cordova完整版本创建、修改自定义插件重新调试步骤带截图
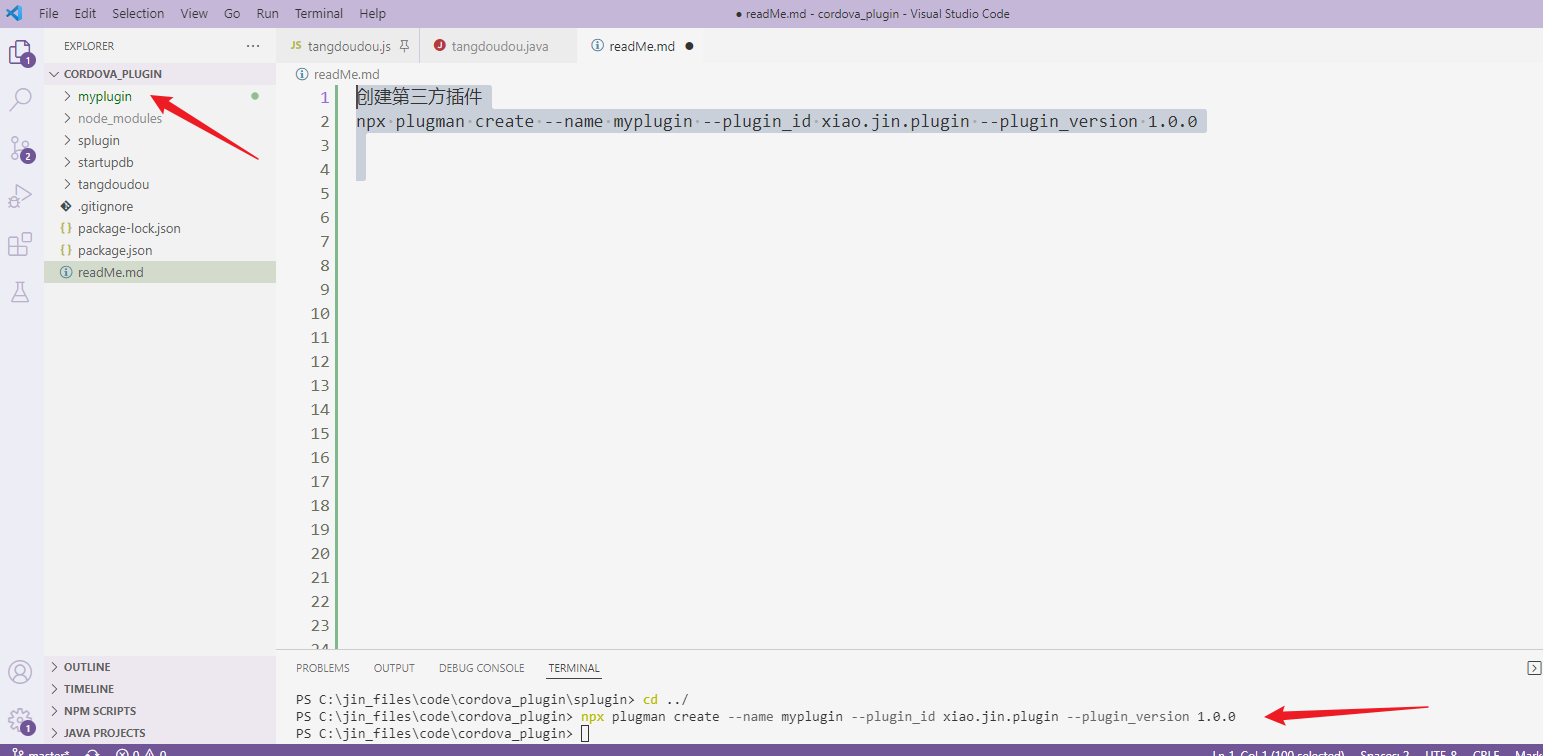
创建第三方插件
npx plugman create --name myplugin --plugin_id xiao.jin.plugin --plugin_version 1.0.0

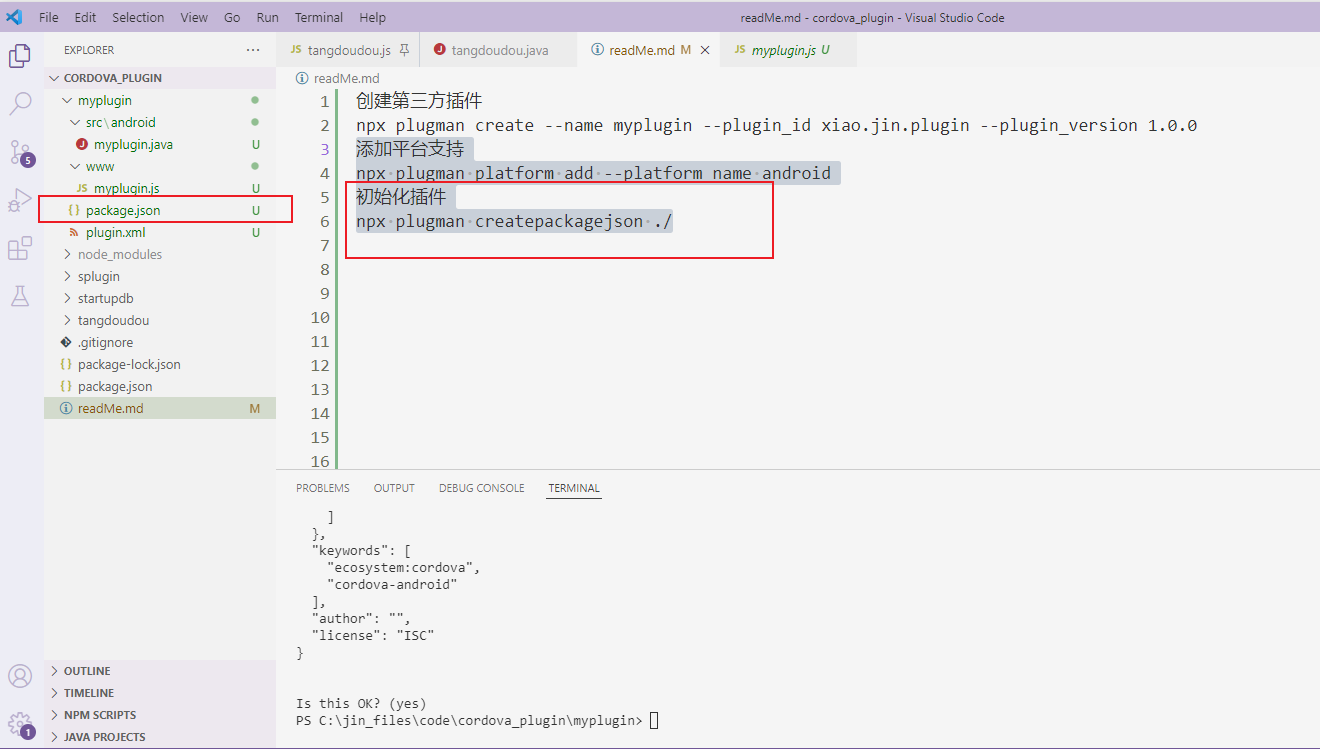
添加平台支持
npx plugman platform add --platform_name android
初始化插件
npx plugman createpackagejson ./

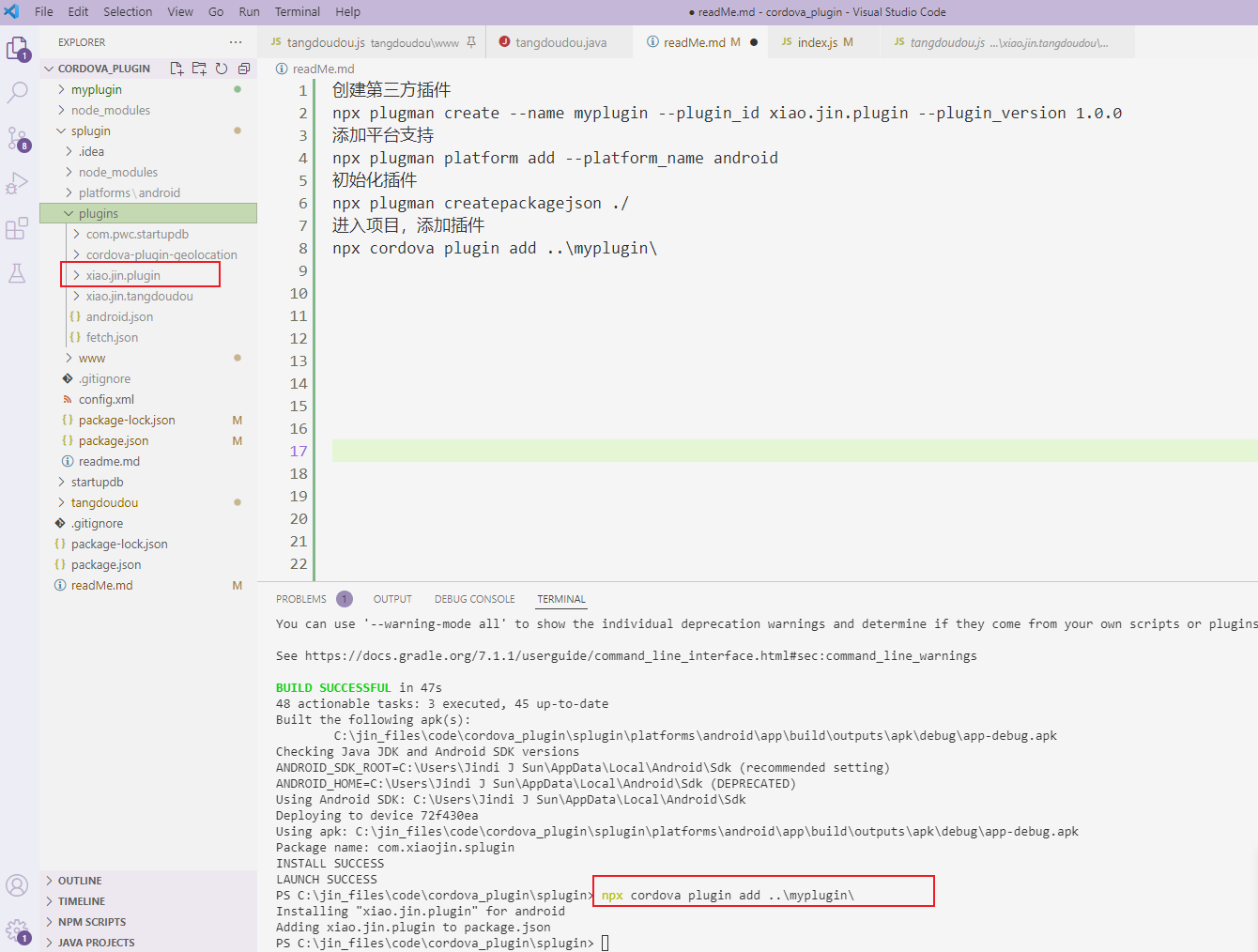
进入我们项目目录,引入我们刚刚自定义的插件
npx cordova plugin add ..\myplugin\

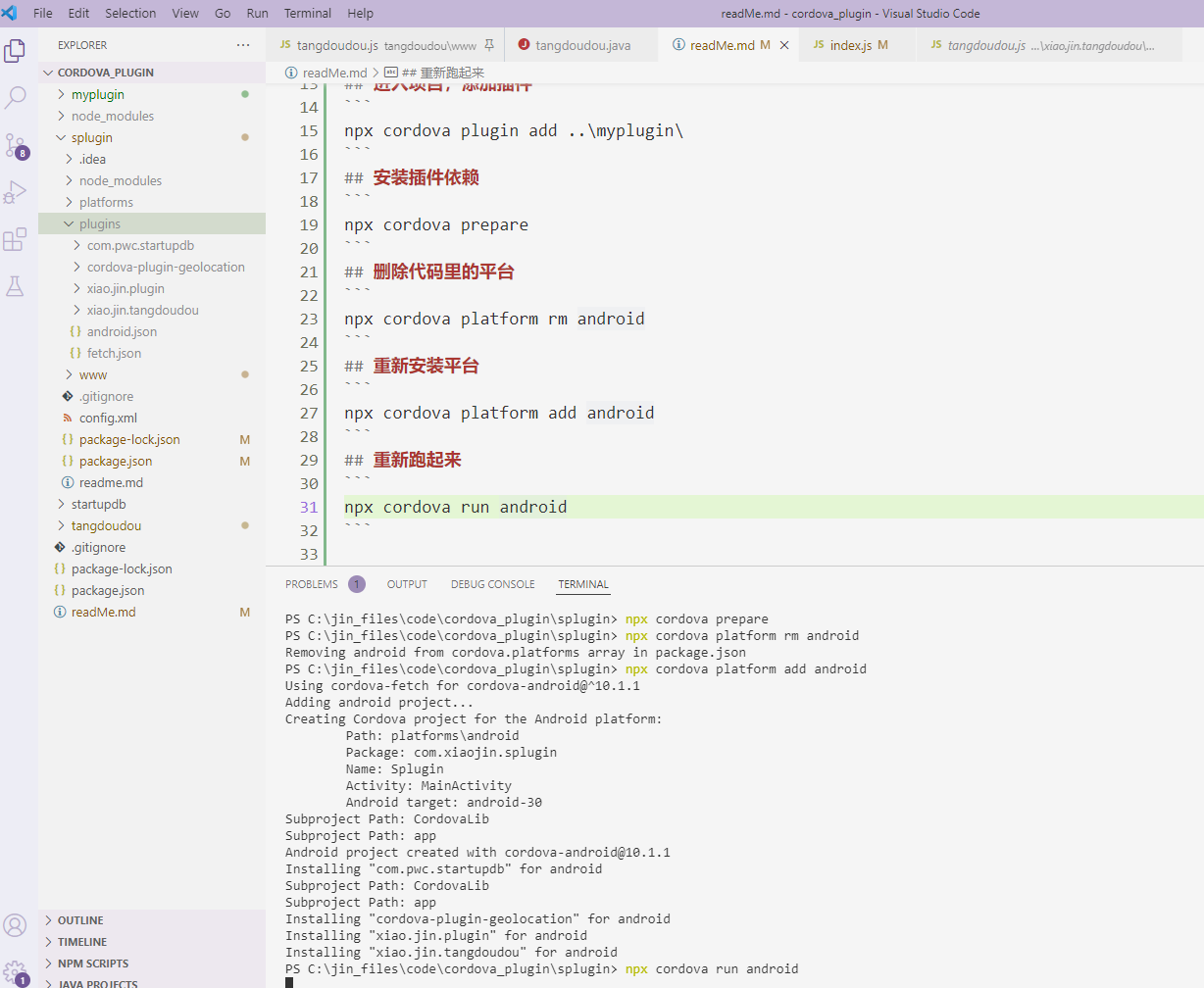
安装插件依赖
npx cordova prepare
删除代码里的平台
npx cordova platform rm android
重新安装平台
npx cordova platform add android
重新跑起来
npx cordova run android


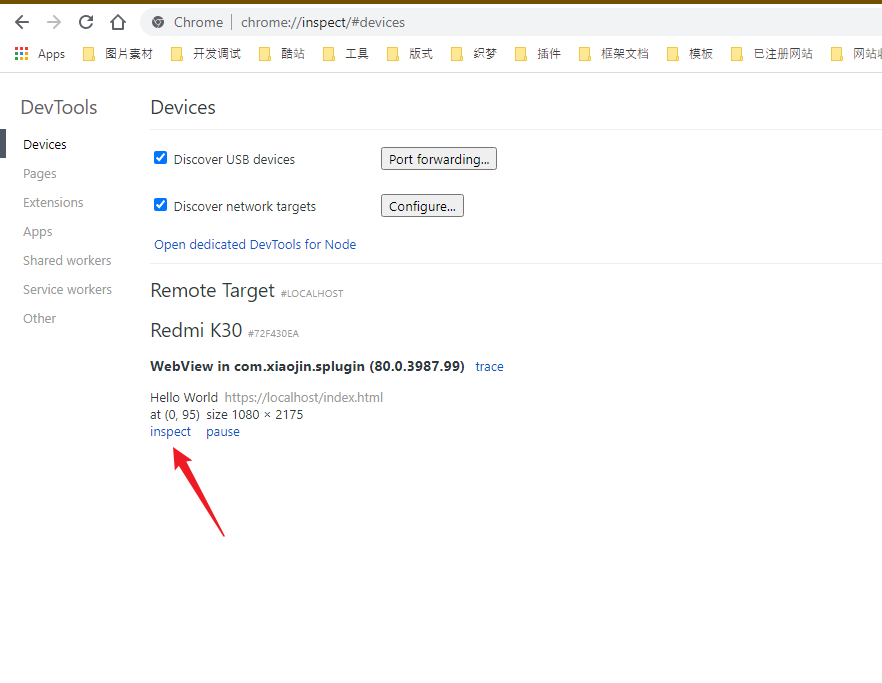
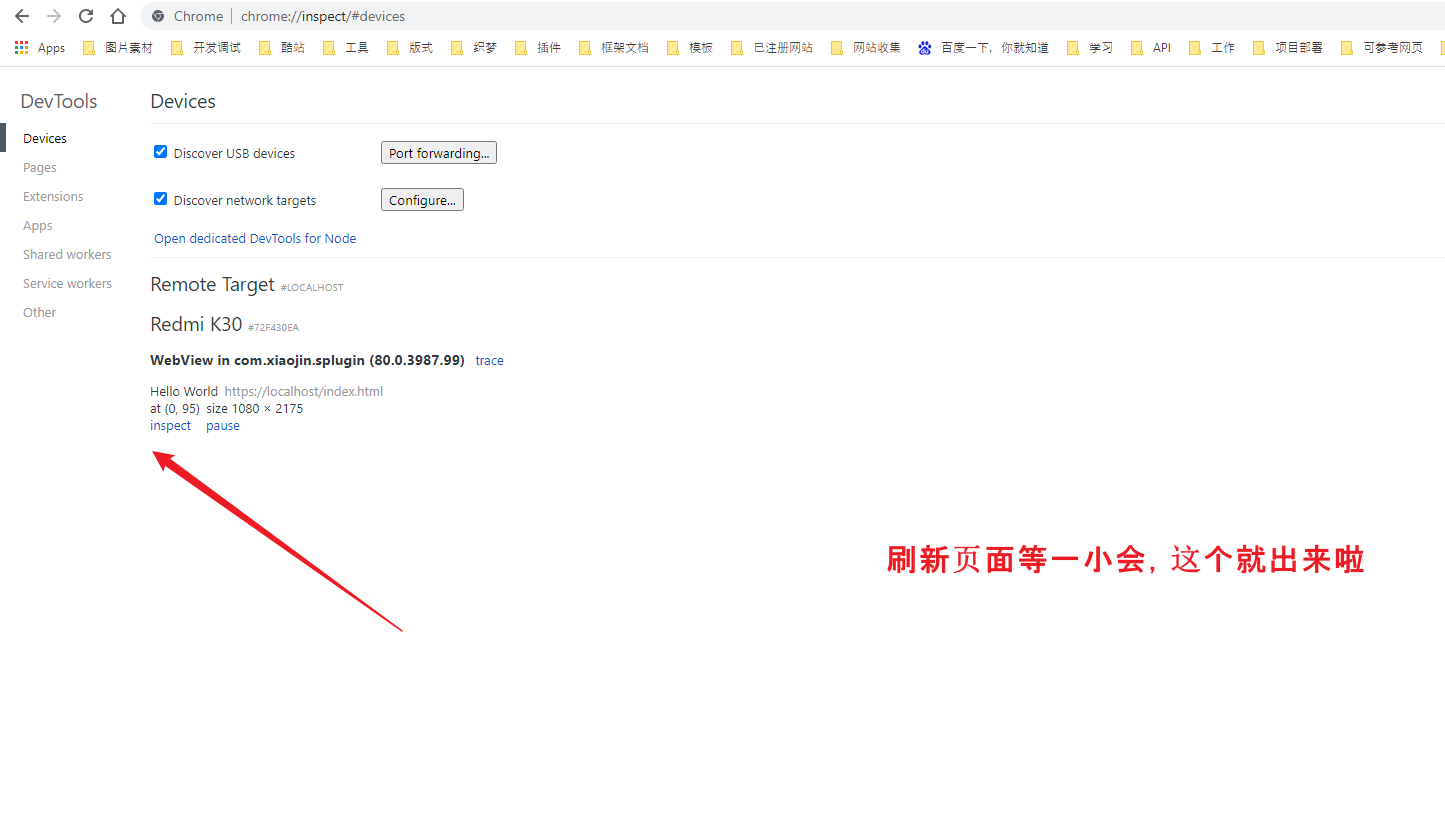
调试

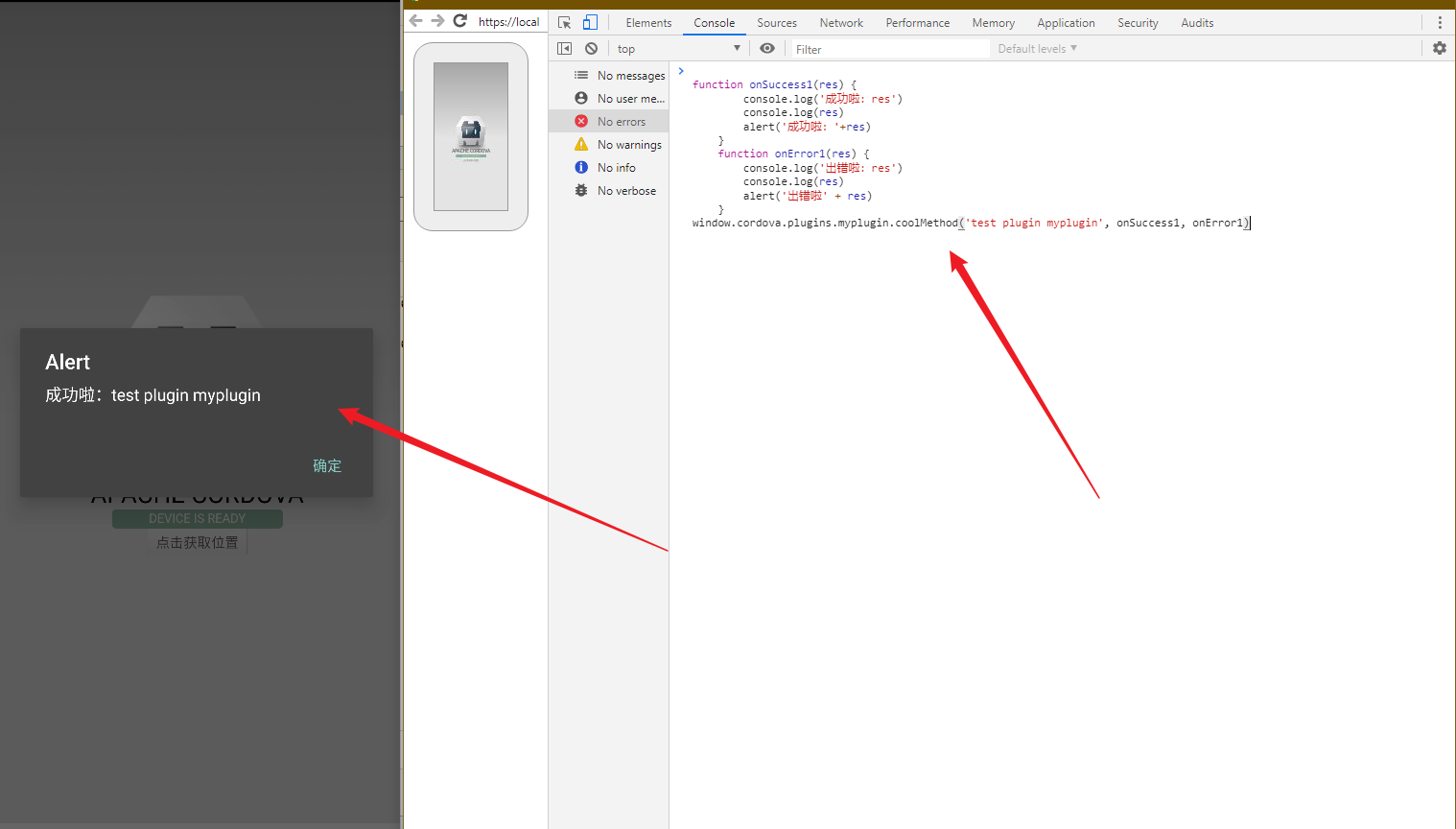
测试代码
function onSuccess1(res) {
console.log('成功啦:res')
console.log(res)
alert('成功啦:'+res)
}
function onError1(res) {
console.log('出错啦:res')
console.log(res)
alert('出错啦' + res)
}
window.cordova.plugins.myplugin.coolMethod('test plugin myplugin', onSuccess1, onError1)

开始写原生代码到插件里,继续调试
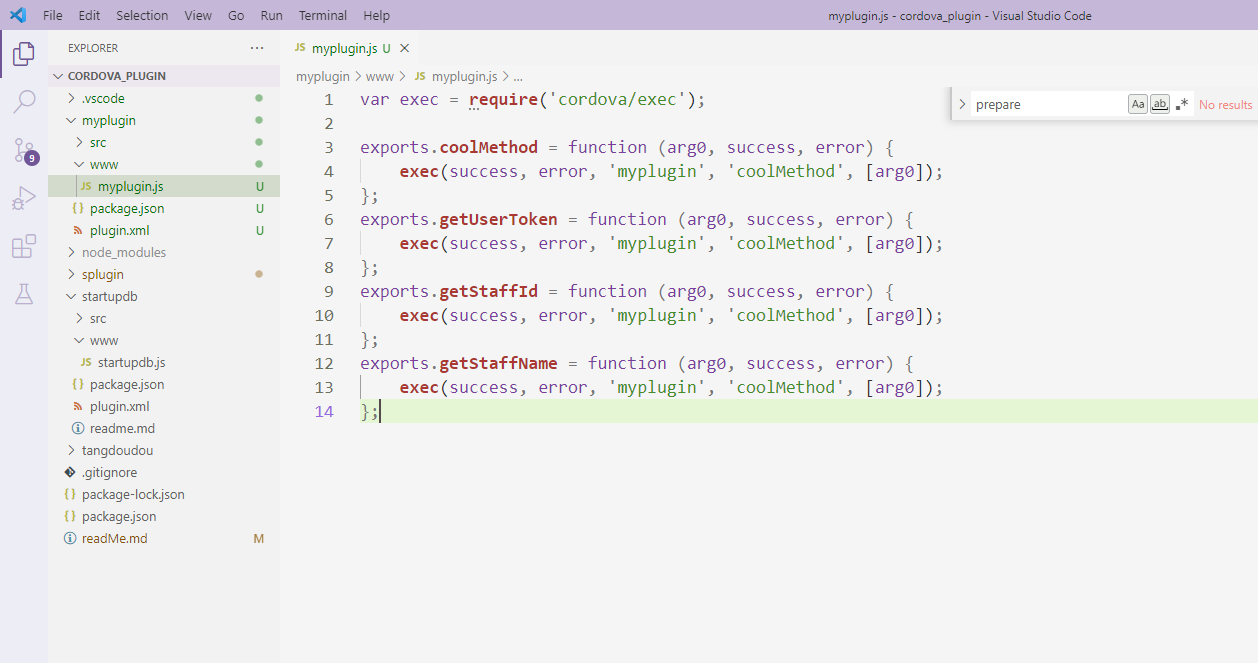
例如我们写了一些新的代码到插件里 下面是插件目录里的
- cordova_plugin\myplugin\www\myplugin.js
var exec = require('cordova/exec');
exports.coolMethod = function (arg0, success, error) {
exec(success, error, 'myplugin', 'coolMethod', [arg0]);
};
exports.getUserToken = function (arg0, success, error) {
exec(success, error, 'myplugin', 'coolMethod', [arg0]);
};
exports.getStaffId = function (arg0, success, error) {
exec(success, error, 'myplugin', 'coolMethod', [arg0]);
};
exports.getStaffName = function (arg0, success, error) {
exec(success, error, 'myplugin', 'coolMethod', [arg0]);
};

修改完成以后,开始执行下列操作
进入自己的项目目录
cd ..\splugin\
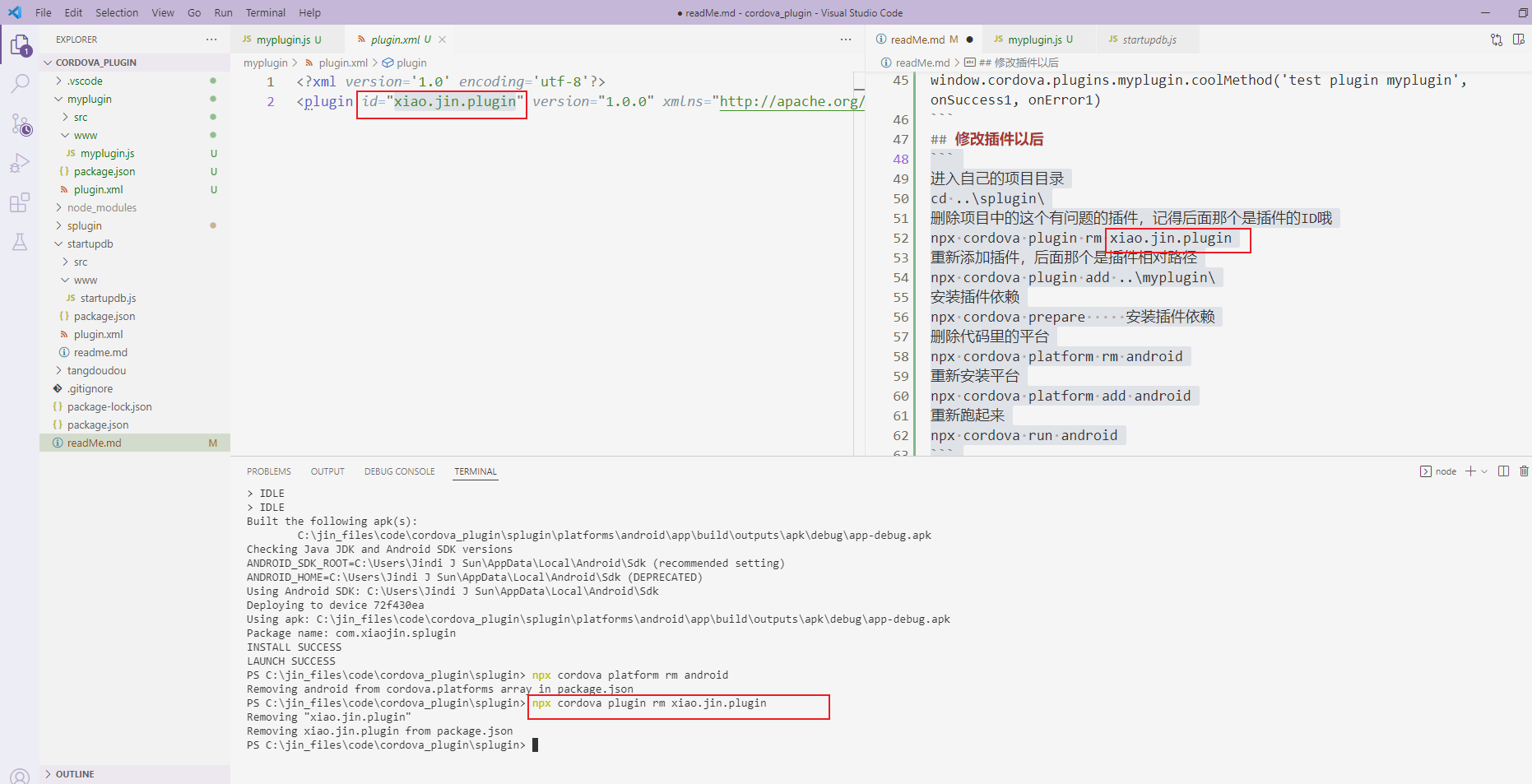
删除项目中的这个有问题的插件,记得后面那个是插件的ID哦
npx cordova plugin rm xiao.jin.plugin
重新添加插件,后面那个是插件相对路径
npx cordova plugin add ..\myplugin\
删除代码里的平台
npx cordova platform rm android
重新安装平台
npx cordova platform add android
安装插件依赖
npx cordova prepare 安装插件依赖
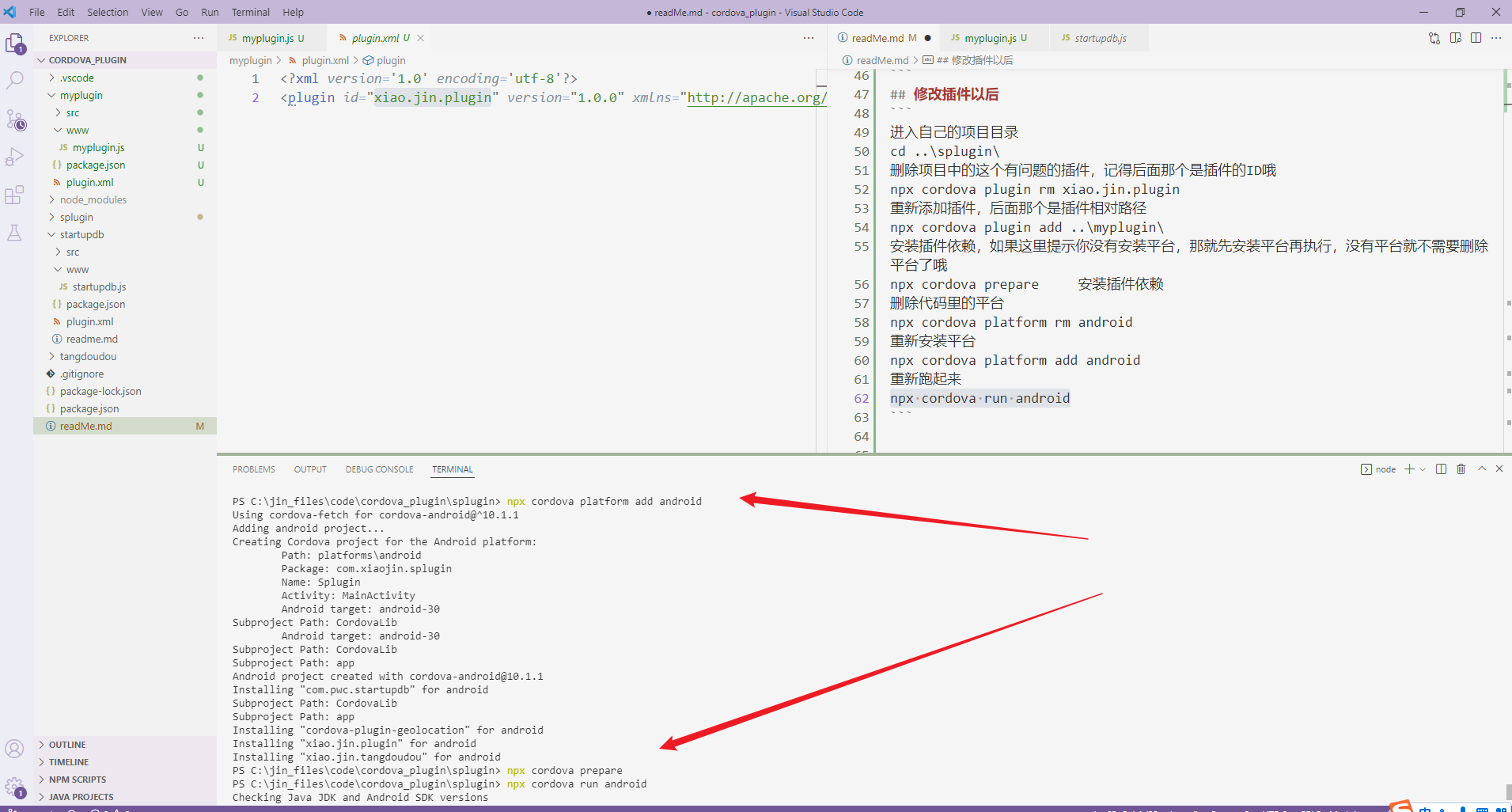
插上手机,重新跑起来
npx cordova run android


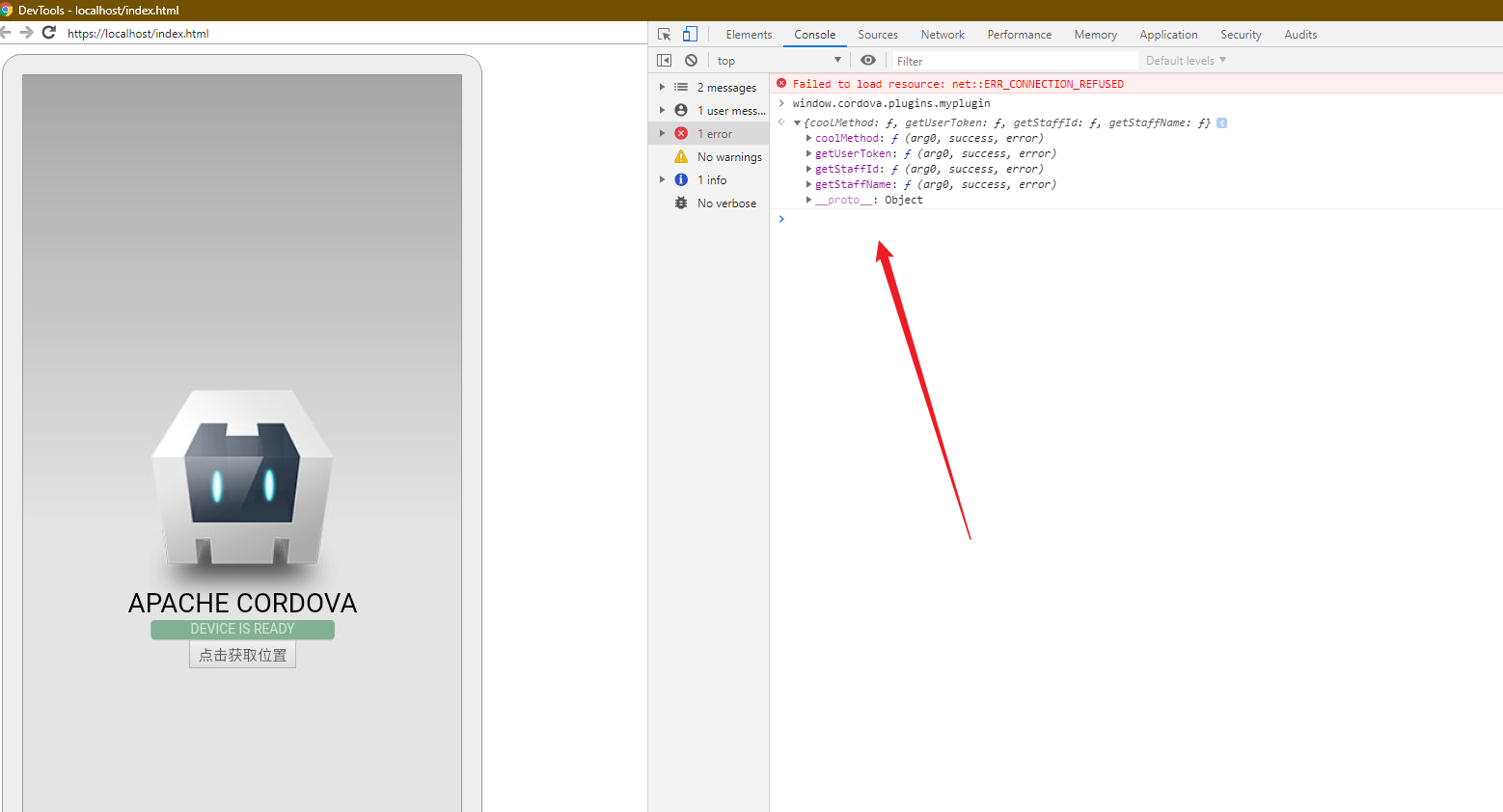
跑起来啦!开始测试

很开心,我们添加的三个方法都上去了哇哦

开始自己写原生代码自定义这三个方法哇~~
如果你觉得这么调试很麻烦,其实也可以这样
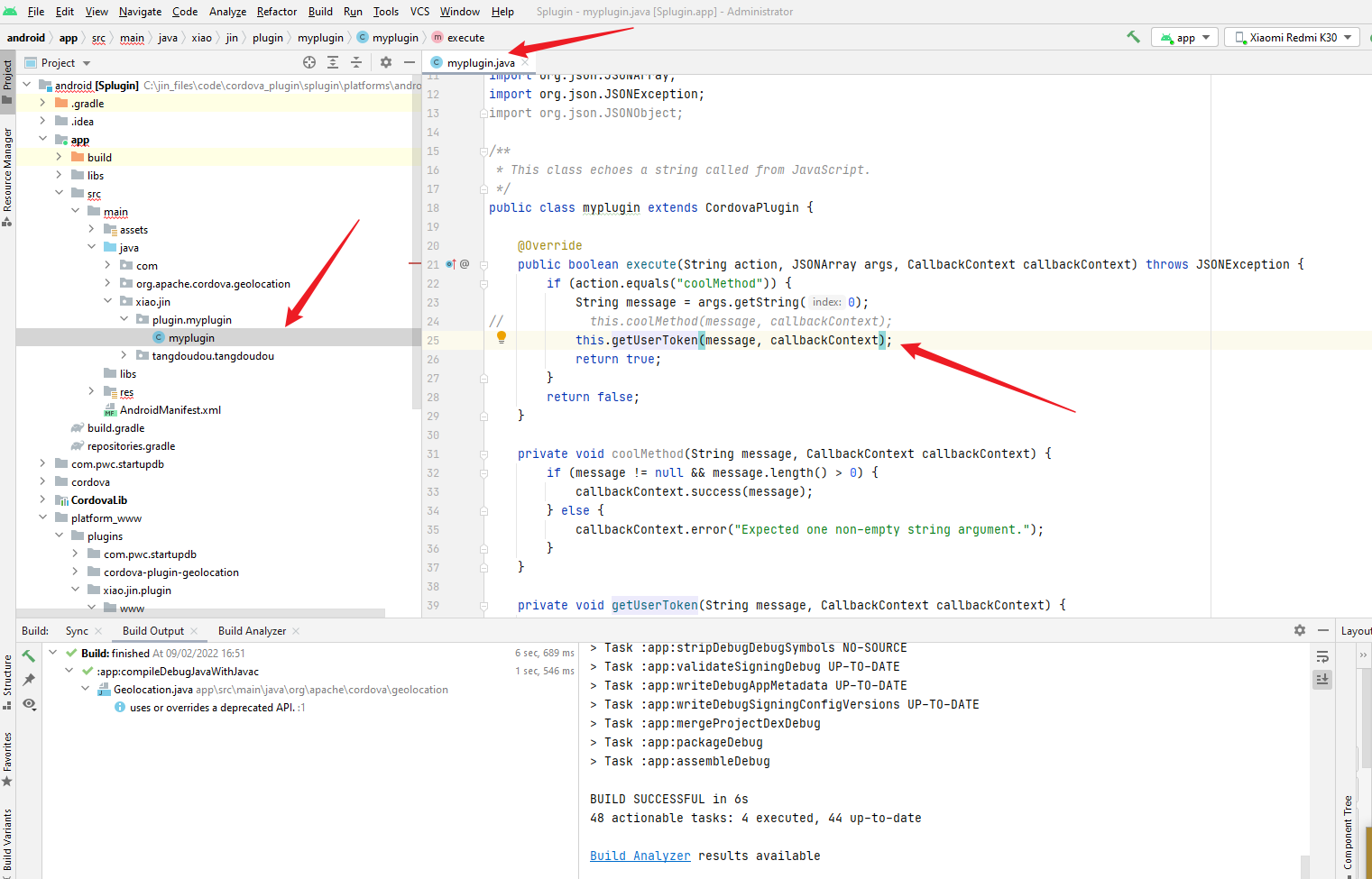
下面这个代码是已经执行完毕上面的操作后,我使用AS软件打开,进行调试代码使用,我们可以在这里进行原生代码的修改以及调试,但是切记,调试完毕一定要复制粘贴到外面的插件哇!!!!

如果用AS 改了代码,一定要记得复制到自己的插件里,调试完以后再重新安装一遍哇!!!!
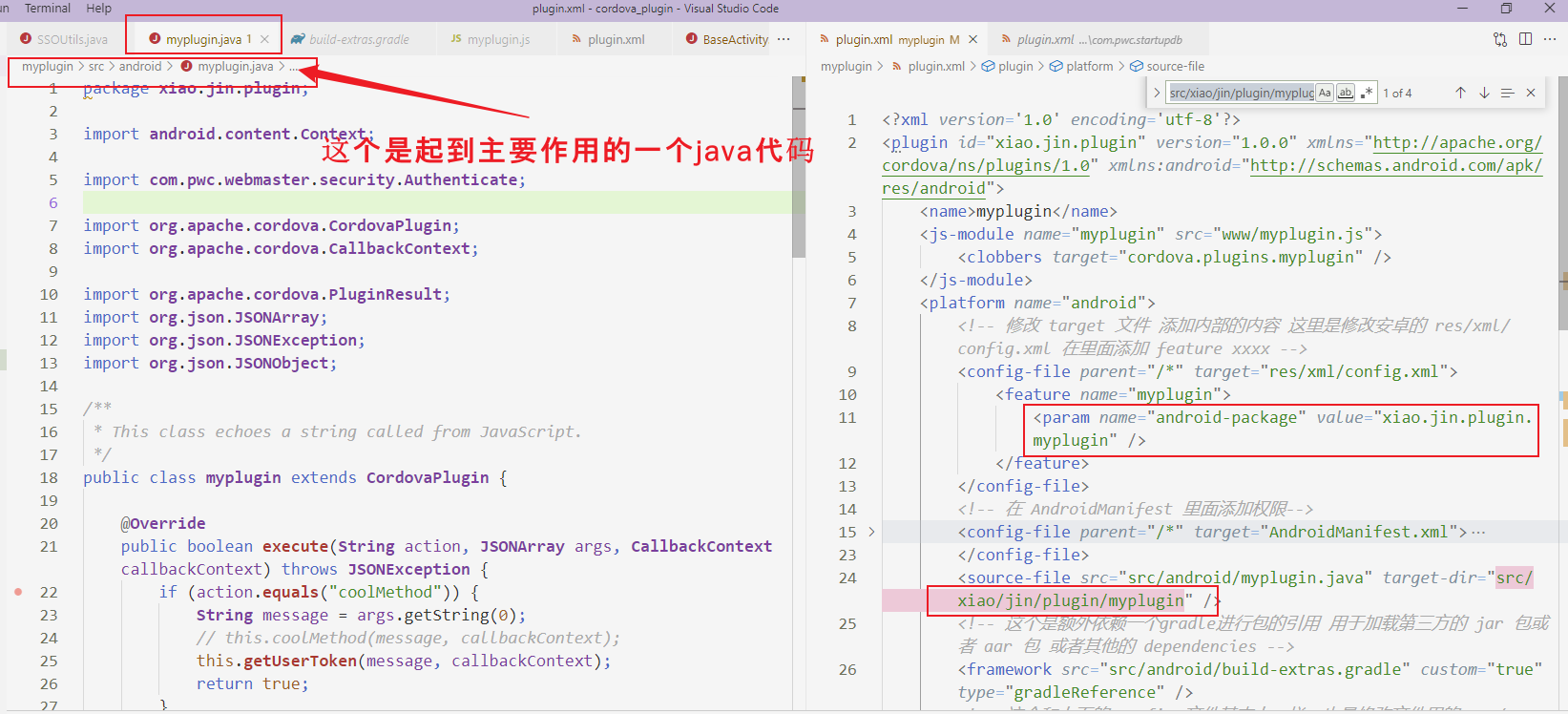
修改xml注意事项


欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
cordova完整版本创建、修改自定义插件重新调试步骤带截图的更多相关文章
- [原创]java WEB学习笔记40:简单标签概述(背景,使用一个标签,标签库的API,SimpleTag接口,创建一个自定义的标签的步骤 和简单实践)
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- Cordova应用的JavaScript代码和自定义插件代码的调试
我之前写过三篇Cordova相关的技术文章.当我们使用Cordova将自己开发的前端应用打包安装到手机上后,可能会遇到需要调试Cordova应用的时候. 本文就介绍Cordova应用的调试步骤. 如果 ...
- ionic3使用cordova创建自定义插件
1 安装 plugman 插件 npm --registry https://registry.npm.taobao.org install -g plugman 2 新建组件 新建一个插件文件夹,进 ...
- cordova第三方插件的创建,修改以及调试指南---真机调试,浏览器调试
cordova使用以及真机调试,浏览器调试 创建插件 点击参考此文-- 超详细手把手教你cordova开发使用指南+自定义插件 插件修改注意事项--很重要 每次对自己代码目录里面任何内容进行修改后 都 ...
- cordova自定义插件的创建过程
最近学习了cordova插件,记录一下大概的过程,仅供参考. 前期的配置就不记录了网上好多. 在简书上从新写了一个更详细的cordova插件教程,有需要的可以点这里进去看看. 第一步 创建一个cord ...
- Cordova app 检查更新 ----创建项目、添加插件、修改插件(一)
原文:Cordova app 检查更新 ----创建项目.添加插件.修改插件(一) 使用Cordova 进行跨平台应用程序的开发 1.创建Cordova项目 $ cordova create hell ...
- Cordova - 与iOS原生代码交互2(使用Swift开发Cordova的自定义插件)
在前一篇文章中我介绍了如何通过 js 与原生代码进行交互(Cordova - 与iOS原生代码交互1(通过JS调用Swift方法)),当时是直接对Cordova生成的iOS工程项目进行编辑操作的(添加 ...
- Cordova与现有框架的结合,Cordova插件使用教程,Cordova自定义插件,框架集成Cordova,将Cordova集成到现有框架中
一.框架集成cordova 将cordova集成到现有框架中 一般cordova工程是通过CMD命令来创建一个工程并添加Android.ios等平台,这样的创建方式可以完整的下载开发过程中所需要的的插 ...
- 超详细手把手教你cordova开发使用指南+自定义插件,jsbridge
Cordova是什么 使用前端技术 开发跨平台web App的工具 底层原理:HTML+CSS搭建页面, JS和原生交互 交互原理:Cordova插件 环境配置 安卓开发基础环境搭建的文章可以参考一下 ...
随机推荐
- AI之强化学习、无监督学习、半监督学习和对抗学习
1.强化学习 @ 目录 1.强化学习 1.1 强化学习原理 1.2 强化学习与监督学习 2.无监督学习 3.半监督学习 4.对抗学习 强化学习(英语:Reinforcement Learning,简称 ...
- 10.异步mysql
python中操作mysql连接.操作.断开都是网络IO #安装支持异步aiomysql的模块 pip3 install aiomysql async def execute(): # 网络IO操作, ...
- awk变量
awk变量 awk参数 参数 解释 -F 指定分割字段符 -v 定义或修改一个awk内部的变量 -f 从脚本文件中读取awk命令 对于awk而言,变量分为 内置变量 自定义变量 内置变量 解释 FS ...
- 关于网页实现串口或者TCP通讯的说明
概述 最近经常有网页联系我,反馈为什么他按我说的方法,写的HTML代码,无法在chrome网页中运行.这里我统一做一个解释,我发现好多网页并没有理解我的意思. 其实,要实现在HTML中进行串口或者TC ...
- VBA粗犷整理
PART1: 三.查找 1.从某一行向上/下找到第一个不为空的行 intRowPntEnd = ActiveSheet.Cells(intRowPntStart, intColPnt).End(xlD ...
- 详解从浏览器地址栏输入URL到页面显示的步骤
版本1(基础版本) 步骤1:浏览器根据请求的 URL 交给 DNS 域名解析,找到真实 IP ,向服务器发起请求: 步骤2:服务器交给后台处理完成后返回数据,浏览器接收⽂件( HTML.JS.CSS ...
- Idea在windows和mac中的一些快捷指令
从 Windows 过度到 Mac 必备快捷键对照表 Mac 键盘符号说明 ⌘ == Command ⇧ == Shift ⇪ == Caps Lock ⌥ == Option ⌃ == Contro ...
- 2022-11-14 Acwing每日一题
本系列所有题目均为Acwing课的内容,发表博客既是为了学习总结,加深自己的印象,同时也是为了以后回过头来看时,不会感叹虚度光阴罢了,因此如果出现错误,欢迎大家能够指出错误,我会认真改正的.同时也希望 ...
- python(牛客)试题解析2 - 中等
导航 一.NC192 二叉树的后序遍历 二.NC117 合并二叉树 三.求长度最长的的连续子序列使他们的和等于sum 四.按顺序取出固定长度内容并合并两个数组为一个新数组 五.输出所有结果小于k的整数 ...
- devexpress中searchLookUpEdit赋值不显示
给searchLookUpEdit进行赋值的时候使用 string str="123"; searchLookUpEdit1.EditValue = str; 一直不显示或者显示为 ...
