P11_组件-button和image组件的基本用法
- 其它常用组件
- button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
- navigator(后面课程会专门讲解)
- 页面导航组件
- 类似于 HTML 中的 a 链接
- button
- button 按钮的基本使用

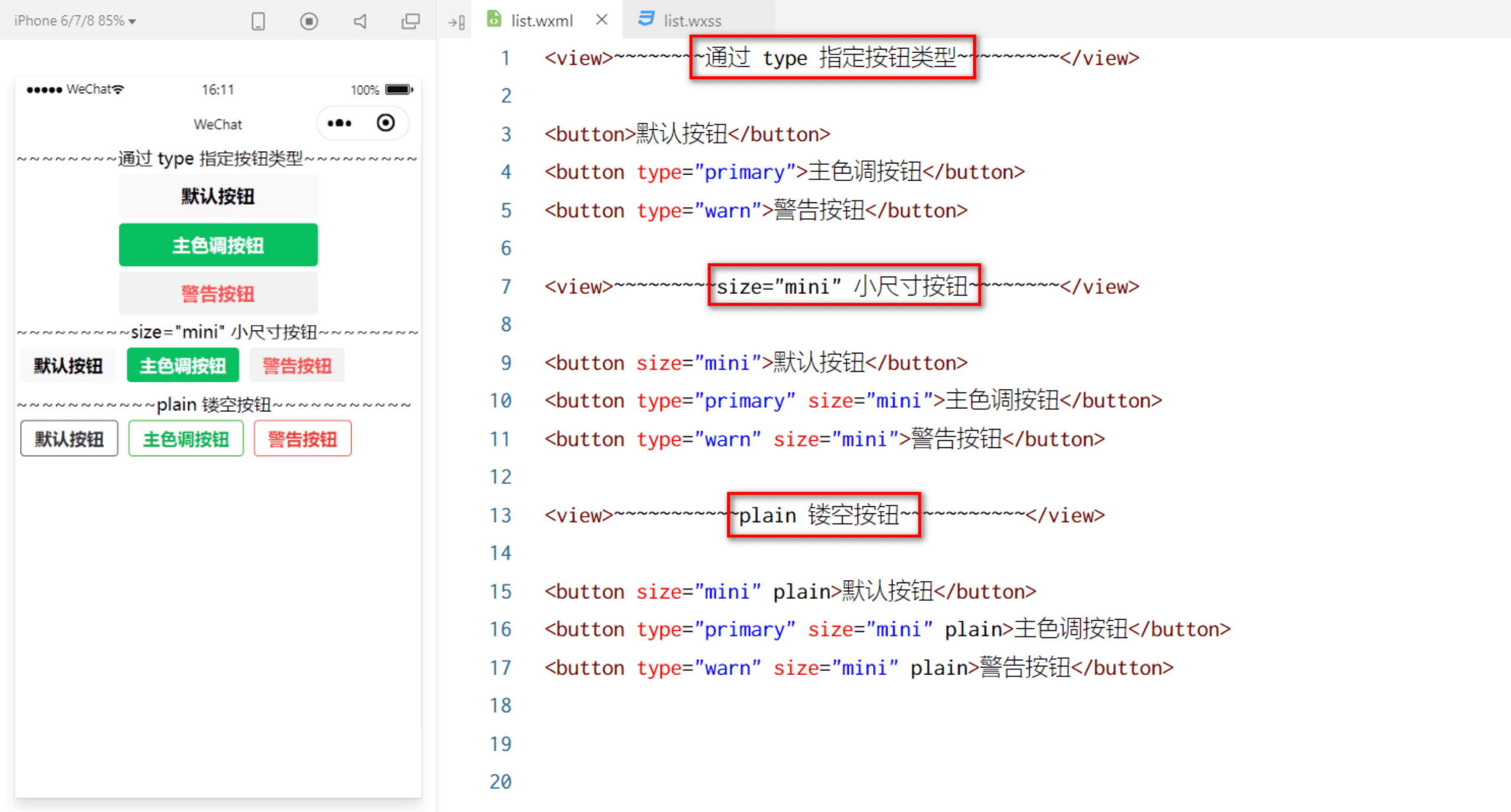
text.wxml
<!--pages/text/text.wxml-->
<view>~~~~通过 type 指定按钮类型~~~~~</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">告警按钮</button> <view>size="mini" 小尺寸按钮~</view>
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">告警按钮</button><view>plain 镂空按钮~</view>
<button size="mini" plain>默认按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>告警按钮</button>
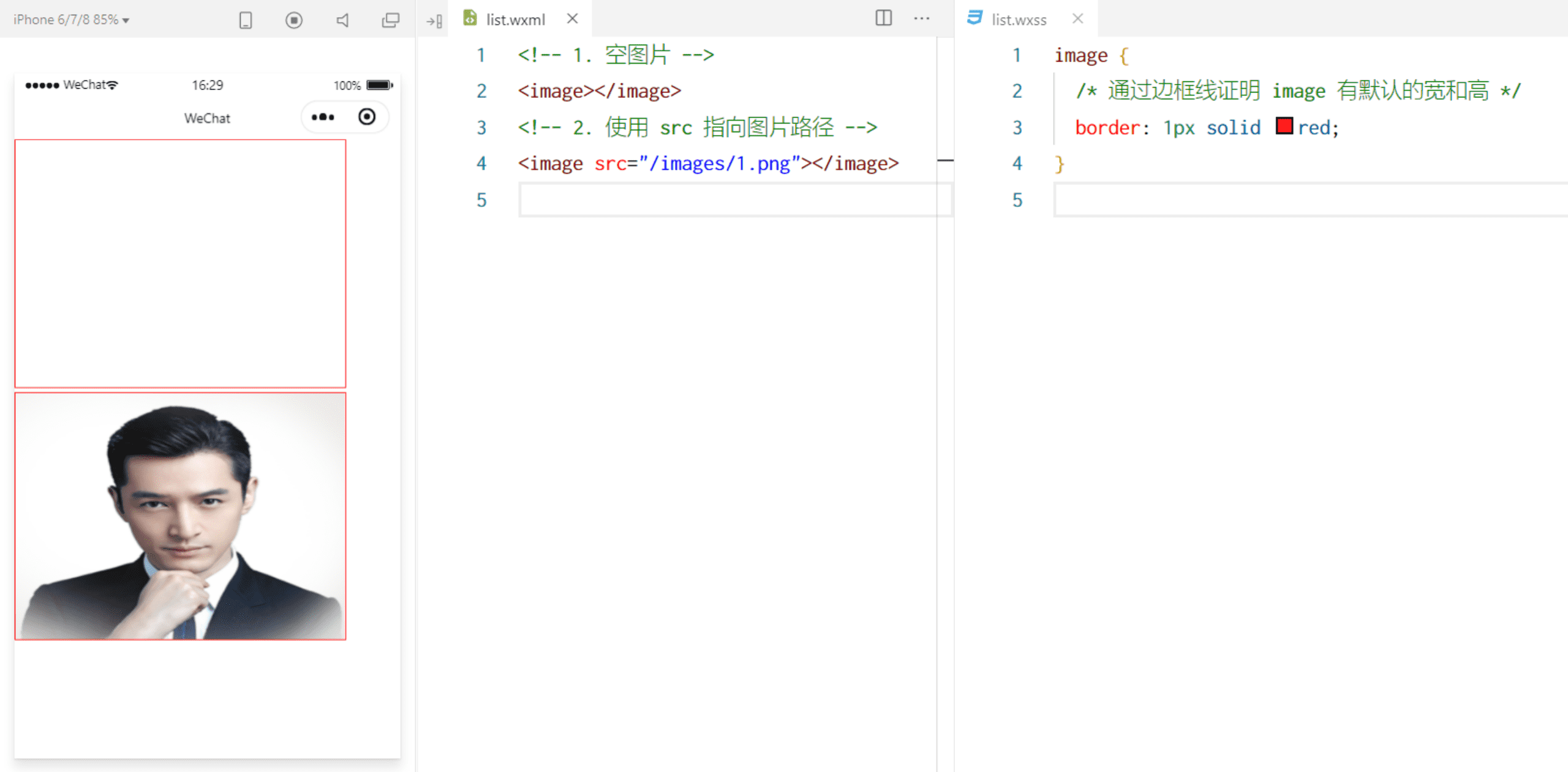
- image 组件的基本使用

- image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

image.wxml
<!--pages/image/image.wxml-->
<image></image>
<image src="/images/1-tuya.png" mode="aspectFit"></image>
image.wxss
/* pages/image/image.wxss */
image { border: 1px solid red;}
P11_组件-button和image组件的基本用法的更多相关文章
- ListView中的组件Button的OnClick事件触发时机
Android开发时,ListView中的组件Button的OnClick事件必须在ListView之外的组件事件触发后才能触发? 此处ListView无OnItemClick事件,而且ListVie ...
- 微信小程序组件button
表单组件button:官方文档 Demo Code: var types=['default', 'primary', 'warn']; var pageObject = { data: { defa ...
- UI 组件 | Button
最近在与其他自学 Cocos Creator 的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法 ...
- 微信小程序_(表单组件)button组件的使用
微信小程序表单组件button官方文档 传送门 Learn 一.button组件的使用 一.button组件的使用 size:按钮的大小[默认值default] type:按钮的样式类型[默认值def ...
- [js开源组件开发]tip提示组件
tip提示组件 常见的应用场景中,总是难免会遇到提示信息,比如显示不完全时需要鼠标移上去显示title,比如验证时的错误提示,比如操作按钮的辅助说明等,所以我独立出来了一个小的js组件,tip提示组件 ...
- Android组件系列----Android Service组件深入解析
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- vue 父组件给子组件传值,子组件给父组件传值
父组件如何给子组件传值 使用props 举个例子: 子组件:fromTest.vue,父组件 app.vue fromTest.vue <template> <h2>{{tit ...
- Vue 根组件,局部,全局组件 | 组件间通信,案例组件化
一 组件 <div id="app"> <h1>{{ msg }}</h1> </div> <script src=" ...
- React子组件怎么改变父组件的state
React子组件怎么改变父组件的state 1.父组件 class Father extends React.Component { construtor(props){ super(props); ...
- vue2.x 父组件监听子组件事件并传回信息
利用vm.$emit 1.在父组件中引用子组件 <child @from-child-msg="listenChildMsg"></child > 2.子组 ...
随机推荐
- Go语言核心36讲09
从本篇文章开始,我们正式进入了模块2的学习.在这之前,我们已经聊了很多的Go语言和编程方面的基础知识,相信你已经对Go语言的开发环境配置.常用源码文件写法,以及程序实体(尤其是变量)及其相关的各种概念 ...
- (工具) TCMalloc笔记
下载及编译 wget https://github.com/gperftools/gperftools/releases/download/gperftools-2.9.1/gperftools-2. ...
- springboot接收前端传参的几种方式
1.通过HttpServletRequest接收,常用于获取请求头参数以及Cookie,适用于GET 和 POST请求方式,以下两种方式: @GetMapping("/demo1" ...
- 探讨Morest在RESTful API测试的行业实践
摘要:在本文中,我们将重点探讨使用自动化智能化Morest测试技术在RESTful API测试的行业实践. 本文分享自华为云社区<[智能化测试专题]华为云API智能测试工具--Morest测试框 ...
- CSS中和颜色及渐变
CSS可以设置的颜色 颜色名称 transparent(全透明黑色) pink yellowgreen 等指定的颜色名称 16进制 #ABCDEF 参数 含义 范围 AB 红色渠道值 00-FF CD ...
- <五>基于CAS操作的atomic原子类型
C++11多线程类库中提供了 include包含了很多原子类型 原子操作 若干汇编指令具有读-修改-写类型,也就是说它们访问存储器单元两次,第一次读原值,第二次写新值 假定运行在两个cpu上的两个内核 ...
- ES6——模块化
模块化 模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来. 一.浏览器使用ES6模块化方式一 使用script标签,将type属性设置为module,然后在script中书写代码 ...
- MongoDB从入门到实战之MongoDB简介
前言 相信很多同学对MongoDB这个非关系型数据库都应该挺熟悉的,在一些高性能.动态扩缩容.高可用.海量数据存储.数据价值较低.高扩展的业务场景下MongoDB可能是我们的首选,因为MongoDB通 ...
- Service层和Dao层的一些自我理解(╥╯^╰╥)(╥╯^╰╥)(学了这么久,这玩意儿似懂非懂的)
学习java已经有很长时间了,但由于是在学校学的,基础不怎么扎实. 这几个月系统的学习,弥补了很多的缺陷,虽然大多数时间都在弄算法(咳咳),我前面的博客有写 如果有认真看过我代码的朋友会发现,我其实英 ...
- 巧用视觉障眼法,还原 3D 文字特效
最近群里有这样一个有意思的问题,大家在讨论,使用 CSS 3D 能否实现如下所示的效果: 这里的核心难点在于,如何利用 CSS 实现一个立体的数字?CSS 能做到吗? 不是特别好实现,但是,如果仅仅只 ...
