前端React项目遇到【Uncaught SyntaxError: Unexpected token '<'】错误的解决方式
问题描述
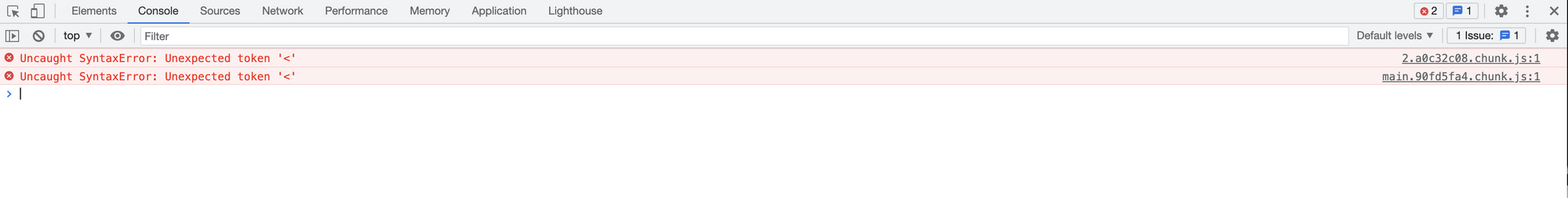
前端部署好项目后,打开相应的页面显示一片空白,打开console显示

问题排查思路
理解问题的本质
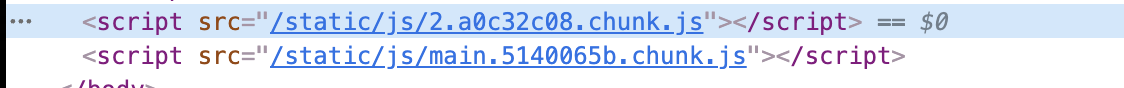
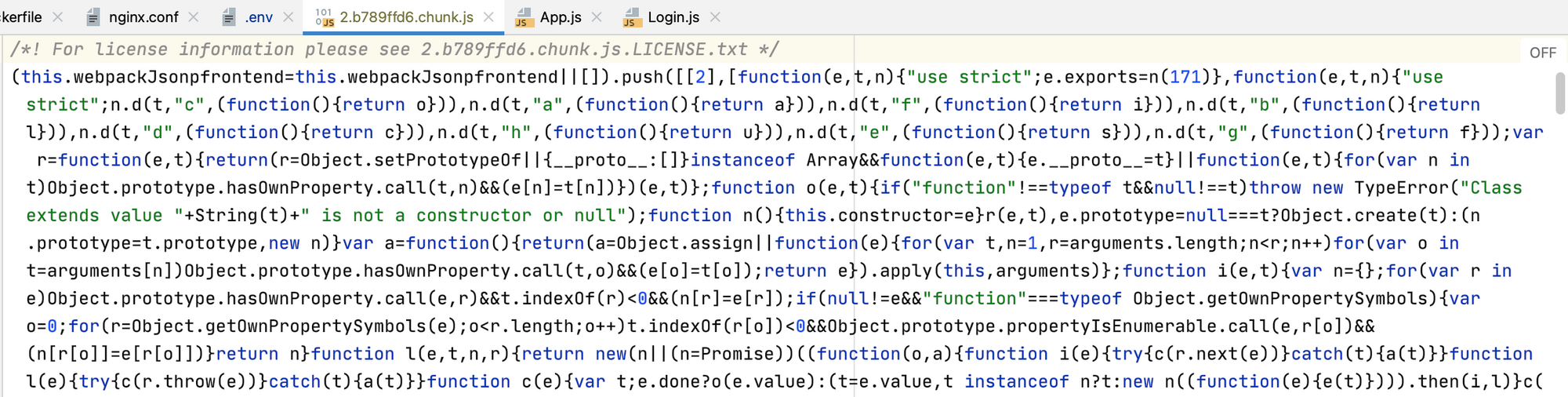
出现这个错误的原因是浏览器期望得到js文件,但页面却返回了html文件,如图中的js文件点击进去却得到index.html


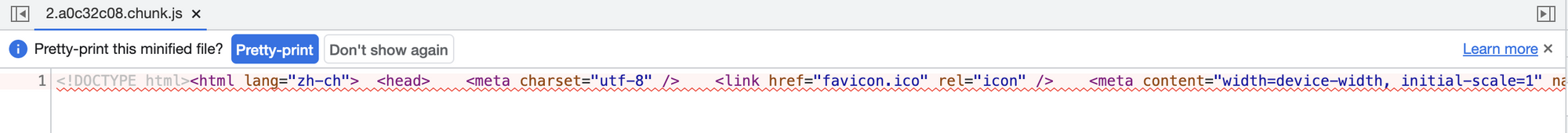
而其实际的内容是

出现这个现象的原因是我在nginx中设置了
也就是说它找不到相对应的js文件就会加载index.html。但是这个设置不影响此问题,问题的本质仍然是 找不到对应的js文件。
解决方法
首先,我打包时把静态文件存放在 /usr/share/nginx/html/admin,我的nginx配置如下
location /admin/ {
root /usr/share/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ /admin/index.html;
}
由于location中请求的是/admin/,所以root的路径不必加上admin/,它会自己去找并加载root/admin/index.html。
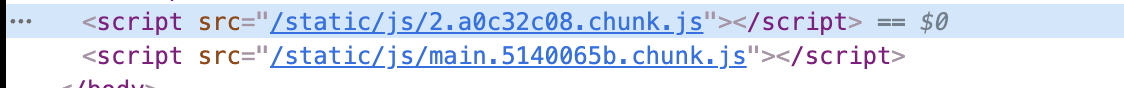
由上可知,我的所有静态文件都应该在/usr/share/nginx/html/admin下,去服务器看了一下,确实是的。那么再看上面的图片,可以发现它并没有去请求admin文件夹下的静态文件,所以它找不到。也就是说让这个src地址加上/admin的前缀就可以了。

添加的方法是在build的时候设置publicPath。
如果你没有额外使用webpack进行打包,则可以在package.json中添加一行"homepage": "/admin"
或者在webpack.config.js中添加

️注意:publicPath变量后面的斜杠要不要加,具体看你的js文件路径前面有没有斜杠,有就不加,没有就加。
前端React项目遇到【Uncaught SyntaxError: Unexpected token '<'】错误的解决方式的更多相关文章
- js报Uncaught SyntaxError: Unexpected token <错误 解决方法
js报Uncaught SyntaxError: Unexpected token <错误 解决方法 错因 js被shiro的拦截器拦下,访问不了 #shiro的配置 shiro: hash-a ...
- Vue-cli3.x在开发环境中(router采用 history模式)出现Failed to resolve async component default: Error: Loading chunk {/d} failed.或者Uncaught SyntaxError: Unexpected token <错误
使用Vue-cli3.x开发环境中(router采用 history模式)出现Failed to resolve async component default: Error: Loading chu ...
- js Uncaught SyntaxError: Unexpected token错误
今天遇到js报错Uncaught SyntaxError: Unexpected token 不知道是什么原因,并且js还会继续往下执行. 经过排查竟然是在保存行的上面有个if少一个大括号,真是坑爹啊 ...
- JS页面出现Uncaught SyntaxError: Unexpected token < 错误
action中的查询方法的返回值应该为NONE;
- JS错误:Uncaught SyntaxError: Unexpected token ILLEGAL
$('tbody', '#' + tableId).append('<tr onmouseover="this.style.backgroundColor=\'#eeeeee\'&qu ...
- json格式字符串用Uncaught SyntaxError: Unexpected token ' Uncaught SyntaxError: Unexpected number
Unexpected number(index)的错误用的json字符串如 var jsonStr = "{1:'北京note备注信息',2:'上海note备注信息',3:'广东note备注 ...
- "Uncaught SyntaxError: Unexpected token <"错误完美解决
今天写代码的时候发现了"Uncaught SyntaxError: Unexpected token <" <html>的js错误,而且还是html的第一行,我就 ...
- 【Vue中的坑】Vue打包上传线上报Uncaught SyntaxError: Unexpected token <
今天在vue打包上传线上后,报一下错误,一下就懵了,这可咋整啊,一如既往的想都没想就开始复制错误,上网开搜 Uncaught SyntaxError: Unexpected token < Un ...
- 【shiro】使用shiro搭建的项目,页面引用js,报错:Uncaught SyntaxError: Unexpected token <
使用shiro搭建项目过程中,总是出现登录页面 登录第一次有效果,登陆第二次出现302状态码,第三次又有效果,第四次又没有效果的局面. 因此,采用ajax提交页面登录的用户名和密码,但是在引用js的过 ...
- 前端javascript 错误 Uncaught SyntaxError: Unexpected token ILLEGAL
前端控制台报Uncaught SyntaxError: Unexpected token ILLEGAL 错误时,就是非法字符错误,首先检查符号是否正确,不要出现中文标点! 然后检查参数之类的类型是否 ...
随机推荐
- 面试常问的dubbo的spi机制到底是什么?
前言 dubbo是一款微服务开发框架,它提供了 RPC通信 与 微服务治理 两大关键能力.作为spring cloud alibaba体系中重要的一部分,随着spring cloud alibaba在 ...
- STM32内存知识
在了解STM32内存之前需要了解 MCU 的型号和MDK 中的.map 文件,很多刚学习 stm32 时都不会过多的去了解 MCU 的选型,是在太枯燥了.这里在从新了解一下,久了就熟悉了. 一.STM ...
- ExtJS 布局-Absolute布局(Absolute layout)
更新记录: 2022年5月31日 发布本篇 1.说明 使用xy配置项设置子组件在父容器中绝对位置,本质是将子组件的CSS的position设置为absolute,然后使用x和y配置项映射到CSS的to ...
- 【Redis】skiplist跳跃表
有序集合Sorted Set zadd zadd用于向集合中添加元素并且可以设置分值,比如添加三门编程语言,分值分别为1.2.3: 127.0.0.1:6379> zadd language 1 ...
- 牛亚男:基于多Domain多任务学习框架和Transformer,搭建快精排模型
导读: 本文主要介绍了快手的精排模型实践,包括快手的推荐系统,以及结合快手业务展开的各种模型实战和探索,全文围绕以下几大方面展开: 快手推荐系统 CTR模型--PPNet 多domain多任务学习框架 ...
- SQL server设置连接数
SQLServer查看及设置最大连接数 很多时候自己本地开发会遇到 ,打开几个连接正常访问 之后就报错误,这时候需要调整sqlserver 最大连接数. 1. 查询最大连接数 SELECT val ...
- go程序添加远程调用tcpdump功能
最近开发的telemetry采集系统上线了.听起来高大上,简单来说就是一个grpc/udp服务端,用户的机器(路由器.交换机)将它们的各种统计数据上报采集.整理后交后端的各类AI分析系统分析.目前华为 ...
- Linux命令格式、终端类型和获取帮助的方法
Linux用户类型 Root用户:超级管理员,权限很大 普通用户:权限有限 终端 terminal 终端类型 物理终端:鼠标.键盘.显示器 虚拟终端:软件模拟出来的终端 控制台终端: /dev/con ...
- 基于Vue2.x的前端架构,我们是这么做的
通过Vue CLI可以方便的创建一个Vue项目,但是对于实际项目来说还是不够的,所以一般都会根据业务的情况来在其基础上添加一些共性能力,减少创建新项目时的一些重复操作,本着学习和分享的目的,本文会介绍 ...
- Web思维导图实现的技术点分析(附完整源码)
简介 思维导图是一种常见的表达发散性思维的有效工具,市面上有非常多的工具可以用来画思维导图,有免费的也有收费的,此外也有一些可以用来帮助快速实现的JavaScript类库,如:jsMind.KityM ...