用Vue编写一个简单的仿Explorer文件管理器
大家一定很熟悉你桌面左上角那个小电脑吧,学名Windows资源管理器,几乎所有的工作都从这里开始,文件云端化是一种趋势。怎样用浏览器实现一个Web版本的Windows资源管理器呢?今天来用Vue好好盘一盘它。
一、导航原理
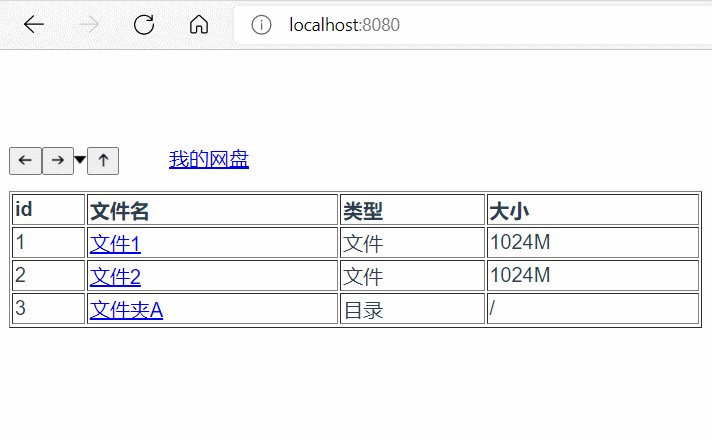
首先操作和仔细观察导航栏,我们有几个操作途径:
- 点击“向上”按钮回到上一个目录,点击地址栏的文件夹名称返回任意一个目录
- 双击文件夹进入新目录
- 点击“前进”,“后退”按钮操作导航
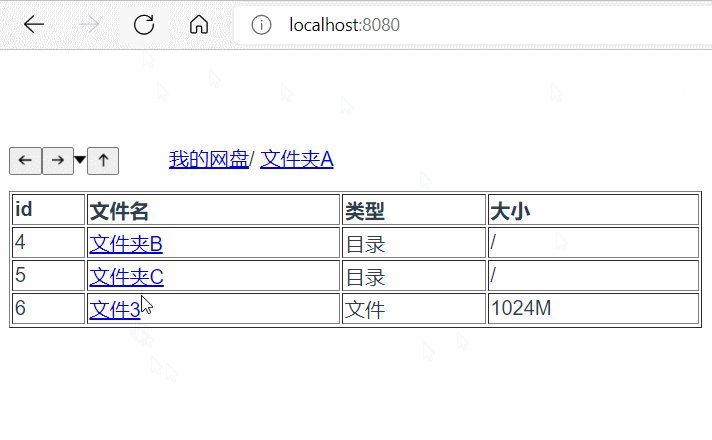
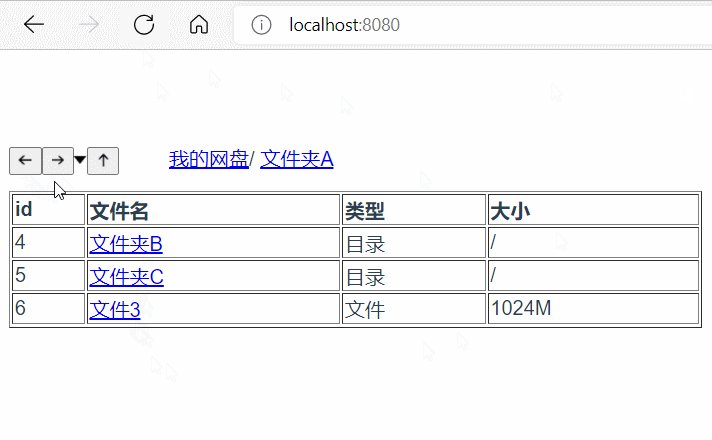
其中前进,后退操作,可以点击小三角查看一个列表,点击进入文件夹,列表会记录导航历史,哪怕反复进入同一个文件夹,列表仍然会记录下来,如下图:


那么我们就能分析并抽象出两个变量:
- 一个用于存储实际导航的变量(navigationStack)
- 另一个用于存储导航历史的变量(navigationHistoryStack)
导航堆栈用于存储每一个浏览文件夹的信息,拼接起这些文件夹就形成了当前路径, 一组简单的<li>元素通过绑定导航堆栈,就能形成地址栏(web世界里也叫面包屑导航)了。
navigationStack实际上是一个堆栈,用的是先进后出(FILO)原则
导航历史则是单纯记录了用户的操作轨迹,不会收到导航目标的影响,如刚才所述,哪怕反复进入同一个文件夹,列表仍然会记录下来
navigationHistoryStack实际上是一个队列,用的是先进先出(FIFO)原则
接下来我们开始码代码
我们先新建一个Vue项目(Typescript),打开App.vue文件
script标签里编写代码如下:
<script lang='ts'>
export default {
name: "App",
data: () => {
return {
navigationStack: new Array<FileDto>(),
navigationHistoryStack: new Array<FileDto>(),
};
}
}
</script>

二、文件夹跳转原理
我们先来看如下数据结构
export class FileDto {
id: number; //唯一id
parentId: number; //父id
fileName: string; //文件名称
fileType: number; //文件类型:1-文件夹,2-常规文件
byteSize: number; //文件大小
}
FileDto是定义的文件描述类,这是描述一整个树形结构的基本单元,通过唯一id和指定它的上级parentId,通过递归就可以描述你的某一文件,某一文件夹具体在哪一层级的哪一个分支中。现在假设我们有一堆的文件树长这样:


定义查询函数checkMessage和当前目录层级的文件集合listMessage:
listMessage: new Array<FileDto>(),
checkMessage: {},
再定义一个目录访问器gotoList函数,通过传入查询条件,更新当前目录层级的文件列表:
gotoList() {
this.listMessage = Enumerable.from(FileList)
.where((c) => c.parentId == (this.checkMessage as any).parentId)
.toArray();
},
编写UI部分,简单定义一个table,并绑定文件集合listMessage来显示所有文件:
<table border="1">
<tr>
<th>id</th>
<th>文件名</th>
<th>类型</th>
<th>大小</th>
</tr>
<tr v-for="item in listMessage" :key="item.id">
<td>{{ item.id }}</td>
<td>
<a href="javascript:void(0)" @click="open(item)">{{
item.fileName
}}</a>
</td>
<td>{{ item.fileType == 1 ? "目录" : "文件" }}</td>
<td>{{ item.fileType == 1 ? "/" : `${item.byteSize}M` }}</td>
</tr>
</table>
当调用gotoList函数的时候,相当与“刷新”功能,获取了当前查询条件下的所有文件


三、编写导航逻辑
导航堆栈处理函数
刚刚我们分析了导航原理,导航堆栈的作用是形成地址,我们定义一个导航堆栈处理逻辑:
- 判断当前页面是否在导航堆栈中
- 若是,则弹出至目标在导航堆栈中所在的位置
- 若否,则压入导航堆栈
其中toFolder函数用于实际导航并刷新页面的,稍后介绍
navigationTo(folder: FileBriefWithThumbnailDto) {
var toIndex = Enumerable.from(this.NavigationStack).indexOf(folder);
if (toIndex >= 0) {
this.NavigationStack.splice(
toIndex + 1,
this.NavigationStack.length - toIndex - 1
);
} else {
this.NavigationStack.push(folder);
}
if (this.toFolder(folder)) {
this.navigationHistoryStack.unshift(folder);
}
}
“向上”导航函数:
向上的作用属于一个特定的导航堆栈处理:
- 直接弹出最上的条目,
- 拿到最上层条目并导航
navigationBack() {
this.NavigationStack.pop();
var lastItem = Enumerable.from(this.NavigationStack).lastOrDefault();
if (this.getIsNull(lastItem)) {
return;
}
if (this.toFolder(lastItem)) {
this.NavigationHistoryStack.push(lastItem);
}
}
定义跳转函数toFolder,之后许多函数引用此函数,这个函数单纯执行跳转,传入文件描述对象,执行导航,刷新页面,返回bool值代表成功与否:
toFolder(folder: FileDto) {
if ((this.checkMessage as any).parentId == folder.id) {
return false;
}
(this.checkMessage as any).parentId = folder.id;
this.gotoList();
return true;
},
简单的写一下导航操作区域和地址栏的Ui界面:


<div class="crumbs">
<ul>
<li v-for="(item, index) in navigationStack" :key="item.id">
{{ index > 0 ? " /" : "" }}
<a href="javascript:void(0)" @click="navigationTo(item)">{{
item.fileName
}}</a>
</li>
</ul>
</div>
四、编写历史导航处理逻辑
“后退”函数
- 首先确定当前页面在历史导航的哪个位置
- 拿到角标后+1(因为是队列,所以越早的角标越大),拿到历史导航队列中后一个页面条目,并执行导航函数
navigationHistoryBack() {
var currentIndex = Enumerable.from(this.NavigationHistoryStack).indexOf(
(c) => c.id == (this.checkMessage as any).parentId
);
if (currentIndex < this.NavigationHistoryStack.length - 1) {
var forwardIndex = currentIndex + 1;
var folder= this.NavigationHistoryStack[forwardIndex]
this.toFolder(folder);
}
}

“前进”函数
- 首先确定当前页面在历史导航的哪个位置
- 拿到角标后-1(因为是队列,所以越晚的角标越小),拿到历史导航队列中前一个页面条目,并执行导航函数
navigationHistoryForward() {
var currentIndex = Enumerable.from(this.NavigationHistoryStack).indexOf(
(c) => c.id == (this.checkMessage as any).parentId
);
if (currentIndex > 0) {
var forwardIndex = currentIndex - 1;
var folder= this.NavigationHistoryStack[forwardIndex]
this.toFolder(folder);
}
}
然后我们需要一个函数,用于显示历史队列中(当前)标签:
getIsCurrentHistoryNavigationItem(item) {
var itemIndex = Enumerable.from(this.NavigationHistoryStack).indexOf(
(c) => c.id == item.id
);
var result = (this.checkMessage as any).parentId == itemIndex;
return result;
}
简单的写一下导航操作区域:
导航按钮以及历史列表:


代码如下:
<div class="buttons">
<div>
<button @click="navigationHistoryBack">
<img
style="transform: rotate(180deg)"
:src="require('@/assets/arr.png')"
/>
</button>
</div>
<div>
<button @click="navigationHistoryForward">
<img :src="require('@/assets/arr.png')" />
</button>
</div>
<div>
<a @click="show">
<img
:src="require('@/assets/arr2.png')"
:style="{
transform: showHistory ? 'rotate(0deg)' : 'rotate(-180deg)',
}"
/>
</a>
</div>
<ul class="history" v-show="showHistory">
<li v-for="(item, index) in navigationHistoryStack" :key="index">
<span>{{ item.fileName }}</span>
<span v-if="getIsCurrentHistoryNavigationItem(item)"> (当前)</span>
</li>
</ul>
<div>
<button @click="navigationBack">
<img
style="transform: rotate(-90deg)"
:src="require('@/assets/arr.png')"
/>
</button>
</div>
</div>
五、问题修复与优化
问题1:历史条目判断错误
测试的时候会发现一个问题,用id判断当前页面所在的堆栈位置,会始终定位到最近一次,相当于FirstOrDefault,因为历史队列可以重复添加,所以需要引入一个isCurrent的bool值属性,来作为判断依据。
这相当于是增加了状态变量,从“无状态”变换成“有状态”,意味着我们要维护这个状态。好处是可以简单的从isCurrent就能判断状态,坏处就是要另写代码维护状态,增加了代码的复杂性。
将navigationTo函数改写成如下:
navigationTo(folder: FileBriefWithThumbnailDto) {
var toIndex = Enumerable.from(this.NavigationStack).indexOf(folder);
if (toIndex >= 0) {
this.NavigationStack.splice(
toIndex + 1,
this.NavigationStack.length - toIndex - 1
);
} else {
this.NavigationStack.push(folder);
}
if (this.toFolder(folder)) {
this.navigationHistoryStack.forEach((element) => {
element["isCurrent"] = false;
});
folder["isCurrent"] = true;
this.navigationHistoryStack.unshift(folder);
}
}
判断是否为当前的函数则简化为如下:
getIsCurrentHistoryNavigationItem(item) {
var result = item["isCurrent"];
return result;
},
从导航历史队列跳转的目录,也需要处理导航堆栈,因此从navigationTo函数中将这一部分剥离出来单独形成函数命名为dealWithNavigationStack:
dealWithNavigationStack(folder) {
var toIndex = Enumerable.from(this.navigationStack).indexOf(
(c) => c.id == folder.id
);
if (toIndex >= 0) {
this.navigationStack.splice(
toIndex + 1,
this.navigationStack.length - toIndex - 1
);
} else {
this.navigationStack.push(folder);
}
},
“前进”函数与“后退”函数分别改写为:
navigationHistoryForward() {
var currentIndex = Enumerable.from(this.navigationHistoryStack).indexOf(
(c) => c["isCurrent"]
);
if (currentIndex > 0) {
var forwardIndex = currentIndex - 1;
var folder = this.navigationHistoryStack[forwardIndex];
this.dealWithNavigationStack(folder);
if (this.toFolder(folder)) {
this.navigationHistoryStack.forEach((element) => {
element["isCurrent"] = false;
});
this.navigationHistoryStack[forwardIndex]["isCurrent"] = true;
}
}
},
navigationHistoryBack() {
var currentIndex = Enumerable.from(this.navigationHistoryStack).indexOf(
(c) => c["isCurrent"]
);
if (currentIndex < this.navigationHistoryStack.length - 1) {
var forwardIndex = currentIndex + 1;
var folder = this.navigationHistoryStack[forwardIndex];
this.dealWithNavigationStack(folder);
if (this.toFolder(folder)) {
this.navigationHistoryStack.forEach((element) => {
element["isCurrent"] = false;
});
this.navigationHistoryStack[forwardIndex]["isCurrent"] = true;
}
}
},
问题2:文件描述对象重叠


先看现象,重复进入“文件夹A”的时候,都标记为(当前),这显然是错误的
请留意navigationTo中的这一段代码:
if (this.toFolder(folder)) {
this.navigationHistoryStack.forEach((element) => {
element["isCurrent"] = false;
});
folder["isCurrent"] = true;
this.navigationHistoryStack.unshift(folder);
}
这里隐藏了一个bug,逻辑是将所有的历史队列条目去除当前标记,然后将最新的目标标记为当前并压入历史队列,这里的 folder这一对象来自于listMessages,
JavaScript在5中基本数据类型(Undefined、Null、Boolean、Number和String)之外的类型,都是按地址访问的,因此赋值的是对象的引用而不是对象本身,当重复进入文件夹时,folder与上一次进入添加到队列中的folder,实际上是同一个对象!
因此所有的“文件夹A”都被标记为“(当前)”了
我们需要将 this.navigationHistoryStack.unshift(folder);改写,提取出一个名称为pushNavigationHistoryStack的入队函数:
pushNavigationHistoryStack(item) {
var newItem = Object.assign({}, item);
if (this.navigationHistoryStack.length > 10) {
this.navigationHistoryStack.pop();
}
this.navigationHistoryStack.unshift(newItem);
},
这里加入了一个控制,历史队列最多容纳10个条目,大于10个有新的条目入队列时,将剔除最后一条(也就是最早的一条记录,记录越早角标越大)。
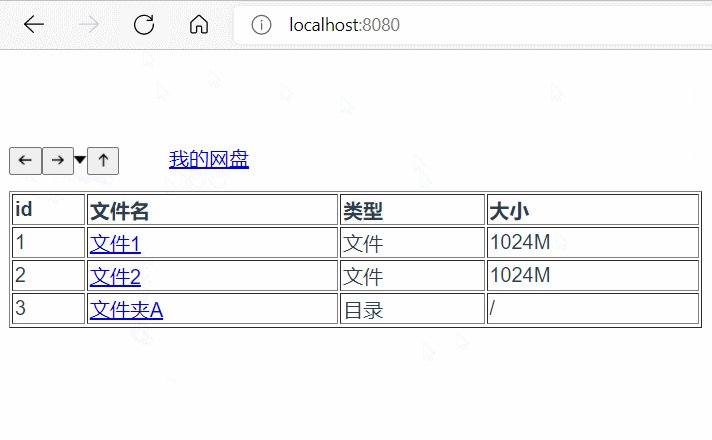
接下来运行yarn serve来看看最终效果:


代码仓库:
jevonsflash/vue-explorer-sample (github.com)
jevonsflash/vue-explorer-sample (gitee.com)
用Vue编写一个简单的仿Explorer文件管理器的更多相关文章
- Java入门篇(一)——如何编写一个简单的Java程序
最近准备花费很长一段时间写一些关于Java的从入门到进阶再到项目开发的教程,希望对初学Java的朋友们有所帮助,更快的融入Java的学习之中. 主要内容包括JavaSE.JavaEE的基础知识以及如何 ...
- 编写一个简单的C++程序
编写一个简单的C++程序 每个C++程序都包含一个或多个函数(function),其中一个必须命名为main.操作系统通过调用main来运行C++程序.下面是一个非常简单的main函数,它什么也不干, ...
- 使用Java编写一个简单的Web的监控系统cpu利用率,cpu温度,总内存大小
原文:http://www.jb51.net/article/75002.htm 这篇文章主要介绍了使用Java编写一个简单的Web的监控系统的例子,并且将重要信息转为XML通过网页前端显示,非常之实 ...
- 编写一个简单的Web Server
编写一个简单的Web Server其实是轻而易举的.如果我们只是想托管一些HTML页面,我们可以这么实现: 在VS2013中创建一个C# 控制台程序 编写一个字符串扩展方法类,主要用于在URL中截取文 ...
- javascript编写一个简单的编译器(理解抽象语法树AST)
javascript编写一个简单的编译器(理解抽象语法树AST) 编译器 是一种接收一段代码,然后把它转成一些其他一种机制.我们现在来做一个在一张纸上画出一条线,那么我们画出一条线需要定义的条件如下: ...
- 用 Go 编写一个简单的 WebSocket 推送服务
用 Go 编写一个简单的 WebSocket 推送服务 本文中代码可以在 github.com/alfred-zhong/wserver 获取. 背景 最近拿到需求要在网页上展示报警信息.以往报警信息 ...
- 用C语言编写一个简单的词法分析程序
问题描述: 用C或C++语言编写一个简单的词法分析程序,扫描C语言小子集的源程序,根据给定的词法规则,识别单词,填写相应的表.如果产生词法错误,则显示错误信息.位置,并试图从错误中恢复.简单的恢复方法 ...
- 用Python编写一个简单的Http Server
用Python编写一个简单的Http Server Python内置了支持HTTP协议的模块,我们可以用来开发单机版功能较少的Web服务器.Python支持该功能的实现模块是BaseFTTPServe ...
- 手把手教你编写一个简单的PHP模块形态的后门
看到Freebuf 小编发表的用这个隐藏于PHP模块中的rootkit,就能持久接管服务器文章,很感兴趣,苦无作者没留下PoC,自己研究一番,有了此文 0×00. 引言 PHP是一个非常流行的web ...
随机推荐
- 社交网络分析的 R 基础:(一)初探 R 语言
写在前面 3 年的硕士生涯一转眼就过去了,和社交网络也打了很长时间交道.最近突然想给自己挖个坑,想给这 3 年写个总结,画上一个句号.回想当时学习 R 语言时也是非常戏剧性的,开始科研生活时到处发邮件 ...
- 最近公共祖先-LCA
题目描述 时间限制:1.2s 内存限制:256.0MB 问题描述 如题,给定一棵有根多叉树,请求出指定两个点直接最近的公共祖先. 输入格式 第一行包含三个正整数\(N\),\(M\),\(S\),分别 ...
- 微服务 架构 php+go
p.p1 { margin: 0; font: 13px "Helvetica Neue"; color: rgba(0, 162, 255, 1) } 微服务 架构 php+ ...
- NoSuchMethodError错误
发生原因: 一个项目中包含有相同名字,但内容不同的包 解决办法:删除其中暂时不用的包 后记:如果不知道哪一个包是多余的,直接用IDE查找:找到该类,然后将该包进行反编译,再次导入该项目,再找到该类,出 ...
- SendMessage 键值
转载请注明来源:https://www.cnblogs.com/hookjc/ SendMessage(hWnd,WM_SETFOCUS,0,0); SendMessage(hWnd,WM_ACTIV ...
- 【web安全】Nodejs原型链污染分析
Nodejs原型链污染分析 什么是js原型? 可以将js原型理解为其他OOP语言中的类,但还是有细微区别. 1. function F(){...} 2. var f = new F(); 分析: 1 ...
- 简述redis特点及其应用场景
1. Redis八大特点 1.1. 速度快 说到Redis的速度快,大家的第一反应一定是内存读取,那是肯定的,但如果面试的时候仅仅说到这点,那还是远远不够的,至少还有以下三点要补充: Redis是用C ...
- python语法_1基础语法概述
http://www.runoob.com/python3 章节:教程.基础语法.数据类型.解释器.注释.运算符. 大纲 查看python版本 实现第一个python3.x程序,hello world ...
- spring boot 配置静态路径
一 前言 最近有个项目,需要上传一个zip文件(zip文件就是一堆的html压缩组成)的压缩文件,然后后端解压出来,用户可以预览上传好的文件. 查看资料,spring boot对静态文件,可以通过配 ...
- 2018 PHP面试题
2018 PHP面试题 题目来自<PHP程序员面试笔试宝典>,里面涵盖了近三年了各大型企业常考的PHP面试题,针对面试题提取出来各种面试知识也涵盖在了本书. 1.PHP常考基础 1.PHP ...
