JS数据结构与算法-栈结构
一.认识栈结构
- 栈也是一种非常常见的数据结构,并且在程序中的应用非常广泛
- 数组
- 我们知道数组是一种线性结构,并且可以在数组的任意位置插入和删除数据.
- 但是有时候,我们为了实现某些功能,必须对这种任意性加以限制.
- 而栈和队列就是比较常见的受限的线性结构,我们先来学习栈结构.
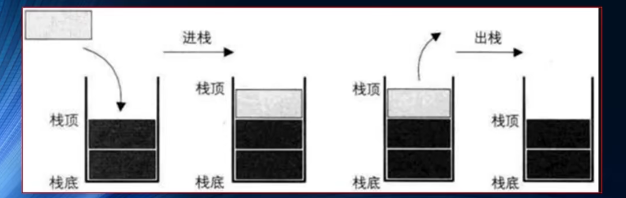
- 栈结构示意图

- 栈( stack ) ,它是一种受限的线性表,后进先出(LIFO)
- 其限制是仅允许在表的一端进行插入和删除运算。这一端被称为栈顶,相对地,把另一端称为栈底。
- LIFO(last in first out)表示就是后进入的元素,第一个弹出栈空间.类似于自动餐托盘,最后放上的托盘,往往先把拿出去使用.
- 向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;
- 从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。
- 生活中类似于栈的
- 自助餐的托盘,最新放上去的,最先被客人拿走使用.
- 收到很多的邮件(实体的),从上往下依次处理这些邮件.(最新到的邮件,最先处理)
- 注意:不允许改变邮件的次序,比如从最小开始,或者处于最紧急的邮件,否则就不再是栈结构了.而是队列或者优先级队列结构.
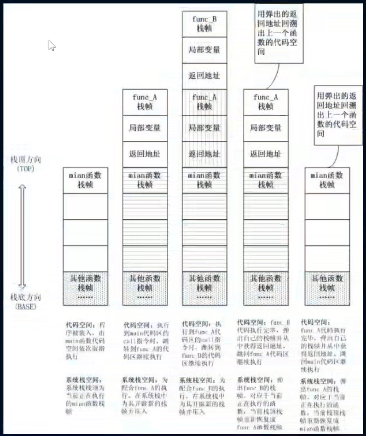
- 程序中什么是使用栈实现的呢?
- 学了这么久的编程,是否听说过,函数调用栈呢?
- 我们知道函数之间和相互调用:A调用B, B中又调用C,C中又调用D.
- 那样在执行的过程中,会先将A压入栈,A没有执行完,所有不会弹出栈.
- 在A执行的过程中调用了B,会将B压入到栈这个时候B在栈顶,A在栈底.
- 如果这个时候B可以执行完,那么B会弹出栈.但是B有执行完吗?没有,它调用了C.
- 所以C会压栈,并且在栈顶.而C调用了D,D会压入到栈顶.
- 所以当前的栈顺序是:栈顶A->B->C->D栈顶
- D执行完,弹出栈.C/B/A依次弹出栈.
- 所以我们有函数调用栈的称呼,就来自于它们内部的实现机制.(通过栈来实现的)

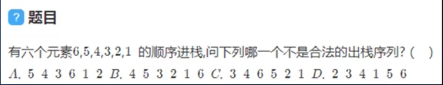
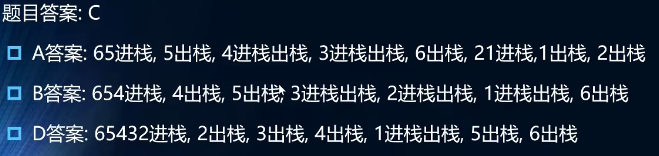
二.栈的面试题

3 4 6 5 2 1

三.栈结构的实现
- 实现栈结构有两种比较常见的方式:
- 基于数组实现
- 基于链表实现
- 什么是链表?
- 也是一种数据结构,目前我们还没有学习,并且JavaScript中并没有自带链表结构.
- 后续,我们会自己来实现链表结构,并且对比数组和链表的区别.
- 因此,我们这里实现的栈结构基于数组.
function Stack() {
//栈中的属性
this.items = []
}
四.栈的操作
- 常见有哪些操作呢?
- push(element):添加一个新元素到栈顶位置
- pop()∶移除栈顶的元素,同时返回被移除的元素。
- peek():返回栈顶的元素,不对栈做任何修改(这个方法不会移除栈顶的元素,仅仅返回它)。
- isEmpty()∶如果栈里没有任何元素就返回true,否则返回false。
- size():返回栈里的元素个数。这个方法和数组的length属性很类似。
- toString():将栈结构的内容以字符形式返回。
现在,我们可以在类中一一实现这些方法!
function Stack() {
//栈中的属性
this.items = []
//栈的相关操作
//1.将元素压入栈
// this.push = function(){} 给某一个对象的实例添加方法
Stack.prototype.push = function (element) {
this.items.push(element)
}//给整个类添加方法,是共享的,节省内存,提升效率
//2.从栈中取出元素
Stack.prototype.pop = function () {
return this.items.pop()
}
//3.查看栈顶元素
Stack.prototype.peek = function () {
return this.items[this.items.length - 1]
}
//4.判断栈是否为空
Stack.prototype.isEmpty = function () {
return this.items.length === 0
}
//5.获取栈中元素的个数
Stack.prototype.size = function () {
return this.items.length
}
//6.toString方法
Stack.prototype.toString = function () {
let resultString = ''
for (let i = 0; i < this.items.length; i++) {
resultString += this.items[i] + ''
}
return resultString
}
}
//栈的使用
let stack = new Stack()
stack.push(10)
stack.push(20)
stack.push(30)
stack.push(40)
stack.push(50)
console.log(stack);//Stack { items: [ 10, 20, 30, 40, 50 ] }
console.log(stack.pop());//50
console.log(stack.pop());//40
console.log(stack.pop());//30
console.log(stack.peek());//20
console.log(stack.isEmpty());//false
console.log(stack.size());//2
console.log(stack.toString());//1020
五.栈的应用
十进制转二进制
我们已经学会了如何使用Stack类,现在就用它解决一些计算机科学中的问题。
为什么需要十进制转二进制?
- 现实生活中,我们主要使用十进制。
- 但在计算科学中,二进制非常重要,因为计算机里的所有内容都是用二进制数字表示的(0和1)。
- 没有十进制和二进制相互转化的能力,与计算机交流就很困难。
如何实现十进制转二进制?
- 要把十进制转化成二进制,我们可以将该十进制数字和2整除
(二进制是满二进一),直到结果是0为止。 - 举个例子,把十进制的数字10转化成二进制的数字,过程大概是这样:

- 要把十进制转化成二进制,我们可以将该十进制数字和2整除
实现
//十进制转换为二进制
function dec2bin(decNumber) {
//1.定义一个栈对象
let stack = new Stack()
//2.循环操作
while (decNumber > 0) {
//2.1获取余数,并且放入到队列中
stack.push(decNumber % 2)
//2.2获取整除后的结果作为下次运算的数字
decNumber = Math.floor(decNumber / 2)
}
//3.从栈中取出0和1
let binaryString = ''
while (!stack.isEmpty()) {
binaryString += stack.pop()
}
return binaryString
}
console.log(dec2bin(100));//1100100
console.log(dec2bin(1000));//1111101000
JS数据结构与算法-栈结构的更多相关文章
- JS数据结构与算法——栈
JS数据结构与算法--栈 1.栈结构概念 栈(Stack)是一种先进后出(LIFO Last in First out)的线性表,先进栈的将会比后进栈的先出栈. 栈的限制是仅允许在一端进行插入和删除运 ...
- JS数据结构与算法-队列结构
队列结构 一.认识队列 受限的线性结构: 我们已经学习了一种受限的线性结构:栈结构. 并且已经知道这种受限的数据结构对于解决某些特定问题,会有特别的 效果. 下面,我们再来学习另外一个受限的数据结构: ...
- js数据结构与算法存储结构
数据结构(程序设计=数据结构+算法) 数据结构就是关系,没错,就是数据元素相互之间存在的一种或多种特定关系的集合. 传统上,我们把数据结构分为逻辑结构和物理结构. 逻辑结构:是指数据对象中数据元素之间 ...
- JS数据结构与算法-数组结构
数组结构 几乎所有的编程语言都原生支持数组类型,因为数组是最简单的内存数据结构. 数组通常情况下用于存储一系列同一种数据类型的值. 但在JavaScript里,也可以在数组中保存不同类型的值. 但我们 ...
- javascript数据结构与算法---栈
javascript数据结构与算法---栈 在上一遍博客介绍了下列表,列表是最简单的一种结构,但是如果要处理一些比较复杂的结构,列表显得太简陋了,所以我们需要某种和列表类似但是更复杂的数据结构---栈 ...
- JS数据结构与算法-概述
JS数据结构与算法概述 数据结构: 计算机存储, 组织数据的方式, 就像锅碗瓢盆 算法: 一系列解决问题的清晰指令, 就像食谱 两者关系: 程序 = 数据结构 + 算法 邂逅数据结构与算法 什么是数据 ...
- JavaScript数据结构与算法-栈练习
栈的实现 // 栈类 function Stack () { this.dataStore = []; this.top = 0; // 栈顶位置 相当于length,不是索引. this.push ...
- Java数据结构和算法 - 栈和队列
Q: 栈.队列与数组的区别? A: 本篇主要涉及三种数据存储类型:栈.队列和优先级队列,它与数组主要有如下三个区别: A: (一)程序员工具 数组和其他的结构(栈.队列.链表.树等等)都适用于数据库应 ...
- C语言- 基础数据结构和算法 - 栈的顺序存储
听黑马程序员教程<基础数据结构和算法 (C版本)>, 照着老师所讲抄的, 视频地址https://www.bilibili.com/video/BV1vE411f7Jh?p=1 喜欢的朋友 ...
随机推荐
- MapReduce计算流程
MapReduce的计算流程 1.1 原始数据File The books chronicle the adventures of the adolescent wizard Harry Potter ...
- 美团组件化事件总线方案改进:ModularEventBus
请点赞关注,你的支持对我意义重大. Hi,我是小彭.本文已收录到 GitHub · AndroidFamily 中.这里有 Android 进阶成长知识体系,有志同道合的朋友,关注公众号 [彭旭锐] ...
- HTTP2指纹识别(一种相对不为人知的网络指纹识别方法)
这是关于网络指纹识别的两部分系列的第二部分 上一部分我介绍了有关TLS 指纹识别方法(以及在不同客户端的指纹有何区别): https://mp.weixin.qq.com/s/BvotXrFXwYvG ...
- Centos下使用containerd管理容器:5分钟从docker转型到containerd
目录 一.系统环境 二.前言 三.containerd 四.部署containerd 4.1 安装containerd 4.2 containerd配置文件 4.3 配置containerd阿里云镜像 ...
- 亚马逊云科技现身世界人工智能大会,揭示AI最新技术趋势
2022世界人工智能大会(WAIC)于日前落幕.经过过去四届的发展与沉淀,今天的世界人工智能大会已成为人工智能领域最有影响力的国际盛会之一,今年大咖云集.国际大厂扎堆,充分彰显了大会的国际影响力和磁力 ...
- salesforce零基础学习(一百一十八)Restrict Rule
本篇参考: https://help.salesforce.com/s/articleView?id=sf.security_restriction_rule.htm&type=5 https ...
- 关于在PyCharm中使用虚拟环境
Python虚拟环境的概念对于管理项目用到的第三方包真是好处多多,所以也想在PyCharm使用虚拟环境. 在这个过程中,遇到很多问题: 第一是使用Python创建虚拟环境,然后在PyCharm创建项目 ...
- 几篇关于MySQL数据同步到Elasticsearch的文章---第五篇:logstash-input-jdbc实现mysql 与elasticsearch实时同步深入详解
文章转载自: https://blog.csdn.net/laoyang360/article/details/51747266 引言: elasticsearch 的出现使得我们的存储.检索数据更快 ...
- jumpserver 2222端口的使用
可以这样理解: 通过在jumpserver的web界面添加的用户,相应的也有权限通过远程使用命令的方式登陆jumpserver,进行相应的管理,只不过使用的端口是2222端口,不是常见的22端口. 一 ...
- 某宝抢购taobaosnap开发与实现
某宝抢购脚本 Taobaosnap Taobaosnap is a completely open tool, which is used to buy goods in seconds on Tao ...
