Android实现仿微信实时语音对讲功能|与女友游戏开黑
与亲朋好友一起玩在线游戏,如果游戏中有实时语音对讲能力就可以拉进玩家之间的距离,添加更多乐趣。我们以经典的中国象棋为例,开发在线语音对讲象棋。本文主要涉及如下几个点:
- 在线游戏的规则,本文以中国象棋为例。
- 借助
Zego 音视频 SDK的实时消息能力,实现在线游戏实时数据传输。- 借助
Zego 音视频 SDK的语音能力,实现在线语音。
注意:虽然本文以中国象棋为例,但其他在线小游戏同样可以套用,只是游戏规则不一样而已。
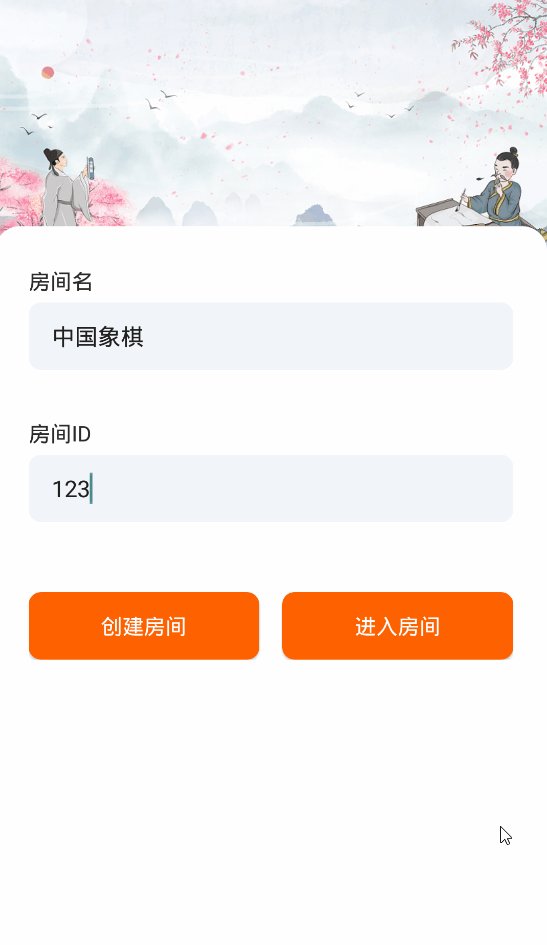
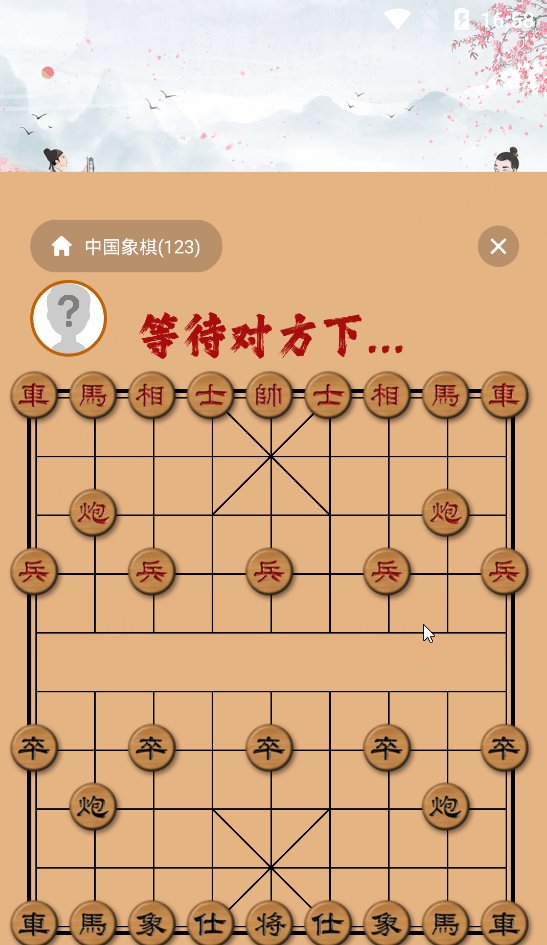
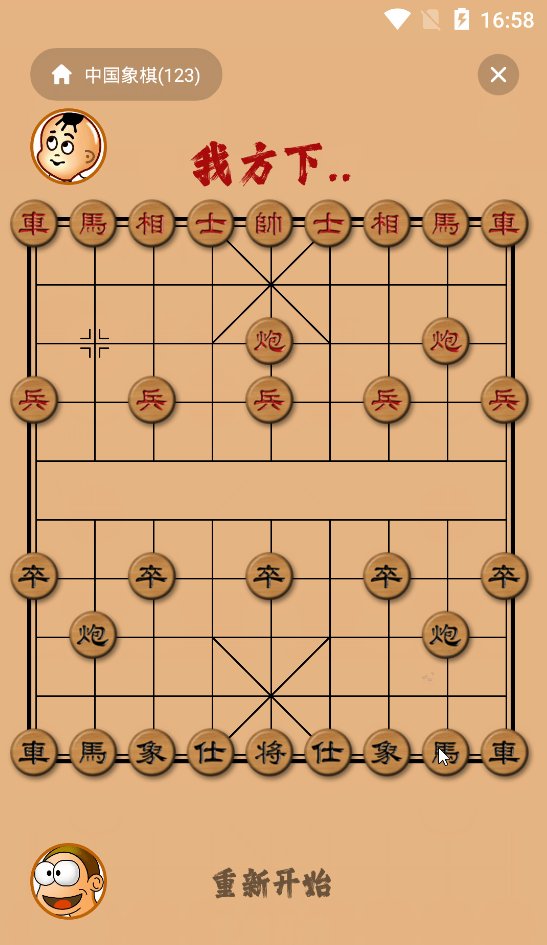
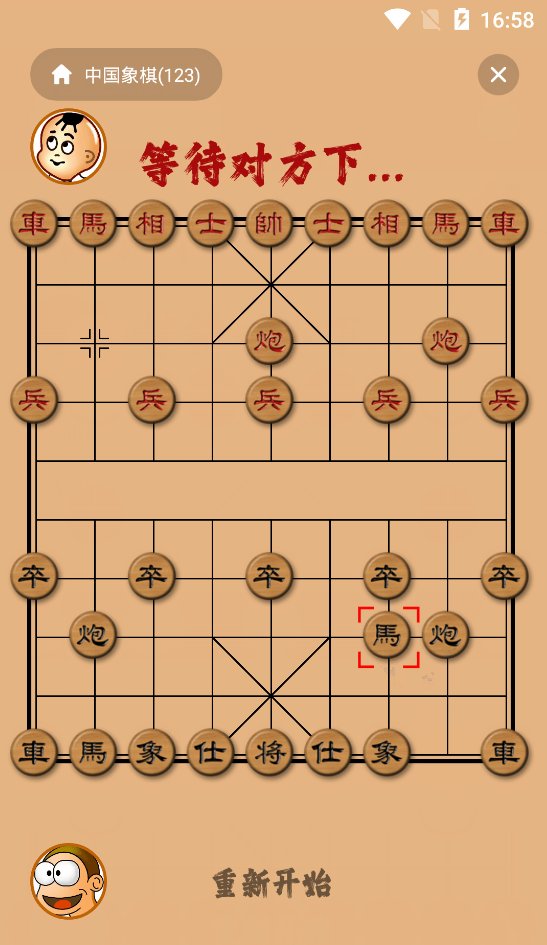
实时语音对讲最终效果如下:

1 中国象棋游戏规则
关于中国象棋的游戏规则,我这里做个简单的介绍。
- 车:只能走直线。
- 马:只能按
日字对角走,如果往对角方向的长边有棋子,则不能走。 - 象:只能按
田字对角走,且不能过河。如果田字正中心有棋子,则不能走。 - 仕:只能在九宫对角线上走。
- 帅:只能在九宫里面走,需要注意,双方帅如果在同一条直线上中间必须有棋子,否则不允许在同一条直线。
- 跑:如果不吃子,则跟车一样的规则。如果吃子,则需要被吃的子与跑之间有一个棋子。
- 兵:没过河时只能前进。过河后,可以左右和前进,但不能后腿。
在玩家每一次下棋时,首先需要验证目标位置是否是有效位置,即是否符合游戏规则:
// 判断是否可以移动
public static boolean canMove(Chessboard chessboard, int fromX, int fromY, int toX, int toY) {
//不能原地走
if (fromX == toX && fromY == toY)
return false;
Chess chess = chessboard.board[fromY][fromX];
// 首先,确保目标位置不是自己的子
Chess[][] board = chessboard.board;
if (board[toY][toX] != null && board[toY][toX].isRed() == chessboard.isRed) {
return false;
}
switch (chess.type) {
case RED_SHUAI:
case BLACK_SHUAI:
return canShuaiMove(chessboard, fromX, fromY, toX, toY);
case RED_SHI:
case BLACK_SHI:
return canShiMove(chessboard, fromX, fromY, toX, toY);
case RED_XIANG:
case BLACK_XIANG:
return canXiangMove(chessboard, fromX, fromY, toX, toY);
case RED_MA:
case BLACK_MA:
return canMaMove(chessboard, fromX, fromY, toX, toY);
case RED_CHE:
case BLACK_CHE:
return canCheMove(chessboard, fromX, fromY, toX, toY);
case RED_PAO:
case BLACK_PAO:
return canPaoMove(chessboard, fromX, fromY, toX, toY);
case RED_ZU:
case BLACK_ZU:
return canZuMove(chessboard, fromX, fromY, toX, toY);
}
return true;
}
如果是符合规则的行走,再直接将目标位置的棋子移除(必须先判断有棋子且是对方棋子才行)。游戏可以一直这样持续下去,直到有一方的帅被吃掉, 游戏结束。
2 实时游戏数据传输-zego 音视频 SDK
实时传输游戏数据可以自己基于TCP去实现,但有如下几个缺点:
- 双方必须在同一个局域网,或者双方必须用有效的互联网
ip地址。- 得要精心维护消息数据发送与接收,代码量大且不方便维护。
我们可以借助Zego 音视频 SDK中强大的实时消息能力实现实时棋盘同步,具体如何接入可以查看官方文档:
https://doc-zh.zego.im/article/3575。通过这篇官方文档,基本上可以完成Zego 音视频 SDK的接入工作。
2.1 登录/登出游戏实时语聊房间
使用Zego 音视频 SDK之前必须要先完成登录语聊房间,因为不管是实时语音还是实时消息,都是以房间为单位的。假设读者已经按照官方文档教程创建好引擎对象mEngine。接下来是登录实现代码:
public boolean loginRoom(String userId, String userName, String roomId, String token) {
ZegoUser user = new ZegoUser(userId, userName);
ZegoRoomConfig config = new ZegoRoomConfig();
config.token = token; // 请求开发者服务端获取
config.isUserStatusNotify = true;
mEngine.loginRoom(roomId, user, config, (int error, JSONObject extendedData) -> {
// 登录房间结果,如果仅关注登录结果,关注此回调即可
});
Log.e(TAG, "登录房间:" + roomId);
return true;
}
登出操作比较简单mEngine.logoutRoom(roomId);指定房间ID即可。
2.2 游戏发送实时消息
有了前面这些准备工作后,接下来是实现实时棋盘同步。封装一个发送消息函数:
public void sendMsg(String roomId, ArrayList<ZegoUser> userList, Msg msg) {
String msgPack = msg.toString();
// 发送自定义信令,`toUserList` 中指定的用户才可以通过 onIMSendCustomCommandResult 收到此信令
// 若 `toUserList` 参数传 `null` 则 SDK 将发送该信令给房间内所有用户
mEngine.sendCustomCommand(roomId, msgPack, userList, new IZegoIMSendCustomCommandCallback() {
/**
* 发送用户自定义消息结果回调处理
*/
@Override
public void onIMSendCustomCommandResult(int errorCode) {
//发送消息结果成功或失败的处理
Log.e(TAG, "消息发送结束,回调:" + errorCode);
}
});
}
其中,roomId表示房间号,userList表示接收人列表,msg是我们自定义的一个实体类。创建一个表示实时棋盘界面的实体类:
public class MsgBoard extends Msg {
public boolean isRedPlaying; //接下来是否是红方下棋
public byte[][] board; //当前棋局面
public int fromX;
public int fromY;
public int toX;
public int toY;
public MsgBoard(int msgType, String fromUserId, boolean isRedPlaying, byte[][] board, int fromX, int fromY, int toX, int toY) {
super(msgType, fromUserId);
this.board = board;
this.isRedPlaying = isRedPlaying;
this.fromX = fromX;
this.fromY = fromY;
this.toX = toX;
this.toY = toY;
}
}
游戏中每个玩家下完棋后,将当前棋子位置发出去(如果有服务器,为了安全,这个工作最好让服务器去做)。这样,可以实现不局限于2个游戏玩家,如果有多个观众,任何观众随时上线即可观看对战。
3 接入实时语音SDK
第2小节完成了Zego 音视频 SDK的接入,接下来完成实时实时语音功能。实时语音实现过程可以看即构官网的实时音视频SDK官方文档https://doc-zh.zego.im/article/7636。
简单来说,最重要的是2步:
- 推:语音推流
- 拉:语音拉流
注意:一切操作都必须先登录房间成功后再做,否则会失败。
3.1 语音推流
实时语音推流代码如下:
public void pushStream(String streamId) {
//不管有没有语音推流,先停止语音推流
mEngine.stopPublishingStream();
mEngine.startPublishingStream(streamId);
Log.e(TAG, "已推流:" + streamId);
}
这里的streamId建议RoomID_UserID_后缀形式,以确保唯一性,避免串流。
3.2 语音拉流
顾名思义,拉流是拉取对方的实时语音流。那如何知道对方的streamID呢?可以监听如下回调函数:
public void onRoomStreamUpdate(String roomID,
ZegoUpdateType updateType,
ArrayList<ZegoStream> streamList,
JSONObject extendedData) ;
房间里面一旦有新的流推送或有流停止推送都会触发这个回调函数。我们根据updateType参数来判断是新增还是删除:
if(updateType == ZegoUpdateType.ADD){
//表示有新增流
} else if (updateType == ZegoUpdateType.DELETE) {
//表示有流停止推送
}
一旦判断有新增语音流,那么可以直接拉取对方流,拉流和停止拉流代码如下:
public void pullStream(String streamId) {
mEngine.startPlayingStream(streamId);
}
public void stopPullStream(String streamId) {
mEngine.stopPlayingStream(streamId);
}
4 实时语音对讲demo/源码分享
实现了在线实时语音对讲的中国象棋对战游戏,其他任何游戏均可直接套用本文的实时消息同步和实时语音对讲能力。我将这两部份能力封装起来,读者可以直接下载源码复用。
实时语音对讲源码和Demo如下:
Android实现仿微信实时语音对讲功能|与女友游戏开黑的更多相关文章
- Android 高仿微信实时聊天 基于百度云推送
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38799363 ,本文出自:[张鸿洋的博客] 一直在仿微信界面,今天终于有幸利用百 ...
- Android开发--仿微信语音对讲录音
原文地址:http://www.2cto.com/kf/201502/378704.html 自微信出现以来取得了很好的成绩,语音对讲的实现更加方便了人与人之间的交流.今天来实践一下微信的语音对讲的录 ...
- Android 高仿微信头像截取 打造不一样的自定义控件
转载请表明出处:http://blog.csdn.net/lmj623565791/article/details/39761281,本文出自:[张鸿洋的博客] 1.概述 前面已经写了关于检测手势识别 ...
- [转]Android 超高仿微信图片选择器 图片该这么加载
快速加载本地图片缩略图的方法: 原文地址:Android 超高仿微信图片选择器 图片该这么加载 其示例代码下载: 仿微信图片选择器 ImageLoader
- android高仿微信拍照、多选、预览、删除(去除相片)相冊功能
先声明授人与鱼不如授人与渔,仅仅能提供一个思路,当然须要源代码的同学能够私下有偿问我要源代码:QQ:508181017 工作了将近三年时间了,一直没正儿八经的研究系统自带的相冊和拍照,这回来个高仿微信 ...
- android之使用GridView+仿微信图片上传功能
由于工作要求最近在使用GridView完成图片的批量上传功能,我的例子当中包含仿微信图片上传.拍照.本地选择.相片裁剪等功能,如果有需要的朋友可以看一下,希望我的实际经验能对您有所帮助. 直接上图,下 ...
- Android 高仿微信语音聊天页面高斯模糊效果
目前的应用市场上,使用毛玻璃效果的APP随处可见,比如用过微信语音聊天的人可以发现,语音聊天页面就使用了高斯模糊效果. 先看下效果图: 仔细观察上图,我们可以发现,背景图以用户头像为模板,对其进行了高 ...
- Android 高仿微信即时聊天 百度云为基础的推
转载请注明出处:http://blog.csdn.net/lmj623565791/article/details/38799363 ,本文出自:[张鸿洋的博客] 一直在仿微信界面,今天最终有幸利用百 ...
- Android ActionBar仿微信界面
ActionBar仿微信界面 1.学习了别人的两篇关于ActionBar博客,在结合别人的文章来仿造一下微信的界面: 思路如下:1).利用ActionBar生成界面的头部,在用ActionBar的Ac ...
- Android NineGridLayout — 仿微信朋友圈和QQ空间的九宫格图片展示自定义控件
NineGridLayout 一个仿微信朋友圈和QQ空间的九宫格图片展示自定义控件. GitHub:https://github.com/HMY314/NineGridLayout 一.介绍 1.当只 ...
随机推荐
- Python:灵活的开发环境
以下内容为本人的学习笔记,如需要转载,请声明原文链接微信公众号「englyf」https://mp.weixin.qq.com/s/WTl7BPAhX5VuK-gmHaErMg 本文大概 1667 个 ...
- Leanote蚂蚁笔记-私人云笔记服务器搭建
title: Leanote蚂蚁笔记-私人云笔记服务器搭建 date: 2020-02-22 21:53:24 categories: - [IT,技术] - [IT,软件,程序] - [IT,软件, ...
- Jmeter 之跨线程传参
其他线程使用某个线程中提取的值,比如场景:客户端一直与服务端保持连接的同时进行其他业务操作 1.建立以下两个线程组,并添加相应业务接口 2.发送心跳时,需要token,在用户登录接口下添加提取器提取t ...
- sha1_b64_scrape
过无限debugger:https://www.cnblogs.com/hkwJsxl/p/16702143.html 网站 aHR0cHM6Ly9hbnRpc3BpZGVyOC5zY3JhcGUuY ...
- [R语言] 基于R语言实现树形图的绘制
树状图(或树形图)是一种网络结构.它由一个根节点组成,根节点产生由边或分支连接的多个节点.层次结构的最后一个节点称为叶.本文主要基于R语言实现树形图的绘制.关于python实现树形图的绘制见:基于ma ...
- [OpenCV实战]6 基于特征点匹配的视频稳像
目录 1 介绍 1.1 视频稳定的方法 1.2 使用点特征匹配的视频稳定 2 算法 2.1 帧间运动信息获取 2.1.1 合适的特征点获取 2.1.2 Lucas-Kanade光流法 2.1.3 运动 ...
- PKUSC2022 润摆寄
Day 0 模拟赛的题目竟是 寄 摆 润!预示着我的 PKUSC. Day 1 猜中主角(指九条可怜)原来都是芳文厨 看错时间以为考 \(5h\),于是告诉自己 优势在我可以慢慢做. T1 很显然的 ...
- Spring Cloud Alibaba组件之Sentinel
目录 一 引入Sentinel学习 二 Sentinel入门 三 搭建Sentinel Dashboard 四 Springboot项目接入Sentinel 五 接入限流埋点 六 限流配置 七 熔断降 ...
- Asp-Net-Core-管道VS过滤器
title: Asp.Net Core底层源码剖析(二)过滤器 date: 2022-09-18 10:41:57 categories: 后端 tags: - .NET 正文 Asp.Net Cor ...
- NoClassDefFoundError的两种情况
ClassNotFoundException vs. NoClassDefFoundError ClassNotFoundException 关于ClassNotFoundException发生的原因 ...
