JavaScript:对象:如何读取、添加、删除对象的属性?
如何给对象添加属性?
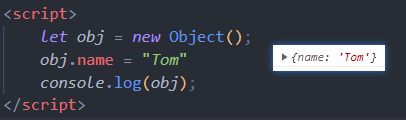
直接
对象名.属性名去添加属性
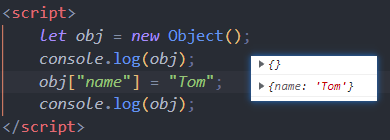
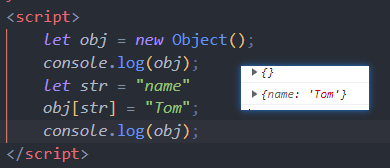
直接
对象名[属性名]去添加属性,此时属性名得是字符串类型,可以直接引号,也可以用变量名

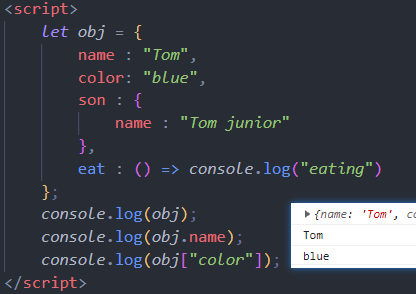
如何读取对象的属性值?
这个操作,和添加属性是一样的,即用点操作符.或者方括号操作符[]去读取属性,但是Java只能用.去读取:

方括号操作符,可以让我们非常灵活的去读取对象的属性值,无论是一个引号字符串,还是一个字符串类型的变量,我们都可以放入方括号中作为属性名,这是点操作符办不到的。
如何删除一个对象的属性?
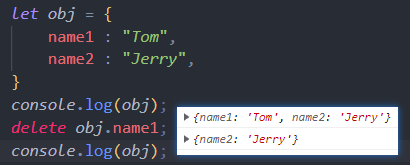
使用delete关键字,可以去删除一个对象的属性:

JavaScript:对象:如何读取、添加、删除对象的属性?的更多相关文章
- JavaScript DOM方法表格添加删除
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- C#用扩展方法进行自动生成添加删除对象转换的功能
public static class ExtendedModel { #region 实体类的增删改查 #region 添加 public static string AddStr(this obj ...
- 使用jquery将表单自动封装成json对象 /json对象元素的添加删除和转换
$.fn.serializeObject = function () { var o = {}; var a = this.serializeArray(); $.each(a, function ( ...
- asp.net 实现对xml文件的 读取,添加,删除,修改
用于修改站内xml文件 已知有一个XML文件(bookstore.xml)如下:<?xml version="1.0" encoding="gb2312" ...
- JavaScript在div后添加删除div
var idd = 'str'; $('.task-done-detail-content-p7').click(function () { var id = this.id; if(idd !== ...
- JavaScript 原生控制元素添加删除
参考: https://blog.csdn.net/leijie0322/article/details/80664554 https://www.cnblogs.com/jpfss/p/910620 ...
- js+jquery动态设置/添加/删除/获取元素属性的两种方法集锦对照(动态onclick属性设置+动态title设置)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html140 ...
- JSON对象添加删除属性
假如目前我们有如下一个Json对象 var jsonObj={ 'param1':22, 'param2' :33 }; 增加属性: 我们现在向该对象jsonObj中添加一个新的属性字段:param3 ...
- JavaScript使用readAsDataURL读取图像文件
JavaScript使用readAsDataURL读取图像文件 FileReader对象的readAsDataURL方法可以将读取到的文件编码成Data URL.Data URL是一项特殊的技术,可以 ...
- 分别使用原生js和jQuery添加/删除元素的class属性
一.原生js添加/删除元素的class属性: <!-- span元素原有class = "test" --> <span class="test&quo ...
随机推荐
- nsis使用URLDownloadToFile下载文件
在Urlmon.dll中有个函数叫URLDownloadToFile,顾名思义,是一个用来下载文件的东西,我们做在线安装或者其他很多时候,往往需要提前下载一些小的文件来配置当前将要安装的程序,遇到这种 ...
- Dubbo2.7详解
Spring与Dubbo整合原理与源码分析 [1]注解@EnableDubbo @Target({ElementType.TYPE}) @Retention(RetentionPolicy.RUNTI ...
- `<jsp:getProperty>`动作和`<jsp:setProperty>`动作的使用在一个静态页面填写图书的基本信息,页面信息提交给其他页面,并且在其页面显示。要去将表单元素的值赋值给Java
<jsp:getProperty>动作和<jsp:setProperty>动作的使用 1.<jsp:getProperty>动作 语法格式: <jsp:get ...
- 分享个好东西两行前端代码搞定bilibili链接转视频!
只需要在您的要解析B站视频的页面的</body>前面加上下面两行代码即可,脚本会在客户端浏览器里解析container所匹配到的容器里的B站超链接 (如果不是外围有a标签的超链接只是纯粹的 ...
- 这才是使用ps命令的正确姿势
这才是使用ps命令的正确姿势 前言 在linux系统当中我们通常会使用命令去查看一些系统的进程信息,我们最常使用的就是 ps (process status).ps 命令主要是用于查看当前正在运行的程 ...
- LcdToos设置“自动播放”和“上电自动开机”的作用
"自动播放"功能,常用于屏演示或者老化功能,使能后,按开关点亮屏,PX01会自动按"画面定制"栏中进行自动顺序播放:开启方法如下: 打开相应的点屏工程,在&qu ...
- markdown第一天学习
Markdown学习 标题: 空格+标题名字后回车 二级标题 空格+标题名字后回车 三级标题 空格+标题名字后回车 四级标题 空格+标题名字后回车 字体 粗体 hello,world!------两边 ...
- SpringBoot 解决跨域问题代码
package com.example.demo.gs; import org.springframework.context.annotation.Configuration; import jav ...
- 不用终端运行 Vue项目 基于Pycharm
不用终端运行 Vue项目 基于Pycharm 如下图展示 接下来 然后单击右上角运行 即可完成运行
- 深入学习SpringBoot
1. 快速上手SpringBoot 1.1 SpringBoot入门程序开发 SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的初始搭建以及开发过程 1. ...
