CSS 盒子模型(一)
CSS 盒子模型(一)
本人
在校学生,主学后端,后来发现前端的基础都忘得差不多了才想着写文章回来复习!欢迎留言交流。
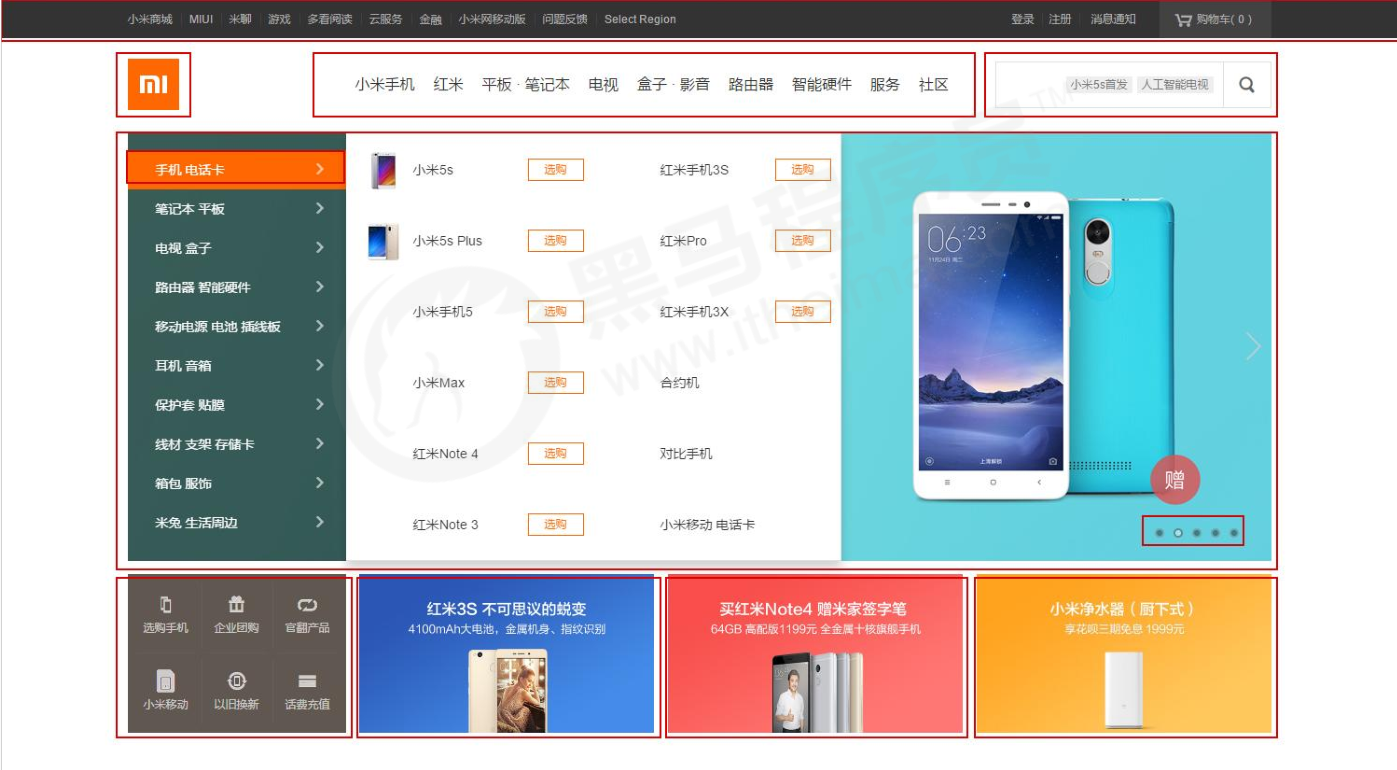
什么是盒子呢? 拿下举例,我们可以把每个红框都比作一个盒子,他们可以是任意的 HTML 元素。

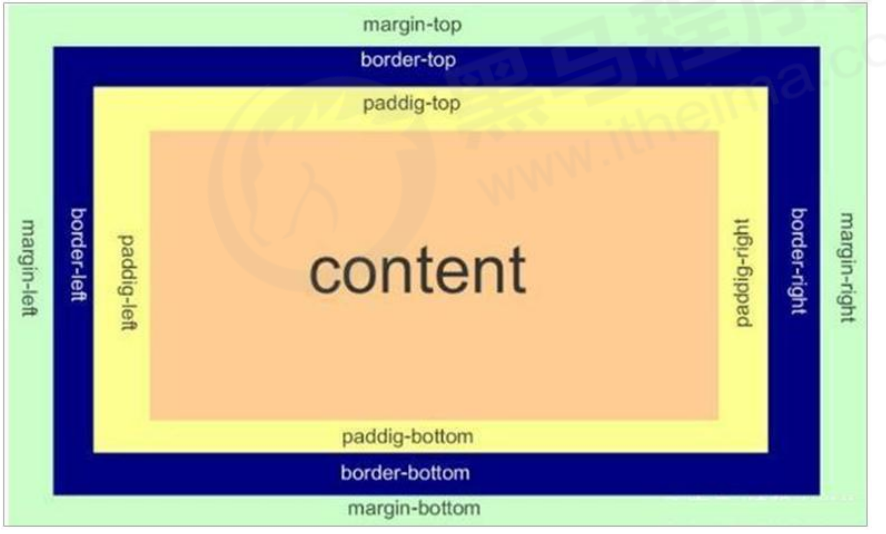
盒子模型
所谓
盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容。
边框 (border)
边框有三部分
组成:边框宽度(粗细) 边框样式 边框颜色
语法:
border: border-width || border-style || border-color;
简写方式:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
| 属性 | 作用 | 常用值 |
|---|---|---|
| border-width | 边框宽度(粗细) | 单位 px |
| border-style | 边框的样式 | solid |
| border-color | 边框颜色 | 普通颜色 |

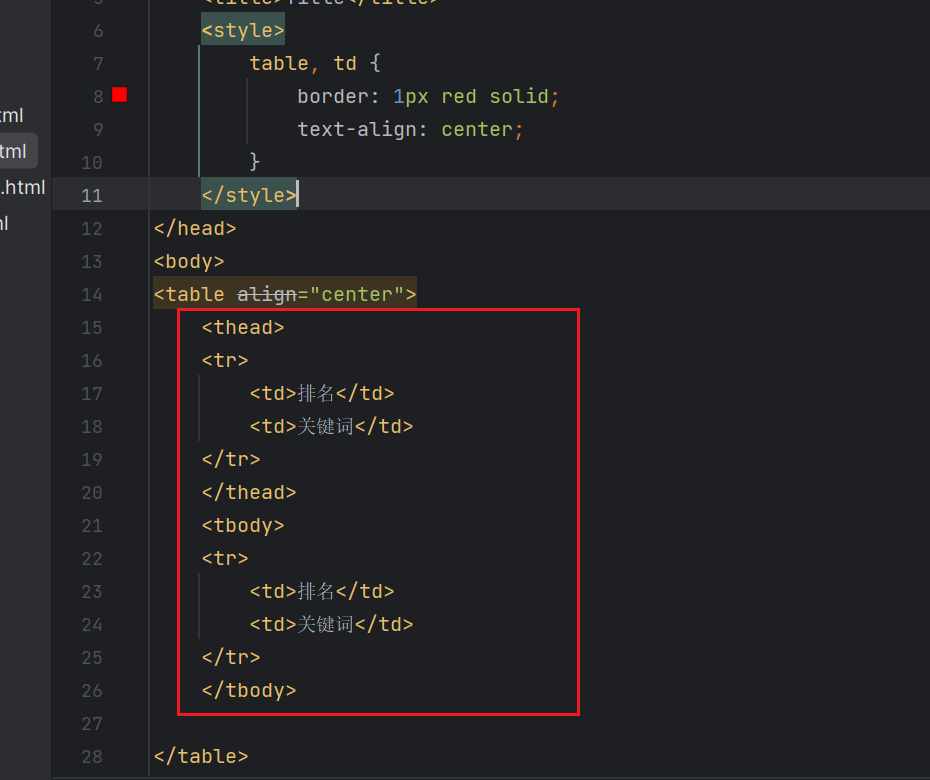
表格的细线边框(border-collapse)
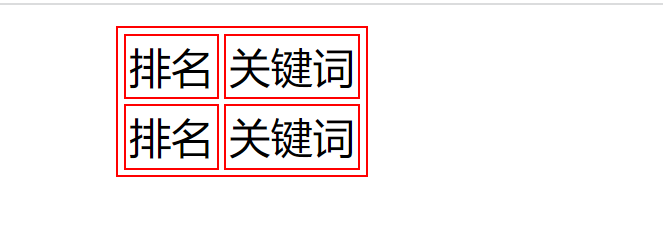
为什么要单独说这个呢?可以看到,这是一个
二行二列的表格,我们设置了他的边框是 1px 的红色实线。没有发现这样的表格很丑吗? 因为他的边框让人感到杂乱无章,因为每个td都有 4 个边。那我们可不可以让它相邻的两条边共用同一条边呢 ? 当然可以,让它合并就好。


border-collapse:
属性控制浏览器绘制表格边框的方式。它
控制相邻单元格的边框。
语法:
border-collapse: collapse;
- collapse 单词是
合并的意思 - border-collapse: collapse; 表示相邻边框合并在一起
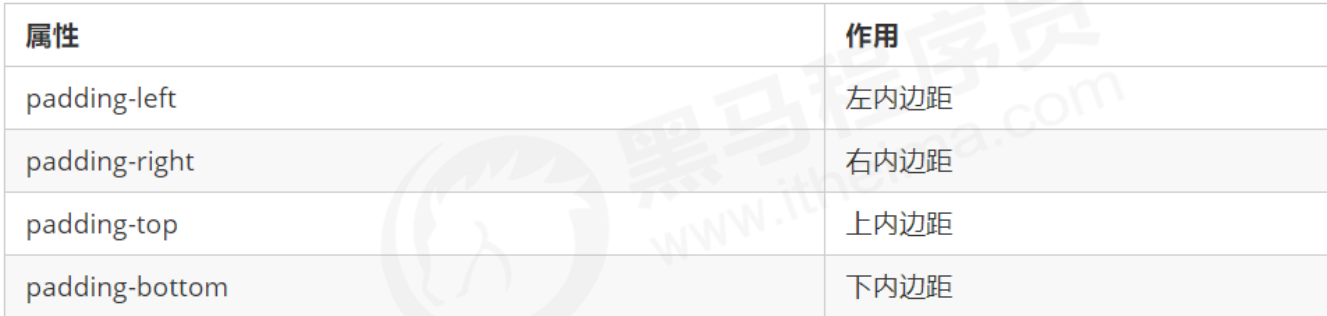
内边距(padding)
padding 属性用于设置
内边距,即边框与内容之间的距离。

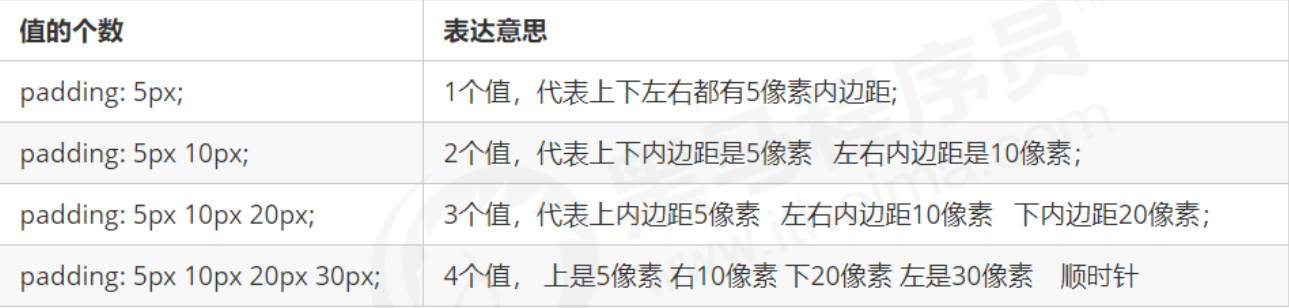
简写形式:

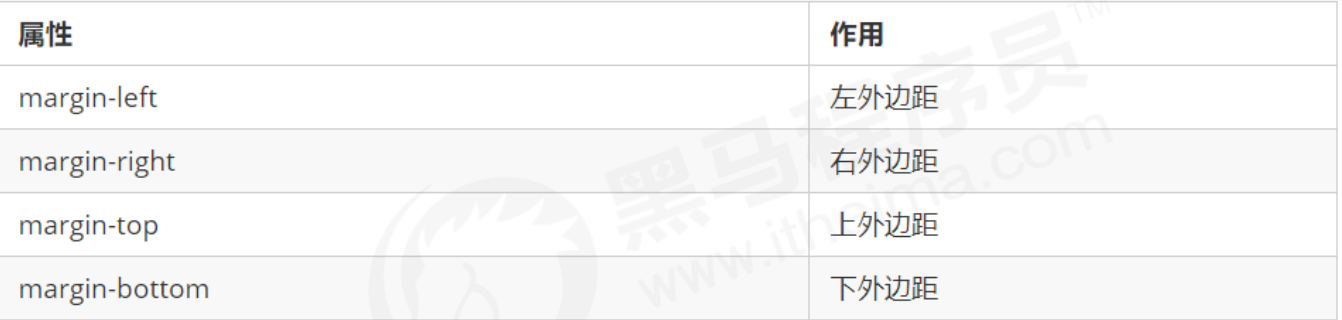
外边距(margin)
margin 属性用于设置
外边距,即控制盒子和盒子之间的距离

margin 简写方式代表的意义跟 padding 完全一致。
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。、
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可
外边距合并
使用
margin定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
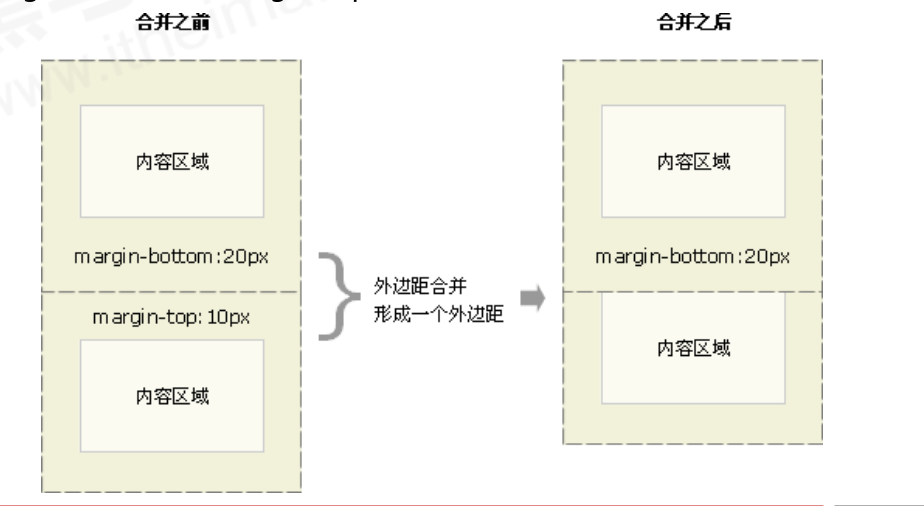
1. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的
较大者这种现象被称为相邻块元素垂直外边距的合并。
- 解决方案: 尽量只给一个盒子添加 margin 值

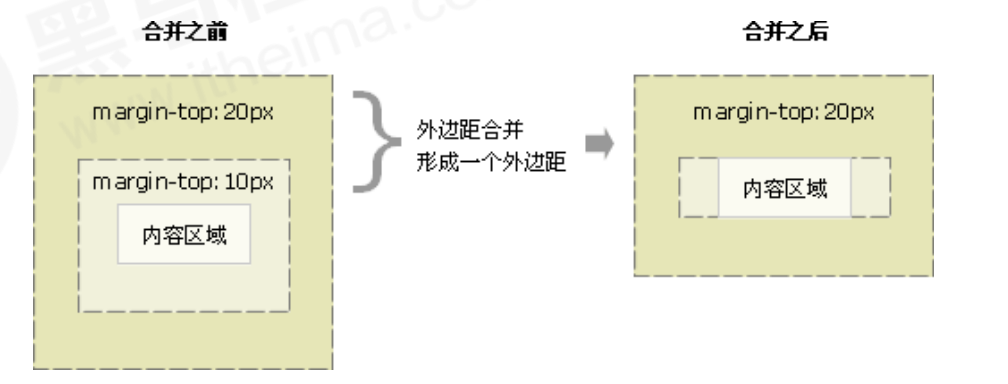
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。

清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内
块元素就可以了
CSS 盒子模型(一)的更多相关文章
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- 标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin).内边距(padding).边界(border).内容区(width和height); 标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
随机推荐
- 攻防世界-MISC:坚持60s
这是攻防世界新手练习区的第六题,题目如下: 点击附件1下载,是一个java文件,点击运行一下: 绿帽子满天飞不知道是怎么回事(还是老老实实去看WP吧),WP说这是编译过的Java代码,但我手里没有反编 ...
- SQL安装
安装教程 点击传送 遇到的问题 解决方案1:
- 二叉查找树速通攻略 图文代码精心编写(Java实现)
说在前面 如题目所言 这篇文章为了给下一篇二叉查找数做铺垫和前期知识准备,以便大家有良好的阅读体验,本来想合在一起的,但觉得有些长,所以就拆开了哈哈哈,还是新手向,两篇文章有些长,但如果能认真看下去, ...
- sa-token client登录逻辑
- [笔记] Powerful Number 筛
定义 Powerful Number(以下简称 PN)筛类似于杜教筛,可以拿来求一些积性函数的前缀和. 要求: 假设现在要求积性函数 \(f\) 的前缀和 \(F(n)=\sum_{i=1}^nf(i ...
- 1.16 Linux该如何学习(新手入门必看)
本节旨在介绍对于初学者如何学习 Linux 的建议.如果你已经确定对 Linux 产生了兴趣,那么接下来我们介绍一下学习 Linux 的方法. 如何去学习 学习大多类似庖丁解牛,对事物的认识一般都是由 ...
- Linux进程总结
一个执着于技术的公众号 进程 进程,是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础.它的执行需要系统分配资源创建实体之后,才能进行.举个例子: ...
- 手脱FSG(2.0)
1.查壳 2.x32dbg脱壳 在第二个xchg处使用ESP定律脱壳: 由于FSG壳特性,在跳转后位置向上查找,找到js\jne\jmp,jmp就是OEP位置: 在此处使用工具进行脱壳: 完成! 3. ...
- Redis 为何使用近似 LRU 算法淘汰数据,而不是真实 LRU?
在<Redis 数据缓存满了怎么办?>我们知道 Redis 缓存满了之后能通过淘汰策略删除数据腾出空间给新数据. 淘汰策略如下所示: 设置过期时间的 key volatile-ttl.vo ...
- c# DateTime 格式化输出字符串
DateTime 输出字符串 带 T,结尾 +08:00 $"{DateTime.Now:O}"; // 2020-12-20T16:11:18.2353338+08:00 $&q ...