JavaScript类库---JQuery(一)
1、基础:
Jquery类库定义了一个全局函数:JQuery(); 别名$.是JQuery在全局命名空间中定义的唯一两个变量。返回一个新创建的JQuery对象;
另:JQuery中定义的许多方法返回值都是JQuery对象(方法的调用者);JQuery中函数:$.each() JQuery中方法:**.each()没有$符号;
JQuery方法的4种不同调用方式:
- 参数是字符串表示的CSS选择器:$('.class')返回当前文档中匹配到的元素集。第二个参数是可选的,值为一个元素或JQuery对象;这时返回的是特定元素的子元素中匹配到的元素集;
- 参数是Element、Document或Window对象,返回这些对象封装成的JQuery对象;
- 参数是HTML文本字符串:(不能是纯文本,会被当做CSS字符串的)返回文本创建好的HTML元素并封装成的JQuery对象;此方式接受可选的第二个参数;1、可以用Document对象来指定与所创建元素相关联的文档。2、可以使用object对象,该对象的属性名是Jquery关键字时,可用于传入属性值;
- 参数为一个函数:文档加载完毕时调用;相当于onLoad()函数;形如$(function(){})或JQuery(function(){});
JQuery遍历用的几个基础方法:
- each(): 例$('div').each(function(index,this){});此方法唯一参数为一个回调函数,回调函数的有两个参数:索引值和this(指代当前元素Element,原生文档对象),this使用JQuery方法时需要封装一下$(this); 如果回调函数返回false时,遍历将中断;
- map(); 例$(':checkbox').map(function(){return this.name}).toArray(); 参数与以上方法基本相同,回调函数中的参数可以不写,且回调函数返回null或undefined时,此值将被忽略;map的返回值为新的包含回调函数所有返回值的JQuery对象;
- index() : 参数为一个元素或字符串(当做CSS选择器使用),返回值为该元素在此JQuery对象中的索引值,找不到返回-1;
- is() : 例:$(div).each(function(){if($(this).is(':hidden')) return;}); 参数是一个选择器,匹配到就返回true;
2、JQuery中的属性操作:
JQuery使用同一个方法来获取和设置属性,区别是参数的不同,类似于重载;
setter(设置)时返回的是JQuery对象;getter(获取)时返回单个值(元素);所以链式调用不能使用getter;
setter接受对象参数:{key:value;k:v} 里面是属性名与属性值的k-v形式;
- HTML属性:设置:$("id class ele...").attr('name','value'),获取:$('').attr('name'); 移除:$().removeAttr('name');
- CSS属性: 设置:$().css(k,v) ; 获取:$().css(key);
- CSS类: 设置:$("h1").addClass('classname1,name2'); 删除:$("h1").removeClass('name1,name2'); 切换(如果存在就删除,不存在就添加):$('div').toggleClass('name1,name2'); 检测:$('div').hasClass('name');或 $('#di').is('name');只接受单个类名;
- HTML表单: 设置:$("#inputname").val('text'); $('input:checkbox').val(["v1","v2"]); 获取:$("#ipname").val();
- HTML元素: 设置:text():纯文本;html():HTML内容格式; x.html() === x[0].innerHTML;
- 元素数据: 设置与获取与文档、元素、window对象相关联的数据 $('div').data("x",1); 获取$('div').data('x');
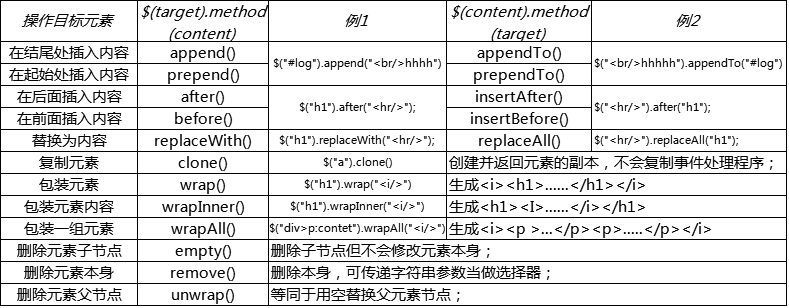
3、文档操作:

4、JQuery中的处理事件:
1.事件简单注册:$("p").click(function(){$(this).css('''')}); //以click为例,其他如blur() change() dbclick() mousedown()等;
2.事件高级注册:$("p").bind('click',function(){$(this).css('''')}); $("p").one('click',function(){$(this).css('''')});
bind():一般有两个参数,第一个参数为事件名称,可为多个且用空格分开,第二个参数为处理函数;
可以有三个参数,第一个参数和第三个参数为事件名与处理函数,第二个参数可为任何值,被设置为Event对象的data属性;
其一特性是允许为注册事件处理程序指定多个命名空间,方便后续触发和卸载;$("p").bind("click.mymod.ym",f);
另:第一个参数可为对象$('a').bind({mouseup:f,mousedown:g}); 如果有第二个参数,则为函数f与g的参数;
one() : 原理与bind()一样,只是注册的事件触发一次后会自动注销;
3.触发事件:手动触发 $("#form").sumbit() === $("#form").trigger("sumbit");
$('p').trigger("click.my"); //触发特定命名空间下的处理程序;
$('p').trigger("click!"); //触发没有命名空间的单击处理程序;
$('p').trigger('click','true'/[]); //第二个参数为触发的处理程序的参数,传入数组时为多个参数;
4.注销事件:$('p').unbind('click'); $('p').unbind('.my'); 解绑命名空间my下的所有绑定事件
//注销click事件,只会注销bind的事件;
5.实时事件:便于给新创建的元素注册事件处理程序;绑定:$(document).delegate('a','mouseover',f);
解绑:$(document).undelegate('a');
5、动画效果:
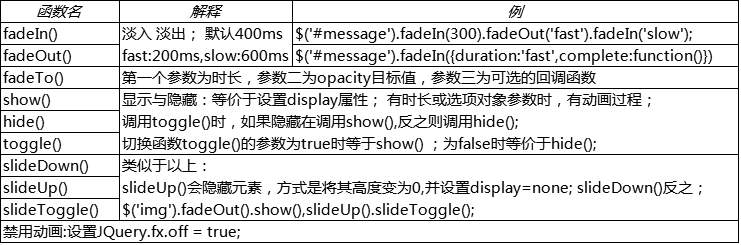
1、简单Jquery动画:

2、自定义动画:aniamte()方法,此方法接收两个参数:
第一个指定动画内容,包括要变化的css属性和它们的目标值;
第二个参数是可选的,指定如何定制动画;主要属性有 时长:duration,回调:complete ,每帧:step ,缓动:easing
缓动函数名有:swing 正弦函数 linear:线性; $("img").animate({wiidth:100},{da...:100,easing:"swing"});
3、动画的取消:stop():停止选中元素的当前正在执行的动画; delay():延迟动画,参数为延迟时间;
JavaScript类库---JQuery(一)的更多相关文章
- JavaScript类库---JQuery(二)
接上: 6.Ajax: 一个基础底层函数:jQuery.ajax(); //高级工具函数都会调用此函数: 一个高级工具方法:load() ; 四个高级工具函数:jQuery.getScript ...
- 编写Javascript类库(jQuery版) - 进阶者系列 - 学习者系列文章
这些年主要关注于项目管理方面的工作,编码就比较少了.这几天比较空闲,就想把原来的经验沉淀下来,一个是做好记录,以后如果忘记了还能尽快找回来,第二个是写写博文,算是练练手笔吧. 言归正传,这次写的是Ja ...
- 编写Javascript类库(jQuery版
编写Javascript类库(jQuery版) - 进阶者系列 - 学习者系列文章 Posted on 2014-11-13 09:29 lzhdim 阅读(653) 评论(1) 编辑 收藏 本系列文 ...
- 【javascript类库】zepto和jquery的md5加密插件
[javascript类库]zepto和jquery的md5加密插件 相信很多人对jQuery并不陌生,这款封装良好的插件被很多开发者使用. zepto可以说是jQuery在移动端的替代产品,它比jQ ...
- javascript 框架、根基技巧、布局、CSS、控件 JavaScript 类库
预筹备之 JavaScript 今朝支流的 JavaScript 框架排名中,jQuery 和 Ext 可算是佼佼者,得到了用户的普遍好评.海内的一些框架许多也是模仿 jQuery 对 JavaScr ...
- 支持Json进行操作的Javascript类库TAFFY DB
前段时间工作中用到Json数据,希望将一些简单的增删改查放到客户端来做,这样也能减少服务器端的压力.分别查找了几个可以对Json进行操作的javascript 类库,最终选定了TAFFY DB.原因如 ...
- 曾经的超级明星类库jQuery未来也许不再会被前端程序猿追捧了!
作为火了十多年的老牌明星类库jQuery, 相信做前端的小伙伴肯定都或多或少的使用和追捧过,当然我也不例外, 作为第一个学习的js类库,我曾经也觉得它是真正的唯一, 帮助你处理恶心的浏览器CSS/JS ...
- 12个非常不错的javascript类库
Javascript是一个解释性的编程语言.最初作为浏览器的一部份在浏览器中运行,可以和用户交互,并且控制浏览器,异步通讯,修改显示的document.在这篇文章中,我们收集了12款最新的Javasc ...
- jQuery学习之路(7)- 用原生JavaScript实现jQuery的某些简单功能
▓▓▓▓▓▓ 大致介绍 学习了妙味,用原生的JavaScript实现jQuery中的某些部分功能 定义自己的函数库lQuery ▓▓▓▓▓▓ $()选择器的实现 jQuery是面向对象的,所以自己编写 ...
随机推荐
- NodeJS(node.exe, npm, express, live-server)安装
1.下载node.exe 下载https://nodejs.org/en/download/current/ 创建D:\GreenSoftware\NodeJS目录,并将node.exe放到目录中. ...
- elk查询语法
查询指定IP段,如123.123.123.* geo.ip=123.123.123.*
- MySQL 的相关语句(增删改查)(SQLyog软件实现)
-- 创建雇员表:emp CREATE TABLE emp( empno INT, -- 员工编号 ename ), -- 员工姓名 job ), -- 员工工作 mgr INT, -- 领导编号 h ...
- iOS开发 解决UITapGestureRecognizer手势与UITableView的点击事件的冲突
该篇文章摘自我的新浪博客,原文地址为: http://blog.sina.com.cn/s/blog_dcc636350102wavx.html UITableView 拥有属于自己的点击事件,在将一 ...
- [Java编程思想-学习笔记]第3章 操作符
3.1 更简单的打印语句 学习编程语言的通许遇到的第一个程序无非打印"Hello, world"了,然而在Java中要写成 System.out.println("He ...
- CentOS 6.6安装Xtrabackup RPM提示缺少libev.so.4()
在CentOS Release 6.6安装percona-xtrabackup-2.3.4时,遇到下面错误信息 rpm -ivh percona-xtrabackup-2.3.4-1.el6.x86_ ...
- SQL Server 2008 master 数据库损坏解决总结
SQL Server 2008 master数据库损坏后,SQL SERVER服务启动失败,查看错误日志,你会看到下面错误信息: 2015-10-27 10:15:21.01 spid6s ...
- Java:Remote Debug
Java Remote Debug -Xdebug -Xnoagent -Djava.compiler=NONE -Xrunjdwp:transport=dt_socket,server=y,add ...
- Java 堆
特性: 虚拟机启动时创建的线程共享的内存区域,所有实例对象和数组对象分配内存的区域 GC垃圾手机管理器管理的主要区域,GC堆 容量可以固定,也可以动态扩展,自动收缩 -Xmx最大堆大小 -Xms最小. ...
- 在Cortex-M系列上如何准确地做us级延时?
前几天刚好同事问起在Cortex-M上延时不准的问题,在网上也没找到比较满意的答案,干脆自己对这个问题做一个总结. 根据我们的经验,最容易想到的大概通过计算指令周期来解决.该思路在Cortex上并不是 ...
