Vue框架整理:computed计算属性设置与缓存
简单的一些小计算可以直接用模板内的表达式计算,比较复杂一点的就建议使用“计算属性来运算了”,也方便后期的维护;
vue所有的计算属性都以函数的形式写在Vue实例内的computed里面,返回计算后的数据。
计算属性可以同时按多个Vue实例来计算,只要其中任何一个数据发生变化,
计算属性就会重新计算一遍,返回新的数据,相对的刷新视图中的数据
比如:
<div id="v1">
<!--这里显示的是computed中的函数-->
共计:{{ total }}
</div> <script src="vue.min.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
val:[
{ price: 199,num:30},
{ price: 299,num:20},
{ price: 399,num:10}
]
},
computed:{
total:function () {
var vel=this.val;
var sum=0,len=vel.length;
for(var i=0;i<len;i++){
sum+=vel[i].price * vel[i].num
}
return sum;
}
}
})
</script>

每个计算属性都有一个getter函数 和 setter函数,上面的示例只是用了computed的唯一默认属性,就是getter , setter一般用来手动修改数据
<div id="v1">
{{ value }}
</div> <script src="vue.min.js"></script>
<script>
var app=new Vue({
el:"#v1",
data:{
first:"Sherlock",
second:"love",
third:"John"
},
computed:{
value: {
get:function () { //getter读取数据
return this.first + " ~ " + this.second + " ~ " + this.third
}, set:function (val) { //setter 需要时触发
var result=val.split(" ~ ");
this.first=result[0];
this.third=result[2];
}
}
}
}); app.value="John ~ love ~ Sherlock"; //在这里触发setter
</script>
另外,计算属性不仅可以通过当前的当前的实例数据计算,也可以做到 “跨实例” 取值,用法如下:
<script>
var v1=new Vue({
el:"#v1",
data:{
num:1
}
}); var v2=new Vue({
el:"#v2",
data:{
num:2
},
computed:{
total:function () {
var n1="我是上一个实例的数据 :"+v1.num,
n2="我是本实例的数据:"+this.num;
return n1 +" ............. " +n2;
}
}
})
</script>
页面显示:


对于computed计算属性来说还有一个很重要的作用就是:缓存
一般情况下,computed(计算属性) 和 methods(方法)执行出来的效果是一样的,
但是computed的好处是:
只有在与它相关或者需要的数据发生改变时才会重新求值。
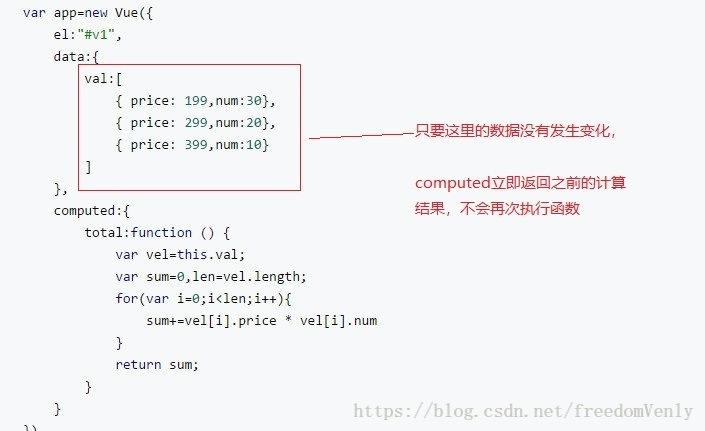
这就意味着只要 我们在计算时设置的数据还没有发生改变,即使多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
就拿第一个例子来说:

相对的,每当触发重新渲染时,调用方法将总会再次执行函数。
Vue框架整理:computed计算属性设置与缓存的更多相关文章
- Vue学习笔记【31】——Vue路由(computed计算属性的使用)
computed计算属性的使用 默认只有getter的计算属性: <div id="app"> <input type="text" ...
- 基于vue2.0原理-自己实现MVVM框架之computed计算属性
基于上一篇data的双向绑定,这一篇来聊聊computed的实现原理及自己实现计算属性. 一.先聊下Computed的用法 写一个最简单的小demo,展示用户的名字和年龄,代码如下: <body ...
- vue中为computed计算属性传参遇到的问题,已解决
首先介绍下项目背景, 需要将 dataList 中的 item.stars 属性传入 computed 返回要展示的值 部分代码如下(请不要纠结为什么这么做,数据格式确认如此): <li cla ...
- Vue学习3:计算属性computed与监听器
下面是计算属性相关代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- Vue的computed计算属性是如何实现的
一个开始 有如下代码,full是一个计算属性,开始,他的值是'hello world',1s后,msg变成了‘I like’, full的值同步变成了'I like world';其原理解析来看一下. ...
- vue computed计算属性 watch监听
计算属性 computed:{ 变量:function(){ return 计算好的值 } } 这时候计算好的值 就付给了你的变量 在实例中可以this.使用 注意 声明的变量的data中不可以重复声 ...
- Vue(5)计算属性computed
前言 一般情况下属性都是放到data中的,但是有些属性可能是需要经过一些逻辑计算后才能得出来,那么我们可以把这类属性变成计算属性.比如以下: <div id="example" ...
- Vue之computed计算属性
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
- 深入理解 Vue Computed 计算属性
Computed 计算属性是 Vue 中常用的一个功能,我们今天来说一下他的执行过长 拿官网简单的例子来看一下: <div id="example"> <p> ...
- Vue(七):computed计算属性
简介 计算属性关键词: computed. 计算属性在处理一些复杂逻辑时是很有用的. 实例1 可以看下以下反转字符串的例子: <div id="app"> {{ mes ...
随机推荐
- this关键字在JAVA和JS中的异同
this在JS中的用法 由于js中this 是在运行期进行绑定的,所以js中的 this 可以是全局对象.当前对象或者任意对象,这完全取决于函数的调用方式.JavaScript 中函数的调用有以下几种 ...
- uniapp 微信小程序-点击图片放大图片
<view class="pij-cont-imgbox" v-if='item.images.length>0'> <view class="p ...
- 【转载】VFP编写DLL,并调用
1. 编制DLL文件 ,保存为Temp.prg Define Class vfptools As Session OlePublic Procedure Add As Integer Lp ...
- Spark下中文分词常用项目
Spark下中文分词常用项目 四种中文分词工具名称: hanLP ansj jieba fudannlp 推荐使用ansj,HanLP效果也不错 Ansj中文分词 基于n-Gram+CRF+HMM的中 ...
- 10分钟做好 Bootstrap Blazor 的表格组件导出 Excel/Word/Html/Pdf
上篇: Bootstrap Blazor 实战 通用导入导出服务(Table组件) 1.新建工程 新建工程b14table dotnet new blazorserver -o b14table 将项 ...
- [C++]default constructor默认构造函数
例子: class A{ public: int a; char b; } A temp; cout<<temp.a<<endl; 问题1:什么时候会合成出一个default ...
- Spring MVC的运行流程
Spring MVC的运行流程 摘要:本文档主要结合官方给出的Spring MVC流程图结合一个简单的Spring MVC实例,分析并介绍了Spring MVC的运行流程. 目录 Spring MVC ...
- VS针对Linux远程调试步骤
VS2019下对于远程Linux下C++代码的调试 VS2017后新增了对跨平台代码的编写,编译和调试的功能,2019后更是新增了多种插件,以下是针对C++版本的linux环境代码调试 准备工作 安装 ...
- JVM参数:带你认识-X和-XX参数
摘要:JVM参数分为三类:标准参数.非标准参数(-X参数)和高级选项(-XX参数).本文主要为大家讲解-X参数和-XX参数. 本文分享自华为云社区<JVM运行参数之-X和-XX参数>,作者 ...
- JSP第四次作业
1. 1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8&q ...
