ES6高级编程(一)
一、JavaScript概要
1.1、JavaScript组成
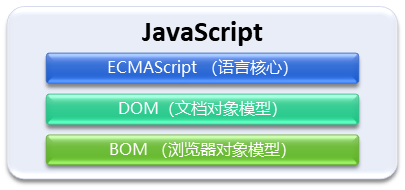
JavaScript主要由三部分构成,分别是ECMAScript、DOM与BOM

ECMAScript定义了该语言的语法、类型、语句、关键字、保留字、操作符、对象等核心内容;
文档对象模型(Document Object Model,简称DOM)定义处理网页内容的方法和接口,提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。
浏览器对象模型(Browser Object Model,简称BOM)定义了与浏览器进行交互的方法和接口,BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
1.2、JavaScript特点
JavaScript主要被作为客户端脚本语言在浏览器上运行,能被用来设计和处理网页在事件发生时的行为。JavaScript是一个动态脚本语言,支持基于原型的对象构造。
解释型的脚本语言:JavaScript是一种解释型的脚本语言,Java、C#等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释的;
基于对象:JavaScript是一种基于对象的语言,能运用自己已经创建了的对象,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。
事件驱动:JavaScript可以直接对用户或客户输入做出响应,无需经过web服务程序。他对用户的响应,是以事件驱动的方式进行的,所谓事件驱动,指的是在主页执行了某种操作所产生的动作,此动作称为"事件"。
跨平台:JavaScript依赖于浏览器本身,不依赖于操作系统。只要能运行浏览器的平台,并支持JavaScript就可以正确执行,目前几乎所有的浏览器都支持JavaScript。
安全性:JavaScript是一种安全性语言。它不允许访问本地的磁盘,并不能将数据存入服务器上;不允许对网络文本进行修改和删除,只能通过浏览器实现信息浏览或动态交互。可有效的防止数据丢失。
弱类型:JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求, 弱类型语言是相对强类型语言来说的,在强类型语言中变量类型有多种,例如int、float、boolean等,不同的类型相互转换有时需要强制转换,而JavaScript在定义变量时可以不指定类型且不同的类型相互转换有时无需强制转换。
二、ECMAScript(JavaScript核心与语法)
2.1、ECMAScript介绍
ECMAScript(简称ES)是形成JavaScript语言的核心。
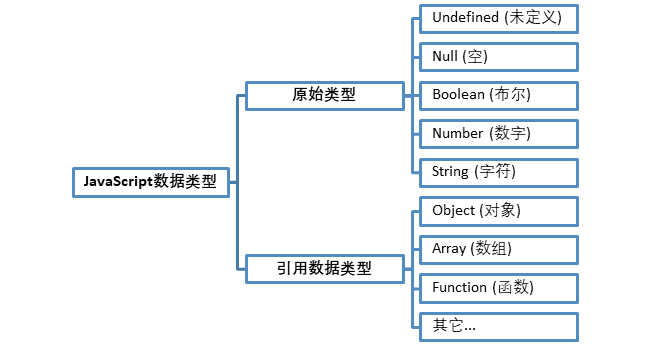
2.2、数据类型

2.2.1、typeof运算符用于查看变量类型
<script>
console.log(typeof(8)); //number
console.log(typeof("nfit")); //string
console.log(typeof(true)); //boolean
console.log(typeof(null)); //null->object
console.log(typeof(undefined)); //undefined
console.log(typeof([])); //object
console.log(typeof 1==="number"); //false
</script>
2.2.2、instanceof运算符用于引用类型判断
<script>
console.log([] instanceof Array); //数组[]是Array的实例吗? function Student(){}; //构造函数,相当于类 var tom=new Student(); //实例化对象
console.log(tom instanceof Student); //true
console.log(tom instanceof Object); //true
console.log(tom instanceof Function); //?
console.log(Student instanceof Function); //true
console.log(tom);
console.log(Student);
</script>
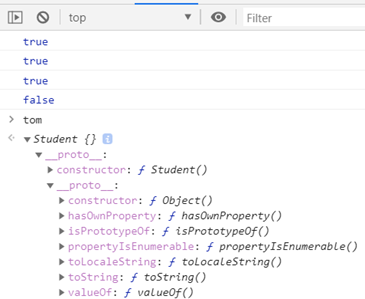
原型链结果如下:

2.2.3、undefined 的值会出现在如下4种情况中:
(1)从一个对象中获取某个属性,如果该对象及其 prototype 链 中的对象都没有该属性的时候,该属性的值为 undefined 。
(2)一个 function 如果没有显式的通过 return 来返回值给其调用者的话,其返回值就是 undefined 。有一个特例就是在使用new的时候。
(3)当定义的变量未赋值时将返回undefined,这种情况比较常见。
(4)JavaScript 中的 function 可以声明任意个形式参数,当该 function 实际被调用的时候,传入的参数的个数如果小于声明的形式参数,那么多余的形式参数的值为 undefined。
举个栗子:
<script>
//1、访问对象中不存在的成员
var obj={};
console.log(obj.name); //undefined //2、变量未赋值
console.log(i); //undefined
var i; //3、函数的参数没有赋值
function foo(p1){
console.log(p1);
}
foo(); //undefined //4、函数没有返回值
var result=foo();
console.log(result); //undefined
</script>
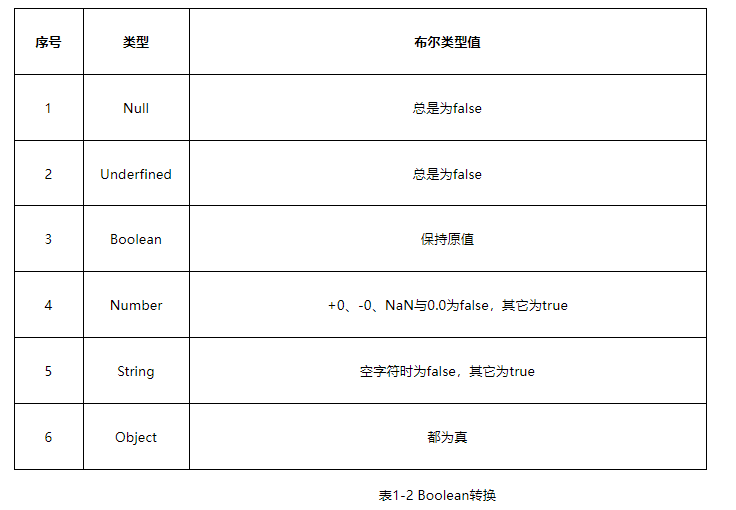
2.2.4、将一些非Boolean类型的值转换成布尔类型,可以使用逻辑运算符 " ! " 将这些值还原。当然 ! 是非的意思,一般我们会连续使用两个!!。

举个栗子:
<script>
//1、undefined为false
console.log(!!window.abc); //!!将数据转换成boolean类型 //2、null为false
console.log(!!null); //3、+0,-0,0,0.0,NaN为false
console.log(!!+0);
console.log(!!-0);
console.log(!!0);
console.log(!!0.0);
console.log(!!NaN); //4、字符串空为false
console.log(!!""); //false
console.log(!!" "); //true
</script>
2.2.5、== 与 ===比较的区别
两者相比,== 会做一定的类型转换;而 === 不做类型转换
举个栗子:
<script>
//1、==比较时会转换类型,(只比值,不不比类型)
//2、===比较时不会类型转换、(不仅要比值还要比类型) console.log(1=="1"); //true
console.log(1==="1"); //false console.log(undefined==null); //true
console.log(undefined===null); //false console.log(5==new Number(5)); //true
console.log(5===new Number(5)); //false </script>
2.3、运算符
2.3.1、逻辑运算符的非布尔类型运算
“ || ”在是逻辑运算符,表示"或"的意思,当运算符同为false时结果为false否则为真,但或运算如果不是针对逻辑值运算时,如果第一个值是true,则直接返回第一个值,如果第一个值是false,则直接返回第二个值
举个栗子:
<script>
function add(n1,n2){
n1=n1||0; //如果n1转换成boolean类型为空,则返回0,否则返回n1
n2=n2||0;
return n1+n2;
}
console.log(add()); //0
console.log(add(1)); //1
console.log(add(1,2)); //3
</script>
运行结果:

2.3.2、逗号运算符
逗号运算符的特性及作用:逗号运算符的作用是将若干表达式连接起来。它的优先级是所有运算符中最低的,结合方向是自左至右。
逗号表达式:表达式1,表达式2,表达式3,......表达式n
运行过程:先计算表达式1的值,再计算表达式2的值,......一直计算到表达式n的值。最后整个表达式的值是表达式n的值。
举个栗子:
<script>
var a=(b=1,c=2,d=3); //b=1,c=2,d3,a=3
function foo(){
return a++,++b,a+b; //先计算a++与++b再返回a+b,a=4,b=2,a+b=6
}
console.log(foo()); //6
</script>
ES6高级编程(一)的更多相关文章
- 读《C#高级编程》第1章问题
读<C#高级编程>第1章 .Net机构体系笔记 网红的话:爸爸说我将来会是一个牛逼的程序员,因为我有一个梦,虽然脑壳笨但是做事情很能坚持. 本章主要是了解.Net的结构,都是一些概念,并没 ...
- MVC高级编程+C#高级编程
本人今年的目标是学习MVC高级编程和C#高级编程,把自己的基础打的扎实,本文中值是一个开到,定期会在上面记录学习的技术点和心得就,加油吧!!!!!
- 《C#高级编程》读书笔记
<C#高级编程>读书笔记 C#类型的取值范围 名称 CTS类型 说明 范围 sbyte System.SByte 8位有符号的整数 -128~127(−27−27~27−127−1) sh ...
- jquery插件开发继承了jQuery高级编程思路
要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台一样,得平台者得天下.苹果,微软,谷歌等巨头,都有各自的平台及生态圈 ...
- jQuery高级编程
jquery高级编程1.jquery入门2.Javascript基础3.jQuery核心技术 3.1 jQuery脚本的结构 3.2 非侵扰事JavaScript 3.3 jQuery框架的结构 3. ...
- (十三) [终篇] 一起学 Unix 环境高级编程 (APUE) 之 网络 IPC:套接字
. . . . . 目录 (一) 一起学 Unix 环境高级编程 (APUE) 之 标准IO (二) 一起学 Unix 环境高级编程 (APUE) 之 文件 IO (三) 一起学 Unix 环境高级编 ...
- multiple definition of `err_sys' 《UNIX环境高级编程》
本文地址:http://www.cnblogs.com/yhLinux/p/4079930.html 问题描述: [点击此处直接看解决方案] 在练习<UNIX环境高级编程>APUE程序清单 ...
- Shell高级编程视频教程-跟着老男孩一步步学习Shell高级编程实战视频教程
Shell高级编程视频教程-跟着老男孩一步步学习Shell高级编程实战视频教程 教程简介: 本教程共71节,主要介绍了shell的相关知识教程,如shell编程需要的基础知识储备.shell脚本概念介 ...
- unix环境高级编程基础知识之第二篇(3)
看了unix环境高级编程第三章,把代码也都自己敲了一遍,另主要讲解了一些IO函数,read/write/fseek/fcntl:这里主要是c函数,比较容易,看多了就熟悉了.对fcntl函数讲解比较到位 ...
- Node.js高级编程读书笔记Outline
Motivation 世俗一把,看看前端的JavaScript究竟能做什么. 顺便检验一下自己的学习能力. Audience 想看偏后台的Java程序员关于前端JavaScript的认识的职业前端工程 ...
随机推荐
- metasploit进行局域网远控
用metasploit进行局域网远程控制 Metasploit是一款开源的安全漏洞检测工具,可以帮助安全和IT专业人士识别安全性问题,验证漏洞的缓解措施,并管理专家驱动的安全性进行评估,提供真正的安全 ...
- Swagger以及knife4j的基本使用
Swagger以及knife4j基本使用 目录 Swagger以及knife4j基本使用 Swagger 介绍: Restful 面向资源 SpringBoot使用swagger Knife4j -- ...
- Windows如何创存储虚拟机并制作存储虚拟化LUN的映射
创建虚拟机 只能设置为8G,不能多也不能少 选择仅主机模式 选择使用现有磁盘 浏览选择自己的vmdk文件 选择保存现有格式 点击完成 点击编辑虚拟机设置 添加一个40G的硬盘 修改为40G并选择存储为 ...
- java 类名后加变量名是什么意思?
回答这个问题我们需要先了解两个事情: A是一个类,我们如果对他进行实例化,需要这样写: A a = new A(); 详细解释一下这个语句,首先等号左边做的事情:在JVM栈内存(stack)中定义了一 ...
- day38-IO流05
JavaIO流05 4.常用的类04 4.4节点流和处理流03 4.4.8打印流-PrintStream和PrintWriter 打印流只有输出流,没有输入流 1.简单介绍及应用 PrintStrea ...
- PLG SaaS 产品 Figma 商业模式拆解
9 月 15 日,Figma 的 CEO Dylan Field 发布消息:今天,Figma 宣布接受 Adobe 的收购... Adobe 以约 200 亿美元收购 Figma,这也是 Adobe ...
- 【学习笔记】GBDT算法和XGBoost
前言 这一篇内容我学了足足有五个小时,不仅仅是因为内容难以理解, 更是因为前面CART和提升树的概念和算法本质没有深刻理解,基本功不够就总是导致自己的理解会相互在脑子里打架,现在再回过头来,打算好好总 ...
- NetworkPolicy网络策略以及举例说明
网络策略(NetworkPolicy)是一种关于pod间及pod与其他网络端点间所允许的通信规则的规范.NetworkPolicy 资源使用标签选择pod,并定义选定pod所允许的通信规则. 前提 网 ...
- Linux+Proton without Steam玩红警3指南
首先你需要Proton5.13 without Steam,使用说明和下载链接看这里https://www.cnblogs.com/tubentubentu/p/16716612.html 然后在/e ...
- C#-2 C#程序
一 C#程序是一组类型声明 C#程序或DLL的源代码是一组一种或多种类型声明. 对于可执行程序,类型声明中必须有一个包含Main方法的类. 命名空间是一种把相关的类型声明分组并命名的方法.是类在程序集 ...
