SpringCloud(九) - Nginx
1、安装Nginx
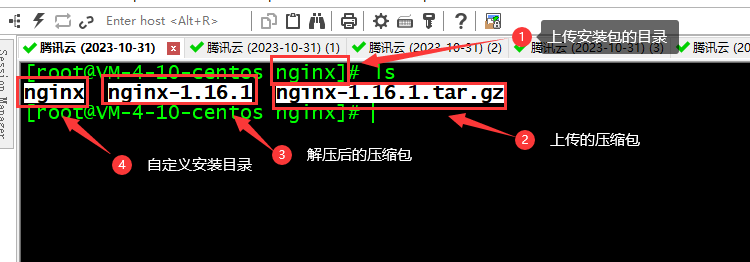
1.1 解压上传安装包
解压# nginx-1.16.1.tar.gz
# nginx需要一些环境(全部执行,不存在的会执行,存在的会跳过)
yum install -y wget
yum install -y gcc-c++
yum install -y pcre pcre-devel
yum install -y openssl openssl-devel
yum install -y zlib zlib-devel

1.2 自定义安装目录安装
进入解压目录# cd nginx-1.16.1/
指定安装目录# ./configure --prefix=/usr/local/kh96/nginx
编译和安装# make && make install
#修改配置文件
进入安装目录# cd /usr/local/kh96/nginx
修改 server 下的 server_name localhost#server_name 1.117.75.57;
添加环境变量# echo 'export PATH=$PATH:/usr/local/kh96/nginx/nginx/sbin' >> /etc/profile
刷新环境变量# source /etc/profile
1.3 启动
启动# nginx
重启# nginx -s reload
停止# nginx -s stop
检查配置文件(nginx.conf)是否合法# nginx -t
1.4 访问 (保证80端口开放)
访问服务器80端口:

如果80端口打开了但是还是访问不到的,可以注意一下防火墙,可能是防火墙打开的但是又没有打开80端口
# 方法一:关闭防火墙
查看防火墙状态(是否是running)# firewall-cmd --state
关闭防火墙# systemctl stop firewalld.service
设置禁止开启启动防火墙# systemctl disable firewalld.service
#方法二:开放端口
放行80端口: firewall-cmd --zone=public --add-port=80/tcp --permanent
重启防火墙# firewall-cmd --reload
2、Nginx反向代理
2.1 demo项目说明
2.1.1 后端模块
2.1.1.1 配置
#端口
server:
port: 8080
# 项目发布路径
servlet-path: /nginx-back
2.1.1.2 controller控制层
/**
* Created On : 7/11/2022.
* <p>
* Author : huayu
* <p>
* Description: nginx后端提供的测试入口
*/
@Slf4j
@RestController
public class NginxBackController {
/**
* @author : huayu
* @date : 7/11/2022
* @param : []
* @return : java.util.Map<java.lang.String,java.lang.Object>
* @description : 后端查询学生信息列表
*/
@PostMapping("/user/userInfos")
public Map<String,Object> userInfos(HttpServletRequest request,Integer time){
int serverPort = request.getServerPort();
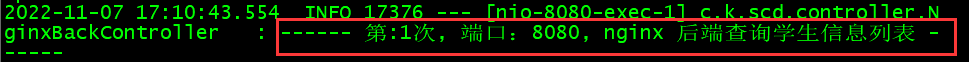
log.info("------ 第:{}次, 端口:{}, nginx 后端查询学生信息列表 ------",time,serverPort);
//定义返回的学生列表结合
Map<String, Object> contentMap = new HashMap<>();
//模拟创建一个学生信息集合列表
List<Map<String,Object>> userMap = new ArrayList<>();
//模拟从数据库查询学生信息存入集合列表
List<String> nameList = Arrays.asList("孙悟空","猪八戒","沙和尚");
nameList.forEach(name->{
Map<String, Object> user = new HashMap<>();
user.put("name",name);
user.put("age",200);
user.put("hobby","nginx");
//保存到返回的集合中
userMap.add(user);
});
//将查询的学生信息,存入到我们返回大map集合中
contentMap.put("content",userMap);
//返回json格式的学生信息列表
return contentMap;
}
}
2.1.2 前端模块
2.1.2.1 home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>人员信息</title>
</head>
<body>
<p class="title" align="center">课工场学员信息</p>
<div class="container">
<table border="1" align="center" width="50%" cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody id="content">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
<div class="panel"></div>
</body>
<script src="js/jquery-1.12.2.js"></script>
<script src="js/home.js"></script>
<script>
</script>
</html>
2.1.2.2 home.js
$(function(){
initData();
});
function initData(){
var params={};
params.token="111";
$.ajax({
type: "POST",
url:"http://1.117.75.57:8080/nginx-back/user/userInfos",
contentType:"application/json;charset=UTF-8",
data:JSON.stringify(params),
dataType: "json",
success: function (res) {
if("undefined" != typeof(res.content)){
var list=res.content;
if(list.length>0){
$("#content").empty();
var $html="";
for (var i = 0; i < list.length; i++) {
$html=$html+"<tr><td>"+list[i].name+"</td><td>"+list[i].age+"</td><td>"+list[i].hobby+"</td></tr>";
}
$("#content").html($html);
}
}else{
alert("无数据");
}
}
});
}
2.2 demo项目部署
2.2.1 后端模块
2.2.1.1 上传 并后台启动项目
项目打 jar 包,并上传
后台运行并输出到日志文件# nohup java -jar edocmall96-nginx-0.0.1-SNAPSHOT.jar >nginx.log 2>&1 &
2.2.1.2 添加配置
在nginx.conf的 server节点中添加 代理配置
# 代理 后端项目
location /nginx-back/ {
proxy_pass http://1.117.75.57:8080;
}
重新启动nginx
nginx -s stop
nginx
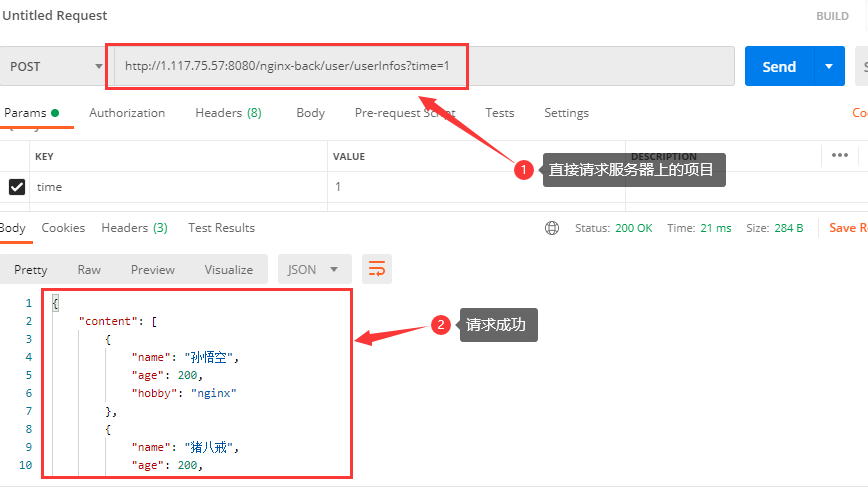
2.2.1.1.3 测试
2.2.1.1.3.1 直接访问服务器上的项目


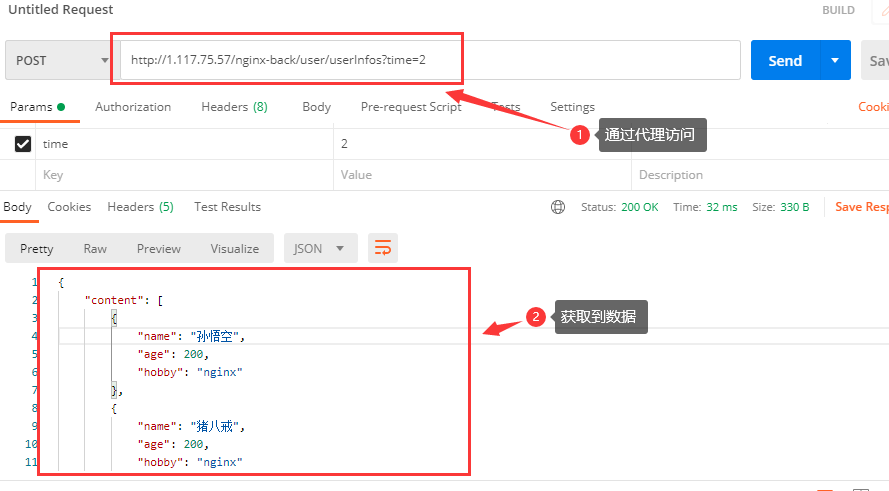
2.2.1.1.3.1 通过代理访问服务器上的项目


2.2.2 前端模块
2.2.2.1 上传前端模块
上传nginx-front.zip 到 nginx安装目录的/html下
解压# unzip nginx-front.zip
删除__MACOSX# rm -rf __MACOSX/
删除nginx-front.zip# rm -rf nginx-front.zip
2.2.2.2 添加配置
# 代理 静态前端项目
location /nginx-front/ {
root html;
index home.html;
}
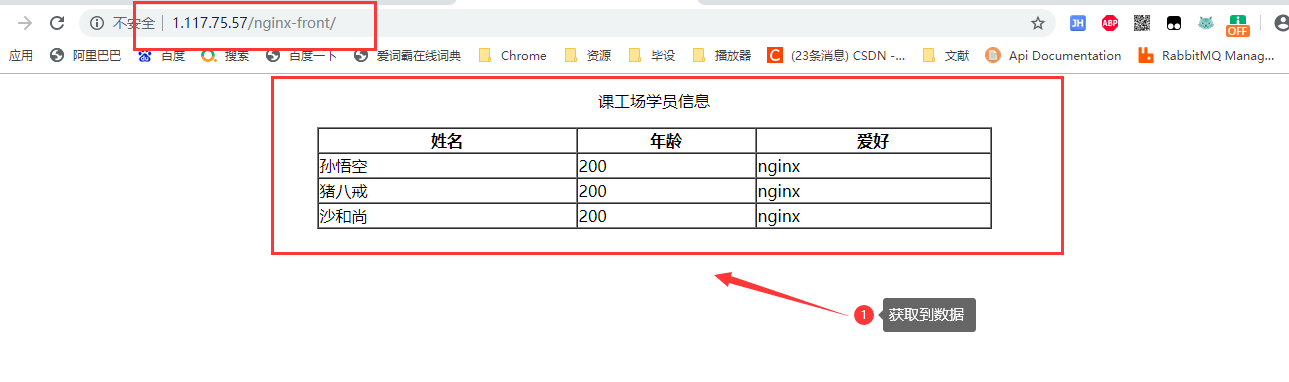
2.2.2.3 测试 (出现跨域问题)

2.2.2.4 解决跨域问题
所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
所以我们需要保证同源
# 出现跨域问题
请求页面静态资源 # http://1.117.75.57/nginx-front/ (端口不写就是80)
请求页面数据# url:"http://1.117.75.57:8080/nginx-back/user/userInfos"
# 修改请求数据路径
请求页面数据# url:"/nginx-back/user/userInfos"
/#当前导航栏访问路径的ip+端口
或者# url:"http://1.117.75.57:80/nginx-back/user/userInfos"
# 写的时候有些不理解,后面发现的 url的绝对路径和相对路径
# Ajax请求中url的绝对路径和相对路径
https://blog.csdn.net/qq_34198539/article/details/115526677
2.2.2.5 测试 (解决跨域问题)

3、Nginx 负载均衡 (服务端)
3.1 轮询
3.1.1配置
# 在http节点中配置
# 反向代理服务组
upstream nginxGrop {
server 1.117.75.57:8080;
server 1.117.75.57:8081;
server 1.117.75.57:8082;
}
# 在server节点中
# 代理 后端项目 服务组
location /nginx-back/ {
proxy_pass http://nginxGrop;
}
3.1.2 启动项目 (后面一样的开启操作)
# 服务 1
nohup java -jar edocmall96-nginx-0.0.1-SNAPSHOT.jar --server.port=8080 >nginx8080.log 2>&1 &
# 服务 2
nohup java -jar edocmall96-nginx-0.0.1-SNAPSHOT.jar --server.port=8081 >nginx8081.log 2>&1 &
# 服务3
nohup java -jar edocmall96-nginx-0.0.1-SNAPSHOT.jar --server.port=8082 >nginx8082.log 2>&1 &
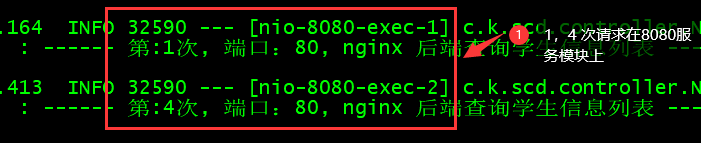
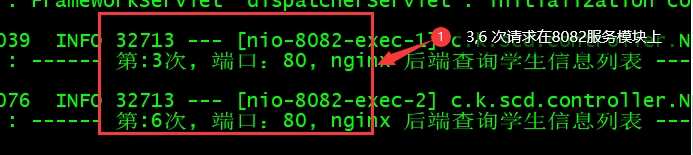
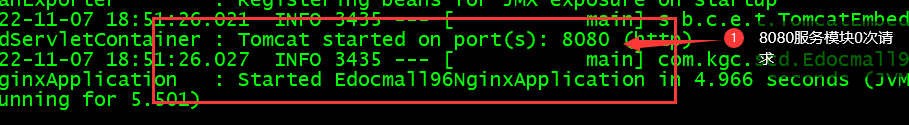
3.1.2 测试
3.2.1 8080 服务

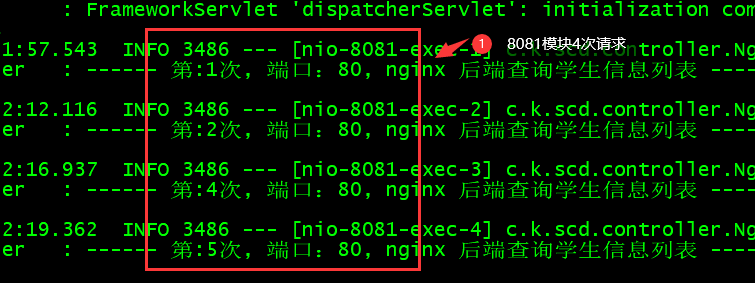
3.2.1 8081 服务

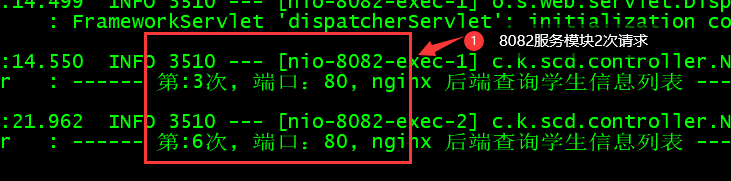
3.2.1 8082 服务

3.2 指定权重
3.2.1 配置
#反向代理服务组
upstream nginxGrop {
ip_hash;
server 1.117.75.57:8080;
server 1.117.75.57:8081;
server 1.117.75.57:8082;
}
3.2.2 测试
3.2.1 8080 服务 weight=1

3.2.1 8081 服务 weight=10

3.2.1 8082 服务 weight=5

3.3 IP_Hash
直接添加ip_hash关键字即可,后续同一ip的访问将只会请求同一个服务器。
3.3.1 配置
#反向代理服务组
upstream nginxGrop {
ip_hash;
server 1.117.75.57:8080;
server 1.117.75.57:8081;
server 1.117.75.57:8082;
}
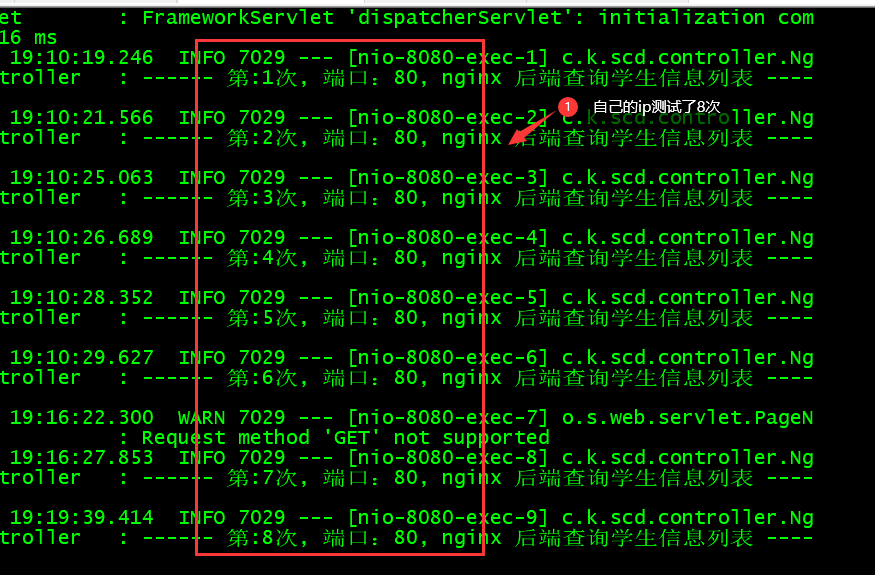
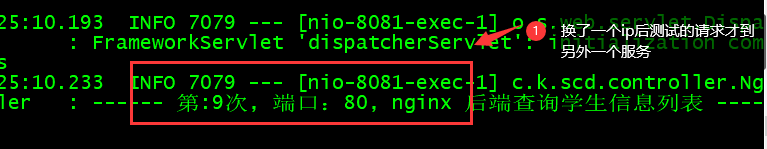
3.3.2 测试
3.3.2.1 第一个ip

3.3.2.2 第二个ip

一旦使用了ip_hash,当我们需要移除一台服务器的时候,不能直接删除这个配置项,而是需要在这台服务器配置后面加上关键字down,表示不可用;
因为如果直接移除配置项,会导致hash算法发生更改,后续所有的请求都会发生混乱;
SpringCloud(九) - Nginx的更多相关文章
- [转]springcloud(九):配置中心和消息总线(配置中心终结版)
https://www.cnblogs.com/ityouknow/p/6931958.html springcloud(九):配置中心和消息总线(配置中心终结版) 我们在springcloud(七) ...
- nginx高性能WEB服务器系列之九--nginx运维故障日常解决方案
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- SpringCloud、Nginx高并发核心编程 【2020年11月新书 】
文章太长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典极品 : 三大本< Java 高并发 三部曲 > 面试 + 大厂 + 涨薪必备 疯狂创客圈 经 ...
- springcloud(九):配置中心和消息总线(配置中心终结版)
我们在springcloud(七):配置中心svn示例和refresh中讲到,如果需要客户端获取到最新的配置信息需要执行refresh,我们可以利用webhook的机制每次提交代码发送请求来刷新客户端 ...
- Spring-cloud (九) Hystrix请求合并的使用
前言: 承接上一篇文章,两文本来可以一起写的,但是发现RestTemplate使用普通的调用返回包装类型会出现一些问题,也正是这个问题,两文没有合成一文,本文篇幅不会太长,会说一下使用和适应的场景. ...
- springcloud(九)-Feign使用Hystrix
前言 上一篇我们使用注解@HystrixCommond的fallbackMethod属性实现回退.然而,Feign是以接口形式工作的,它没有方法体,上一篇讲解的方式显然不适用于Feign. 那么Fei ...
- springcloud(九):熔断器Hystrix和Feign的应用案例
因为 feign 中已经支持了 Hystrix ,所以在 Feign 中使用 Hystrix 时,不需要导包,也不需要在入口类上面增加额外的注解: Feign 虽然支持了 Hystrix ,但是默认 ...
- Nginx笔记总结十九:nginx + fancy实现漂亮的索引目录
编译:./configure --prefix=/usr/local/nginx --add-module=../ngx-fancyindex-master 配置: location / { fanc ...
- springcloud(九) springboot Actuator + admin 监控
前一章讲的都是Feign项目(调用方)的监控.接下来讲的是服务提供方的监控 一.springboot actuator + springboot admin Spring Boot Admin 是一个 ...
随机推荐
- 【java】学习路线7-继承、super方法、重写、重载
/*继承-java只有单继承如果你创建了很多个class,但是之间有很多相同的成员变量和成员方法,修改的时候又要多处修改好麻烦,此时就可以创建多一个类来存储这些重复的东西,统一管理.相当方便.*//* ...
- 「题解报告」SP16185 Mining your own business
题解 SP16185 Mining your own business 原题传送门 题意 给你一个无向图,求至少安装多少个太平井,才能使不管那个点封闭,其他点都可以与有太平井的点联通. 题解 其他题解 ...
- 第二十八篇:关于node.js连接数据库
好家伙,这个不难,但是也不简单. $ cnpm install mysql 教程里是带美元符的,但是我打的时候加上美元符用不了,所以我就没用美元符了,一样能行. 还有,淘宝镜像,yyds, var m ...
- 数据库基础操作 part1
初识数据库 数据库相关概念 数据库管理软件: 本质就是一个C/S架构的套接字程序 服务端套接字 客户端套接字 操作系统: Linux 操作系统: 随意 计算机(本地文件) 计算机硬件 应用流程: 服务 ...
- KingbaseES 数据库删除功能组件
关键字: KingbaseES.卸载.删除功能 一.安装后检查 在安装完成后,可以通过以下几种方式进行安装正确性验证: 1. 查看安装日志,确认没有错误记录; 2. 查看开始菜单: 查看应用程 ...
- 注解@PostConstruct分析
作用 1.注解@PostConstruct可以添加在类的方法上面,如果这个类被IOC容器托管,那么在对Bean进行初始化前的时候会调用被这个注解修饰的方法 被定义在哪里? 1.被定义在了CommonA ...
- Linux宝塔后台管理地址使用SSL,并部署非443端口的https
上传你的key和pem,然后点设置 点击配置文件 插入代码 1 ssl on; 2 ssl_certificate /xxx/yyy/zzz.pem; 3 ssl_certificate_key /x ...
- 中国DevOps平台市场,华为云再次位居领导者位置
摘要:华为云软件开发生产线DevCloud在市场份额和发展战略两大维度均排名第一,再次位居领导者位置. 9月21日 ,国际权威分析师机构IDC发布<IDC MarketScape: 中国 Dev ...
- 使用Docker Compose部署SpringCloud项目docker-compose.yml文件示例
注意各组件之间的依赖关系 microservice-discovery-eureka: image: reg.itmuch.com/microservice-discovery-eureka port ...
- 在 WPF 中实现融合效果
1. 融合效果 融合效果是指对两个接近的元素进行高斯模糊后再提高对比度,使它们看上去"粘"在一起.在之前的一篇文章中,我使用 Win2D 实现了融合效果,效果如下: 不过 Win2 ...
