聊聊 DisplayObject 的x/y/regX/regY/rotation/scale/skew 属性
首先要指出的是:DisplayObject 实例的属性<x, y> 与 graphics.draw*(x, y, ...) 的参数<x, y>没有关系。
在原生的 Canvas 中有 <x, y> 的概念,例如:ctx.rect(x, y, width, height)。于是我天真地以为 DisplayObject 的<x, y>应该跟原生 API 是一一对应的吧,但是结果给了我一个巴掌,在Graphics 与 DisplayObject 的关系 一文中有提及。
后来我认真地思考了一下,还真不能把 DisplayObject 的 <x, y> 与 原生的绘制API的<x, y>参数挂勾。因为 Container 实例是一个「概念」 DisplayObject 实例,它没有与之相对的原生绘制API。
DisplayObject 的 <x, y> 是如何实现的?
其实 DisplayObject 的 <x, y> 都是通过原生的 API ------ ctx.transform(即「矩阵转换」) 实现的。说起矩阵 css3 的 transform 与 DisplayObject 的矩阵是可以一一对应的:
CSS3 -- transfrom
CreateJS.DisplayObject -- 矩阵
translate(x, y)
<x, y>
transform-origin
<regX, regY>
rotate(degX, degY)
rotation
scale(scaleX, scaleY)
<scaleX, scaleY>
skew(degX, degY)
<skewX, skewY>
matrix
-
CSS3 中 translate/rotate/scale/skew/transform-origin 这些方法或属性最终都会转换成 matrix。「矩阵」是一个数学工具,所以「DisplayObject 的 <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY> 最终也会转换成原生 Canvas 的 ctx.transform 」。
关于「矩阵」的入门知识可以看一下:http://www.zhangxinxu.com/wor...
这里有一个知识点:transform-origin 在矩阵中相当于 translate。同理可得:DisplayObject 的 <regX, regY> 与 <x, y> 在效果上都是 translate。对 DisplayObject 实例设置了 <regX, regY> 后,实例的位置会发生变化,这是因为 CreateJS 执行了 translate(-regX, -regY)。
尽管说清楚了 DisplayObject 的 <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY> 属性的工作原理,但是还是需要通过 CreateJS 的源码来验证一下:
DisplayObject 在渲染的时候通过两个方法:updateContext & draw。其实 updateContext 在 draw 之前调用,事实上 DisplayObject 的 draw 方法没什么东西,几乎所有操作都是集中在 updateContext 上。所以只需要看 updateContext 即可,如下:
https://www.createjs.com/docs...
786行的代码是:
ctx.transform(mtx.a, mtx.b, mtx.c, mtx.d, tx, ty);这一步只能说明了 DisplayObject 底层实现有使用到 ctx.transform,并不能说明「DisplayObject 的 <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY> 最终也会转换成原生 Canvas 的 ctx.transform」。
回头看看 780行 this.getMatrix(mtx):
https://www.createjs.com/docs...
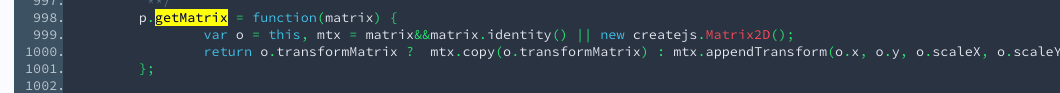
getMatrix 的代码如下:
p.getMatrix = function(matrix) {
var o = this, mtx = matrix&&matrix.identity() || new createjs.Matrix2D();
return o.transformMatrix ? mtx.copy(o.transformMatrix) : mtx.appendTransform(o.x, o.y, o.scaleX, o.scaleY, o.rotation, o.skewX, o.skewY, o.regX, o.regY);
};在调用 this.getMatrix(mtx) 后,mtx 的属性会被重置。matrix 是一个 Matrix2D 实例,Matrix2D 的源码部分如下:
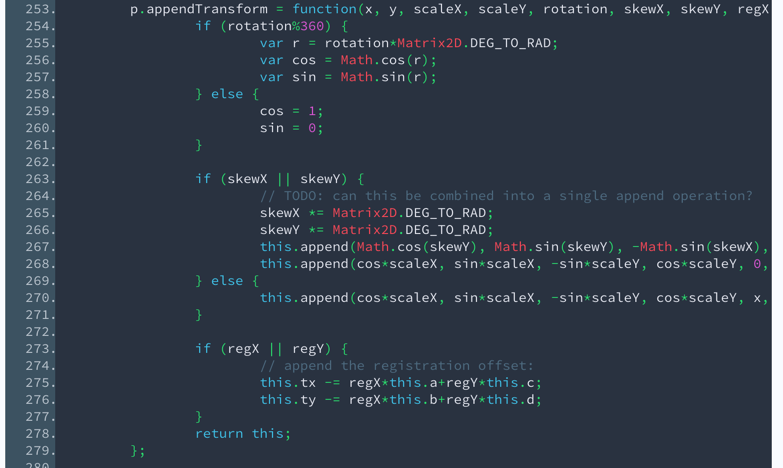
https://www.createjs.com/docs...
通过阅读 Matrix2D 源码可以清晰地了知道,martix/mtx 的上的 a, b, c, d, tx, ty 全部来自 DisplayObject 实例的属性: <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY>。
自此以下结论是正确的:「DisplayObject 的 <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY> 最终也会转换成原生 Canvas 的 ctx.transform 」
聊聊 DisplayObject 的x/y/regX/regY/rotation/scale/skew 属性的更多相关文章
- flex TweenLite
本贴已在 AS天地会转发,大家可以参考:http://bbs.actionscript3.cn/viewthread.php?tid=11090&pid=91142&page=1&am ...
- TweenLite参数用法中文介绍
TweenLite是一个缓动的类包,功能强大,并且易于使用,为了更多的(E文欠佳的.初学的)朋友了解它,使用它,特此翻译了一下TweenLite类文档中的说明文件,主要是对参数的说明,希望对大家有用. ...
- android3D动画,绕y轴旋转
原文地址:http://blog.csdn.net/x_i_a_o_h_a_i/article/details/40449847 其实网上的3D旋转的例子很多,在这里我只是想把其代码做一个解释. 先上 ...
- arcgis中给属性文件加x y坐标
两种方式: 一, 1在ArcGIS 9.2桌面软件arcview级别以上软件中,加载要添加x,y坐标的数据,打开属性表,添加X.Y字段 2 右键X字段,选择calculate geometry,如果颜 ...
- CSS3 2D变形 transform---移动 translate(x, y), 缩放 scale(x, y), 旋转 rotate(deg), transform-origin, 倾斜 skew(deg, deg)
transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移.旋转.倾斜.缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果. 变形转换 ...
- transformjs:让天下没有难做的生意!不对,是特效!
写在前面 transform是css3新增的一个属性,可是令开发者费解的是,其内部又有大量的属性如旋转.缩放.扭曲.平移,这也就导致了获取或者是设置transform中一个或者多个属性变得异常麻烦. ...
- Html5游戏框架createJS组件--EaselJS
CreateJS库是一款HTML5游戏开发的引擎,是一套可以构建丰富交互体验的HTML5游戏的开源工具包,旨在降低HTML5项目的开发难度和成本,让开发者以熟悉的方式打造更具现代感的网络交互体验. 掌 ...
- HTML5之2D物理引擎 Box2D for javascript Games 系列 翻外篇--如何结合createJS应用box2d.js
太久没有更新了,新年回来工作,突然有收到网友的邮件提问,居然还有人在关注,惭愧,找了下电脑上还有一点儿存着,顺便先发这一个番外篇吧,好歹可以看到真实的效果,等我考完英语,一定会更新下一章," ...
- CreateJS入门 -- 注释详细到爆炸(My Style)
写在前面 首先,还是谢谢大家的支持,谢谢!记得在之前的文章中我说过自己算是一个半文艺程序员,也一直想着写一写技术性和其他偏文学性的文章.虽然自己的底子没有多么优秀,但总是觉得这个过程中可以督促自己去思 ...
随机推荐
- Thread线程基本写法用法
//线程属性 protected Thread workerThread; protected bool isWorkerThreadStopped = true; public void Initi ...
- Hive数仓
分层设计 ODS(Operational Data Store):数据运营层 "面向主题的"数据运营层,也叫ODS层,是最接近数据源中数据的一层,数据源中的数据,经过抽取.洗净. ...
- Redis原理再学习05:数据结构-整数集合intset
intset介绍 intset 整数集合,当一个集合只有整数元素,且元素数量不多时,Redis 就会用整数集合作为集合键的底层实现. redis> SADD numbers 1 3 5 7 9 ...
- tp 实现定时任务
这里我是用tp6进行测试的:适合做本地项目 博客参考:: https://www.thinkphp.cn/topic/64455.html 1:composer 安装workman插件 compos ...
- 同步a表的数据到 b表
//同步a表的数据到 b表UPDATE a t1 JOIN b t2 ON t1.finance_id = t2.idSET t1.a_id = t2.a_id,t1.b_name = t2.b_na ...
- phpStudy 升级 MySQL5.7
最新在开发项目中需要使用到mysql5.7以上版本,但是phpStudy的版本是5.5,所以需要针对MySQL升级一下 步骤 1.备份原本MySQL 备份:原本phpStudy中的MySQL文件夹改 ...
- MySQL优化之索引解析
索引的本质 MySQL索引或者说其他关系型数据库的索引的本质就只有一句话,以空间换时间. 索引的作用 索引关系型数据库为了加速对表中行数据检索的(磁盘存储的)数据结构 索引的分类 数据结构上面的分类 ...
- 记一次mybatis-plus遇到的问题
在用了 springboot 和 mybatis-plus很久之后, 有一天突然看到配置文件有点繁杂, 想将相同的配置拉到application.yml里, 就在将配置拉过去后, 问题就开始出现了. ...
- LGP5653口胡
操作好像比较神秘. 发现 \(k\) 很小,考虑和 \(k\) 有关的 DP,考虑不出来. 费用提前计算,对 \(w_i\) 做后缀和,那么序列的权值就是 \(\sum_{i=1}^nyw_i\). ...
- CSAPP-Lab05 Cache Lab 深入解析
本文首发于我的知乎专栏:https://zhuanlan.zhihu.com/p/484657229 实验概览 Cache Lab 分为两部分,编写一个高速缓存模拟器以及要求优化矩阵转置的核心函数,以 ...