vue 项目中,后端返回文件流,导出excel
- 之前写过文件流导出excel,这次直接把上次的代码拿过来复制粘贴,但是导出的表格里面没有数据,只显示undefined。
- 这是之前的代码
// api接口页面
// excel导出接口
export function exportList(query) {
return request({
url: '/api/xxx/xxx',
method: 'get',
params: query,
responseType:'blob' // 重点代码
})
}
// vue页面
methods: {
// 导出excel表格
exportExcel() {
exportList()
.then(res => {
let data = res.data; // 这里后端对文件流做了一层封装,将data指向res.data即可
if (!data) {
return;
}
let url = window.URL.createObjectURL(new Blob([data]));
let a = document.createElement("a");
a.style.display = "none";
a.href = url;
a.setAttribute("download", "excel.xls");
document.body.appendChild(a);
a.click(); //执行下载
window.URL.revokeObjectURL(a.href); //释放url
document.body.removeChild(a); //释放标签
})
.catch(error => {
console.log(error);
});
}
}
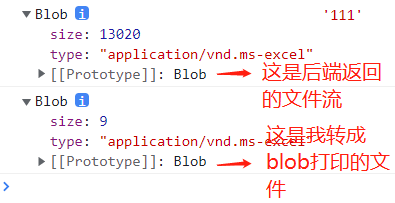
- 后来打印发现了问题

- 上图是打印的结果,发现是blob的size不一样
- 解决办法,里面添加'charset=utf-8'
- 上代码
// 导出excel表格
exportExcel() {
exportList()
.then((res) => {
var content = res;
var data = new Blob([content],{type:"application/vnd.ms-excel;charset=utf-8"}); // 重点代码
var downloadUrl = window.URL.createObjectURL(data);
var a = document.createElement("a");
a.href = downloadUrl;
a.setAttribute("download", "excel.xls");
a.click();
window.URL.revokeObjectURL(data);
})
.catch((error) => {
console.log(error);
});
},
- 其实我还在 exportList()里面传了参数,为了能简单易懂,传参部分就删掉了-
vue 项目中,后端返回文件流,导出excel的更多相关文章
- vue-cli构建的vue项目中引入stylus文件
在写基于vue-cli的vue项目时,如果直接引入styl文件,会报错,需要安装stylus.stylus-loader依赖以及别名配置. 1.下载安装stylus.stylus-loader,推荐使 ...
- 在vue项目中的js文件里使用vue实例
参考的网址:https://blog.csdn.net/weixin_34353714/article/details/86958742 不为其他,就为了记录一下,方便以后查看: 第一种方法: 1.首 ...
- Vue——项目中接口返回值为函数回调,回调函数定义方法(Vue的方法给原生调用)
在接口调用中,有时会返回给我们一个函数回调,来自动执行我们在前端定义好的某个函数(多出现于通过回调的方式传递某个数值).在原生项目中,我们只要提供一下这个方法就好了,通过函数回调会自动执行.问题就出现 ...
- vue项目中操作PDF文件
以前从来没接触过前端要求显示PDF文件,一时之间有点懵逼,不知从哪下手啊... 无奈之下,去找度娘,方法还不少,iframe embed object这些标签就可以, 可是拿过来做个demo一试, ...
- 前端接收后端文件流导出excel文档遇到的问题
先上代码: Vue.prototype.download = function(oUrl, filename) { this.axios .get(oUrl, { responseType: 'arr ...
- Vue项目中引入外部文件(css、js、less)
例子中css文件采用bootstrap.css,js文件采用jQuery,less文件用less.less(自定义文件) 步骤一:安装webpack cnpm install webpack -g 步 ...
- Vue 项目中对路由文件进行拆分(解构的方法)
项目需求场景: 在开发项目过程中,在项目过于庞大,路由信息非常多的情况下,如果将路由配置信息都放在一个文件里面,那么这个JS是不方便维护的, 那么,这个时候需要我们把这个庞大的路由文件,根据项目功能分 ...
- vue 后台获取文件流导出excel文件
let params = { compStartTm: Date.parse(this.searchForm.compStartTm) / 1000, compEndTm: Date.parse(th ...
- asp.net MVC 文件流导出Excel
<form id="FormEsExcel" action="/**/ExportEsExcelData" method="post" ...
- Ajax异步请求返回文件流(eg:导出文件时,直接将导出数据用文件流的形式返回客户端供客户下载)
在异步请求中要返回文件流,不能使用JQuery,因为$.ajax,$.post 不支持返回二进制文件流的类型,可以看到下图,dataType只支持xml,json,script,html这几种格式,没 ...
随机推荐
- KingbaseES V8R6集群同步模式synchronous参数配置详解
如下图所示: 集群数据同步原理说明: synchronous参数配置测试: 集群节点信息: ID | Name | Role | Status | Upstream | repmgrd | PID | ...
- VLDB'22 HiEngine极致RTO论文解读
摘要:<Index Checkpoints for Instant Recovery in In-Memory Database Systems>是由华为云数据库创新Lab一作发表在数据库 ...
- JDK自带javap命令反编译class文件和Jad反编译class文件(推荐使用jad)
一.前言 我们在日常学习中,对一个java代码有问题,不知道jvm内部怎么进行解析的时候:有个伟大壮举就是反编译,这样就可以看到jvm内部怎么进行对这个java文件解析的!我们可以使用JDK自带的ja ...
- 基于OpenHarmony的智能喝水提醒器
一.硬件说明 Neptune OpenHarmony物联网IOT模组Wi-Fi&蓝牙双模开发板.超声波模块.蜂鸣器模块.杜邦线若干 开发板相关资料:https://gitee.com/hiho ...
- ELK基于ElastAlert实现日志的微信报警
文章转载自:https://mp.weixin.qq.com/s/W9b28CFBEmxBPz5bGd1-hw 教程pdf文件下载地址 https://files.cnblogs.com/files/ ...
- tcp_tw_recycle参数引发的故障
文章转载自:https://blog.csdn.net/wireless_tech/article/details/6405755 故障描述: 2010年9月7日,新上线的手机游戏论坛有部分地区用户反 ...
- Go 源码解读|如何用好 errors 库的 errors.Is() 与 errors.As() 方法
前言 快一个月没有更新技术文章了,这段时间投注了较多的时间学习字节的开源项目 Kitex/Hertz ,并维护一些简单的 issue ,有兴趣的同学也可以去了解: https://www.cloudw ...
- 我说HashMap初始容量是16,面试官让我回去等通知
众所周知HashMap是工作和面试中最常遇到的数据类型,但很多人对HashMap的知识止步于会用的程度,对它的底层实现原理一知半解,了解过很多HashMap的知识点,却都是散乱不成体系,今天一灯带你一 ...
- super关键字的使用
1.super理解为:父类的 2.super可以用来调用:属性.方法.构造器 3.super的使用:调用属性和方法 3.1 我们可以在子类的方法或构造器中.通过使用"super.属性&quo ...
- Volatile介绍
介绍 volatile 是 Java 虚拟机提供的轻量级的同步机制,它可以保证可见性(缓存一致性协议)和有序性(禁止指令重排序,也就是通过内存屏障来实现),但是不保证原子性. JMM 介绍 JMM 是 ...
