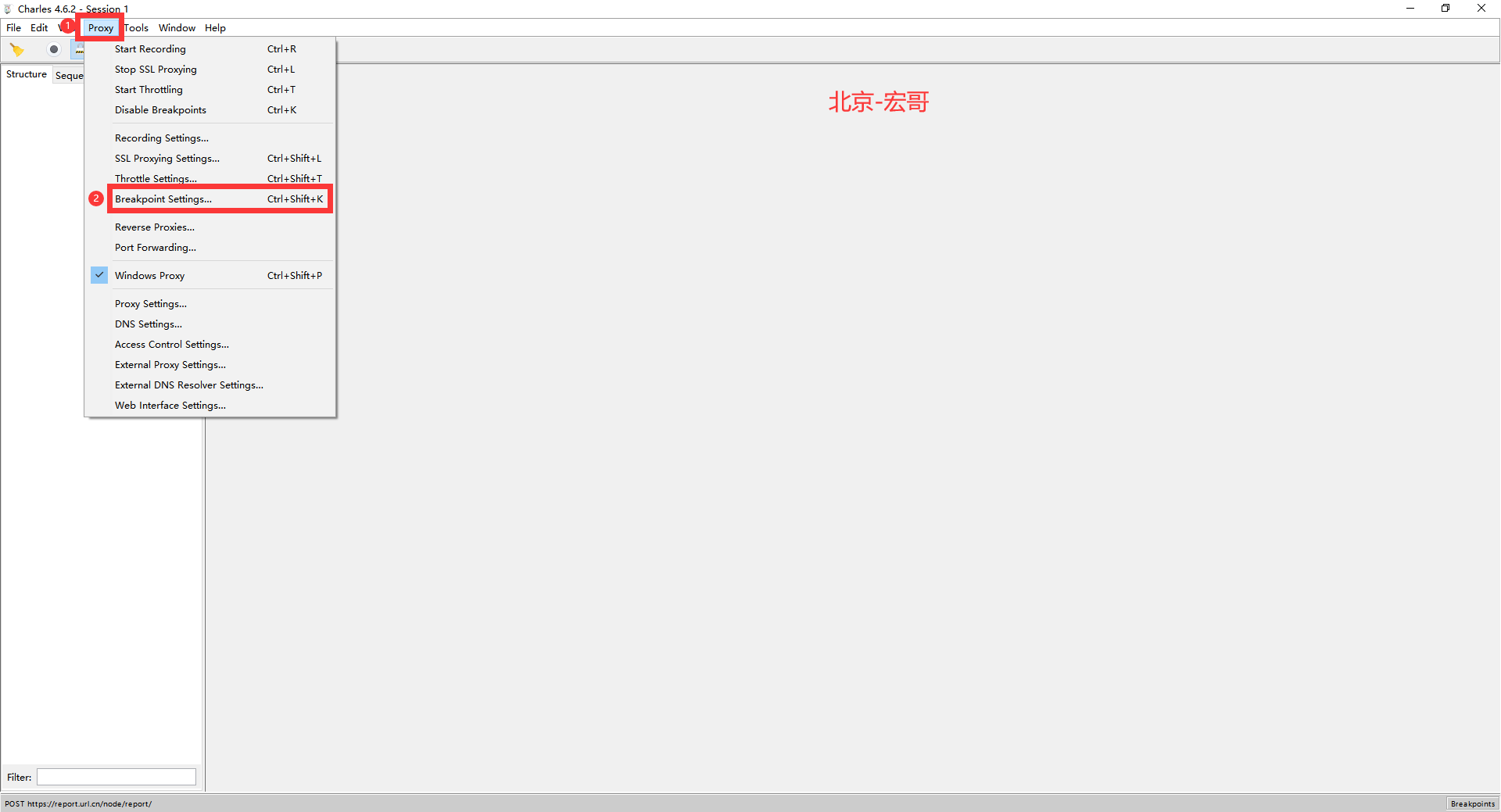
1.启动Charles后,点击Proxy -> Breakpoint Settings... ,如下图所示:

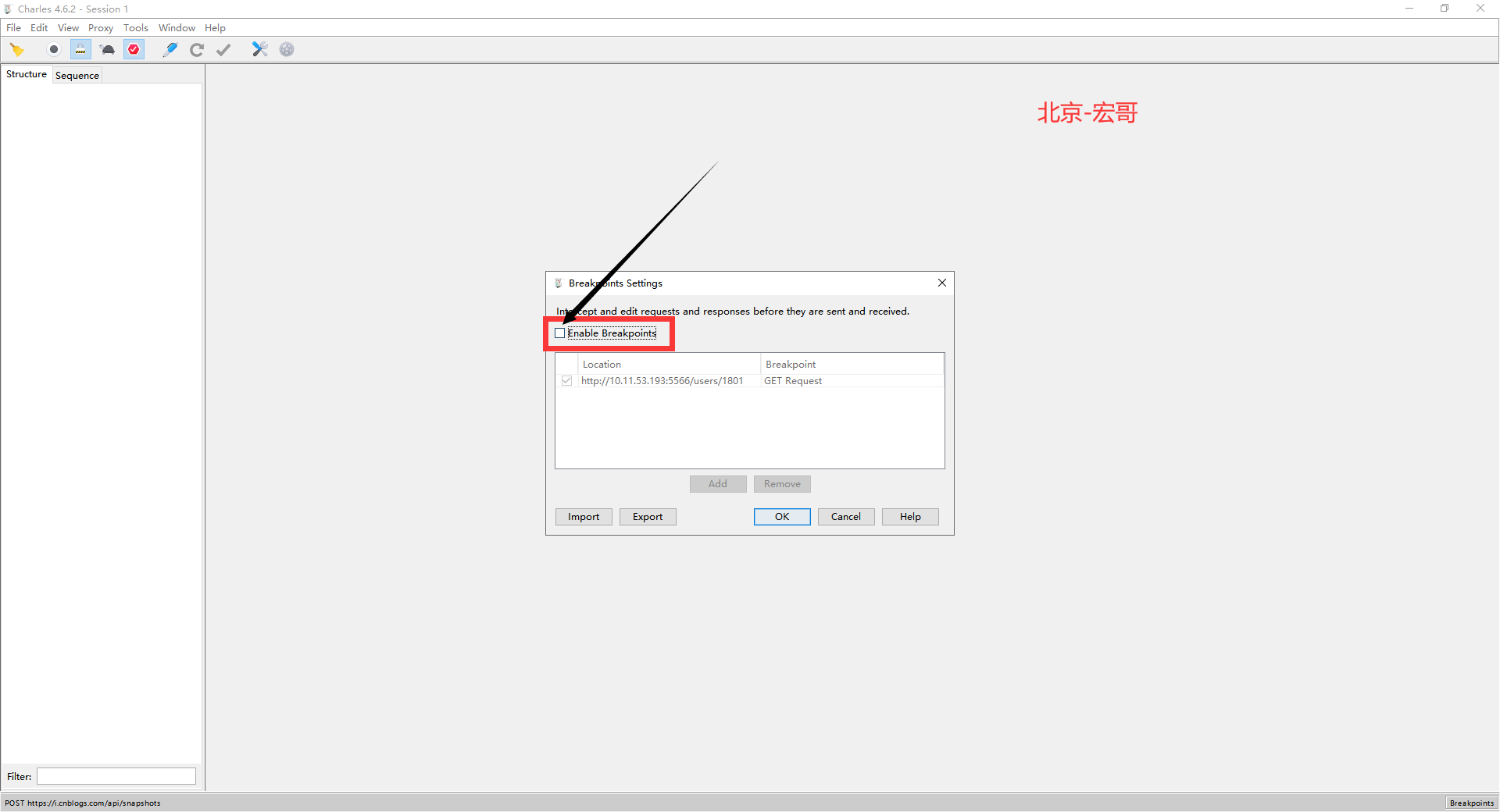
2.勾选 Enable Breakpoints ,如下图所示:

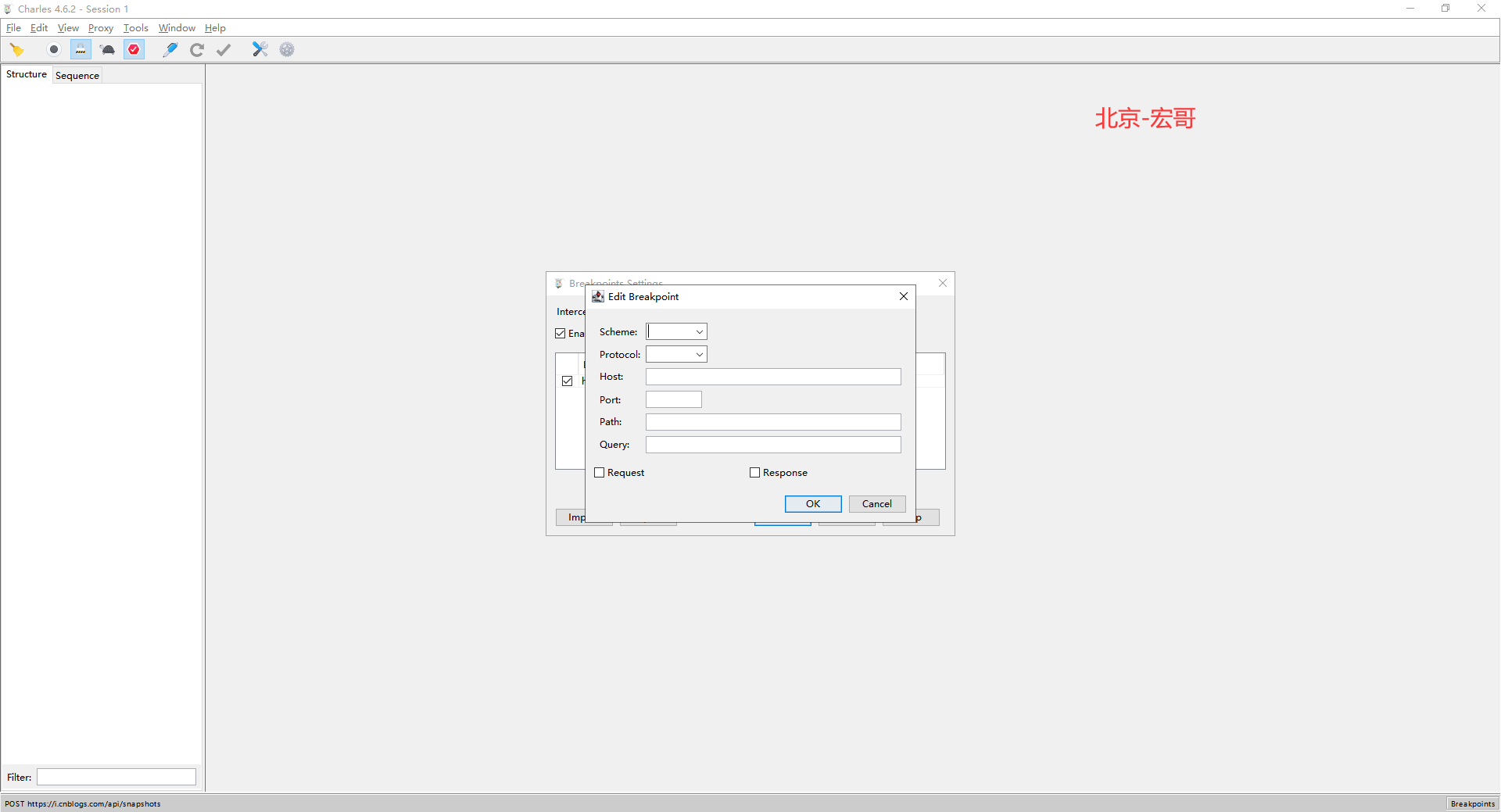
3.点击Add ,新增 断点规则 ,如下图所示 :

断点规则字段说明:
Scheme : 拦截进行断点的接口方法,选项有 GET 和 POST
Protocol: 协议,选项有HTTP 和 HTTPS
HOST : 域名,或者IP地址
Path : 路径
Query:URL 中 ? 后面拼接的查询参数
Request : 在发送请求的时候打断点,可以修改请求内容,之后再把请求转发送给服务器
Response:在请求响应回来的时候打断点,可以修改响应内容,之后再把响应结果转发给客户端
【敲黑板知识点】
以上字段支持通配符,比如说Path ,填写 /test/api1 ,只支持拦截/test/api1 这一个接口,是全匹配,比如无法匹配 /test/api1/apis ;如果填写/test/* ,就能够匹配以/test/开头的所有接口,比如 /test/api1 、/test/api1/apis
所有的字段都是选填,如同我们常规理解的筛选条件一样,但是为了规则的有效性,Request 和 Response 必须二选一。
2.2方法二
1.接口处 鼠标右击,选择breakpoints(允许本接口使用breakpionts功能),如下图所示:

2.进入Breakpoint Settings...里,我们看到配置也添加到这里,双击配置规则,看到部分已经填好了,我们补充剩下的即可。request和response两个都勾选上了,如下图所示:

3.Charles 断点实践
找了半天没有免费的接口来演示实践,索性自己用python简单写一个mock接口算了。有时候测试需要调用第三方接口进行测试,但是第三方接口没有提供时,我们可以通过mock接口模拟第三方接口。
3.1安装第三方模块
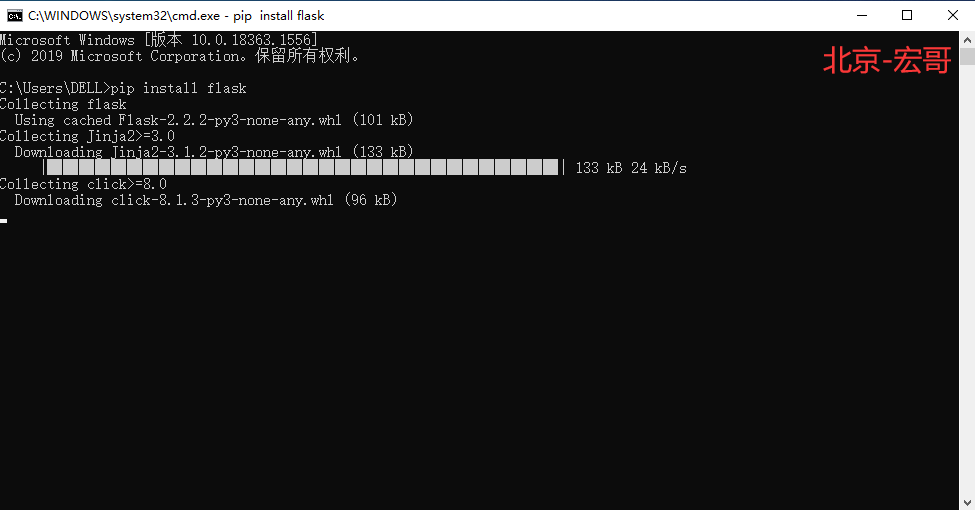
通过pip install flask安装(flask是一个轻量级的web开发框架)。如下图所示:

3.2flask模块的使用
flask模块有如图四个部分,static是静态文件,存放js脚本、CSS、图片之类的文件;templates存放HTML文件,app.py存放接口。

app.run代表通过默认方式来访问,即通过127.0.0.1:端口号:接口路径来访问。
3.2.1参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-02-09
@author: 北京-宏哥 QQ交流群:705269076
Project: 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试
''' # 3.导入模块
from flask import Flask app = Flask(__name__) # 创建对象 # 编写路由,用@app.route修饰把函数变接口,指定接口路径和方法
@app.route('/users',methods = ["GET"]) def users():
return '''姓名 电话<br/>
张三  : 17788889999<br/>
李四  : 17788887777''' if __name__ == '__main__':
# app.run() #使用默认方式启动项目
app.run(host='0.0.0.0',port=5566,debug=True) #以调试模式启动项目
# host='0.0.0.0’,表示可以使用127.0.0.1、1ocahost、ip(192.168.18.3)访问接口
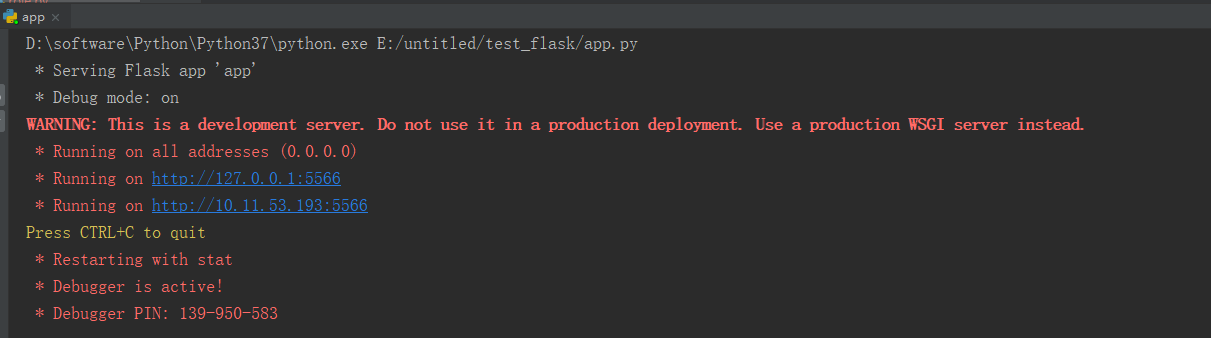
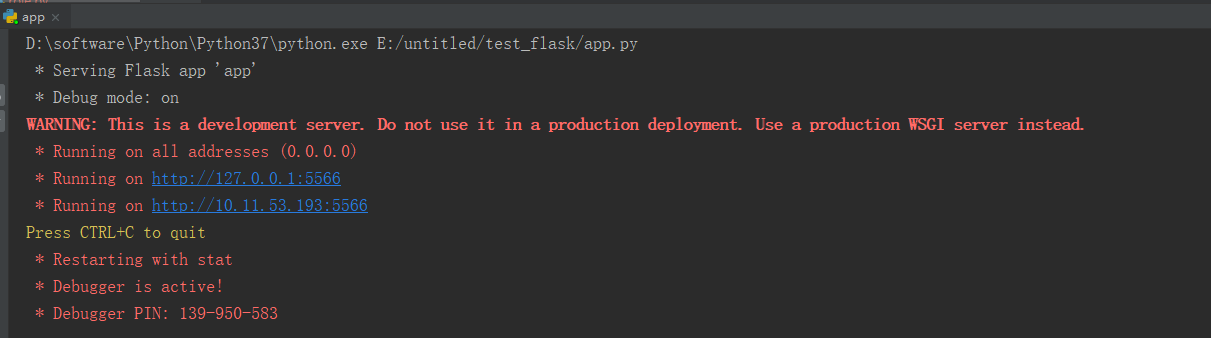
3.2.2运行结果

3.2.3浏览器访问接口
在浏览器输入相应网址后显示如下图所示:

3.3动态路由
动态路由就是输入不同的URL,会有不同的内容返回。静态路由是永远一个接口对应着一个固定的URL,上面代码中的路由就是静态路由。
3.3.1参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-02-09
@author: 北京-宏哥 QQ交流群:705269076
Project: 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试
''' # 3.导入模块
from flask import Flask app = Flask(__name__) # 创建对象 users_info ={ '1801': ['123456','张三',9000],
'1802': ['123456','李四',9000],
'1803': ['123456', '王五',9000],
} # 编写路由
@app.route("/users/<string:account>", methods=["GET"]) # 动态路由
def get_user(account):
if account in users_info:
info = users_info[account]
return f'尊敬的{info[1]}先生/女士,您的账户余额为:{info[2]:.2f}元'
else:
return "账号不存在" if __name__ == '__main__':
# app.run() #使用默认方式启动项目
app.run(host='0.0.0.0',port=5566,debug=True) #以调试模式启动项目
# host='0.0.0.0’,表示可以使用127.0.0.1、1ocahost、ip(192.168.18.3)访问接口
3.3.2运行结果

3.3.3浏览器访问接口
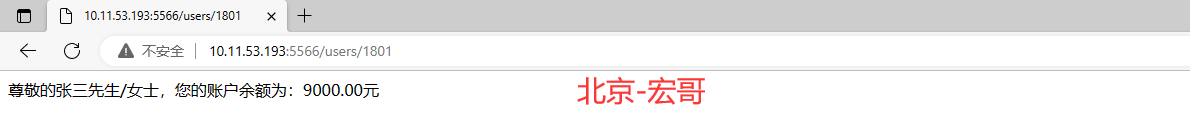
在浏览器输入相应网址后显示如下图所示:

3.4返回json格式数据
模块:jsonfy
使接口返回json格式的数据,json格式的数据也更方便后期的处理。
3.4.1参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-02-09
@author: 北京-宏哥 QQ交流群:705269076
Project: 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试
''' # 3.导入模块
from flask import Flask
from flask import jsonify app = Flask(__name__) # 创建对象 users_info ={ '1801': ['123456','张三',9000],
'1802': ['123456','李四',9000],
'1803': ['123456', '王五',9000],
} #编写路由,并返回json格式的数据
@app.route("/users/<string:account>",methods=["GET"]) #动态路由
def get_user(account):
if account in users_info:
info = users_info[account]
return jsonify({"code":10000,"message":"success","data":
{"name":info[1],"balance":info[-1]}})
else:
return jsonify({"code":10001,"message":"account does not exist"}) if __name__ == '__main__':
# app.run() #使用默认方式启动项目
app.run(host='0.0.0.0',port=5566,debug=True) #以调试模式启动项目
# host='0.0.0.0’,表示可以使用127.0.0.1、1ocahost、ip(192.168.18.3)访问接口
3.4.2运行结果

3.4.3浏览器访问接口
在浏览器输入相应网址后显示如下图所示:

4.Charles断点实战
4.1测试接口
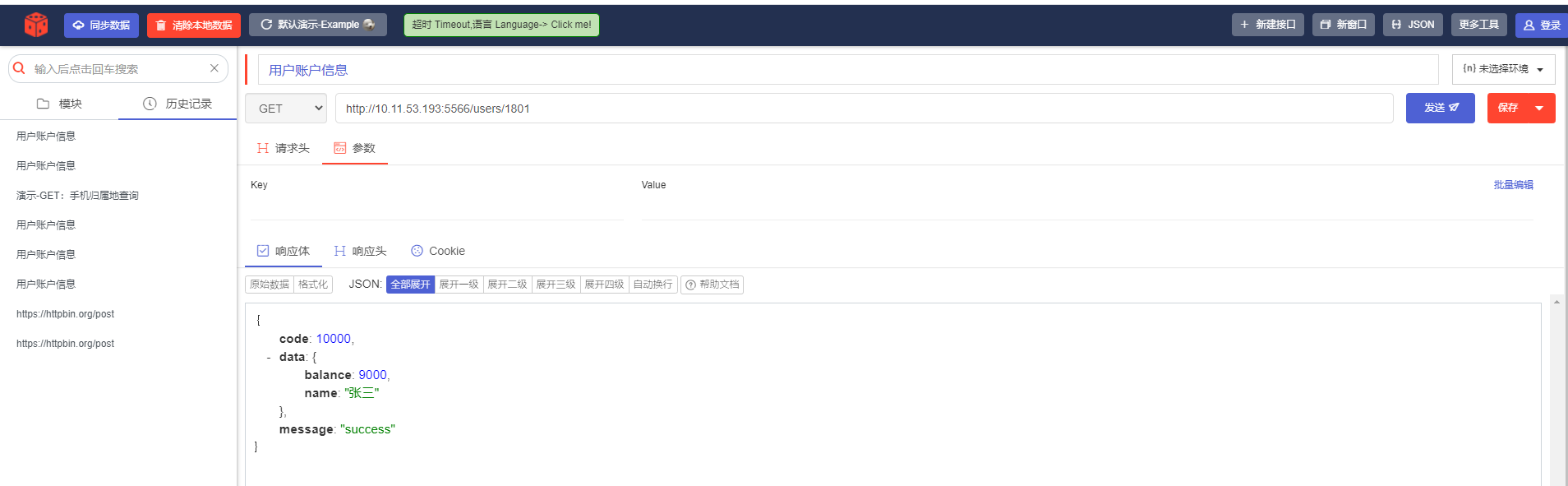
1.上边的本地接口:GET方法也已经写好了,主要是:输入不同的用户编码,显示不同账户的信息。然后我们就利用上边写好的接口,进行一下Charles断点实战。先用谷歌浏览器的PostWoman Http插件测试一下接口是否正常工作(你也可以用其他的接口测试工具)。如下图所示:

4.2Charles设置断点
4.2.1请求数据打断点
1.按照前边的步骤进行请求的断点设置,在发送请求时,进行请求的断点拦截,将1801修改成1802,预期响应结果为返回:李四的账户信息。如下图所示:

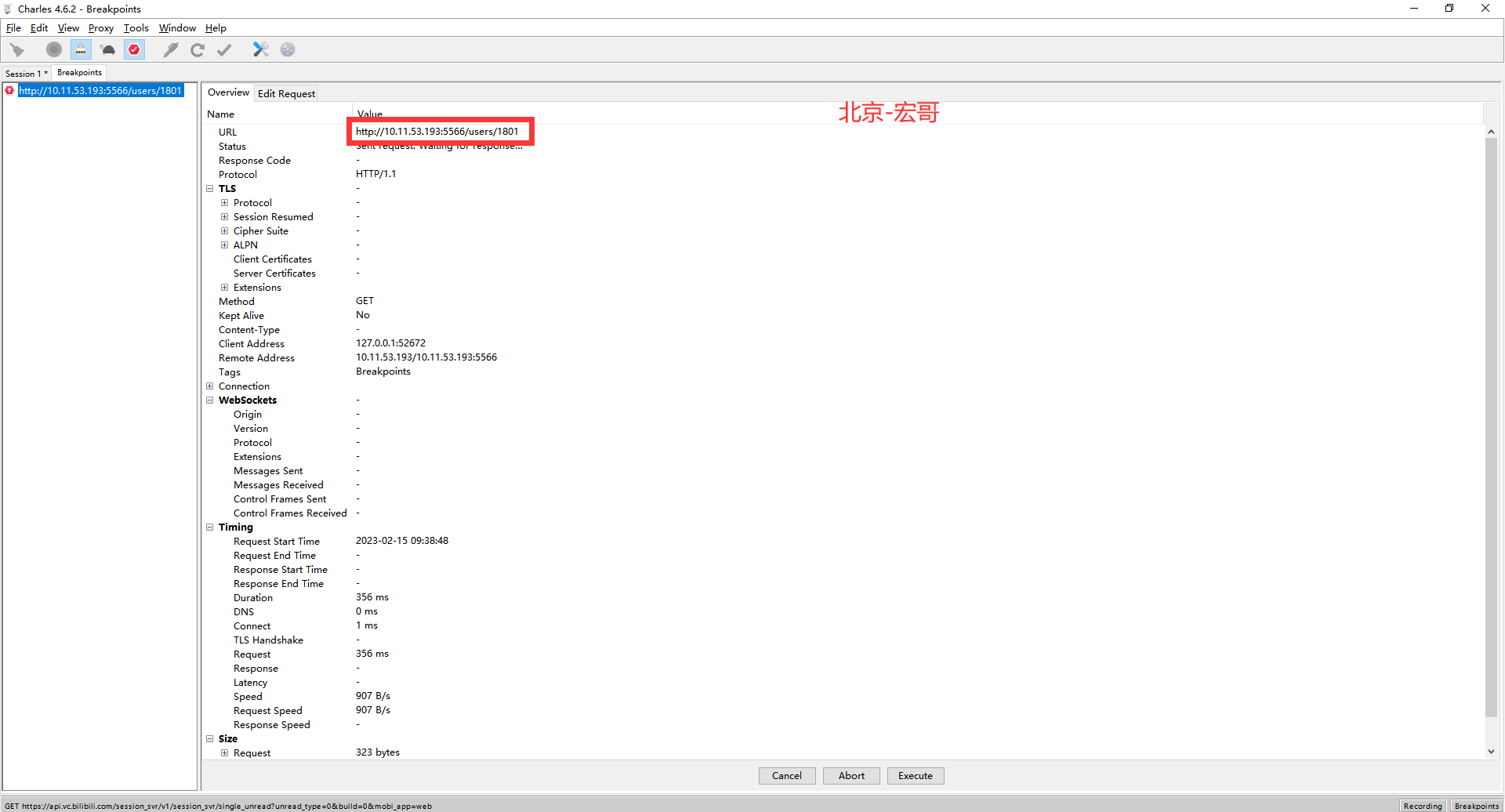
2.在发送请求时,拦截到接口,如下图所示:

3.进入 Edit Request 页面,将1801修改成1802,点击Execute 将接口放行转发给服务器。如下图所示:

4.预期结果和实际结果一致,断点修改成功。如下图所示:

【敲黑板知识点】
需要注意的是,使用 Breakpoints 功能将网络请求截获并修改过程中,整个网络请求的计时并不会暂停,所以长时间的暂停可能导致客户端的请求超时。
4.2.2响应数据打断点
1.按照前边的步骤进行响应的断点设置,在接到服务器的响应之后,进行响应的断点拦截,将响应结果:张三 修改成 北京-宏哥,预期响应结果为返回:北京-宏哥 的账户信息。如下图所示:

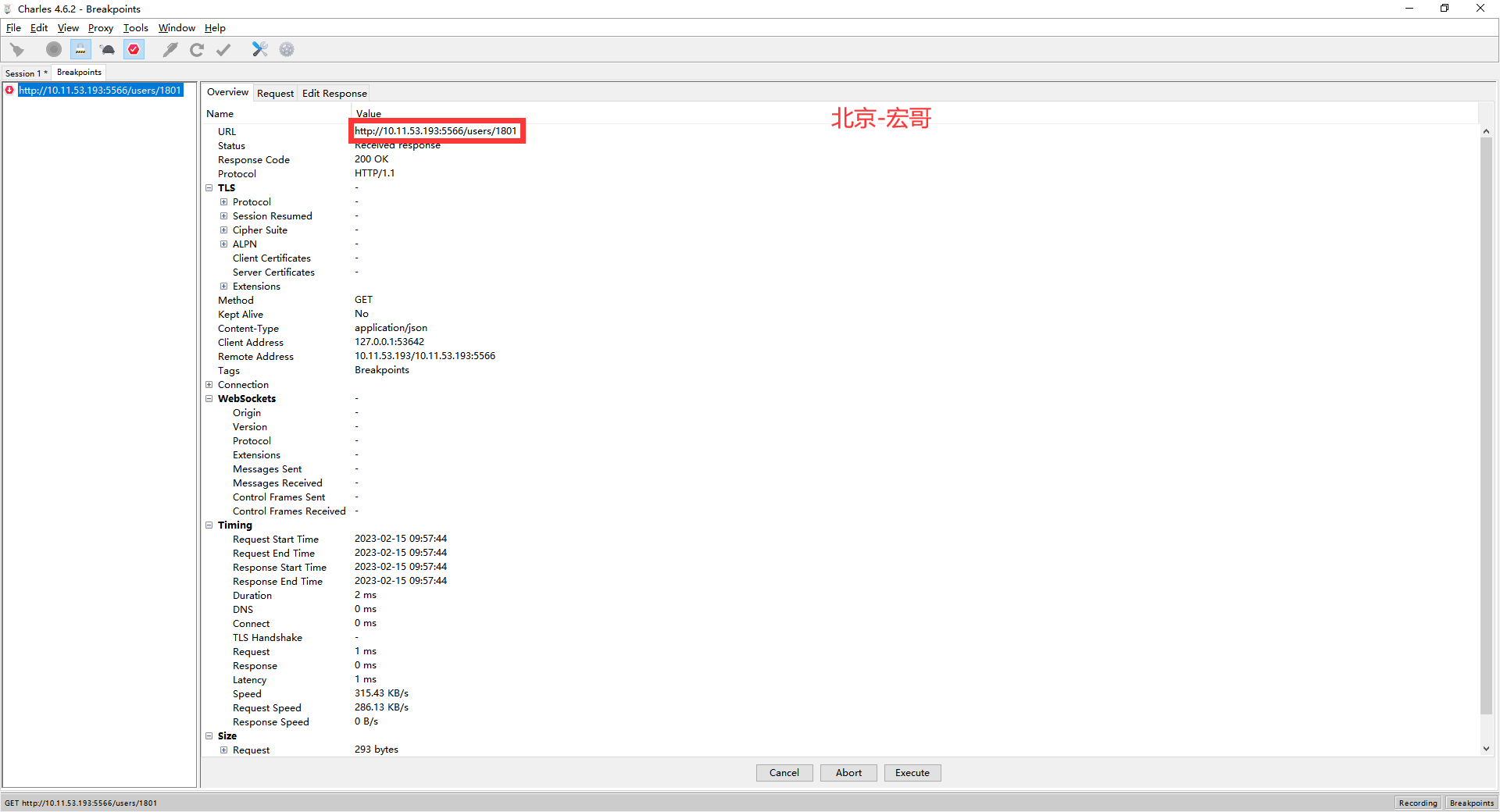
2.在接收响应数据时,拦截到接口,如下图所示:

3.进入 Edit Response 页面,将张三 修改成 北京-宏哥,点击Execute 将接口放行转发给客户端。如下图所示:

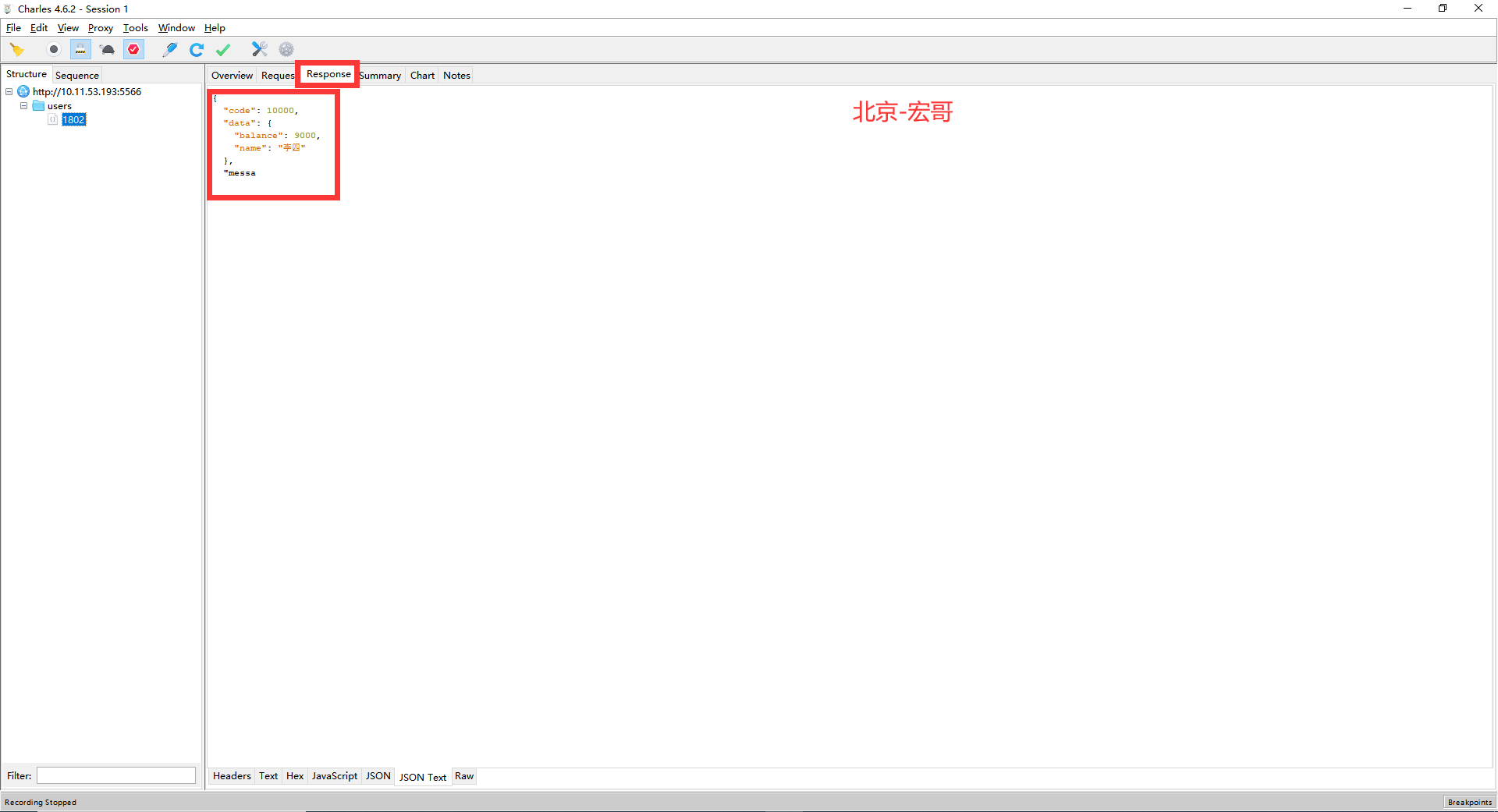
4.预期结果和实际结果一致,断点修改成功。如下图所示:

【敲黑板知识点】
Tips: 有一点需要特别强调,这样打断点修改数据的方式特别考验手速,以及每次操作的准确性。如果修改的时间过长,超出了客户端的 超时时间 ,那么本次的请求就会失效,哪怕最后请求响应成功,客户端也不认了,因为晚了。
同理可以设置拦截post接口,宏哥在这里就不再赘述。
5.小结
打断点的意义:1.对request打断点:修改 请求参数,绕过前端,将修改过的参数传给服务端,看响应数据是否异常 2.对respones打断点:修改 响应数据,篡改服务端返回数据,查看前端处理是否异常。在实际工作中经常会遇到。
细心的小伙伴或者童鞋们会发现之前宏哥浏览器访问接口时json中含有的中文变成乱码。解决办法也相当简单只需要一行代码。
app.config['JSON_AS_ASCII'] = False
5.1参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-02-09
@author: 北京-宏哥 QQ交流群:705269076
Project: 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试
''' # 3.导入模块
from flask import Flask
from flask import jsonify app = Flask(__name__) # 创建对象 users_info ={ '1801': ['123456','张三',9000],
'1802': ['123456','李四',9000],
'1803': ['123456', '王五',9000],
} #编写路由,并返回json格式的数据
@app.route("/users/<string:account>",methods=["GET"]) #动态路由
def get_user(account):
if account in users_info:
info = users_info[account]
return jsonify({"code":10000,"message":"success","data":
{"name":info[1],"balance":info[-1]}})
else:
return jsonify({"code":10001,"message":"account does not exist"}) if __name__ == '__main__':
# app.run() #使用默认方式启动项目
app.config['JSON_AS_ASCII'] = False #json中文乱码
app.run(host='0.0.0.0',port=5566,debug=True) #以调试模式启动项目
# host='0.0.0.0’,表示可以使用127.0.0.1、1ocahost、ip(192.168.18.3)访问接口
修改后,再次访问接口,就不会出现乱码了,如下图所示:

《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试的更多相关文章
- 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(3)-再识Charles
1.简介 上一篇通过宏哥的介绍想必各位小伙伴或者童鞋们对Charles已经有了一个理性地认识,今天宏哥在从Charles的外貌介绍和分享一下,让小伙伴们或者童鞋们再对Charles有一个感性的认识,今 ...
- 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(4)-Charles如何设置捕获会话
1.简介 前边几篇宏哥介绍了Charles界面内容以及作用.今天宏哥就讲解和分享如何设置Charles后,我们就可以愉快地捕获会话,进行抓包了.因为上一篇许多小伙伴看到宏哥的Charles可以分开看到 ...
- 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(5)-Charles如何设置捕获Https会话
1.简介 在大数据时代,互联网时代,个人信息安全尤为重要,网络安全在近日多起电信诈骗事情发酵下的情况下,引起国家,企业,个人对于互联网安全进一步的重视.而之前很多以http协议传输的网站出现的网站信息 ...
- 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(6)-Charles安卓手机抓包大揭秘
1.简介 Charles和Fiddler一样不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求. Charles也能截获 Android 和 Wind ...
- 《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(2)-初识Fiddler让你理性认识一下
1.前言 今天的理性认识主要就是讲解和分享Fiddler的一些理论基础知识.其实这部分也没有什么,主要是给小伙伴或者童鞋们讲一些实际工作中的场景,然后隆重推出我们的猪脚(主角)-Fiddler. 1. ...
- 《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(7)-Fiddler状态面板-QuickExec命令行
1.简介 Fiddler成了网页调试必备的工具,抓包看数据.Fiddler自带命令行控制,并提供以下用法.Fiddler的快捷命令框让你快速的输入脚本命令. 除了输入默认命令,也可以自定义命令,你可以 ...
- Fiddler系列教程2:手机抓包图文教程
上篇Fiddler教程,我们教了大家Fiddler安装配置及如何使用Fiddler进行基本的Http抓包及模拟请求,今天给大家介绍下如何使用Fiddler进行手机抓包. 运行环境为Windows 10 ...
- 《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(4)-会话面板和HTTP会话数据操作详解
1.简介 按照从上往下,从左往右的计划,今天就轮到介绍和分享Fiddler的会话面板了. 2.会话列表 (Session list) 概览 Fiddler抓取到的每条http请求(每一条称为一个ses ...
- 《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(5)-Fiddler监控面板详解
1.简介 按照从上往下,从左往右的计划,今天就轮到介绍和分享Fiddler的监控面板了.监控面板主要是一些辅助标签工具栏.有了这些就会让你的会话请求和响应时刻处监控中毫无隐私可言.监控面板是fiddl ...
- 《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(6)-Fiddler状态面板详解
1.简介 按照从上往下,从左往右的计划,今天就轮到介绍和分享Fiddler的状态面板了. 2.状态面板概览 Fiddler的状态面板概览,如下图所示: 3.状态面板详解 Fiddler底端状态栏面板详 ...
随机推荐
- Pod控制器详解
Pod控制器详解 7.1 Pod控制器介绍 Pod是kubernetes的最小管理单元,在kubernetes中,按照pod的创建方式可以将其分为两类: 自主式pod:kubernetes直接创建出来 ...
- VUE项目无法启动NODE版本与NODE-SASS、SASS-LOADER版本不兼容解决方案
一.错误分析 在VUE项目开发中,我们经常会遇到报错: Node Sass version 7.0.1 is incompatible with ^4.0.0. 网上解决方案也千奇百怪,最终操作下来, ...
- last-child可能你也会踩的坑
旧文章从语雀迁移过来,原日期为2021-07-14 问题 当时写在写一个列表,列表每一项需要下面加下划线,最后一项不加下划线.第一时间,想到使用 :``last-child 这个伪类来实现. 当时的代 ...
- CH334H与GL85x功能对比(过流检测与电源控制说明)
CH334H与GL85x功能对比 CH334H是符合 USB2.0 协议规范的高性能MTT 4 端口 USB2.0 HUB 控制器芯片,高ESD特性,工业级设计,外围精简,可应用于计算机和工控机主板 ...
- kafka详解(03) - kafka JAVA API
kafka详解(03) - kafka JAVA API Producer (生产者)API 消息发送流程 Kafka的Producer发送消息采用的是异步发送的方式.在消息发送的过程中,涉及到了两个 ...
- BalticOI 2004 Sequence 题解
题目链接在这里~ 对于序列\(\{a\}\),把每一个\(a_i\)减去一个\(i\),得到\(\{a'\}\)序列\(\{b\}\)同理. 因为\(b_1<b_2<...<b_n\ ...
- python之路27 单例模式实现方式、pickle模块、选课系统目录搭建
单例模式实现的多种方式 单例1:(提前定义一个名字) class C1: __instance = None def __init__(self,name,age): self.name = name ...
- Debian 软件包管理
Debian 软件包管理 Debian 软件包管理 基础软件包管理知识 sources.list 文件格式 新手建议 档案库临时小故障 软件包依赖关系 APT 进行软件包管理 基本操作 软件包管理操作 ...
- 前端向后端发送请求(FormData),你们不要吐槽我,有的时候我也不想写注释
JSON对象转成formData对象,formData对象转成JSON 在向后端请求时,如果上传的数据里存在file文件对象,需要用到表单提交,这时候我们需要将JSON对象,转成formData对象, ...
- Java 进阶P-3.1+P-3.2
记事本的例子 容器类有两个类型: 容器的类型 元素的类型 泛型容器类 泛型 泛型其实质就是将数据的类型参数化.通过为类.接口.及方法设置类型参数来定义泛型.泛型使一个类或一个方法可在多种不同类型的对象 ...
