巧用CSS3:target 伪类制作Dropdown下拉菜单(无JS)
原文链接:http://devework.com/css3-target-dropdown.html
:target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如说当前页面URL下添加#comment就会定位到id=“comment”的位置,俗称锚)。CSS3 为这个动作赋予了更加多的功能——就如同:hover 一样你可以做一些样式定义。
先上效果图
正如标题所说,本文是教你如何巧用CSS3:target伪类制作Dropdown下拉菜单,原生HTML+CSS,无JavaScript。为了吸引各位往下看,先上实际例子,再进行剖析。
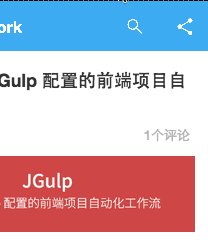
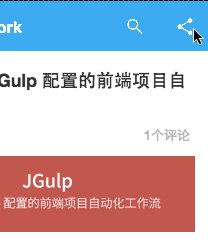
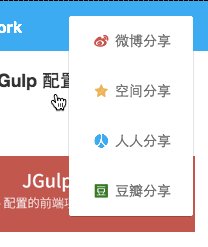
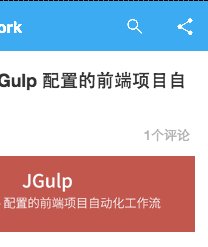
Duang~ 实际例子其实就是DeveMobile 主题的右上角那个按钮,你点一下就会有一个Dropdown下拉菜单出现,在其他区域点击返回原状。请用手机扫码查看:
或者直接看这个gif 图片:
实例剖析
从解释原理的角度我们将HTML 拉出来最小化代码如下:
<a href="#dropdown-box" class="dropdown-switcher"></a>
<div id="dropdown-box">
<a href="##" class="close"></a>
<div class="dropdown">
<ul>
<li></li>
<li></li>
</ul>
</div>
大体上上面的HTML代码可以分为两部分,一部分是一个出发下拉动作的入口(我习惯称为“开关”)——通常是一个button(实例是将a标签替换为一个button的功能);一部分就是触发动作的下拉菜单显示了。
可能你会问close 这个类修饰的a标签那段是做什么的?当你触发下拉菜单后,有时候需要做关闭(返回原状)的动作,而从具体情况(比如说如本实例触发菜单后菜单将原来的开关都掩盖了)或者用户体验上考虑,最好是除菜单区域外的整个屏幕都随便盲点就能关闭菜单。这个a标签就是实现在打开开关后产生一个透明的遮罩层覆盖到屏幕上。
有了上面的思路,那么再具体化为下面的代码(忽略个别无关紧要的样式,SASS代码):
#dropdown-box {
.dropdown {
opacity: 0;
@include transform(scale(0, 0));
@include transition(all 0.3s ease);
overflow: hidden;
z-index: 100;
transform-origin: 100% 0;
-webkit-transform-origin: 100% 0;
-ms-transform-origin: 100% 0;
-moz-transform-origin: 100% 0;
}
}
.close {
display: none;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 999;
width: 100%;
height: 100%;
background: transparent;
}
&:target .dropdown {
@include transform(scale(1, 1));
opacity: 1;
z-index: 9999;
}
&:target .close {
display: block;
}
}
稍微解释下上面的SASS代码:默认的情况下是隐藏下拉菜单(采用透明属性opacity 与CSS3的transform的scale 缩小至0,遮罩层则默认隐藏);当开关触发后透明度变为1且放到至正常的一倍,同时遮罩层显示。为了让下拉菜单更显“下拉”的情况,采用CSS3的origin定位下转换原点。
注意下兼容性,所有主流浏览器均支持 :target,除了 IE8 及更早的版本,移动端的话直接用。稍微理解下你就可以运用到自己的项目中了,have fun!
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=hi12c1hk2hj
巧用CSS3:target 伪类制作Dropdown下拉菜单(无JS)的更多相关文章
- 巧用CSS3 :target 伪类制作Dropdown下拉菜单(无JS)
:target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如说当前页面URL下添加#comment就会定位到id=“comment”的位置,俗称锚).CSS3 为 ...
- CSS3 :target伪类的理解与使用
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID元素的样式,例如你要改变描链接指向#tab的元素字体颜色为蓝色,哪么你可以这样写成#tab:target {color:blue} 浏 ...
- CSS3 target伪类简介
CSS3 target伪类是众多实用的CSS3特性中的一个.它用来匹配文档(页面)的URI中某个标志符的目标元素.具体来说,URI中的标志符通常会包含一个”#”字符,然后后面带有一个标志符名称,比如# ...
- Excel应用----制作二级下拉菜单【转】
应用: 原始数据源是两列的源数据,那该如何制作二级下拉菜单, 当然可以将这两列的数据源,转换成上面的那种格式,再用上面的方法来制作. 今天教大学的方法是直接通过这种两列式的数据源来制作下拉菜单,如果A ...
- dropdown下拉菜单
<!--声明方式的下拉菜单:三个要点--> <!--1 外围容器用dropdown包裹--> <!--2 内部点击事件data-toggle--> <!--3 ...
- :target伪类制作tab选项卡
:target伪类的作用是突出显示活动的HTML锚,下面是一个简单的例子: HTML代码: <div> <a href="#demo1">点击此处</ ...
- CSS3 :target伪类实现Tab切换效果
用:target伪类实现Tab切换效果真的非常简单!简单到什么程度呢?它只需要下面这些代码. style.css: .song-info { position: absolute; backgroun ...
- CSS3 target 伪类不得不说那些事儿(纯CSS实现tab切换)
是不是觉得target有点眼熟?! 今天要讲的不是HTML的<a>标签里面有个target属性. target伪类是css3的新属性. 说到伪类,对css属性的人肯定都知道:hover.: ...
- CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
水平&垂直对齐 元素居中对齐 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 文本 ...
随机推荐
- MySQL第四讲
昨日内容回顾 表与表之间建关系(外键) """ 表与表之间最多只有四种关系 一对多 多对多 一对一 没有关系 在确定表与表之间的关系的时候记住一句话 换位思考 " ...
- JZ-054-字符流中第一个不重复的字符
字符流中第一个不重复的字符 题目描述 请实现一个函数用来找出字符流中第一个只出现一次的字符.例如,当从字符流中只读出前两个字符"go"时,第一个只出现一次的字符是"g&q ...
- 微信小程序书简易支付
这里结合了上一篇的手机号登录接下来的实现功能 https://www.cnblogs.com/xiaoyantongxue/p/15472915.html 登录后进入课程选择页面 1:数据库填入数据 ...
- tp5 git 常见命令
git clone git add . # 跟踪所有改动过的文件 git commit -m "commit message" # 提交所有更新过的文件 git checkout ...
- Linux下面怎么安装PHP扩展?
一般开发环境都是在windows上, 安装扩展也很容易, 直接把下载的.dll文件扔到ext下面, 改一下php.ini文件. 完事了. linux上有两种安装方法 1.编译安装 //下载文件 #wg ...
- NOIP集训题目解析
11.01 子段和 题目大意 给定一个长度为 \(n\) 的序列 \(a\) ,\(a_i=\{ -1,0,1 \}\) ,需要将 \(a\) 中的 \(0\) 变为 \(1\) 或 \(-1\) , ...
- os模块——关于在程序框中如何进行文件的查找和建立新的文件夹
- 36 异常机制 自定义异常 实际应用中的经验总结 尽量添加finally语句块去释放占用的资源
自定义异常 概念 使用Java内置的异常可以描述在编辑时出现的大部分异常情况.除此之外,用户还可以自定义异常.用户自定义异常类,只需继承Exception类即可. 在程序中使用自定义异常类,大体可分为 ...
- 用python生成你想要的任意大小文件
在测试的日常工作中,我们经常会需要测试上传文件的边界值.今天分享一段30行的简单代码,可以生成任意大小的文件,方便测试. file_size=input("请输入想要生成文件的大小:(单位M ...
- 敏捷开发之Scrum方法运用
目前软件开发除了强调产品质量,同时对产品能够快速发布并且迅速适应市场变化的要求也日益强烈.为适应这种开发环境和市场需求,传统的软件开发模式已被敏捷开发模式所替代.本文介绍敏捷软件开发中的Scrum方法 ...