RGB、YUV、HSV和HSL区别和关联
RGB、YUV、HSV和HSL区别和关联
近期在做的一个需求和颜色转换有关系,所以本篇将开发过程中比较常见的 四种颜色 进行一番梳理。
一、RGB颜色空间
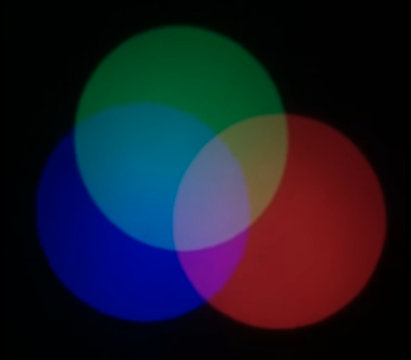
从我们最常见的RGB颜色出发,RGB分别对应着 Red(红)、Green(绿)、Blue(蓝),也就是我们平时所说的三原色,调整这三种颜色的比例,可以搭配出所有的色彩。
这时你可能就要问了,YUV、HSV、HSL也能描述所有色彩啊,为啥RGB是最常用的捏?

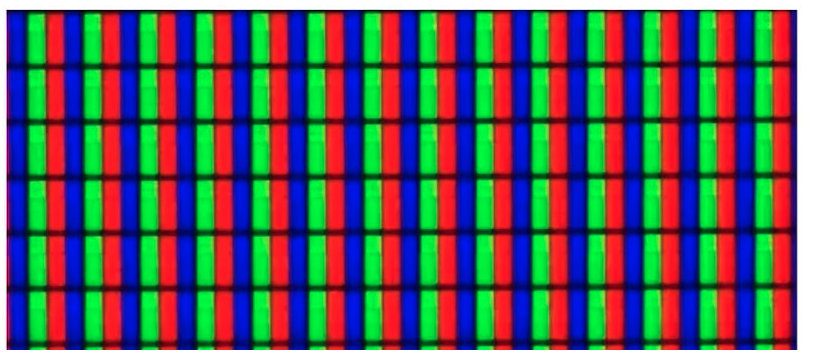
这就要回归到现实了,现实里显示器显像时,每一个像素点后面对应着 3个发光二极管,这3个二极管可以分别发出 红、绿、蓝 三种颜色,因此绝大部分人所能接触的颜色只与RGB有关系。

RGB(红绿蓝)是依据人眼识别的颜色定义出的空间,可表示大部分颜色。但在科学研究一般不采用RGB颜色空间,因为它的细节难以进行数字化的调整。它将色调,亮度,饱和度三个量放在一起表示,很难分开。它是最通用的面向硬件的彩色模型。该模型用于彩色监视器和一大类彩色视频摄像。
二、YUV颜色空间
YUV 多出现在音视频合成领域,音视频合成领域要求在表达同样内容时,争取占用更少的空间。同个视频,YUV空间要比RGB空间描绘省下来一半的空间消耗(YUV4:2:0)。
YUV(也称:YCbCr):Y表示明亮度,UV的作用是描述影像色彩及饱和度。
主要的采样格式有 YUV4:2:0(最常用)、YUV4:2:2 和 YUV4:4:4 ,也就是说 RGB 主要用于屏幕图像的展示,而 YUV 多用于采集与编码。
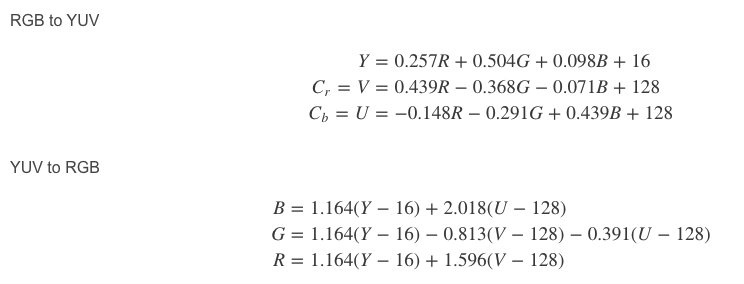
YUV 和 RGB 相互转换的公式为:

三、HSV(HSB) 和 HSL
可以发现 RGB 主要为硬件显示器服务,YUV 主要为音视频编解码服务,这么说下来和色彩最亲密的 设计师 该用哪种颜色呢?
他们也有自己行业特别关注的颜色,主要使用 HSV 和 HSL。
(一)为什么RGB不适用于图像处理
人眼对于RGB这三种颜色分量的敏感程度是不一样的,在单色中,人眼对红色最不敏感,蓝色最敏感,所以 RGB 颜色空间是一种均匀性较差的颜色空间。如果颜色的相似性直接用欧氏距离来度量,其结果与人眼视觉会有较大的偏差。对于某一种颜色,我们很难推测出较为精确的三个分量数值来表示。
简单来说,如果计算不同颜色之间的对比度,如果使用 RGB 来计算:
(R1-R2)^2 + (G1-G2)^2 + (B1-B2)^2
即使两组颜色数值相同,人的感触还是不一样的,比如这里我选三个颜色:
- RGB_1:110,0,110
- RGB_2:60,0,100
- RGB_3:160,0,110

可以看到尽管 RGB_1 和 RGB_3 距离 RGB_2 计算的欧式偏差是一样的,但我们还是会明显觉得 RGB_1 相比 RGB_3 更接近 RGB_2 ,因为 RGB_3 看上去比 RGB_1 和 RGB_2 更亮一些。
所以,RGB 颜色空间适合于显示系统,却并不适合于图像处理,图像处理强调的更多是 感触。
(二)HSV颜色空间
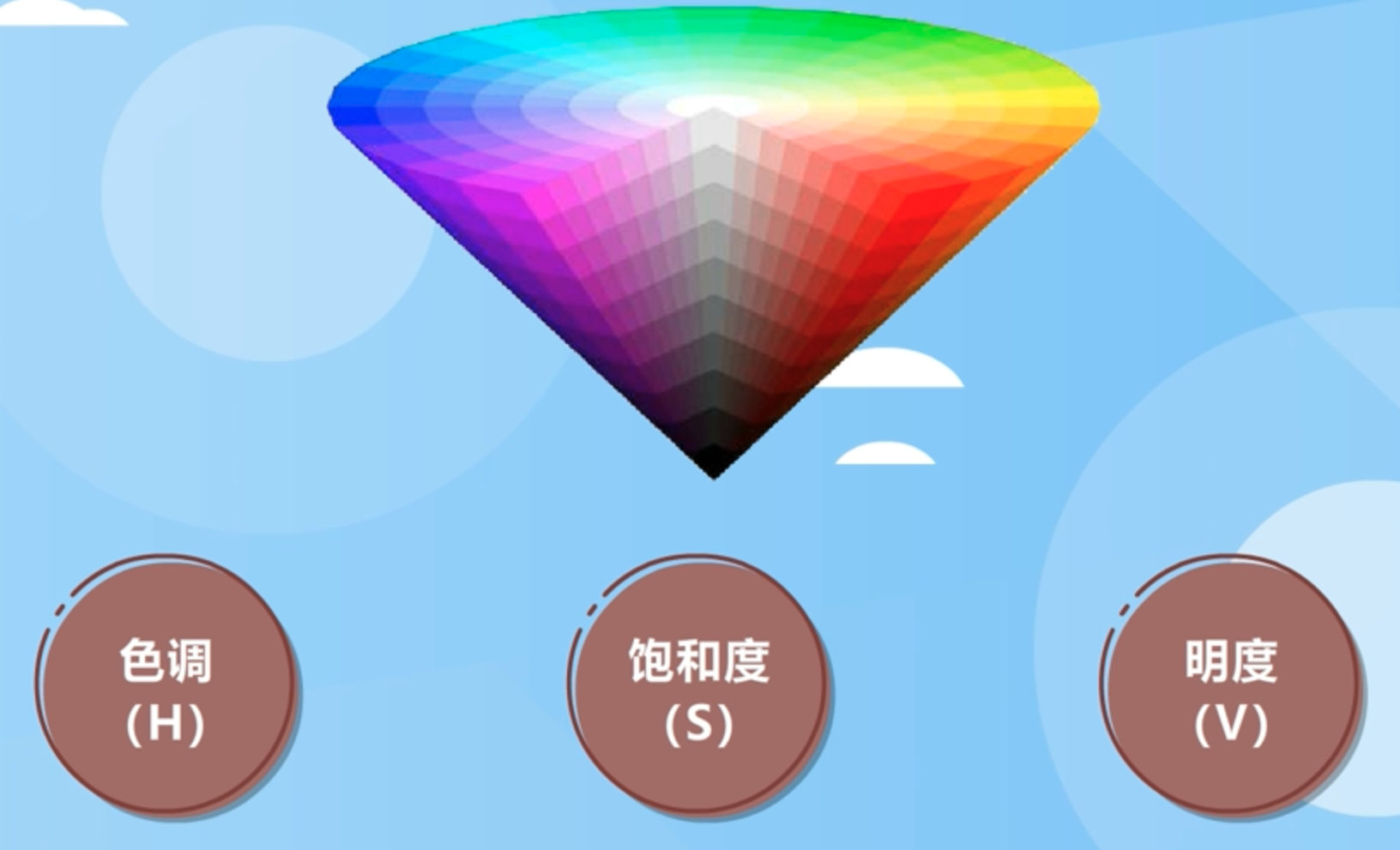
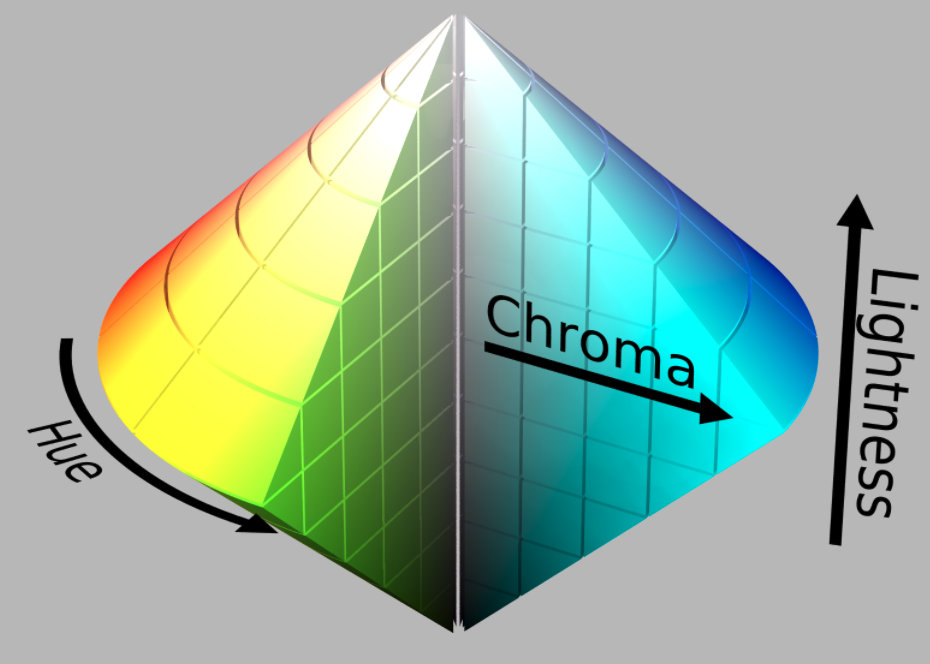
根据颜色的直观特性创建的一种颜色空间,有 A.R. Smith 在 1978年创建的一种颜色空间,也称 六角椎体模型。
- 色调 Hue
- 饱和度 Saturation
- 明度(亮度)Value

HSV 对用户来说是一种 直观的颜色模型,我们可以从一种纯色彩开始,即指定色彩角H,并让V=S=1,然后我们可以通过向其中加入黑色和白色,来得到我们需要的颜色。
- 增加黑色可以减小V而S不变
- 同样增加白色可以减少S而V不变
例如:要得到深蓝色:V=0.4,S=1,H=240度。
此外需要额外注意的是,HSV和HSB代指的是同一种颜色空间算法。
(三)HSL 颜色空间。

HSV 和 HSL 在字面意思上是一样的:
- H 指的是色相(Hue),就是颜色名称,例如“红色”、“蓝色”;
- S 指的是饱和度(Saturation),即颜色的纯度;
- L(Lightness) 和 V(Value)是明度,颜色的明亮程度
在原理和表现上,HSL 和 HSB 中的 H(色相) 完全一致,但二者的 S(饱和度)不一样, L 和 B (明度 )也不一样:
- HSV 中的 S 控制纯色中混入白色的量,值越大,白色越少,颜色越纯;
- HSV 中的 V 控制纯色中混入黑色的量,值越大,黑色越少,明度越高
- HSL 中的 S 和黑白没有关系,饱和度不控制颜色中混入黑白的多寡;
- HSL 中的 L 控制纯色中的混入的黑白两种颜色。
(四)PS上的示例
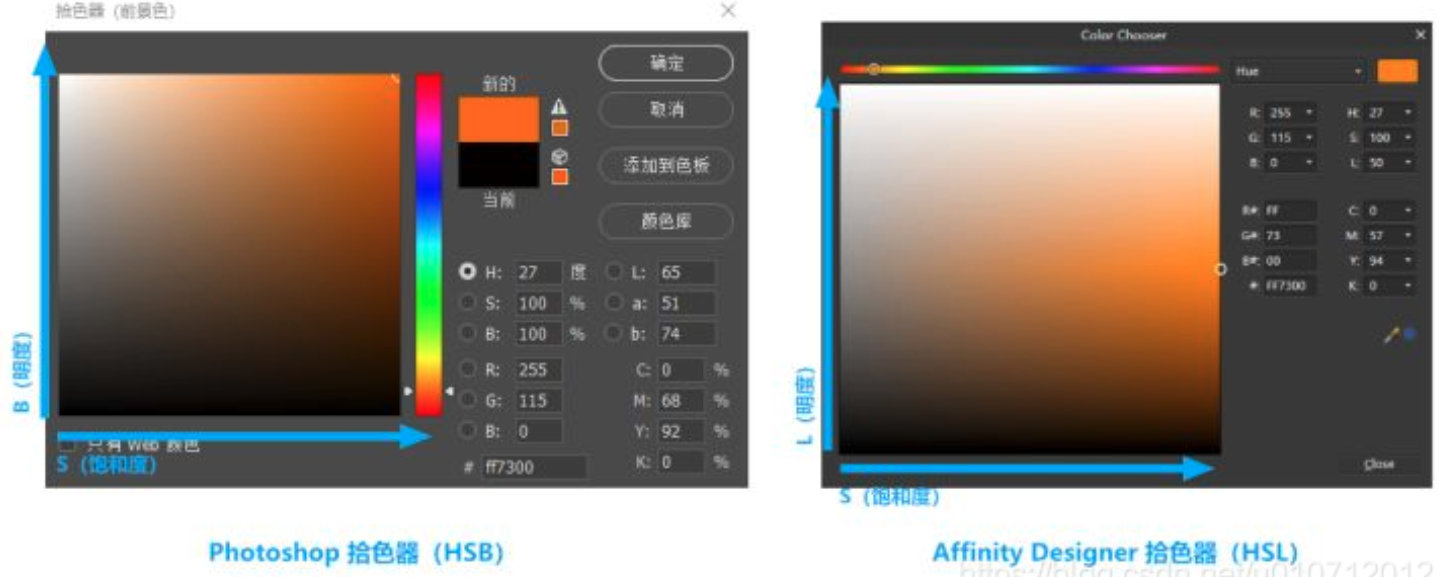
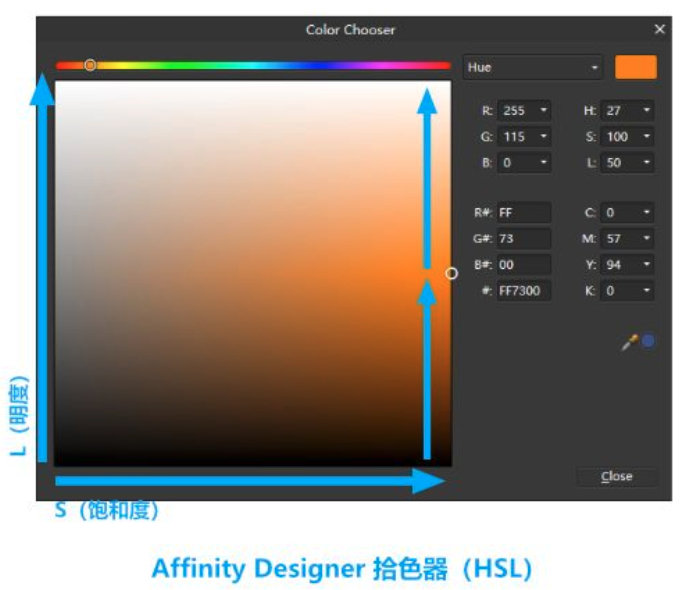
下面是 Photoshop 和 Affinity Designer 的拾色器。

两者分别使用了 HSB 和 HSL 颜色模型。两个拾色器都是 X 轴表示饱和度,越往右,饱和度越高;Y 轴表示明度,越往上明度越高。
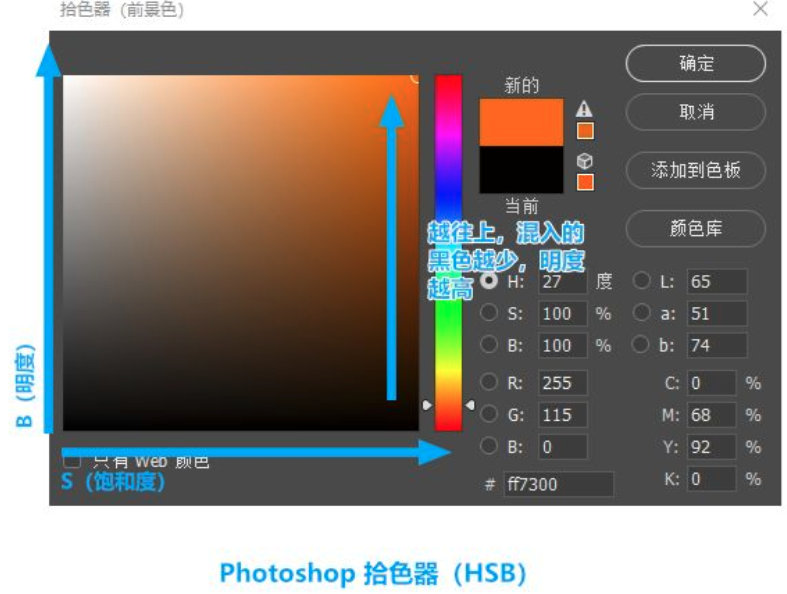
先看 Photoshop 的 HSB 颜色模型拾色器,如下图所示,HSB 的 B(明度)控制纯色中混入黑色的量,越往上,值越大,黑色越少,颜色明度越高。

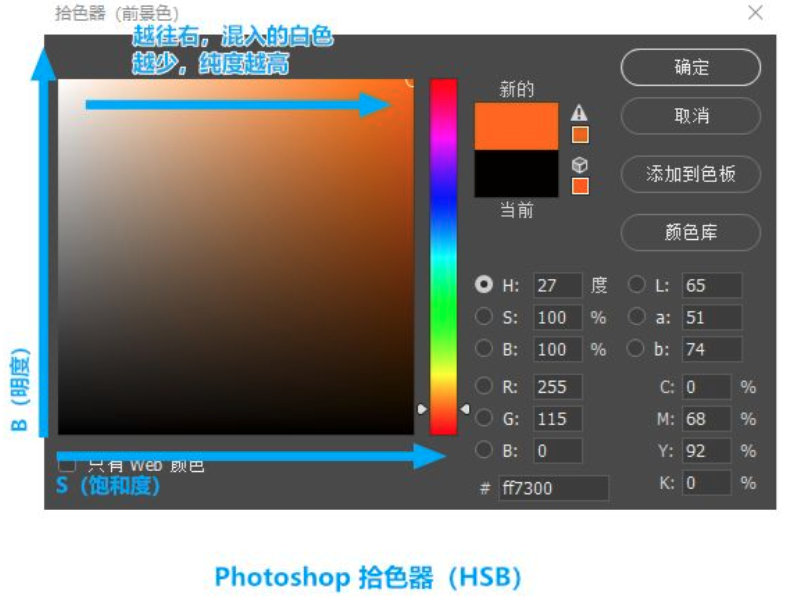
如下图所示,HSB 的 S(饱和度)控制纯色中混入白色的量,越往右,值越大,白色越少,颜色纯度越高。

接下来看 Affinity Designer 的 HSL 颜色模型拾色器。如下图所示,Y 轴明度轴,从下至上,混入的黑色逐渐减少,直到 50% 位置处完全没有黑色,也没有白色,纯度达到最高。继续往上走,纯色混入的白色逐渐增加,到达最高点变为纯白色,明度最高。

(五)RGB、HSV、HSL转换方程式
typedef struct {
NSUInteger r;
NSUInteger g;
NSUInteger b;
CGFloat a;
} RGB;
typedef struct {
NSUInteger h;
CGFloat s;
CGFloat l;
CGFloat a;
} HSL;
typedef struct {
NSUInteger h;
CGFloat s;
CGFloat v;
CGFloat a;
} HSV;
/**
* Converts an RGB color value to HSL. Conversion formula
* adapted from http://en.wikipedia.org/wiki/HSL_color_space.
* Assumes r, g, and b are contained in the set [0, 255] and
* returns h, s, and l in the set [0, 1].
*
* @param Number r The red color value
* @param Number g The green color value
* @param Number b The blue color value
* @return Array The HSL representation
*/
HSL RGBToHSL(RGB rgb) {
CGFloat r = rgb.r / 255.0, g = rgb.g / 255.0, b = rgb.b / 255.0;
CGFloat max = MAX(MAX(r, g), b), min = MIN(MIN(r, g), b);
CGFloat h = 0, s = 0, l = (max + min) / 2;
if (max == min) {
h = s = 0; // achromatic
} else {
CGFloat d = max - min;
s = l > 0.5 ? d / (2 - max - min) : d / (max + min);
if (max == r) {
h = (g - b) / d + (g < b ? 6 : 0);
} else if (max == g) {
h = (b - r) / d + 2;
} else {
h = (r - g) / d + 4;
}
h /= 6;
}
return (HSL){ .h = static_cast<NSUInteger>(round(h * 360.0)), .s = s, .l = l, .a = rgb.a };
}
/**
* Converts an HSL color value to RGB. Conversion formula
* adapted from http://en.wikipedia.org/wiki/HSL_color_space.
* Assumes h, s, and l are contained in the set [0, 1] and
* returns r, g, and b in the set [0, 255].
*
* @param Number h The hue
* @param Number s The saturation
* @param Number l The lightness
* @return Array The RGB representation
*/
RGB HSLToRGB(HSL hsl) {
CGFloat h = hsl.h / 360.0, s = hsl.s, l = hsl.l;
CGFloat r = 0, g = 0, b = 0;
if (s == 0) {
r = g = b = l; // achromatic
} else {
CGFloat (^hue2rgb)(CGFloat, CGFloat, CGFloat) = ^CGFloat(CGFloat p, CGFloat q, CGFloat t) {
if (t < 0.0)
t += 1;
if (t > 1.0)
t -= 1;
if (t < 1 / 6.0)
return p + (q - p) * 6 * t;
if (t < 1 / 2.0)
return q;
if (t < 2 / 3.0)
return p + (q - p) * (2 / 3.0 - t) * 6;
return p;
};
CGFloat q = l < 0.5 ? l * (1 + s) : l + s - l * s;
CGFloat p = 2 * l - q;
r = hue2rgb(p, q, h + 1 / 3.0);
g = hue2rgb(p, q, h);
b = hue2rgb(p, q, h - 1 / 3.0);
}
NSUInteger red = round(r * 255);
NSUInteger green = round(g * 255);
NSUInteger blue = round(b * 255);
return (RGB){ .r = red, .g = green, .b = blue, .a = hsl.a };
}
/**
* Converts an RGB color value to HSV. Conversion formula
* adapted from http://en.wikipedia.org/wiki/HSV_color_space.
* Assumes r, g, and b are contained in the set [0, 255] and
* returns h, s, and v in the set [0, 1].
*
* @param Number r The red color value
* @param Number g The green color value
* @param Number b The blue color value
* @return Array The HSV representation
*/
HSV RGBToHSV(RGB rgb) {
CGFloat r = rgb.r / 255.0, g = rgb.g / 255.0, b = rgb.b / 255.0;
CGFloat max = MAX(MAX(r, g), b), min = MIN(MIN(r, g), b);
CGFloat h = 0, s = 0, v = max;
CGFloat d = max - min;
s = max == 0 ? 0 : d / max;
if (max == min) {
h = 0; // achromatic
} else {
if (max == r) {
h = (g - b) / d + (g < b ? 6 : 0);
} else if (max == g) {
h = (b - r) / d + 2;
} else {
h = (r - g) / d + 4;
}
h /= 6;
}
return (HSV){ .h = static_cast<NSUInteger>(round(h * 360)), .s = s, .v = v, .a = rgb.a };
}
/**
* Converts an HSV color value to RGB. Conversion formula
* adapted from http://en.wikipedia.org/wiki/HSV_color_space.
* Assumes h, s, and v are contained in the set [0, 1] and
* returns r, g, and b in the set [0, 255].
*
* @param Number h The hue
* @param Number s The saturation
* @param Number v The value
* @return Array The RGB representation
*/
RGB HSVToRGB(HSV hsv) {
CGFloat r = 0, g = 0, b = 0, h = hsv.h / 360.0, s = hsv.s, v = hsv.v;
NSUInteger i = floor(h * 6);
CGFloat f = h * 6 - i;
CGFloat p = v * (1 - s);
CGFloat q = v * (1 - f * s);
CGFloat t = v * (1 - (1 - f) * s);
switch (i % 6) {
case 0: {
r = v;
g = t;
b = p;
break;
}
case 1: {
r = q;
g = v;
b = p;
break;
}
case 2: {
r = p;
g = v;
b = t;
break;
}
case 3: {
r = p;
g = q;
b = v;
break;
}
case 4: {
r = t;
g = p;
b = v;
break;
}
case 5: {
r = v;
g = p;
b = q;
break;
}
}
NSUInteger red = round(r * 255);
NSUInteger green = round(g * 255);
NSUInteger blue = round(b * 255);
return (RGB){ .r = red, .g = green, .b = blue, .a = hsv.a };
}
文章首发:问我社区
这个公众号会持续更新技术方案、关注业内技术动向,关注一下成本不高,错过干货损失不小。
↓↓↓

RGB、YUV、HSV和HSL区别和关联的更多相关文章
- Atitit rgb yuv hsv HSL 模式和 HSV(HSB) 图像色彩空间的区别
Atitit rgb yuv hsv HSL 模式和 HSV(HSB) 图像色彩空间的区别 1.1. 色彩的三要素 -- 色相.明度.纯度1 1.2. YUV三个字母中,其中"Y&quo ...
- [图像类名词解释][ RGB YUV HSV相关解释说明]
一.概述 颜色通常用三个独立的属性来描述,三个独立变量综合作用,自然就构成一个空间坐标,这就是颜色空间.但被描述的颜色对象本身是客观的,不同颜色空间只是从不同的角度去衡量同一个对象.颜色空间按照基本机 ...
- 颜色空间RGB与HSV(HSL)的转换
一般的3D编程只需要使用RGB颜色空间就好了,但其实美术人员更多的是使用HSV(HSL),因为可以方便的调整饱和度和亮度. 有时候美术需要程序帮助调整饱和度来达到特定风格的渲染效果,这时候就需要转换颜 ...
- RGB, YUV及相关标准
最近在一次排查问题的过程中发现色彩空间及色彩空间转换也有很多技术细节,而理清这些细节能帮助我们更准确的定位视频方面的问题. 1. 色彩空间 色彩空间一词源于英文的“Color Space”,色彩学中, ...
- Atitit 颜色平均值cloor grb hsv模式的区别对比
Atitit 颜色平均值cloor grb hsv模式的区别对比 使用hsv模式平均后会变得更加的靓丽一些..2 public class imgT { public static void main ...
- 最简单的视音频播放示例7:SDL2播放RGB/YUV
本文记录SDL播放视频的技术.在这里使用的版本是SDL2.实际上SDL本身并不提供视音频播放的功能,它只是封装了视音频播放的底层API.在Windows平台下,SDL封装了Direct3D这类的API ...
- 最简单的视音频播放示例5:OpenGL播放RGB/YUV
本文记录OpenGL播放视频的技术.OpenGL是一个和Direct3D同一层面的技术.相比于Direct3D,OpenGL具有跨平台的优势.尽管在游戏领域,DirectX的影响力已渐渐超越OpenG ...
- 由RGB到HSV颜色空间的理解
1. RGB模型 2. HSV模型 3. 如何理解RGB与HSV的联系 4. HSV在图像处理中的应用 5. opencv中RGB-->HSV实现 在图像处理中,最常用的颜色空间是RGB模型,常 ...
- 最简单的视音频播放演示样例5:OpenGL播放RGB/YUV
===================================================== 最简单的视音频播放演示样例系列文章列表: 最简单的视音频播放演示样例1:总述 最简单的视音频 ...
随机推荐
- python篇第3天【编码规范】
第二天加班去了! 语法约定: 多行语句 Python语句中一般以新行作为为语句的结束符. 但是我们可以使用斜杠( \)将一行的语句分为多行显示,如下所示: total = item_one + \ i ...
- 磁盘分区 & Linux 三剑客之 awk
今日内容 磁盘分区 Linux 三剑客之 awk 内容详细 一.磁盘分区 磁盘分区 --> 挂载 步骤 1.关机 2.添加硬盘 3.创建分区 fdisk /dev/sdb or gdisk /d ...
- Solution -「CF 804F」Fake bullions
\(\mathcal{Description}\) Link. 给定 \(n\) 个点的竞赛图,第 \(i\) 个点代表了 \(s_i\) 个人,每个人(0-based)可能有真金条.此后在 ...
- 面向对象—继承(Day19)
初识继承 继承是一种创建新类的方式,在python中新类可以继承一个或多个父类,父类又可称为基类或超类,新建的类为派生类或子类.(类与类之间的关系是什么是什么的关系.) 继承语法: class Par ...
- 使用MyBatis拦截器后,摸鱼时间又长了。🐟
场景 在后端服务开发时,现在很流行的框架组合就是SSM(SpringBoot + Spring + MyBatis),在我们进行一些业务系统开发时,会有很多的业务数据表,而表中的信息从新插入开始,整个 ...
- ZCC2410同步升压变换芯片
ZCC2410???? 22V/25A同步升压变换器 ZCC2410是一种高效率.高功率密度.宽输入范围.电流模式升压变换器.该转换器集成了一个10mΩ.24V电源开关和一个同步门高转换器效率的驱动 ...
- schtasks
schtasks create 创建新的计划任务. 语法 schtasks /create /tn TaskName /tr TaskRun /sc schedule [/mo modifier ...
- 从菜鸟到高手, HMS Core图像分割服务教你如何在复杂背景里精细抠图
2021年以来,自动驾驶赛道进入爆发期,该行业成为大厂以及初创企业的必争之地.其中众多公司都采用了计算机视觉作为自动驾驶的技术底座,通过图像分割技术,汽车才能够有效理解道路场景,分清楚哪里是路,哪里是 ...
- 彻底关闭 win10家庭版 杀毒软件windows defender
下面开始今天的教程, 第一步,我们先在windows安全中心将相关的设置关闭一下,具体方法如下: 我们右键点击windows 10开始菜单,点击"设置", 点击"设置&q ...
- 二叉树的N中遍历方式和拓展应用
(一)创建二叉树,如下图所示,一个标准的二叉树是所有位于根节点的左侧的子节点都是比根节点小的,右侧则都是大于根节点的. public class BinaryNode { public int val ...
