用 hexo 结合 github 从0到1开始搭建属于你的blog
前言
github pages服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
- 等等;
准备工作
- 有一个github账号,没有的话去注册一个;
- 安装了node.js、npm,并了解相关基础知识;
- 安装了git for windows(或者其它git客户端)
nodejs 安装地址:https://nodejs.org/zh-cn/download/
nodejs 安装完成后查看版本,如果看到了版本号,意味着你安装成功了

创建 github 仓库
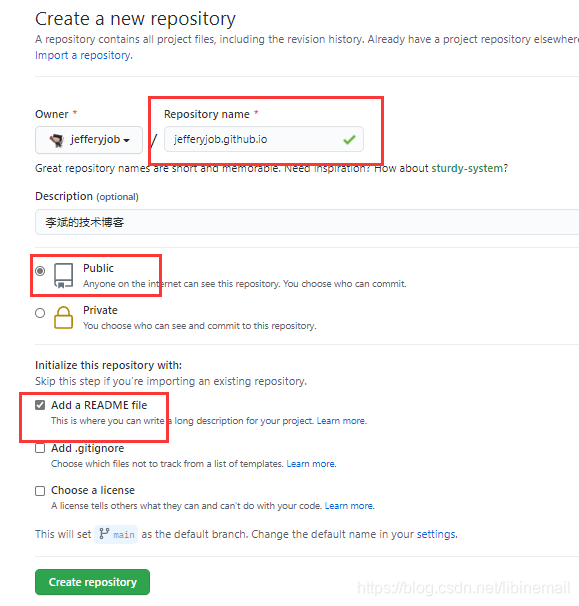
1、github repository 配置
在此创建您的 github 仓库,请注意,格式是:“xxx.github.io”
比如我的 github 的 username 是 “jefferyjob”,那么我的仓库命名是:“jefferyjob.github.io”

2、ssh配置
打开你的 gith bash 输入以下命令,连续回车,集合创建成功 git 的私钥和公钥
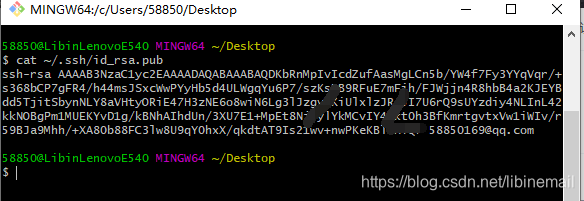
ssh-keygen -t rsa -C "邮件地址"输入以下命令查看您的公钥
cat ~/.ssh/id_rsa.pub
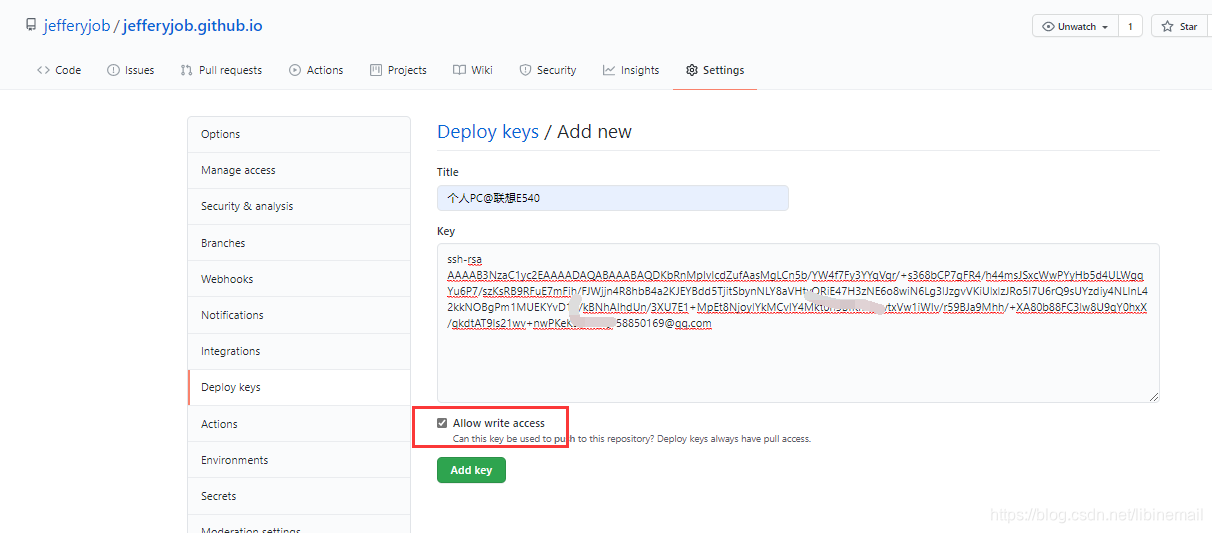
然后在 github 的仓库中添加自己的私钥

本地部署 hexo
1. hexo简介
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo2. 原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
3. 注意事项
安装之前先来说几个注意事项:
- 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
- hexo有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
1、全局安装
$ npm install -g hexo
2、初始化
新建一个文件夹(名字可以随便取),比如我的是 G:\jefferyjob.io,由于这个文件夹将来就作为你存放代码的地方,所以最好放在你的工作目录。
# 进入项目目录
$ cd /g/jefferyjob.io
# 初始化 hexo 项目(需要3到5分钟的时间)
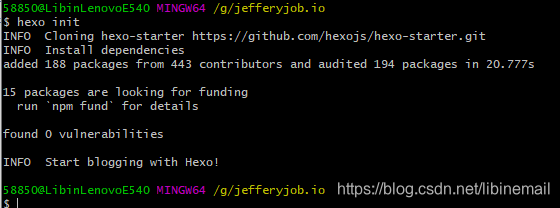
$ hexo init

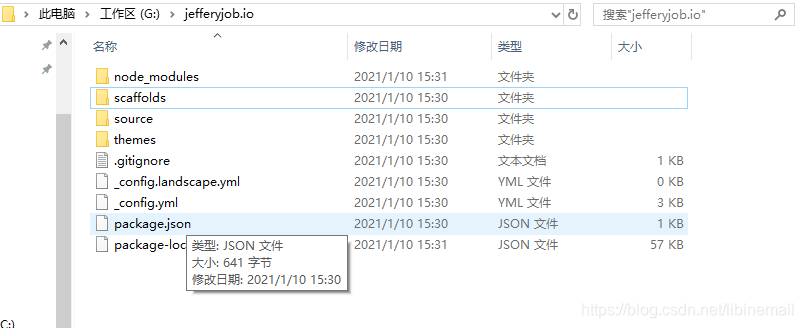
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

$ hexo g # 生成静态页面
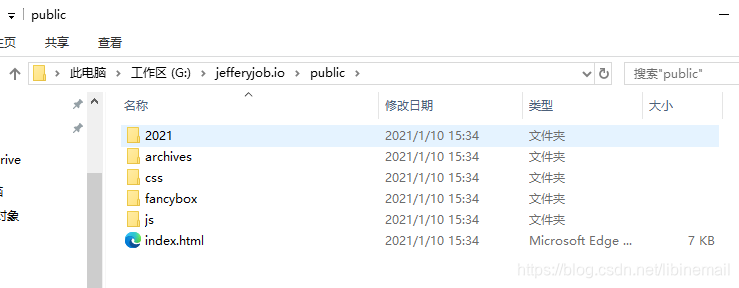
$ hexo s # 启动服务执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:

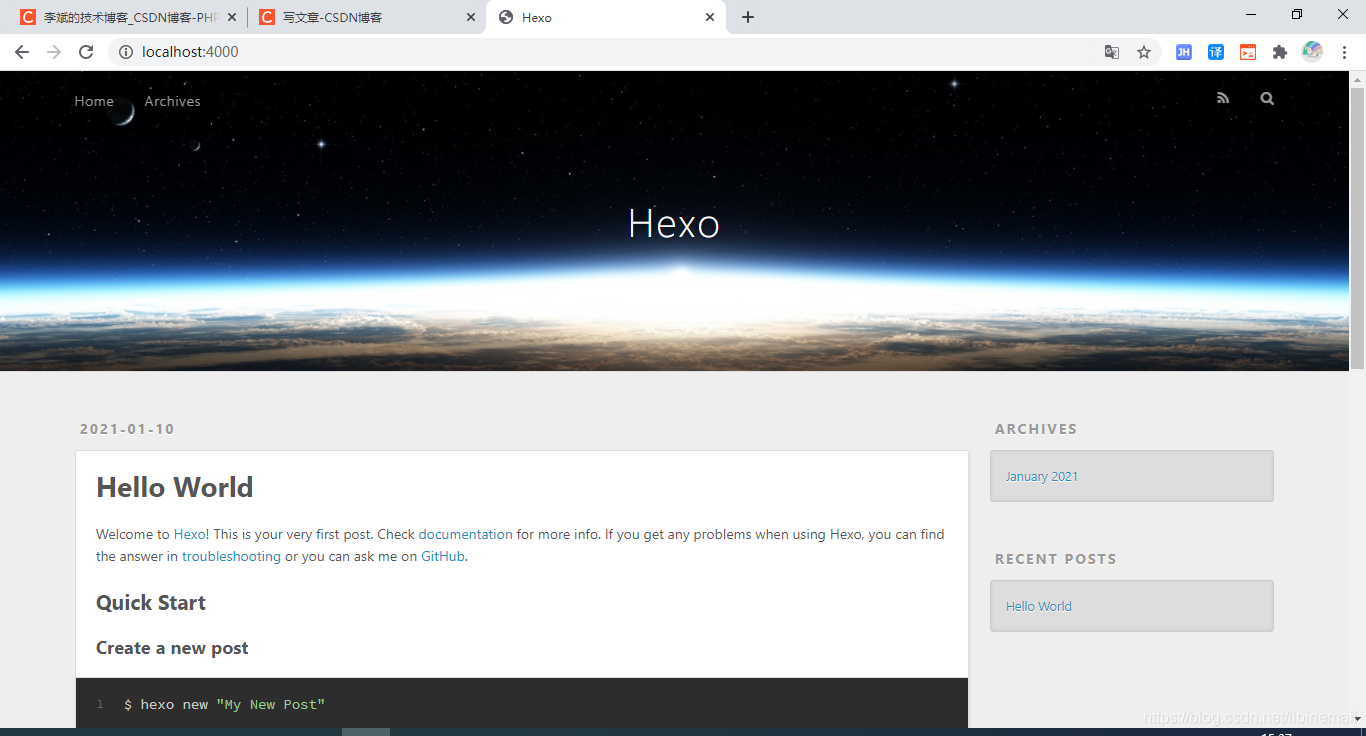
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html
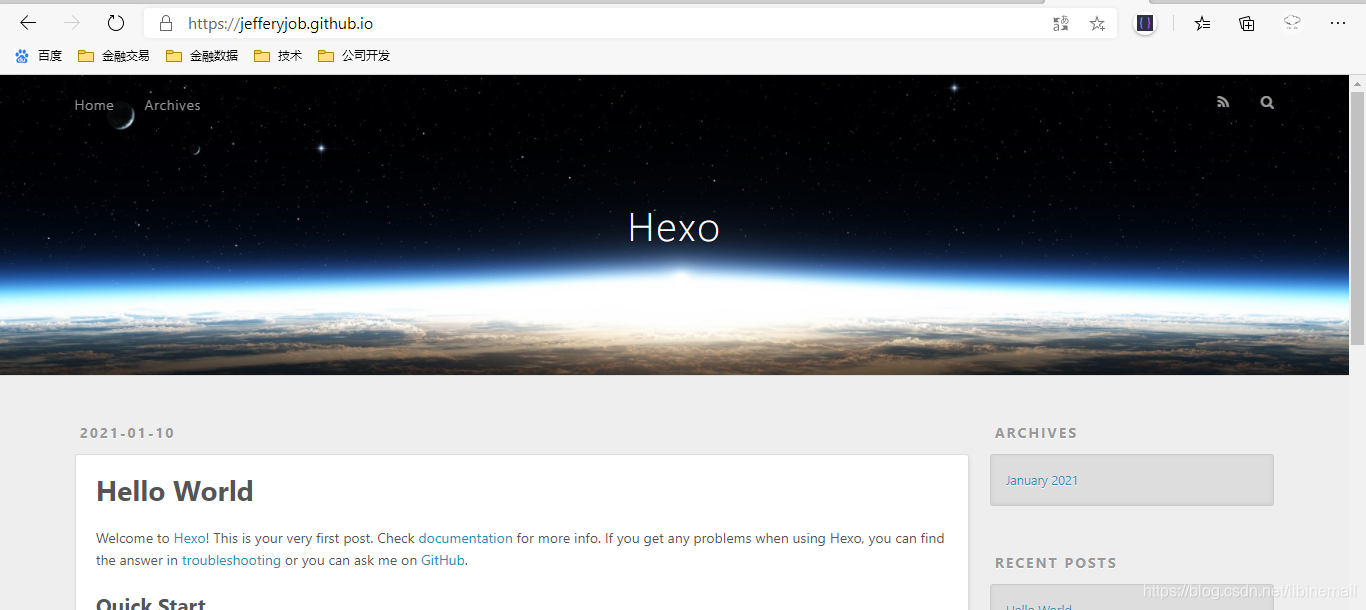
第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子

hexo 部署到 github
1、部署仓库地址
如果你一切都配置好了,发布上传很容易,一句 hexo d 就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key 肯定要配置好。
其次,配置 _config.yml 中有关deploy的部分:
正确写法:
deploy:
type: git
repository: git@github.com:jefferyjob/jefferyjob.github.io.git
branch: master
错误写法:
deploy:
type: github
repository: https://github.com/jefferyjob/jefferyjob.github.io.git
branch: master
后面一种写法是hexo2.x的写法,现在已经不行了,无论是哪种写法,此时直接执行hexo d的话一般会报如下错误:
Deployer not found: github 或者 Deployer not found: git
2、安装插件
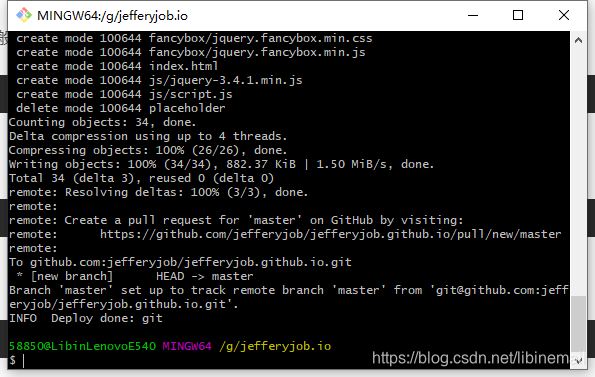
npm install hexo-deployer-git --save输入 hexo d 就会将本次有改动的代码全部提交,没有改动的不会:
hexo d
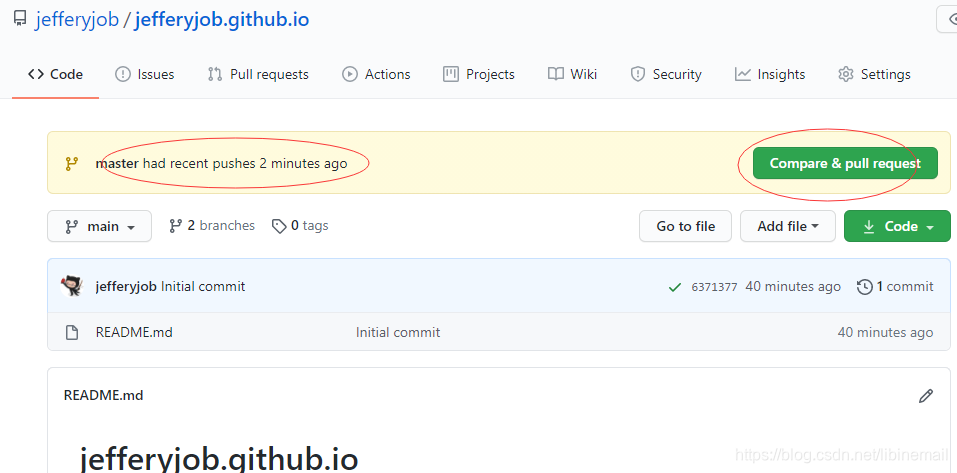
提交之后发现怎么跑到 main 分支去了

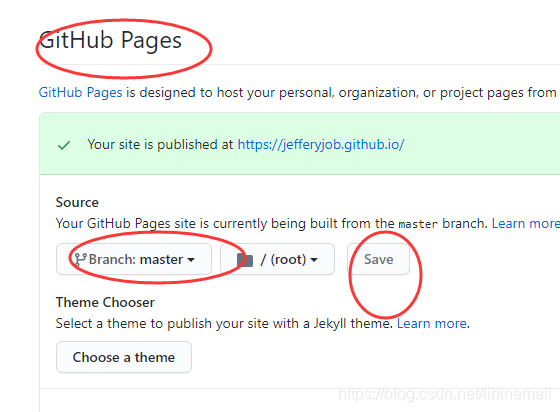
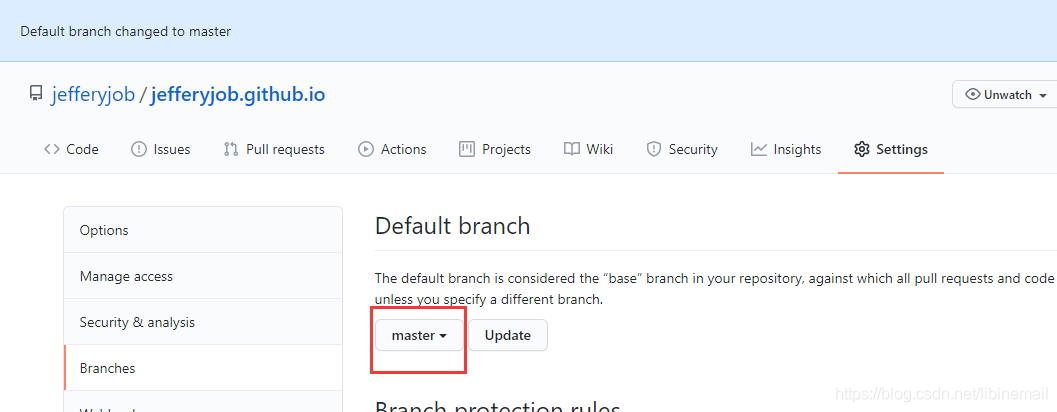
然后我去仓库的 setting 的 github pages 里面吧默认分支改成了 master

默认分支果断也改成了 master

然后去 code 模块一看,还需要合并分支,
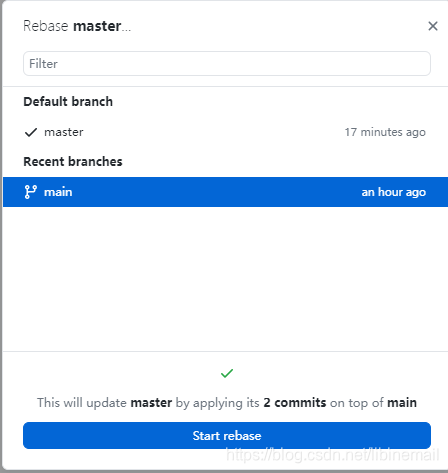
然后我用 github desktop 工具把此仓库克隆到了本地,切换到了 master 分支,在 branch 里面的 Rebase current branch ... 里面合并分支,如图

然后浏览器输入我的域名 “jefferyjob.github.io/”,ok了

hexo 更换主题
默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。这是 官方主题:https://hexo.io/themes/
我个人想换 “simple99” 这个主题,然后执行命令,下载这个主题
git clone https://github.com/shuxhan/hexo-theme-simple99.git themes/simple99
# themes/simple99 代表clone到themes目录下的simple99目录
修改 _config.yml 中的 theme: landscape 改为 theme: simple99,然后重新执行 hexo g 来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布
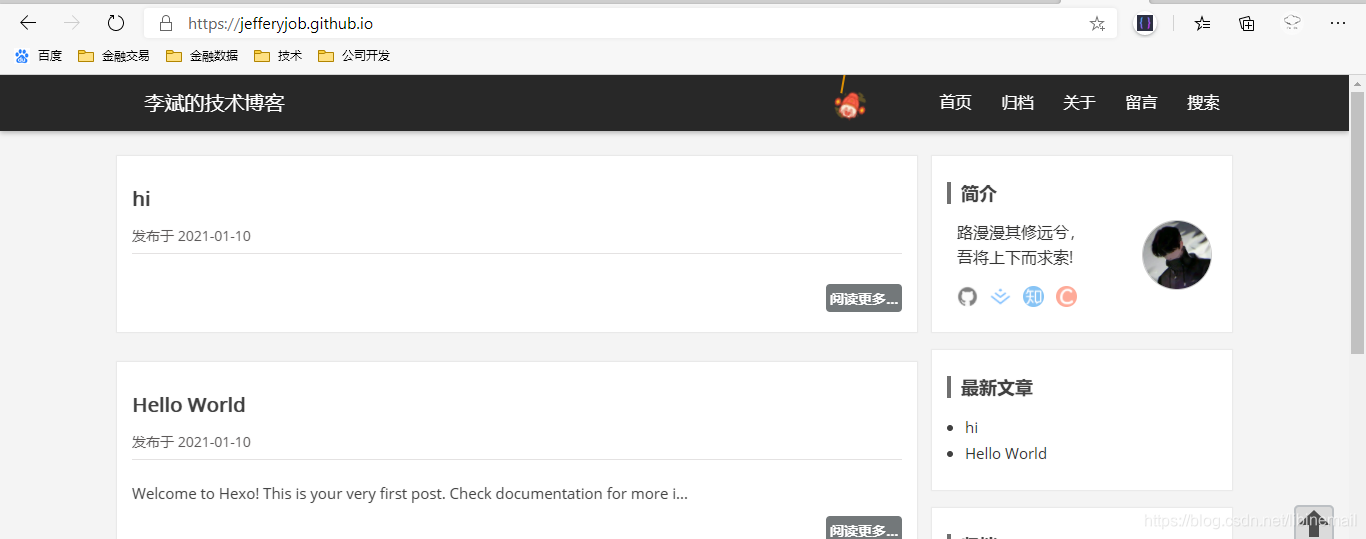
则主题更换成功

hexo 发布文章
绑定自己的域名
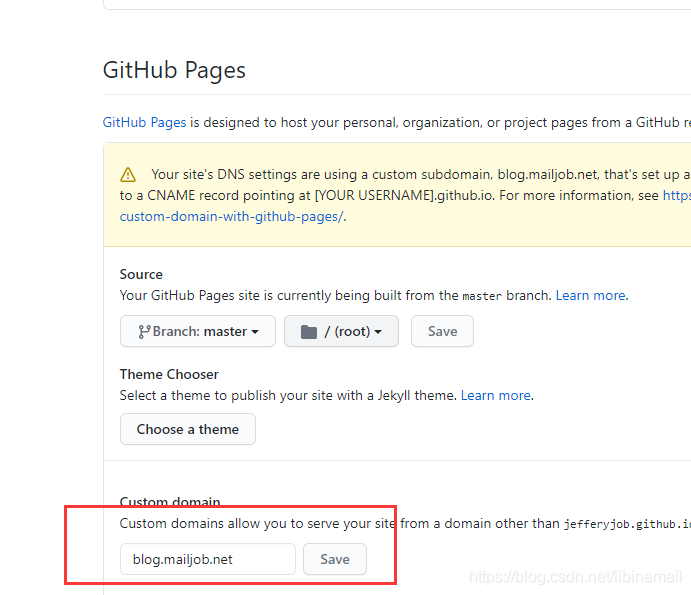
首先在 github 仓库的 setting 的 github pages 里面设置你的域名

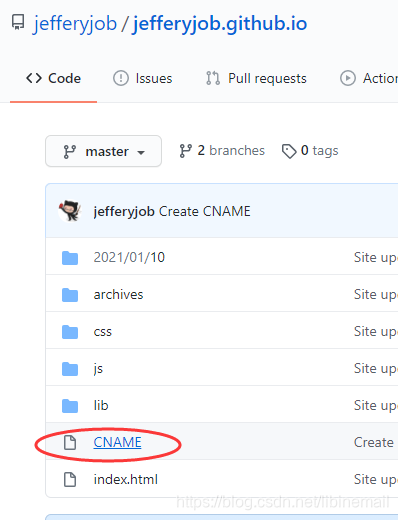
会发现仓库里面多了一个 CNAME 这个里面就是你的域名

然后再域名解析控制台,配置cname

大功告成,可以访问你的域名试试看了
hexo 常用命令
常见命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传
用 hexo 结合 github 从0到1开始搭建属于你的blog的更多相关文章
- 基于Hexo和Github搭建博客
搭建自己的个人博客. 准备工作 确保电脑需要已下载安装node和npm.查看安装是否成功,windows只需在命令行输入以下两条命令即可. 1 2 $ node -v $ npm -v 安装hexo ...
- 使用hexo在github上写blog
使用hexo在github上写blog 安装nodejs http://nodejs.org/ 安装hexo npm install -g hexo 创建bolg文件夹 安装完成后在自己的工作目录创建 ...
- 用Hexo在GitHub上搭建个人博客
我用Hexo在GitHub上搭建好了自己的博客,我的这第一篇博客就来说说搭建的过程. 1 环境配置 本文使用环境如下: Windows 10 node.js v8.1.3 git v2.13.2 np ...
- 博客 | 基于Travis CI实现Hexo在Github和Coding的同步自动化部署
文章目录 完成Hexo主题安装和配置 基于Travis CI实现同步部署 参考内容 相关链接 待补充 完成Hexo主题安装和配置 如果您还没有安装Hexo环境,请参考Hexo文档安装,也给出这样两篇博 ...
- Hexo和github搭建个人博客 - 朱晨
GitHub账号 mac/pc 环境 12 node.jsgit 创建GitHub仓库 登陆GitHub,创建一个新的Respository Repository name叫做{username}.g ...
- 使用Travis CI自动部署Hexo到GitHub
原文链接(转载请注明出处):使用Travis CI自动部署Hexo到GitHub 前言 使用 hexo + gitPages 搭建个人博客的人都知道,每当要发表一篇博文,第一步得手动使用 hexo g ...
- hexo在github和coding.net部署并分流(一)
安装GIT和Node.JS 首先在自己的电脑上安装好git和node.js,这一步怎么做自己搜索,安装软件都是下一步下一步,应该不难,GIT安装完成后打开git cmd输入 git config -- ...
- HEXO与Github.io搭建个人博客
HEXO与Github.io搭建个人博客 HEXO搭建 HEXO是基于Node.JS的一款简单快速的博客框架,能够支持多线程,支持markdown,可以将生成的静态网页发布到github.io以 ...
- 将hexo放到github仓库上
完成了hexo的安装后, 我们只能在本地访问. 因此我们将它放到github上, 方便我们随时随地的用网址访问. 在Blog文件夹目录下输入: cnpm install --save hexo-dep ...
- 部署hexo后github pages页面未更新或无法打开问题
title: 部署hexo后github pages页面未更新或无法打开问题 date: 2018-03-30 15:34:29 categories: methods tags: hexo gith ...
随机推荐
- js两个数组对象合并去重
- vue3 技术浏览 收藏
Vue3教程:Vue3.0 + Vant3.0 搭建种子项目 链接:https://www.cnblogs.com/han-1034683568/p/13875663.html
- win10 IE浏览器中,设置指定程序查看源文件,设置查看源默认程序
解决 win10下修改ie默认查看网页源文件程序无效,设置View Source Editor ----> Editor Name注册表项无效 1. 修改注册表 计算机\HKEY_CLASSES ...
- __declspec(dllimport) 和 __declspec(dllexport)的使用详解、以及 XX_API 的含义
1. C++代码里调用别人的库.或者写库给别人用.大概有如下的方法(只讨论windows系统的情况): ---- a) 提供头文件 h . 静态库 lib -- > 静态链接 ---- b) ...
- 003Java的诞生
003Java的诞生 1.计算机语言发展史 (1)第一代语言 机器语言 我们都知道计算机的基本计算方式都是基于二进制的方式. 二进制:010111001010110010110100 这种代码是直接输 ...
- 代码片断:GDI绘制带一定角度的椭圆
//先将DXF文件中的Ellipse 解析到elpList 中 foreach (Ellipse ellipse in elpList) { //定义一个矩形 RectangleF rect = ne ...
- 2020.11.24 javaScript匿名函数的使用
参考链接:http://www.voidcn.com/article/p-ngxxuegm-bmv.html 匿名函数: 函数表达式中创建的函数叫做匿名函数,也就是没有函数名的函数. 自执行函数: 创 ...
- 2020.11.24 typeScript命名空间
命名空间:定义了标识符的可见范围,一个标识符可以在多个命名空间中定义,它在不同命名空间的含义是互不相干的.在一个新的命名空间可以定义任何新的标识符,它不会与已有的任何标识符发生冲突. 使用: 这个时候 ...
- tensorflow2.0+TF-lite 各种报错
generic_type: type "InterpreterWrapper" is already registered! 原因:tensorflow2.5.0rc0版本太高,降 ...
- 05-Spring的AOP编程之基于注解开发
Spring的AOP基于注解的开发 首先在AOP配置文件中,开启注解的aop开发 <aop:aspectj-autoproxy></aop:aspectj-autoproxy> ...