element ui中el-tree文字显示不全解决方案
- // 问题描述
- // 在项目中使用element-ui前端框架来开发界面时,使用el-tree组件实现树形菜单,遇到当节点文字过长会出现显示不全的问题
- <el-tree
- ref="tree"
- :data="provinceList"
- lazy
- node-key="id"
- :props="defaultProps"
- @check-change="handleCheckChange"
- @node-expand="handleNodeExpand"
- clearable>
- <span class="span-ellipsis" slot-scope="{ node }">
- <span :title="node.label">{{ node.label }}</span>
- </span>
- </el-tree>
// css样式
- // 文本超出时,先隐藏文本显示省略号,然后添加title属性
.span-ellipsis {- width: 100%;
- overflow: hidden;
- text-overflow: ellipsis;
- white-space: nowrap;
- }
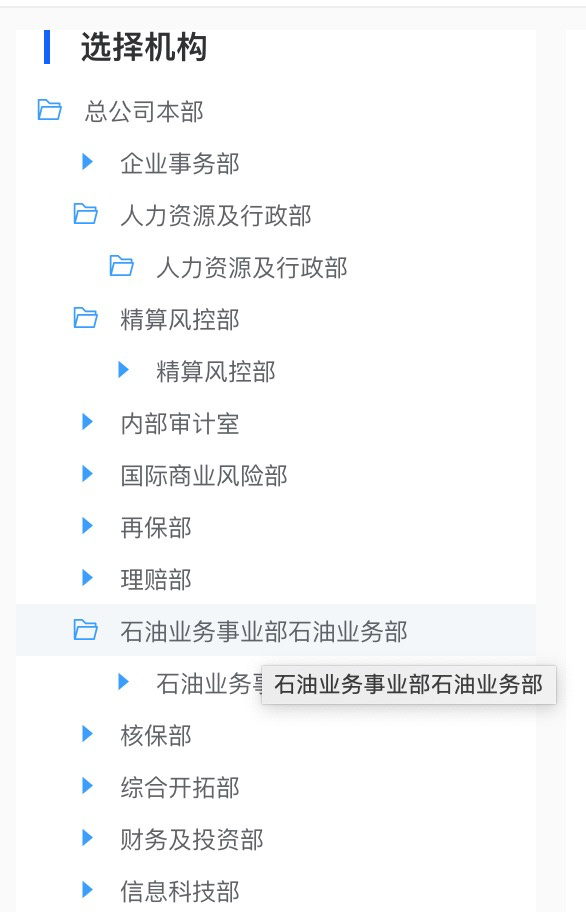
效果图如下所示:

element ui中el-tree文字显示不全解决方案的更多相关文章
- android 布局文件 ScrollView 中的 listView item 显示不全解决方案
import android.content.Context;import android.util.AttributeSet;import android.widget.ListView; /** ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- [置顶]
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- Element UI——本地引入iconfont不显示
前言 前面因为本地引入Element UI导致了iconfont不显示,所以只好再去Element UI官网去扒下iconfot 步骤 进入官网 组件 | Element UI F12进入控制台,找到 ...
- echarts x轴文字显示不全(解决方案)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- Cell 动态行高文字显示不全问题探索
目录 问题概述 一.新建工程 二.尝试复现问题 尝试解决 修改contentLblBtmCon优先级为High(750) 修改contentLblBtmCon优先级为Low(250) 小结 其他解决思 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- echarts x轴文字显示不全解决办法
标题:echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐):http://blog.csdn.net/kebi007/article/details/68488694
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- confluence导出pdf 文字显示不全
当使用confluence编辑页面时,当一行的文字过多,且中间没什么逗号分隔时,有时会出现导出的pdf文件中,这一行显示的文字不全的情况. 如: 很明显费用的费字没有显示完全,且后面还有其他的字. 可 ...
随机推荐
- 【CTO变形记】有序定无序—为什么越努力,越无力
前言:我们用自己构建的认知结构来理解和映射这个世界,通过外界的反馈来调整现有的认知.但面对的现实越来越复杂,以及面对更多的未知且陌生的情况时,我们常常试图去"修整"接受到的信息 ...
- 计算机网络14 Internet网络层主要功能 IP协议 路由协议 ICMP协议
1 主机.路由器网络层主要功能 2 IP数据报 2.1 图示 2.2 字段详细介绍 1)版本号 占4位:IP协议的版本号.4表示IPv4,6表示IPv6. 2)首部长度 占4位:表示IP分组首部长度. ...
- windows10、windows server 2016激活方法
1.激活准备 管理员打开cmd命令窗口(或者Windows+X组合键选择下图标注选项),复制对应版本命令回车即可 2.激活命令: 2.1 win 10 专业版 slmgr /ipk W269N-WFG ...
- Request01
request对象和response对象的原理 request和response对象是由服务器创建的.我们来使用它们 request对象是来获取请求消息,response对象是来设置响应消息 requ ...
- 基于NPOI封装导出Excel方法
背景: 在工作中我们有一个很常见的业务场景:导出列表的数据,生成Excel,而使用NPOI生成Excel我们也会遇到一个问题,每遇到一个不同的类导出时都要生成不同的表头,行,列,但其实里面大部分代码都 ...
- 一文详解 jitpack 多渠道maven库发布
先说一下,为什么会有这篇文章? 最初接触 JitPack 时,发现网络上大量涉及JitPack的教程不可用.通过两天的研究才搞明白: 1.不同的gradle版本,gradle api使用方式 与 Ji ...
- JZOJ 5382. 数列
题目大意 给出数列 \(\text a\),询问区间 \([l,r]\) 内,满足 \(l\le i \le j\le r\) 的 \(i,j\) 使 \(a_i xor a_{i+1} xor... ...
- CF1418D Trash Problem
题目传送门 思路 这题其实非常的简单,完全到不了 \(\mathcal *2100\). 发现这个题目描述有点诈骗,但是翻译的挺不错,实质上问题就是给你 \(n\) 个点,让你动态维护相邻两个点的差值 ...
- 免杀之:Python加载shellcode免杀
免杀之:Python加载shellcode免杀 目录 免杀之:Python加载shellcode免杀 1 Python 加载Shellcode免杀 使用Python可以做一些加密.混淆,但使用Pyth ...
- HTTP/2 VS HTTP/3
HTTP(Hypertext Transfer Protocol)超文本传输协议是万维网中应用最广泛的应用层传输协议.HTTP起源于80年代末,最初构想是一个基于单行文本的的协议,第一个协议版本是HT ...
