【面试题】js实现将excel表格copy到页面
js实现将excel表格copy到页面
其实最核心的技术,还是copy的是我们粘贴板上的数据
就像平常怎么粘贴复制其他的数据一样,只是我们在excel粘贴的是一个表格数据
这时我们首先也时获取我们粘贴板上的数据,如何对粘贴板上的数据进行处理,处理成
我们想要的表格形式。
完整案例:
<template>
<div id="app">
<textarea
rows="3"
cols="60"
id="txtContent"
@keydown="onkeydown"
@mousedown="mousedown"
></textarea>
<table id="table" border="1"></table>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
keyCodeCtrl: 0,
keyCodeV: 0,
};
},
mounted() {},
components: {},
methods: {
//监听鼠标右键粘贴事件
mousedown(e) {
if (e.button == 2) {
this.clippedRange();
}
},
//监听键盘事件ctrl+V
onkeydown(e) {
let seft = this;
if (e.which == "17") {
seft.keyCodeCtrl = 1;
}
if (e.which == "86") {
seft.keyCodeV = 1;
}
if (seft.keyCodeCtrl == 1 && seft.keyCodeV == 1) {
this.clippedRange();
}
},
//获取粘贴值
clippedRange() {
let seft = this;
document.addEventListener("paste", (event) => {
let clipdata = event.clipboardData || window.clipboardData;
const html = event.clipboardData.getData("text/html");
const $doc = new DOMParser().parseFromString(html, "text/html");
// 加载所有的行
const $trs = Array.from($doc.querySelectorAll("table tr"));
let table = document.getElementById("table");
$trs.forEach((item) => {
table.append(item);
});
$trs.forEach((item, index) => {
let item2 = item.getElementsByTagName("td");
let list = [];
for (let i = 0; i <= item2.length - 1; i++) {
list.push(item2[i].innerHTML);
}
console.log("数据", list);
});
});
},
},
};
</script>
<style scoped>
</style>
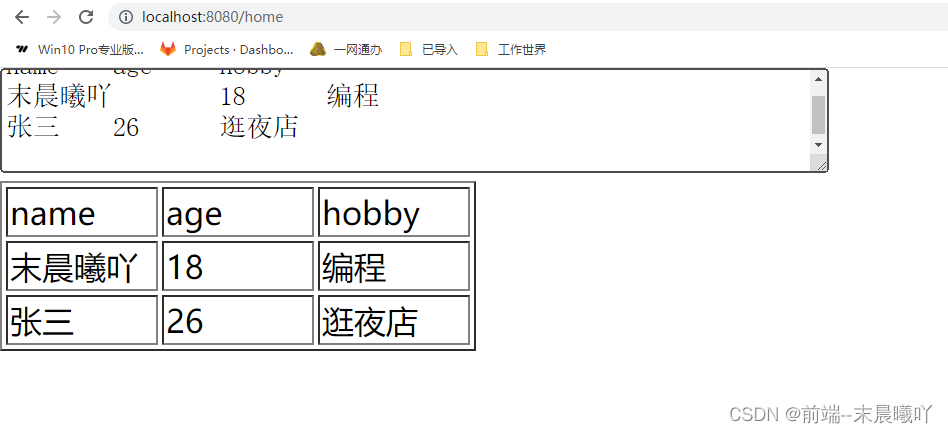
效果图:


【面试题】js实现将excel表格copy到页面的更多相关文章
- 【翻译】将Ext JS Grid转换为Excel表格
原文:Converting an Ext 5 Grid to Excel Spreadsheet 稍微迟来的礼物--Ext JS Grid转为Excel代码,现在支持Ext JS 5! 功能包括: - ...
- 前端js实现打印excel表格
产品原型: 图片.png 功能需求:点击导出考勤表格按钮,会自动下载成Excel格式 图片.png 图片.png jsp页面代码: <div class="tools"> ...
- js前端导出Excel表格后数字自动变成科学计数法问题
一般的文件导出都是后端进行导出,最近一个项目遇到导出接口挂掉了,前端实现导出的情况. 背景是vue框架,iView组件.可以直接使用exportCsv方法进行导出. 导出时进行一下行和列的切割就可以了 ...
- JS导入导出Excel表格的方法
https://blog.csdn.net/aa122273328/article/details/50388673 导出 https://blog.csdn.net/qq_37281252/arti ...
- Vue项目中将table组件导出Excel表格以及打印页面内容
体验更优排版请移步原文:http://blog.kwin.wang/programming/vue-table-export-excel-and-print.html 页面中显示的table表格,经常 ...
- 【第二篇】.NET用NPOI读取Excel表格并在页面预览
博主用的是npoi2.0.1,支持.xls也支持.xlsx 直接上代码吧. <table class="table table-bordered table-striped" ...
- html js 导出excel表格
这个使用js 导出excel,可以集成其他语言,可以html,php,asp ,java 等,自己喜欢用那种语言就用哪种,使用非常方便.js是使用tableExport.js ,jquery-3.2. ...
- 网站开发进阶(二十五)js如何将html表格导出为excel文件
js如何将html表格导出为excel文件 赠人玫瑰,手留余香.若您感觉此篇博文对您有用,请花费2秒时间点个赞,您的鼓励是我不断前进的动力,共勉! jsp页面数据导出成excel的方法很 ...
- 不到30行JS代码实现的Excel表格
不到30行JS代码实现的Excel表格,jQuery并非不可替代 某国外程序员展示了一个由原生JS写成不依赖第三方库的,Excel表格应用,有以下特性: 由不足30行的原生JavaScript代码实现 ...
随机推荐
- C++ 炼气期之算术运算符
1. 前言 编写程序时,数据确定后,就需要为数据提供相应的处理逻辑(方案或算法).所谓逻辑有 2 种存在形态: 抽象形态:存在于意识形态,强调思考过程,与具体的编程语言无关. 具体形态:通过代码来实现 ...
- NC14583 糖糖别胡说,我真的不是签到题目
NC14583 糖糖别胡说,我真的不是签到题目 题目 题目描述 从前,有 \(n\) 只萌萌的糖糖,他们分成了两组一起玩游戏.他们会排成一排,第 \(i\) 只糖糖会随机得到一个能力值 \(b_i\) ...
- # Vue3 toRef 和 toRefs 函数
Vue3 toRef 和 toRefs 函数 上一篇博文介绍了 vue3 里面的 ref 函数和 reactive 函数,实现响应式数据,今天主要来说一下 toRef 函数和 toRefs 函数的基本 ...
- labview从入门到出家9(进阶篇)--串口通讯
Labview在工控领域,如产线,实验室等环境用得较多,其中与仪器通讯控制的方式有串口(RS232,RS485,TTL),GPIB,网口,CAN等,其中串口在仪器还有单片机控制中用来调试居多.(很 ...
- HashSet存储自定义类型元素和LinkedHashSet集合
HashSet集合存储自定义类型元素 HashSet存储自定义类型元素 set集合报错元素唯一: ~存储的元素(String,Integer,-Student,Person-)必须重写hashCode ...
- java-数据输入,分支结构
数据输入 1.Scanner使用的基本步骤" 导包:import java.util.Scanner;(导包的动作必须出现在类定义的上边) 创建对象:Scanner sc = new Sca ...
- Active Backup for Business激活
依次执行 https://IP地址:5001/webapi/auth.cgi?api=SYNO.API.Auth&method=Login&version=1&account= ...
- C++ 加速(卡常)技巧【超级 快读、快写】
C++ \texttt{C++} C++ 加速技巧 快读快写 快读 inline int read() { int x = 0, w = 0; char ch = 0; while (!isdigit ...
- JavaScript数组方法总结及手写
目录 手写数组衍生方法 1.检测是否为数组 2.类数组转化为数组 3.数组扁平化 4.数组去重 5.数组使用Math.max 手写数组内置方法 1. Array.prototype.filter 2. ...
- grafana监控配置
一.配置开启smtp服务 1.编辑grafana配置文件grafana.ini [smtp] enabled = true host = smtp.163.com:25 user = 157xxxx3 ...
